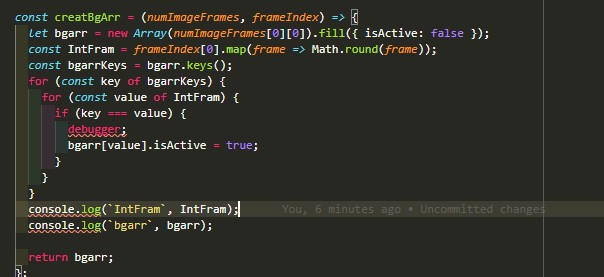
错误代码:

需求背景:
new了一个数组bgarr 默认填充的是 { isActive: false } ;
然后 当前数组的索引 如果和另外一个数组IntFram中的值相同 就修改当前元素 的isActive属性的值为true
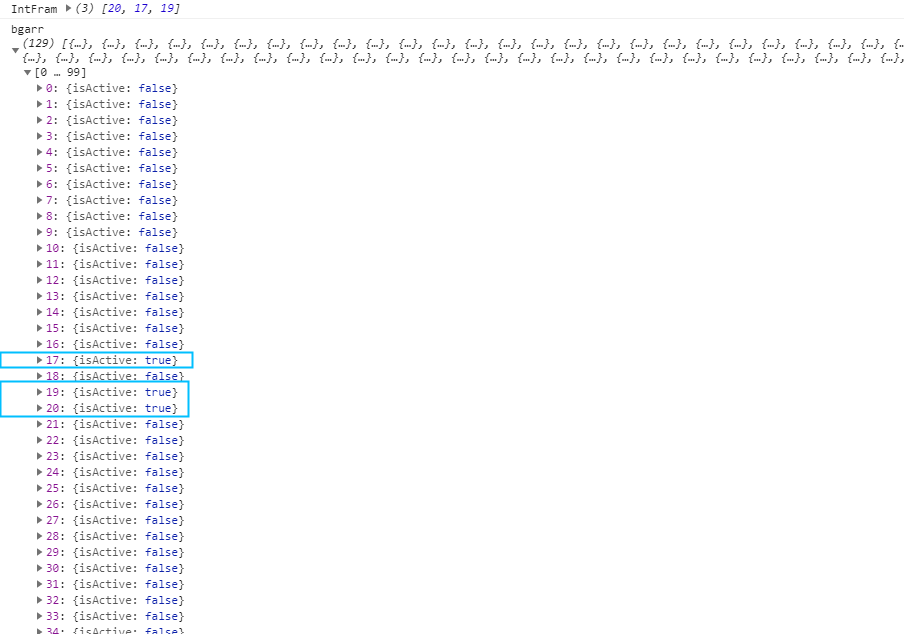
报错描述:
执行上图中的方法后,结果会把 bgarr 的所有元素的 isActive 的值都改成了true 。
报错原因:
Array.fill() 方法 中只接受常量 不能接受对象类型的数据。
一旦填充的是对象{isActive:false} 那么bgarr数组中的每个元素中的对象指向的都是堆内存中同一个地址,所以改变数组中任何一个元素 的属性值 ,所有的属性值都会被改变。
解决方案:
先创建固定长度的数组;
再单独创建对象 ,
通过map返回给数组中的每个元素。
实现每个元素中的对象都是相互独立的。
const creatBgArr = (numImageFrames, frameIndex) => {let bgarr = new Array(numImageFrames[0][0]).fill(1).map(() => ({ isActive: false }));const IntFram = frameIndex[0].map(frame => Math.round(frame));const bgarrKeys = bgarr.keys();for (const key of bgarrKeys) {for (const value of IntFram) {if (key === value) {bgarr[value].isActive = true;}}}console.log(`IntFram`, IntFram);console.log(`bgarr`, bgarr);return bgarr;};
结果如下就正常啦~