1. 安装 @sentry/webpack-plugin
npm i -D @sentry/webpack-pluginyarn add @sentry/webpack-plugin --dev
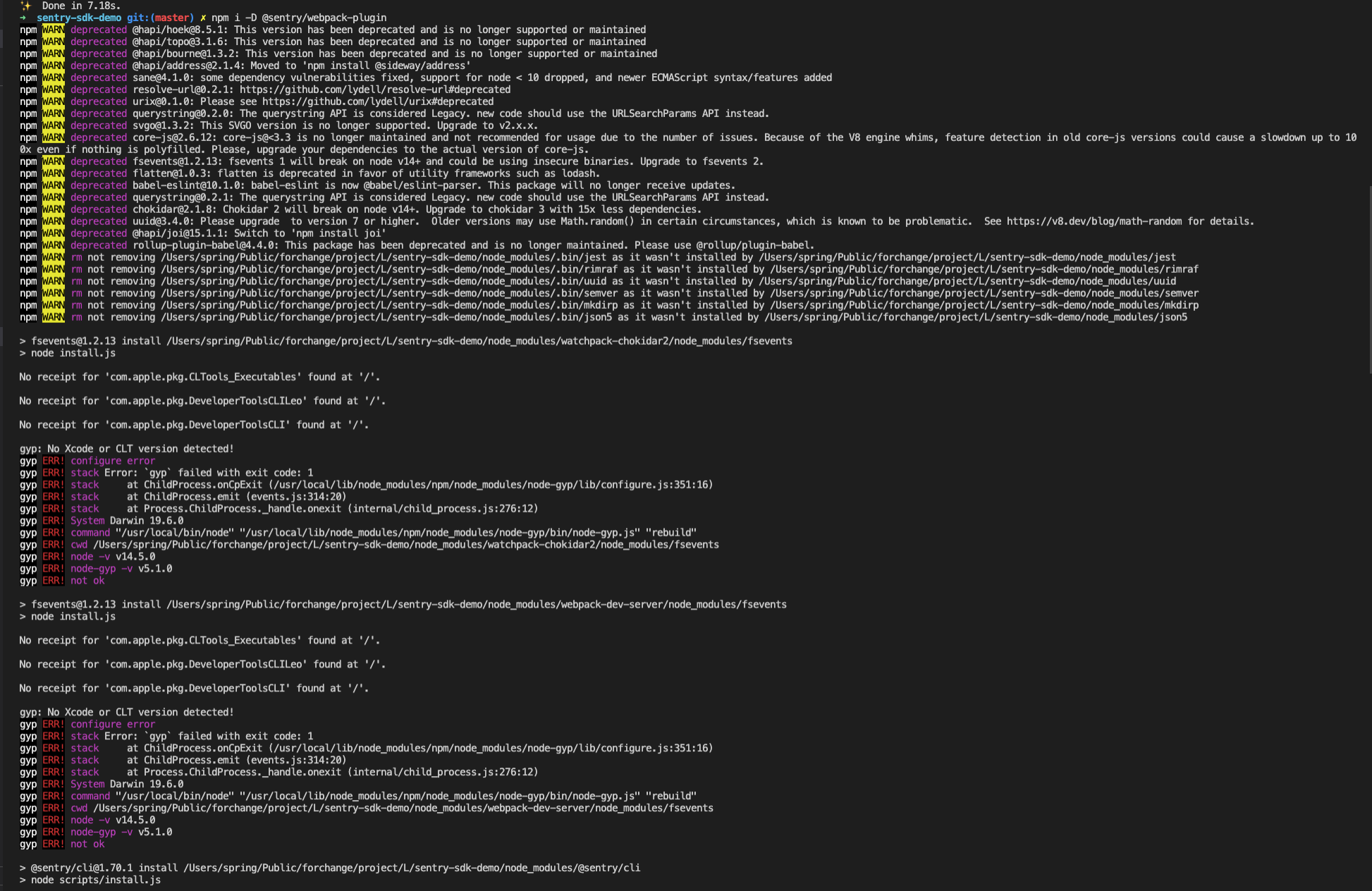
安装遇到的问题:
解决:切换taobao源
npm i cnpm -g --registry=https://registry.npm.taobao.orgcnpm install --save-dev @sentry/webpack-plugin
2. 配置 webpack
create-react-app 修改 webpack 配置参考: https://github.com/timarney/react-app-rewired
安装react-app-rewired
npm install react-app-rewired --save-dev
在根目录新建config-overrides.js
const SentryCliPlugin = require('@sentry/webpack-plugin');module.exports = function override(config, env) {config.devtool = 'source-map';config.plugins.push(new SentryCliPlugin({release: '0.0.1',authToken: '',url: 'http://127.0.0.1:9000',org: 'sentry',project: 'cra-test-lac',urlPrefix: '~/',include: './build',ignore: ['node_modules'],}));return config;}
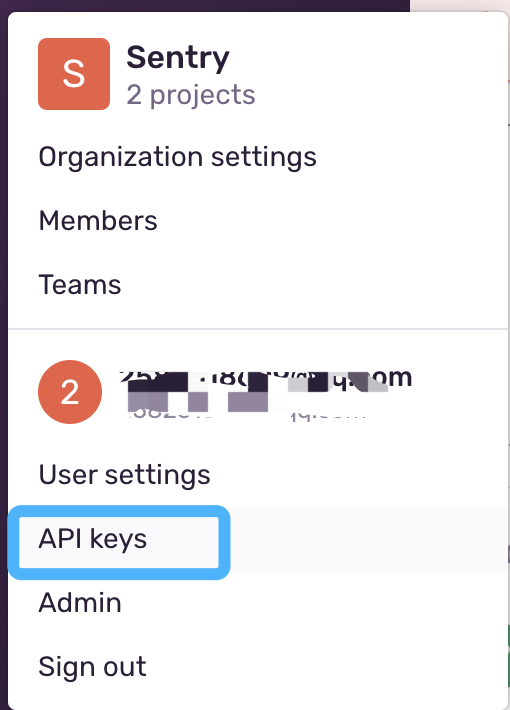
authToken的获取

更改package.json ```javascript / package.json /
“scripts”: {
- “start”: “react-scripts start”,
- “start”: “react-app-rewired start”,
- “build”: “react-scripts build”,
- “build”: “react-app-rewired build”,
- “test”: “react-scripts test”,
- “test”: “react-app-rewired test”,
“eject”: “react-scripts eject”
}
```
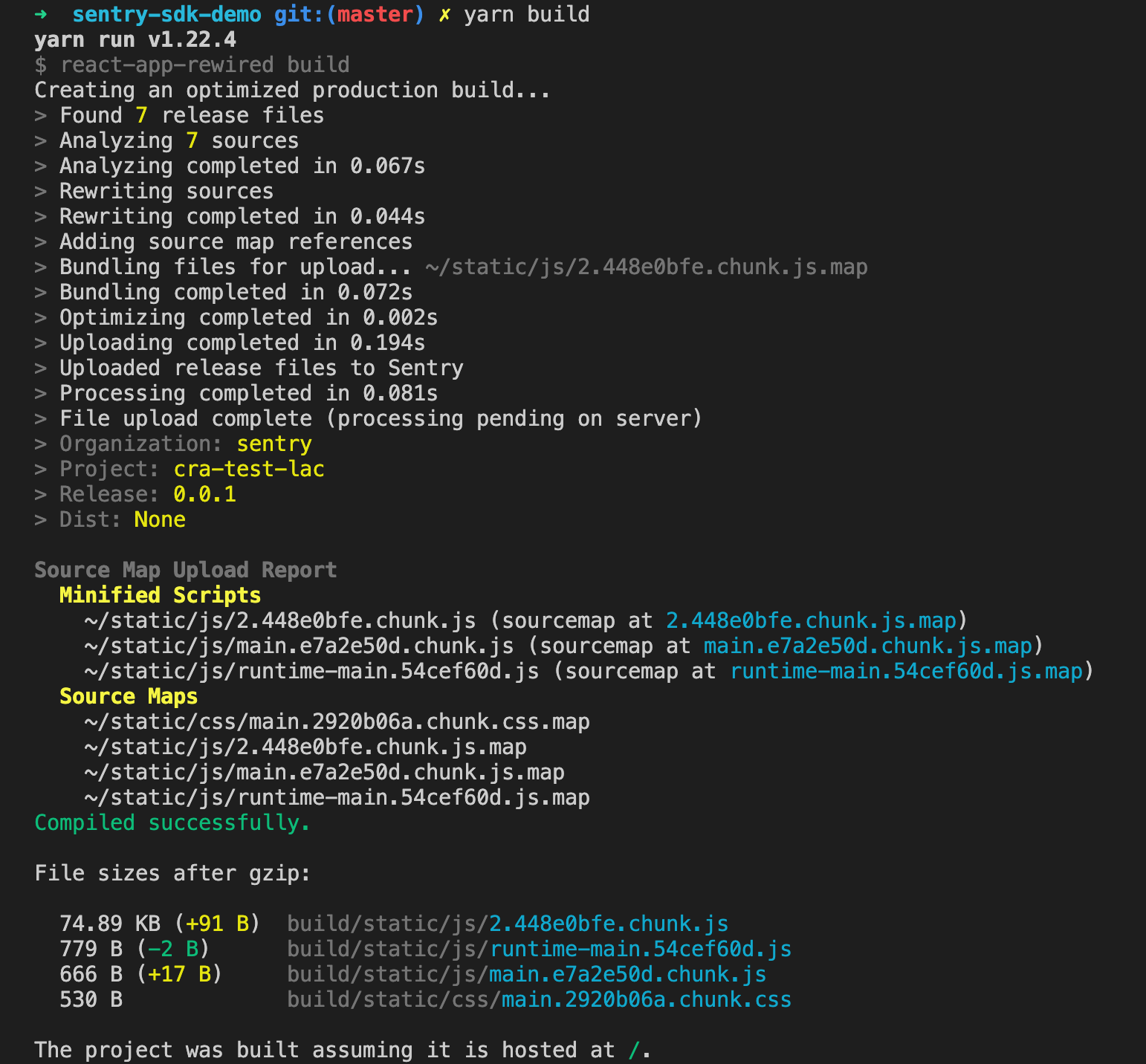
3. 编译
```javascript npm run build
or
yarn build
<a name="hjYJ3"></a># 4. 查看报错信息1. 通过http-server启动前端服务```javascriptcd buildhttp-server

- 在前端项目制造错误并上报
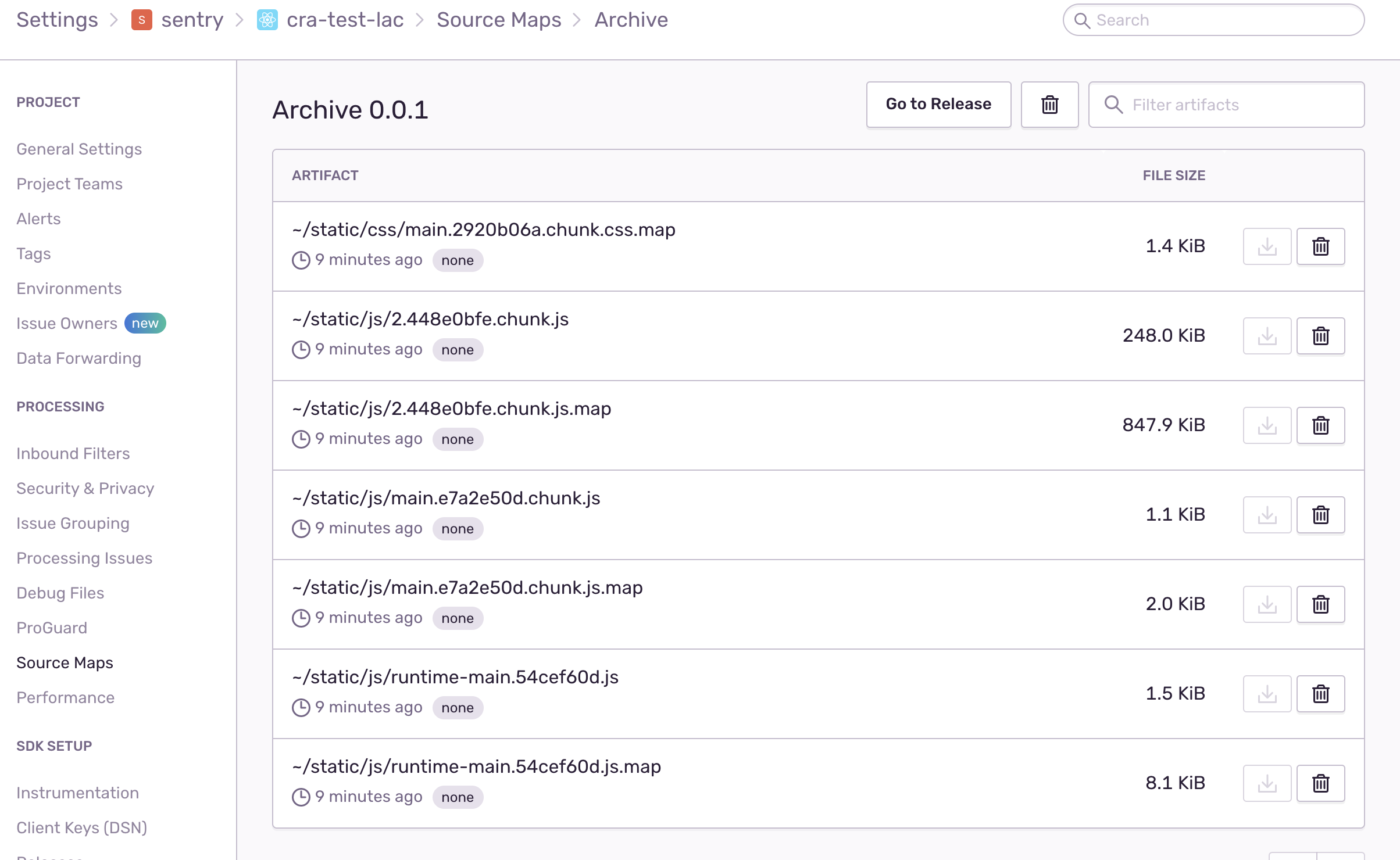
- 到 sentry 管理界面 Archive,可以看到 sourcemap 文件已经上传

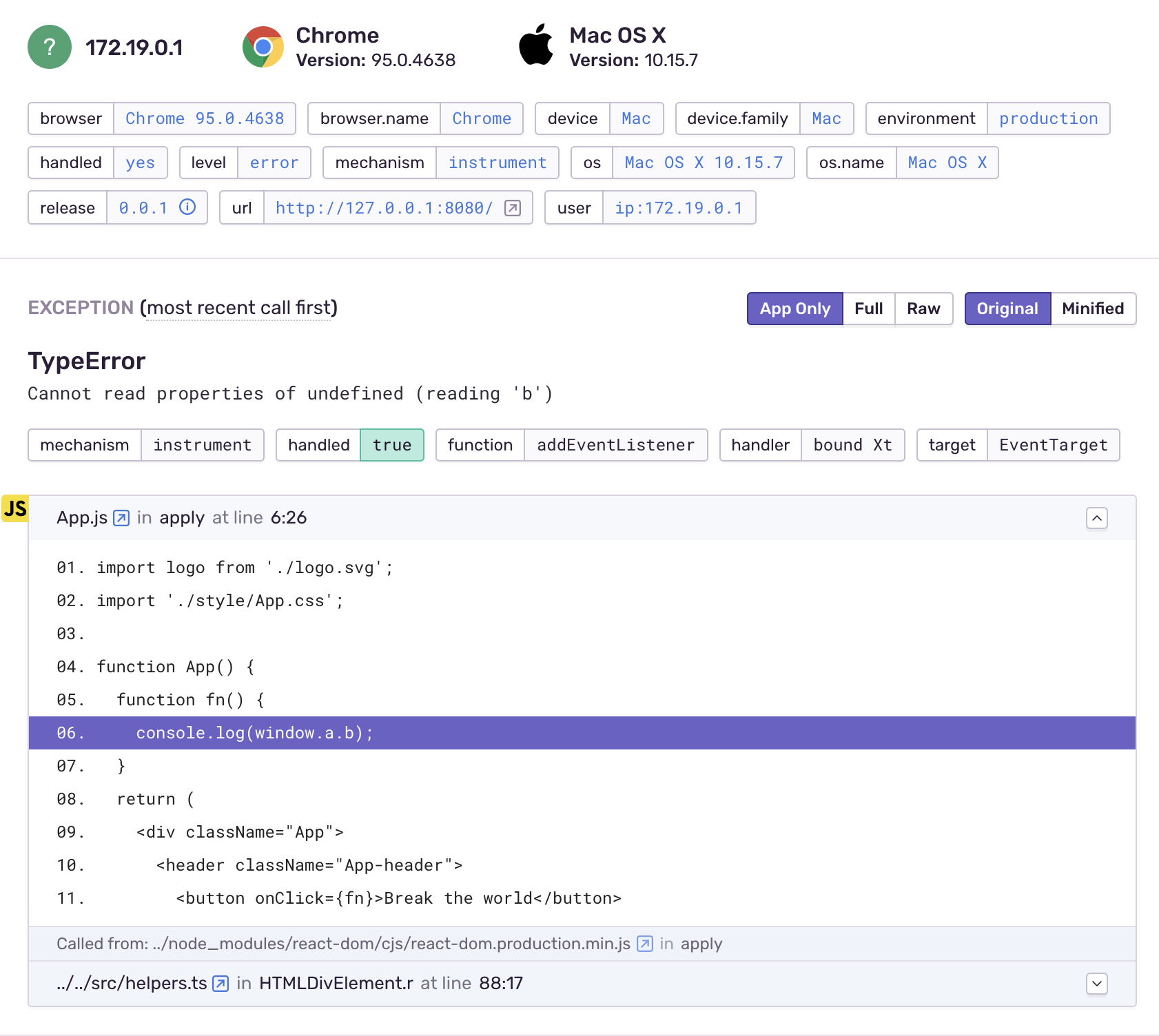
- 到 sentry 管理界面,查看对应 issue,可以看到具体信息:哪个文件发生了错误,错误的行列数,错误行附近的源代码
删除sourcemap
在上传完以后,需要删除 sourcemap 文件,不要把它们部署到线上去了
// package.json{"scripts": {"build": "react-app-rewired build && rm -rf dist/*.map",},}