盒模型
- CSS将页面中所有元素都设置为一个矩形的盒子
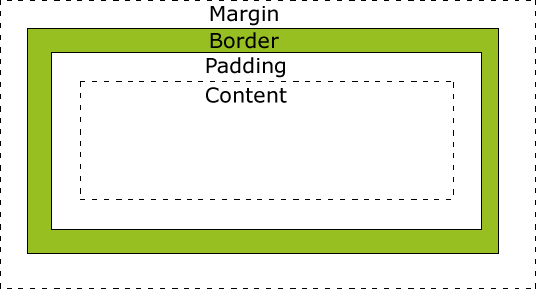
每个盒子都有以下几个部分组成
边框属于盒子边缘,边框里边属于盒子内部,除了边框都是盒子外部。
- 设置边框三个属性缺一不可
- border-width、border-color、border-style
- 除了还有一组border-xxx-xxx单独设置各个边的样式
- 值的情况:
如果指定了四个值,则四个值会分别设置给上右下左
如果指定三个值,则分别给上 左右 下
如果指定两个值,则两个值会分别设置给上下 左右
如果指定一个值,则四边都是该值
- border简写样式,可以同时设置四个边框样式,没顺序要求。只能同时制定4个边,不能分别指定
- 取消某边的样式可以设为none
内边距padding
- 指的是内容区和边框区的距离,一共四个方向内边距
- 内边距会影响盒子大小,内容区的背景颜色会延伸到内边距
- 盒子的大小由内容区、内边距和边框共同决定,盒子可见框的宽度=border-left-width + padding-left +width + right的右距和边框。高度同理
-
外边距margin
外边距指的是当前盒子与其他盒子之间的距离
- 不会影响可见框的大小,而是会影响到盒子的位置
- 同样有四个方向,设置margin-left和top移动自己,设置margin-right和bottom移动别人
- 设为auto,则为一侧取最大。right和left同时设为auto则为居中
- 外间距同样可以使用简写
- 在网页中垂直方向的相邻外边距会取最大值。如果父子元素的垂直外边距相邻,则传递给父元素
盒子的水平布局
- 元素在其父元素中水平方向的位置由以下几个属性共同决定:
margin-left、border-left、padding-left、width、padding-right、border-right、margin-right
- 这七个值加起来等于其父元素内容区的宽度(必须满足),如果不成立则称为过渡约束,则等式会自动调整
- 如果七个值中没有为auto的情况,则浏览器会自动调整margin-right值以使等式满足
- 如果一个值设为auto,则会自动调整auto那个值以使等式成立。width和margin-left/right可设为auto
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大
- 如果将两个margin设为auto,则会把margin拉成相等的值。
- 经常利用这个特点来使一个元素在其父元素中水平居中
- width : xxx px;
- margin: 0 auto;
- 如果三个值设为auto,则把width拉满
盒子的垂直布局
- 默认情况下父元素的高度被内容撑开
- 相较而言没有水平布局麻烦,不需要满足等式
- 子元素是在父元素的内容区中排列的
如果子元素大小超过了父元素,则子元素会从父元素中溢出
使用reset.css去除默认样式
-
内联元素盒模型
内联元素不能设置宽度和高度
- 可以设置padding,但是垂直方向padding不会影响页面的布局
- 可以设置border,垂直方向border不影响布局
-
display
用来设置元素显示的类型
可选值
设置元素的隐藏和显示状态
- 可选值
- visible 默认值,正常显示
- hidden 隐藏不显示。但依然占据页面的位置(区别于display:none)