- 1. 在html中无法使用import导入js模块
- 2.html文件引用本地js文件出现跨域问题
- 3.直接在.mjs文件中使用import导入外部模块会报错: Can’t import the named export ‘Component’ from non EcmaScript module (only default export is available) #1395
- 4.报错cross-env NODE_ENV=demo webpack-dev-server
- 5.OHIF运行报错 lerna ERR! yarn run dev:viewer exited 1
- 6.关于使用toFixed()函数时报错”toFixed() is not a function”的问题
1. 在html中无法使用import导入js模块
问题描述:在html文件的script中编写脚本时,使用import引入另一个js文件,报错如下图。
解决方案:若要使用import引入模块,需要将脚本文件标识为 type=”module” 。
1. 将script中需要用到import内容的地方剥离出来,放到单独的.mjs文件中。2. 通过给标签script添加 **type="module" **属性,来使用import。
// Bad:// html文件中的脚本部分 无法运行<script type="module">import { Vec3 } from "./common/lib/math/Vec3.js";function randomRGB() {return new Vec3(0.5 * Math.random(),0.5 * Math.random(),0.5 * Math.random());}...</script>
1.html 中通过 标签引入脚本
2.在js文件中使用import导入其他需要的内容
//Good:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Color hints</title><style>canvas {background: #000;}</style></head><body><canvas width="512px" height="512px"></canvas><script src="./cubehelix.js" type="module"></script></body></html>// 📁 cubehelix.js 在js文件中使用import导入模块import { Vec3 } from "./common/lib/math/Vec3.js";const canvas = document.querySelector("canvas");const ctx = canvas.getContext("2d");function randomRGB() {return new Vec3(0.5 * Math.random(),0.5 * Math.random(),0.5 * Math.random());}ctx.translate(256, 256);ctx.scale(1, -1);for (let i = 0; i < 3; i++) {const colorVector = randomRGB();for (let j = 0; j < 5; j++) {const c = colorVector.clone().scale(0.5 + 0.25 * j);ctx.fillStyle = `rgb(${Math.floor(c[0] * 256)}, ${Math.floor(c[1] * 256)}, ${Math.floor(c[2] * 256)})`;ctx.beginPath();ctx.arc((j - 2) * 60, (i - 1) * 60, 20, 0, Math.PI * 2);ctx.fill();}}
分析原因:浏览器支不支持HTML imports。在web应用中,将script标签的type属性设置为module, 浏览器就会把引入的脚本识别为JS module,并且import的时候必须带上.js的后缀名,
具体可以参考《在浏览器中使用js module》。
相关补充:
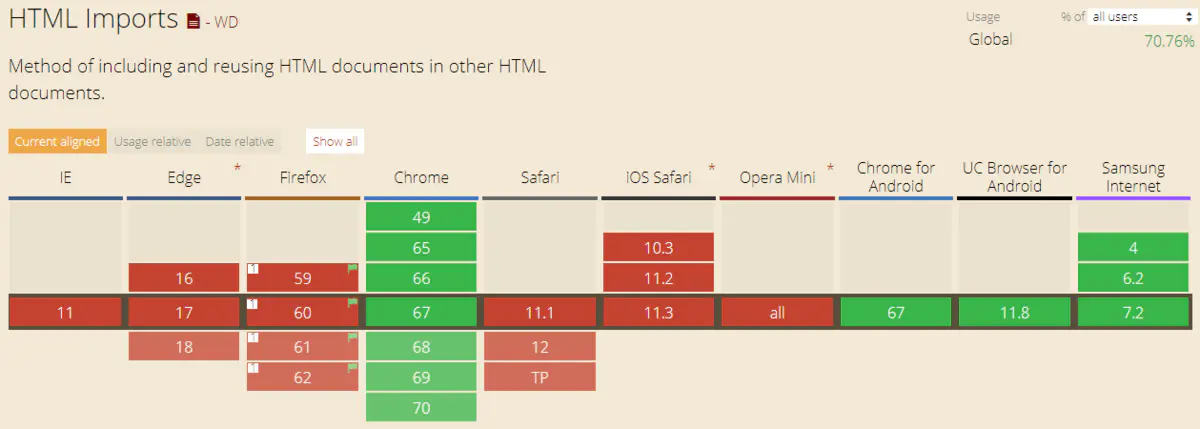
1. 对HTML imports 的 浏览器支持性如下图;2. 判断浏览器是否支持HTML imports

// main.html 根据如下代码判断浏览器是否支持HTML importsfunction supportImport() {return 'import' in document.createElement('link');}if (supportImport()) {console.log('浏览器支持import特性');} else {console.log('浏览器不支持import特性');// 引入polyfillvar e = document.createElement('script');e.src = '[https://unpkg.com/@webcomponents/webcomponentsjs@2.0.0/webcomponents-bundle.js](https://unpkg.com/@webcomponents/webcomponentsjs@2.0.0/webcomponents-bundle.js)';document.body.appendChild(e);}
2.html文件引用本地js文件出现跨域问题
问题描述:在html文件中,通过 方式引入本地的领一个js文件。此时浏览器报错。
解决方案:1.使用Nodejs的http-server启动服务器;
2.使用扩展插件“Live Server”,启动服务。
分析原因:由于浏览器的安全限制,不能直接读取本地文件。在本地开发的时候,必须要运行一个服务器环境而不是使用file://。直接在浏览器中查看html文件,默认使用的是file协议。加载js文件时若使用了file协议,则会导致跨域,而使用htpp、https等协议时没有跨域问题。
相关补充:
- http-server的安装方法:npm install -g http-server,运行http-server & 会在当前目录启动一个 http://localhost:8080 的服务。
- 单html文件,在VScode编辑器中: 右键 “Open With Wive Server”启动服务即可。
(如果没有找到这个选项,则需要安装并启用扩展插件“Live Server”)
3.直接在.mjs文件中使用import导入外部模块会报错: Can’t import the named export ‘Component’ from non EcmaScript module (only default export is available) #1395
问题描述:类似问题链接
解决方案:1.使用本地文件;2. 修改模块文件后缀(’.mjs’ —> ‘.js’)
分析原因:
- .mjs文件必须在其导入中使用扩展名,例如:
import { Context } from './injectIntl.mjs'而不是来自’./injectIntl’的import {Context}。 - .mjs文件只能通过默认导出来导入commonjs模块。它正在导入react as
import * as React from 'react'。
请注意,在package.json中使用“模块”字段时,都允许使用这两种模式,但是在使用“类型”:“模块” /.mjs扩展时,则不允许使用这两种模式。
相关补充:
4.报错cross-env NODE_ENV=demo webpack-dev-server
问题描述:npm start 后终端报错 : cross-env NODE_ENV=demo webpack-dev-server
解决方案:终端执行: npm install —save-dev cross-env
分析原因:
- 在配置webpack构建项目工程环境时,需要配置能够随时切换开发环境或生产环境,还有测试环境的打包命令,使用cross-env可以很轻松的解决问题.cross-env的作用是不需要全局配置NODE_ENV,在scripts脚本中修改NODE_ENV的值从而实现不同环境中proccess.env.NODE_ENV的不同,而config的工作原理就是基于NODE_ENV这个值的,所以推荐两者结合使用。
相关补充:
**
5.OHIF运行报错 lerna ERR! yarn run dev:viewer exited 1
解决方案:it is cross env problem indeed. i included C:\windows\System32\ in environment variable path,restarted my computer and now the application works fine.
同类错误
问题描述:lerna ERR! yarn run dev:viewer exited 1 in ‘@ohif/viewer’ error Command failed with exit code 1.
解决方案: run yarn install --force? Any changes?
Do you see a better, more verbose error, if you:
- Navigate to
plaftorm/viewer - Run
yarn run dev:viewer
分析原因:
- It looks like this could be related to
cross-envnot being able to spawncmdbecause it’s not in your PATH: https://github.com/facebook/create-react-app/issues/7094#issuecomment-494611206
6.关于使用toFixed()函数时报错”toFixed() is not a function”的问题
问题描述: OHIF项目运行时候 提示 ViewerMain: windowWidth.toFixed is not a function
解决方案:对参数进行类型转换为 parseFloat 或者 parseInt
分析原因:toFixed()函数只有数字类型的参数才可使用,字符串类型的参数需用parseFloat或者parseInt转换后再使用

