1.1 插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
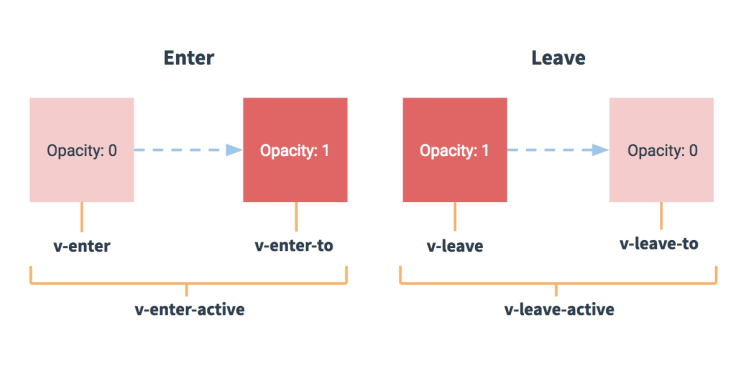
1.2 Enter:
enter表示从隐藏到显示 (从0到1)v-enter 开始状态v-enter-to 结束状态v-enter-active监听动画的执行过程
1.3 leave:
leave表示从显示到隐藏(从1到0)v-leave 开始状态v-leave-to 结束状态v-leave-active 监听动画的执行过程
vue动画中默认了值为 1 状态,所以v-enter-to和v-leave可以省略不写
1.4 用法:
<transition><p v-if="isShow">hello world</p></transition>