1.安装nodejs(建议装14版本稳定)
装过的同学可以忽略
下载 | Node.js 中文网
装完之后会有一个命令叫 npm
可以在终端输入npm -v 来检查是否安装成功
2.构建vite项目
官方文档开始 | Vite中文网
vite 的优势
冷服务 默认的构建目标浏览器是能 在 script 标签上支持原生 ESM 和 原生 ESM 动态导入
HMR 速度快到惊人的 模块热更新(HMR)
Rollup打包 它使用 Rollup 打包你的代码,并且它是预配置的 并且支持大部分rollup插件
使用vite初始化一个项目
npm
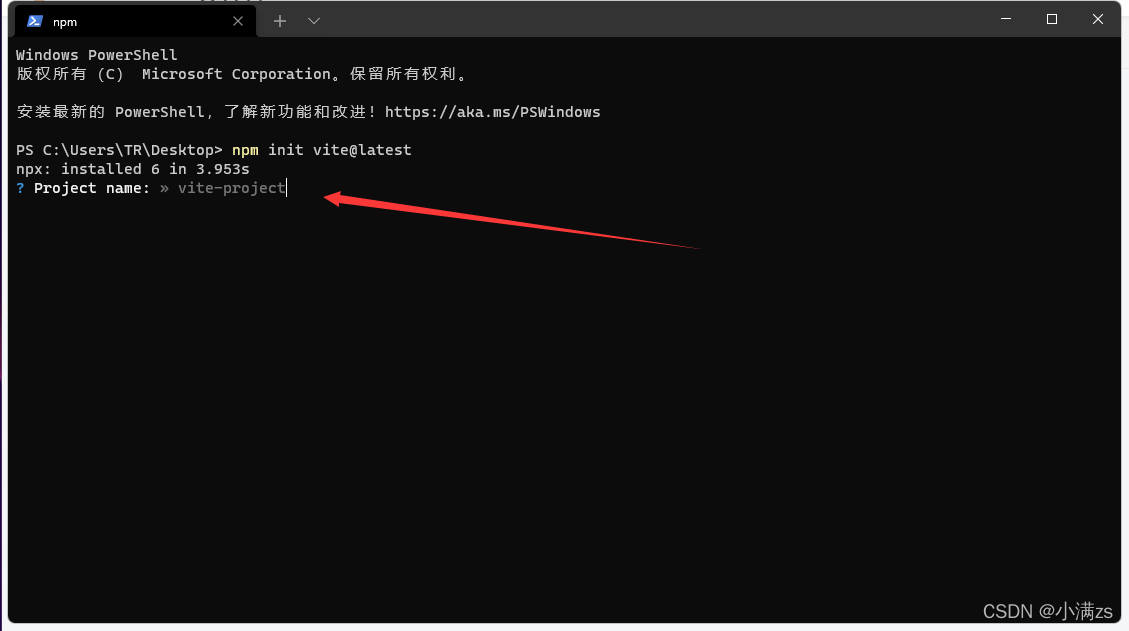
npm init vite@latest
Yarn
yarn create vite
运行之后
项目名称
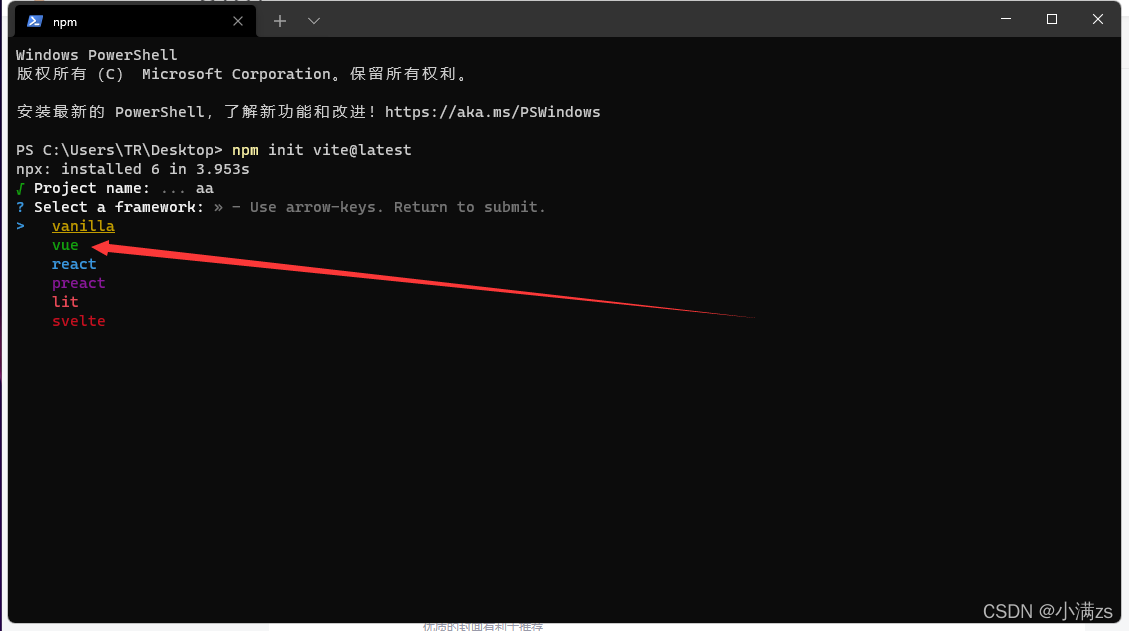
构建的项目模板
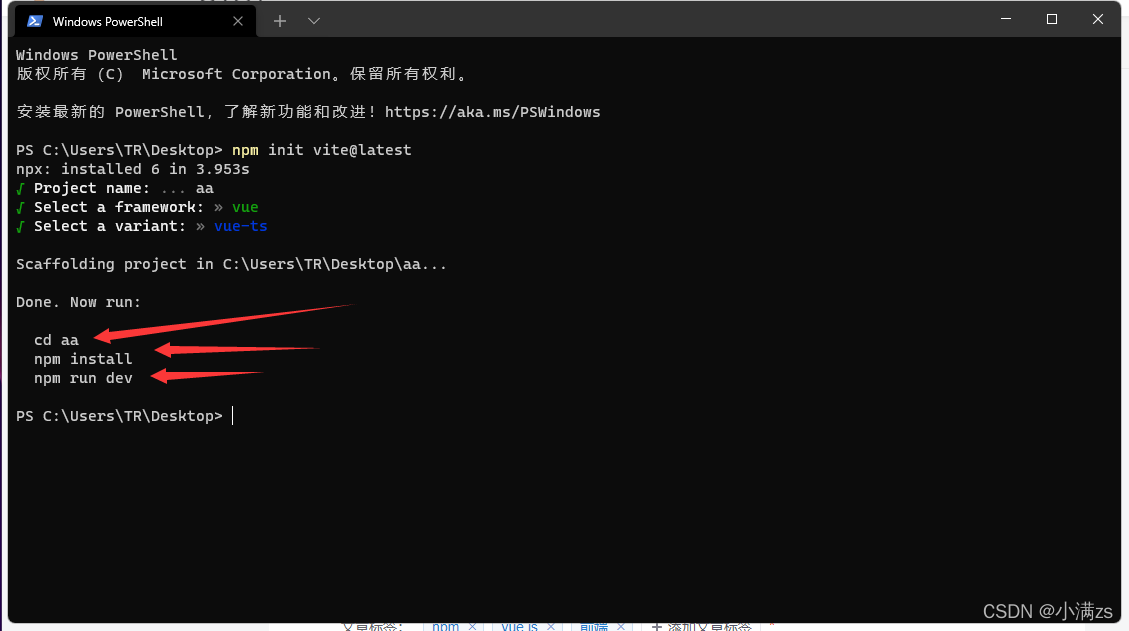
切换目录
npm install 安装依赖包
npm run dev 启动
package json 命令解析
{"scripts": {"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`"build": "vite build", // 为生产环境构建产物"preview": "vite preview" // 本地预览生产构建产物}}
3.安装Vue cli脚手架
npm install @vue/cli -g
检查是否安装成功
vue create
构建我们的cli 项目可以去对比一下
————————————————
版权声明:本文为CSDN博主「小满zs」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq1195566313/article/details/122769982

