- 1、js运算符中 + 代表求和或字符串拼接,- * / % 会隐式转换为数据类型;
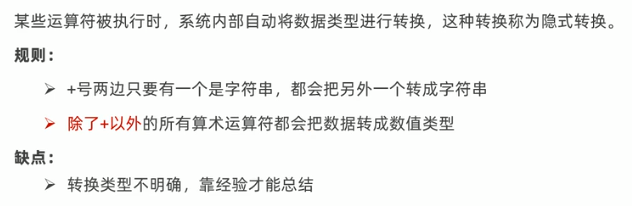
- 2、显示转换(可控的)
- 3、document.write(‘
某某某
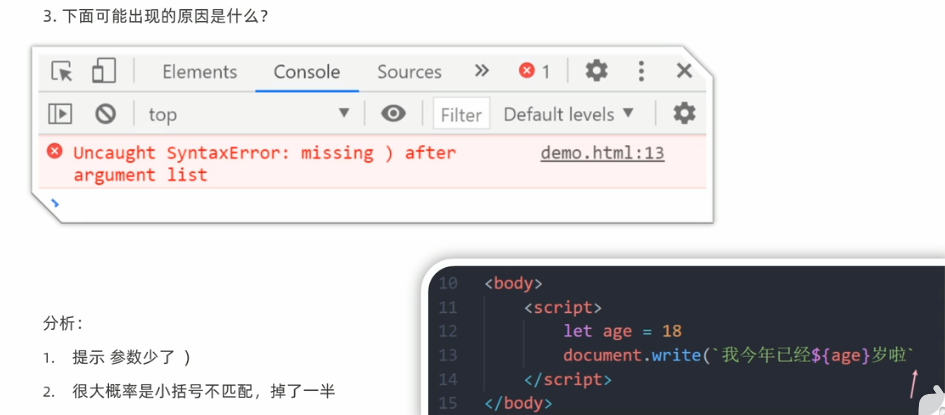
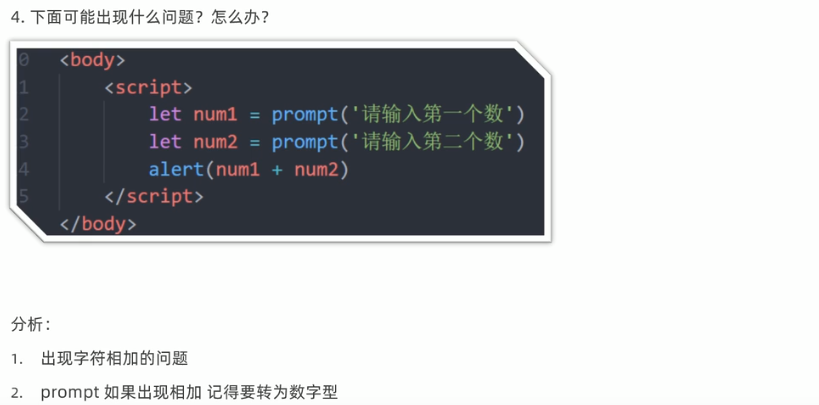
‘)可以添加标签。搭配模板字符串可以用js渲染页面。 - 4、常见错误:
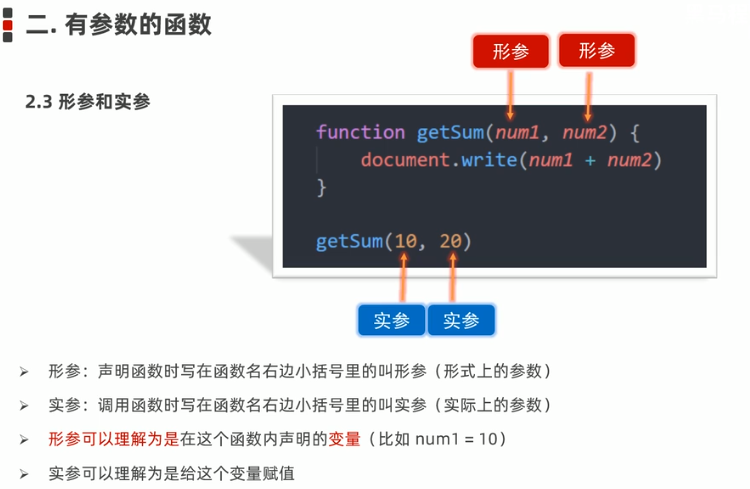
- 5、函数
- 6、内置函数:Javascript内部封装好的一些函数,让开发者直接调用就完成对应功能。
- 7、对象Object是JavaScript的一种数据类型,它包括属性和方法;
- 8、逻辑中断 逻辑与 &&
- 9、逻辑非 ||
- 10、赋值运算 +=、-=、*=、/=、%=
- ">11、运算优先级(注意:逻辑与比逻辑或权重大)

- 12、switch的注意事项:
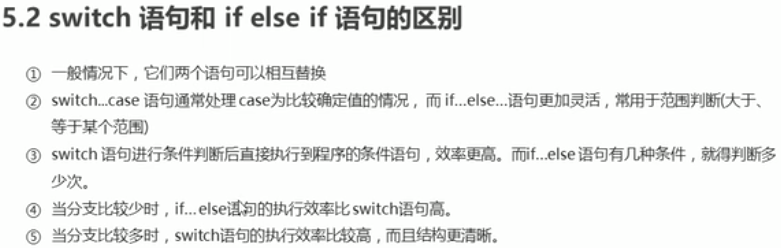
- 13、if…else…和switch的区别:
- 14、数组的一些方法:
1、js运算符中 + 代表求和或字符串拼接,- * / % 会隐式转换为数据类型;
例如: alert(12 - ‘12’); //输出结果为0;
2、显示转换(可控的)

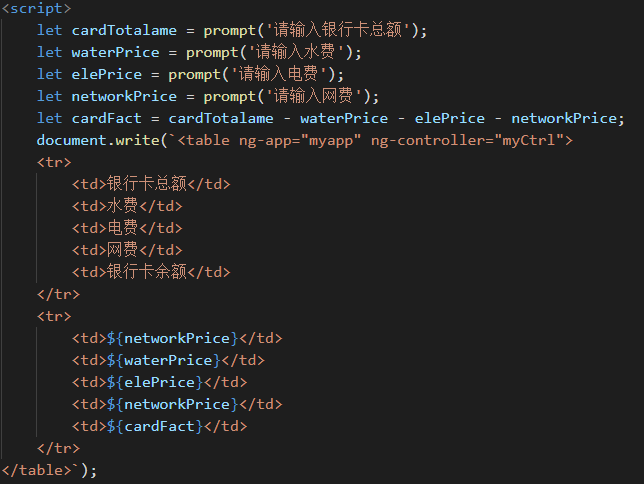
3、document.write(‘
某某某
‘)可以添加标签。搭配模板字符串可以用js渲染页面。例如:
4、常见错误:


5、函数
function 函数名(){//函数体}//demofunction sayHi(){document.write('hai~~')}

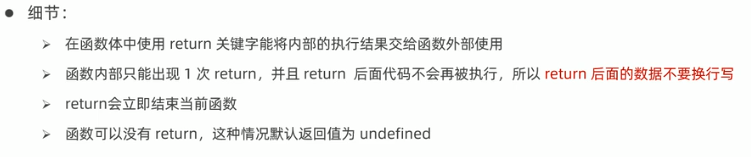
return返回值的使用细节:
6、内置函数:Javascript内部封装好的一些函数,让开发者直接调用就完成对应功能。
例如:prompt(); alert(); document.write(); Number(); Boolean();
内置函数带括号,可以传递参数;
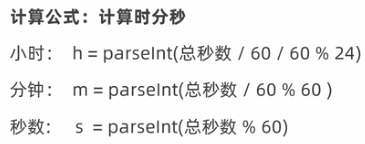
其他内置函数:①parseInt():返回值为number类型的函数(还可以取整)
细节:字符串内容从左到右依次分析是否为数字,直到遇到非数字停止;
如果字符串不是以数字开头,得到NaN;
② parseFloat():返回值为float类型的函数; 其余特性与parseInt()一致;
7、对象Object是JavaScript的一种数据类型,它包括属性和方法;
属性:名词,比如手机的尺寸,颜色,重量;
方法:功能或动词,比如:打电话,拍照,发短信,打游戏;
8、逻辑中断 逻辑与 &&
原理:当多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
语法:表达式1 && 表达式2
规则:如果第一个表达式的值为真,则返回表达式2。如果第一个表达式的值为假,则返回表达式1。
例如:console.log(123 && 456); //456
console.log(0 && 123 && 4*6); // 0
注意:为假的值:0 ‘ ‘ null undefined NaN,其余都为真。
9、逻辑非 ||
当表达式1为真,则返回表达式1并且表达式2不执行,当表达式1为假则返回表达式2。
例如:
var num = 0;console.log(123 || num++); // 输出123;console.log(num); //输出0
10、赋值运算 +=、-=、*=、/=、%=
age += 5 相当于age = age + 5;
11、运算优先级(注意:逻辑与比逻辑或权重大)
12、switch的注意事项:
var num = 2;switch( num ) {case 1: console.log('1');break;caes 2:console.log('2');break;defalut:console.log('无选项');break;}
注意:switch()里的变量值要跟定义的变量值全等 === ,如果当前的case没有break,则不会退出当前的switch;
13、if…else…和switch的区别:
14、数组的一些方法:
push() //往数组尾部里加数据;pop() //把数组里的最后一个数删掉;shift() //把数组里的第一个值删掉;unshift() //往数组的头部里加数据;sort() //默认按字符串排序;reverse() //颠倒数组中元素的顺序;splice(index,count) //删除从index处开始的count个元素;splice(index,0,item1,item2,...,itemN) //在index处开始插入值:item1,item2,...,itemN;splice(index,count,item1,item2,...,itemN) //在index处开始替换,替换个数为count,替换内容为item1,item2,...,itemN;indexOf(searchVal,startVal) //从数组的索引0的值开始向后查找;lastIndexOf(searchVal,startVal) //从数组的最后一个值开始向前查找;//PS:searchVal:必需值,代表要查找的项; startVal:可选,从该位置的索引开始查找;slice(start,end) //从已有的数组中返回选定的元素,从start(为负值时,代表从尾部开始)开始截取到end结束(end为索引值);concat(arrayX,arrayY,arrayZ,.....,arrayN) //连接两个或多个数组;