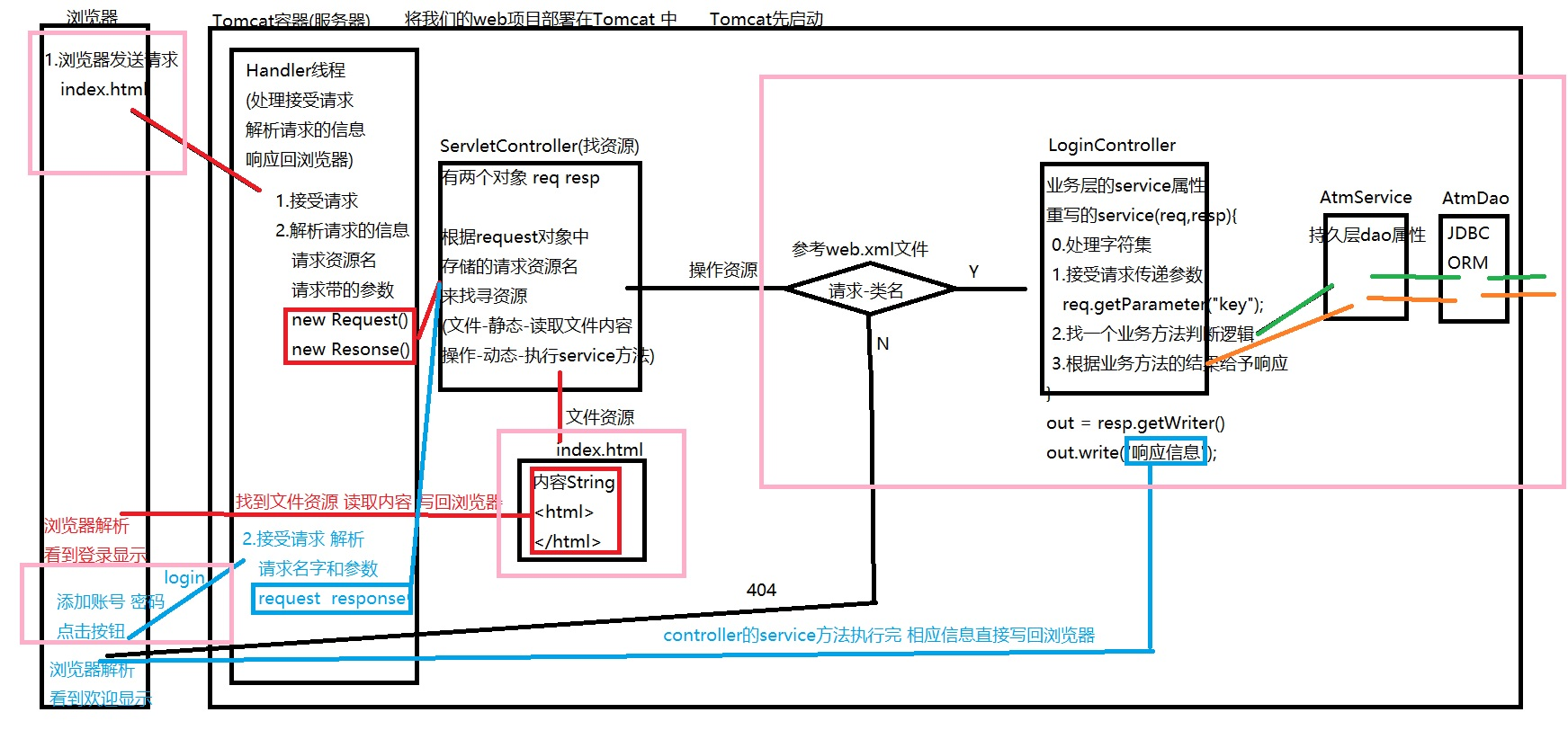
首先,感受到浏览器与服务器之间的交互请求响应关系
理解了浏览器上展示效果的底层实现逻辑
这里拓哥画的几个图片都很重要,
必须吃透为后续学习其他内容奠定基础。
—-请求响应的流程图—-
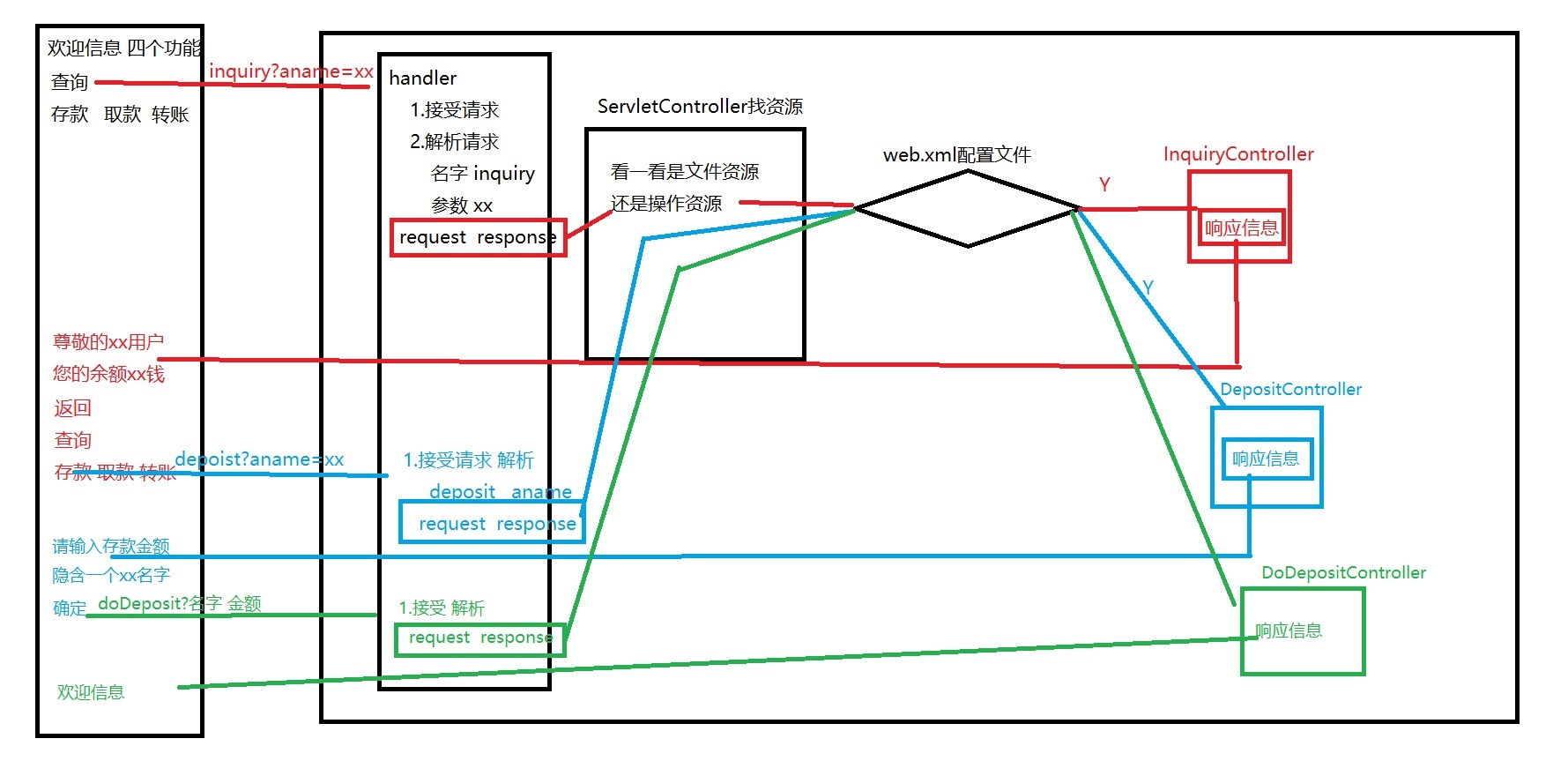
—-查询和存款的流程图—-
第二,HTTP+CSS+JavaScript还没学,要补上,跟进度。
点击这里进入神奇的网站—->零基础入学2021权威HTML+CSS零基础入学
点击这里进入神奇的网站—->Web前端开发JavaScript权威课堂
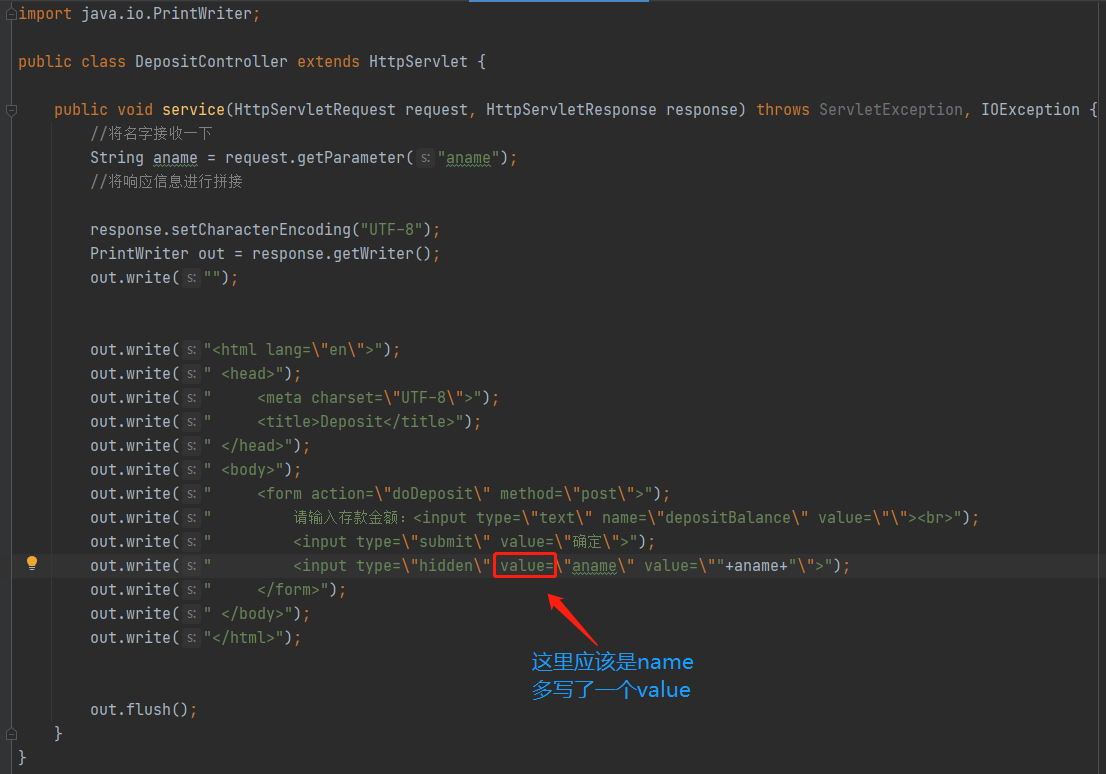
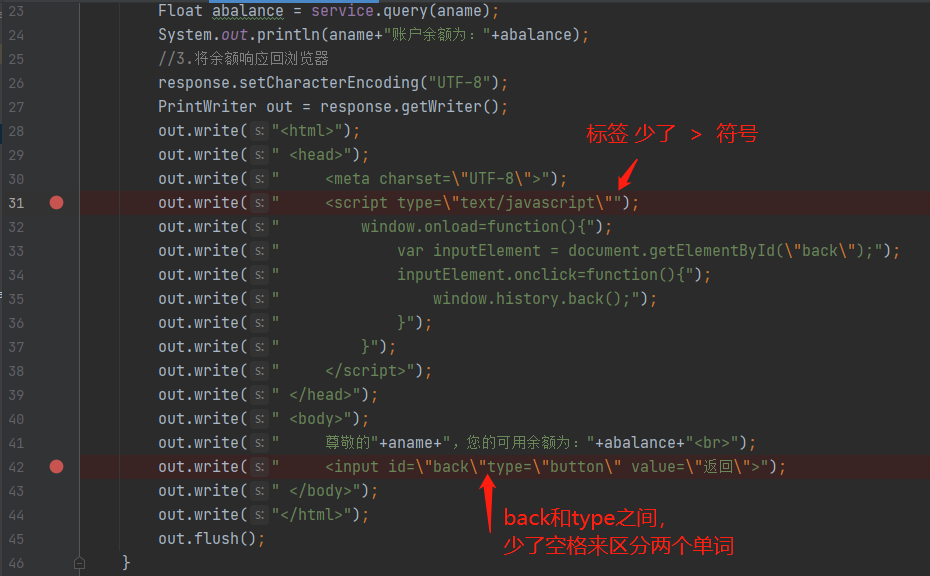
第三,一定要细心,在跟着写课堂上的代码时,一个小尖角号>没打进去,也是运行不起来的。
比如图片里,分别少了两个东西,正式开发的过程里,一定会遇到很多很多类似的情况,
所以一定要细心、认真、马虎不得~
IntelliJ IDEA多行同时缩进与同时空格快捷键
1.代码整体向后缩进:
选中多行代码 - 按下tab键
2.代码整体向前缩进:
选中多行代码 - 按下shift + tab键
在这里,还是要多注意单词写的正确与否~AtmService写成了Atmservice