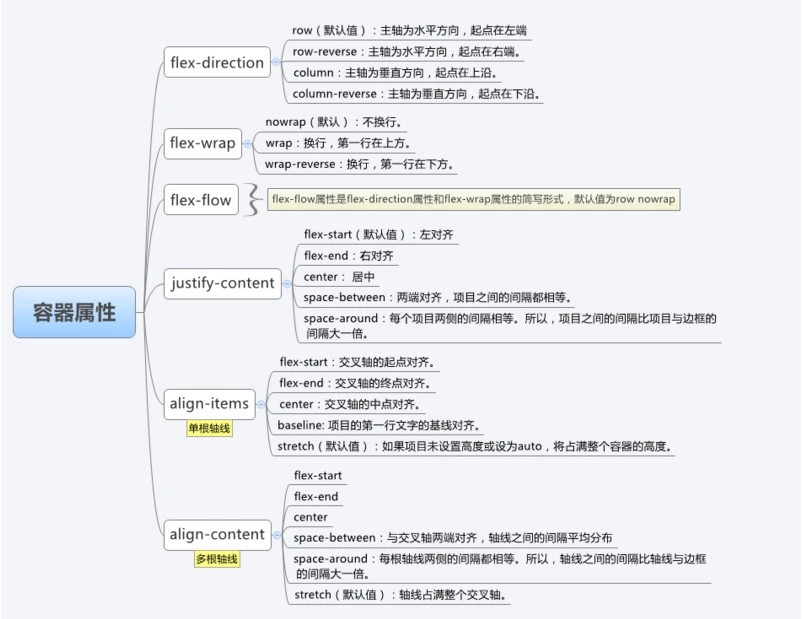
1、flex布局
2、表格中某一列字段过长,用省略号代替,并且鼠标悬停显示完整的内容:
参考链接(https://blog.csdn.net/qq_32963841/article/details/83409574?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-0&spm=1001.2101.3001.4242)
这个功能有一个前提,在table中必须设置style:
table-layout: fixed;
CSS设置属性:
td {white-space:nowrap; // 规定段落中的文本不进行换行;overflow:hidden; //关闭滚动条;text-overflow: ellipsis; //溢出的文字显示为省略号;}
html中:<td title="{{ item.cellValue }}" ng-repeat="item in items"> {{ item.cellValue }} </td>
所以这个时候可以考虑使用td的title属性,在title属性中设置内容为显示内容,这样只要光标停留在td处就可以显示全部的内容;
3、html->table表格列数太多添加横向滚动条:
参考链接(https://blog.csdn.net/weixin_34248023/article/details/94478652)
如果添加垂直滚动条记住要给表格外的div设置高度;
4、多行显示,超出内容省略号代替;(需要注意的是各个浏览器的兼容性问题需要考虑)
/* webkit的CSS属性扩展,存在兼容性问题*/display: -webkit-box; // 对象作为弹性伸缩盒子模型显示-webkit-box-orient: vertical; // 设置或检索伸缩盒对象的子元素的排列方式-webkit-line-clamp: 3; // 设置块元素包含的文本行数;overflow: hidden;
5、网格背景
/* 网格背景 */background: white;background-image: linear-gradient(90deg, rgba(220, 220, 220, 0.5) 6%, transparent 0),linear-gradient(rgba(192, 192, 192, 0.5) 6%, transparent 0);background-size: 12px 12px;-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
6、orgChart组织插件,设置画布起点,解决垂直模式顶部被遮盖的现象
transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,该属性只有在设置了transform属性的时候起作用;● 语法:-moz-transform-origin: [ <percentage> | <length> | left | center | right ][ <percentage> | <length> | top | center | bottom ] ?● transform-origin接受两个参数,它们可以是百分比,em,px等具体的值,也可以是left,center,right,或者 top,center,bottom等描述性参数 ;● top left | left top 等价于 0 0;● top | top center | center top 等价于 50% 0● right top | top right 等价于 100% 0● left | left center | center left 等价于 0 50%● center | center center 等价于 50% 50%(默认值)● right | right center | center right 等价于 100% 50%● bottom left | left bottom 等价于 0 100%● bottom | bottom center | center bottom 等价于 50% 100%● bottom right | right bottom 等价于 100% 100%