一,上固定,下自适应
1,代码
<div class="all"><div class="top">111</div><div class="center">222</div></div><style>.all {width: 100%;height: 100%;display: flex;flex-direction: column;}.top {width: 100%;height: 100px;background-color: #1ab394;}.center {width: 100%;flex: 1;background-color: #1c84c6;}</style>
2,图例
二,下固定,上自适应
1,代码
<div class="all"><div class="top">111</div><div class="center">222</div></div><style>.all {width: 100%;height: 100%;display: flex;flex-direction: column;}.top {width: 100%;flex: 1;background-color: #1c84c6;}.center {width: 100%;height: 100px;background-color: #1ab394;}</style>
2,图例
三,上下固定,中间自适应
1,代码
<div class="all"><div class="top">111</div><div class="center">222</div><div class="bottom">333</div></div><style>.all {width: 100%;height: 100%;display: flex;flex-direction: column;}.top {width: 100%;height: 100px;background-color: #1ab394;}.center {width: 100%;flex: 1;background-color: #1c84c6;}.bottom{width: 100%;height: 100px;background-color: #13ce66;}</style>
2,图例
四,左固定,右自适应
1,代码
1.1,float布局
<div class="all"><div class="left">111</div><div class="right">222</div></div><style>.all {width: 100%;height: 100%;}.left {width: 320px;height: 100%;float: left;background: #409EFF;}.right {width: 100%;height: 100%;background: #008489;}</style>
1.2,flex布局
<div class="all"><div class="left">111</div><div class="right">222</div></div><style>.all {width: 100%;height: 100%;display: flex;}.left {width: 320px;height: 100%;flex:none;background: #409EFF;}.right {width: 100%;height: 100%;flex:1;background: #008489;}</style>
1.3,table布局
<div class="all"><div class="left">111</div><div class="right">222</div></div><style>.all {width: 100%;height: 100%;display: table;}.left {width: 320px;height: 100%;display:table-cell;background: #409EFF;}.right {height: 100%;display:table-cell;background: #008489;}</style>
1.4,calc布局
<div class="all"><div class="left">111</div><div class="right">222</div></div><style>.all {width: 100%;height: 100%;display: table;}.left {width: 320px;height: 100%;float:left;background: #409EFF;}.right {height: 100%;float:right;width:calc(100% - 320px);background: #008489;}</style>
1.5,margin-left布局
<div class="all"><div class="left">111</div><div class="right">222</div></div><style>.all {width: 100%;height: 100%;display: table;}.left {width: 320px;height: 100%;float:left;background: #409EFF;}.right {height: 100%;width:auto;margin-left:320px;background: #008489;}</style>
2,图例
五,综合
1,仿网站布局1
先左固定,右自适应;再上下固定,中自适应
<div class="all"><div class="left">111</div><div class="right"><div class="right-top">222</div><div class="right-center">333</div><div class="right-bottom">444</div></div></div><style>.app-container {padding: 10px;heigh: 100%;}.all {width: 100%;height: 100%;}.left {width: 320px;height: 100%;float: left;background: #409EFF;}.right {height: 100%;width: auto;margin-left: 320px;background: #008489;display: flex;flex-direction: column;}.right-top {width: 100%;height: 100px;background-color: #1ab394;}.right-center {width: 100%;flex: 1;background-color: #1c84c6;}.right-bottom {width: 100%;height: 100px;background-color: #13ce66;}</style>
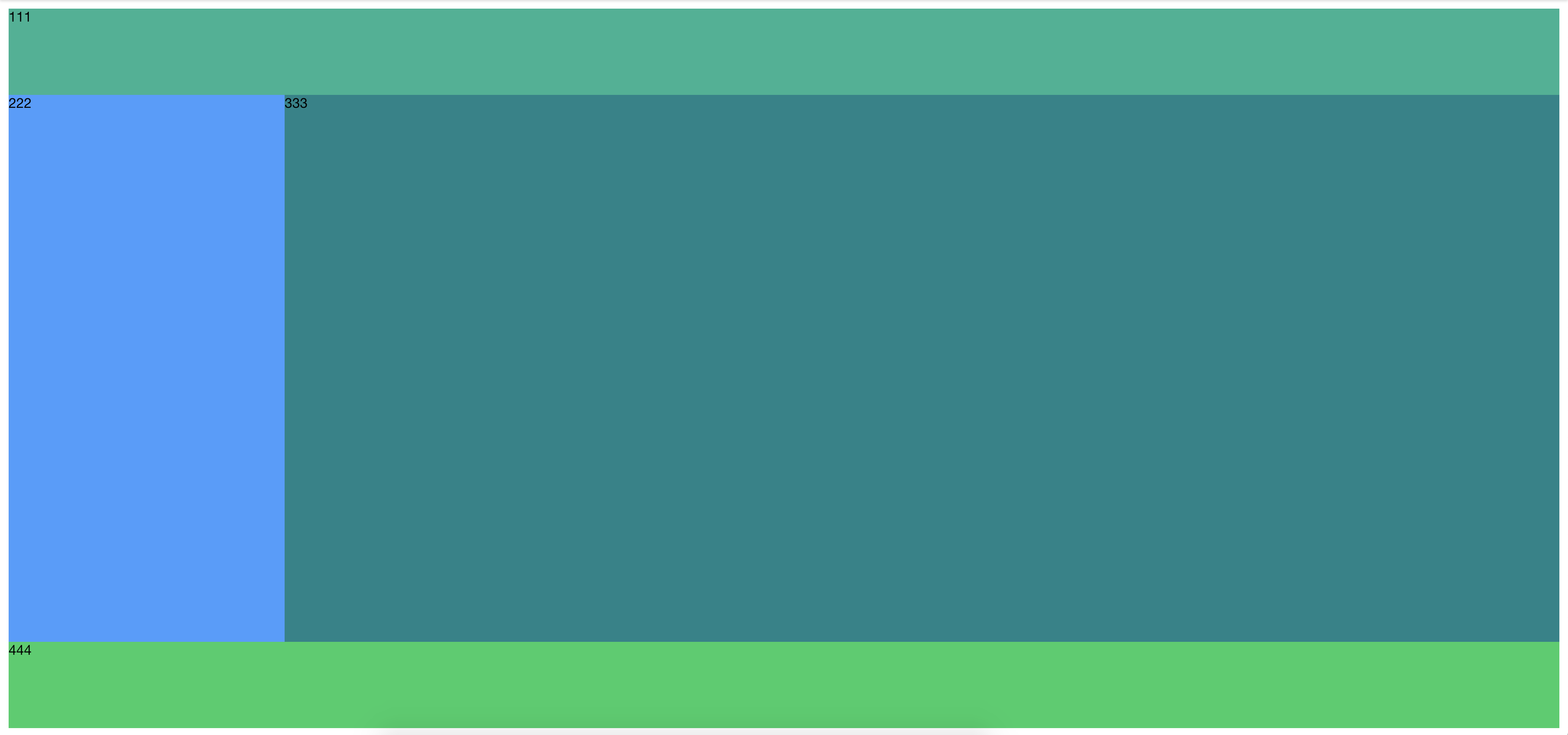
2,仿网站布局2
先上固定,下自适应;再左固定,右自适应
<div class="all"><div class="top">111</div><div class="center"><div class="left">222</div><div class="right">333</div></div><div class="bottom">444</div></div><style>.all {width: 100%;height: 100%;display: flex;flex-direction: column;}.top {width: 100%;height: 100px;background-color: #1ab394;}.center {width: 100%;flex: 1;background-color: #1c84c6;}.bottom {width: 100%;height: 100px;background-color: #13ce66;}.left {width: 320px;height: 100%;float: left;background: #409EFF;}.right {height: 100%;width: auto;margin-left: 320px;background: #008489;}</style>
3,仿XShell页面布局
先上固定,下自适应;再左固定,右自适应;最后左上自适应,左下固定
<div class="all"><div class="top">111</div><div class="center"><div class="left"><div class="left-top">222</div><div class="left-bottom">333</div></div><div class="right">444</div></div><div class="bottom">555</div></div><style>.all {width: 100%;height: 100%;display: flex;flex-direction: column;}.top {width: 100%;height: 100px;background-color: #1ab394;}.center {width: 100%;flex: 1;background-color: #1c84c6;}.bottom {width: 100%;height: 100px;background-color: #13ce66;}.left {width: 320px;height: 100%;float: left;background: #409EFF;display: flex;flex-direction: column;}.right {height: 100%;width: auto;margin-left: 320px;background: #008489;}.left-top {width: 100%;flex: 1;background-color: #1c84c6;}.left-bottom {width: 100%;height: 100px;background-color: #1ab394;}</style>