一、前言
工欲善其事,必先利其器。在软件代码的编写中,一定要知道IDE或者编辑器的快捷键的使用,这样可以提高很多的效率,特别是在前端代码的编写之中,很容易的就出现了HTML标签,若是每次都一个个敲出来,不仅不美观,反而非常浪费时间,因此我们需要学习一套快捷生成HTML以及标签的方法,无疑sublime text是当下非常流行的编辑器软件,非常强大和好用。那么让我们来看一下强大的sublime text吧。
二、sublime text中的快捷键
2.1、基本的快捷键
1 选择类2 Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。3 Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑。举个栗子:快速选中并更改所有相同的变量名、函数名等。4 Ctrl+L 选中整行,继续操作则继续选择下一行,效果和 Shift+↓ 效果一样。5 Ctrl+Shift+L 先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。6 Ctrl+Shift+M 选择括号内的内容(继续选择父括号)。举个栗子:快速选中删除函数中的代码,重写函数体代码或重写括号内里的内容。7 Ctrl+M 光标移动至括号内结束或开始的位置。8 Ctrl+Enter 在下一行插入新行。举个栗子:即使光标不在行尾,也能快速向下插入一行。9 Ctrl+Shift+Enter 在上一行插入新行。举个栗子:即使光标不在行首,也能快速向上插入一行。10 Ctrl+Shift+[ 选中代码,按下快捷键,折叠代码。11 Ctrl+Shift+] 选中代码,按下快捷键,展开代码。12 Ctrl+K+0 展开所有折叠代码。13 Ctrl+← 向左单位性地移动光标,快速移动光标。14 Ctrl+→ 向右单位性地移动光标,快速移动光标。15 shift+↑ 向上选中多行。16 shift+↓ 向下选中多行。17 Shift+← 向左选中文本。18 Shift+→ 向右选中文本。19 Ctrl+Shift+← 向左单位性地选中文本。20 Ctrl+Shift+→ 向右单位性地选中文本。21 Ctrl+Shift+↑ 将光标所在行和上一行代码互换(将光标所在行插入到上一行之前)。22 Ctrl+Shift+↓ 将光标所在行和下一行代码互换(将光标所在行插入到下一行之后)。23 Ctrl+Alt+↑ 向上添加多行光标,可同时编辑多行。24 Ctrl+Alt+↓ 向下添加多行光标,可同时编辑多行。252627 编辑类29 Ctrl+J 合并选中的多行代码为一行。举个栗子:将多行格式的CSS属性合并为一行。30 Ctrl+Shift+D 复制光标所在整行,插入到下一行。31 Tab 向右缩进。32 Shift+Tab 向左缩进。33 Ctrl+K+K 从光标处开始删除代码至行尾。34 Ctrl+Shift+K 删除整行。35 Ctrl+/ 注释单行。36 Ctrl+Shift+/ 注释多行。37 Ctrl+K+U 转换大写。38 Ctrl+K+L 转换小写。39 Ctrl+Z 撤销。40 Ctrl+Y 恢复撤销。41 Ctrl+U 软撤销,感觉和 Gtrl+Z 一样。42 Ctrl+F2 设置书签43 Ctrl+T 左右字母互换。44 F6 单词检测拼写454647 搜索类4849 Ctrl+F 打开底部搜索框,查找关键字。50 Ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找,略高端,未研究。51 Ctrl+P 打开搜索框。举个例子:1、输入当前项目中的文件名,快速搜索文件,2、输入@和关键字,查找文件中函数名, 3、输入:和数字,跳转到文件中该行代码,4、输入#和关键字,查找变量名。52 Ctrl+G 打开搜索框,自动带:,输入数字跳转到该行代码。举个栗子:在页面代码比较长的文件中快速定位。53 Ctrl+R 打开搜索框,自动带@,输入关键字,查找文件中的函数名。举个栗子:在函数较多的页面快速查找某个函数。54 Ctrl+: 打开搜索框,自动带#,输入关键字,查找文件中的变量名、属性名等。55 Ctrl+Shift+P 打开命令框。场景栗子:打开命名框,输入关键字,调用sublime text或插件的功能,例如使用package安装插件。56 Esc 退出光标多行选择,退出搜索框,命令框等。575859 显示类6061 Ctrl+Tab 按文件浏览过的顺序,切换当前窗口的标签页。62 Ctrl+PageDown 向左切换当前窗口的标签页。63 Ctrl+PageUp 向右切换当前窗口的标签页。64 Alt+Shift+1 窗口分屏,恢复默认1屏(非小键盘的数字)65 Alt+Shift+2 左右分屏-2列66 Alt+Shift+3 左右分屏-3列67 Alt+Shift+4 左右分屏-4列68 Alt+Shift+5 等分4屏69 Alt+Shift+8 垂直分屏-2屏70 Alt+Shift+9 垂直分屏-3屏71 Ctrl+K+B 开启/关闭侧边栏。72 F11 全屏模式73 Shift+F11 免打扰模式
2.2、快速创建新文件
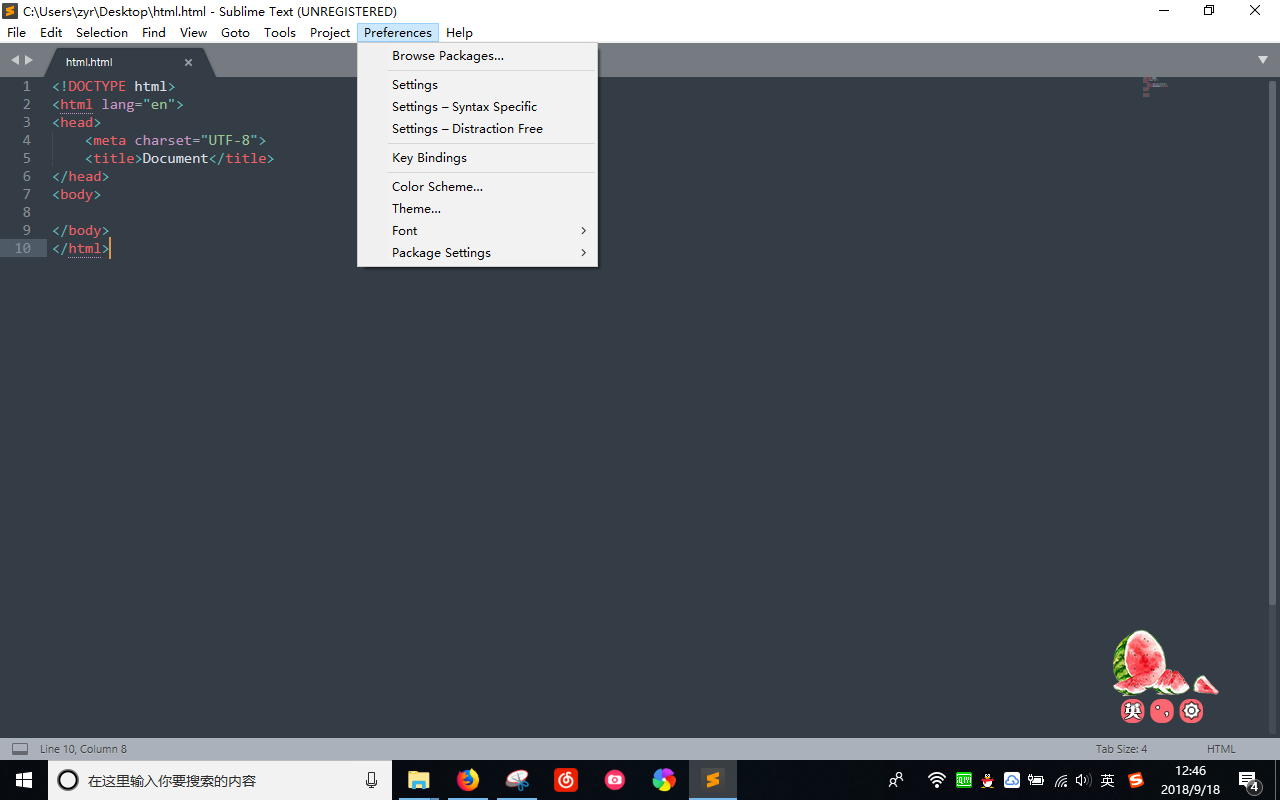
在preferences中点击“package control”(如果没有,在下面有安装方式)
然后输入AdvancedNewFile,点击安装即可:

之后我们是用ctrl+alt+n即可快速创建文件:
2.3、代码格式化
sublime中自带的代码格式化工具(indent和unindent,快捷键为 Ctrl+[ 和 Ctrl+] )其实能力有限,只能进行简单的格式化,对于不同的语言来说是不一样的,因此我们需要使用插件,同样的在package control中安装相应语言的格式化插件(搜索format,然后选择即可),这样就可以了。
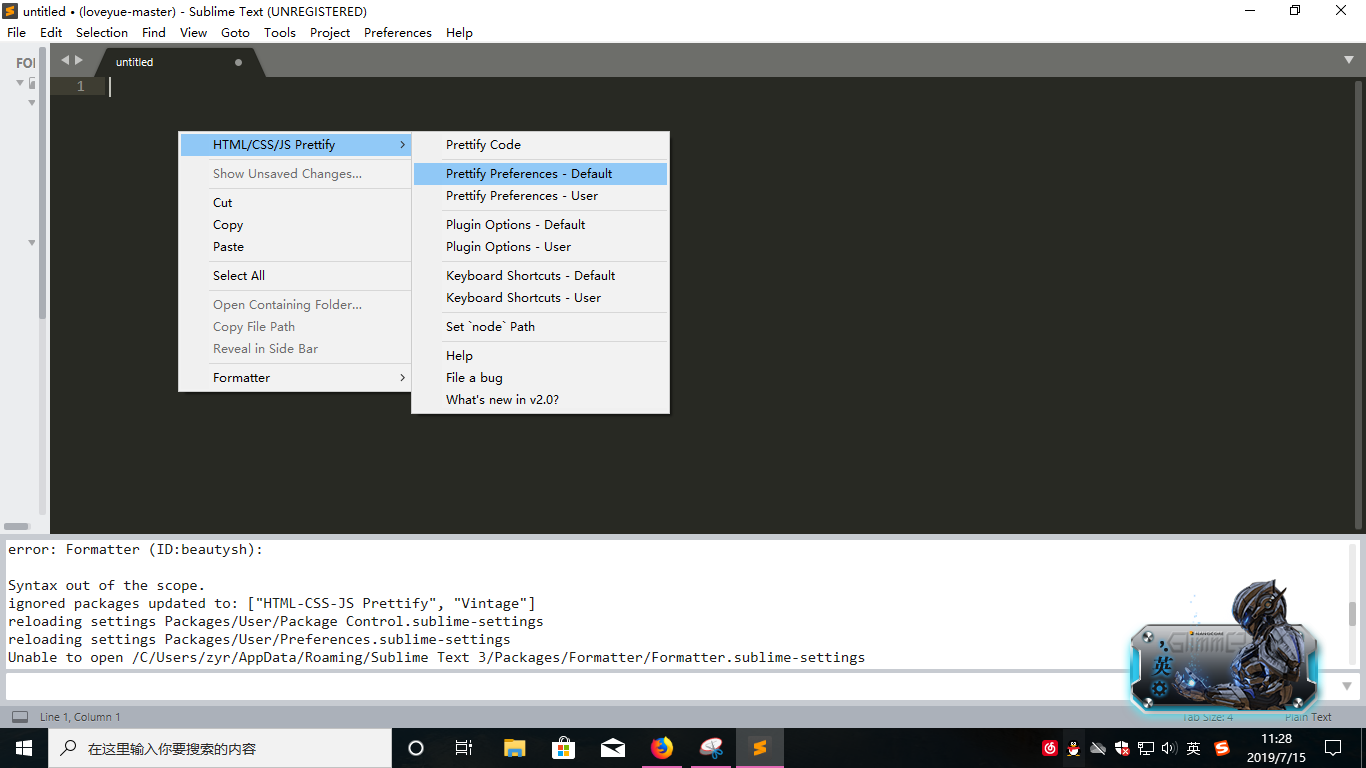
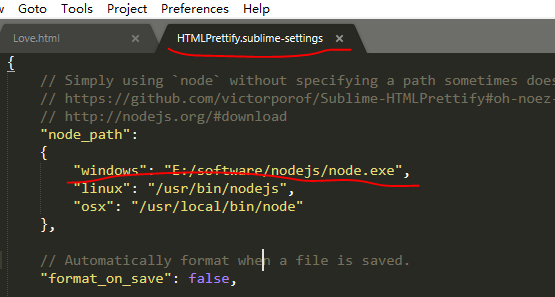
但是对于html/css/js这些代码美化来说还是力有不逮,因此我们可以安装一下HTML-CSS-JS Prettify,这个插件是一款集成了格式化(美化)html、css、js三种文件类型的插件,插件依赖于nodejs,因此需要事先安装nodejs,然后才可以正常运行。使用同样的方法搜索安装即可。安装之后右键即可看到了。选择“plugin options->default”,修改相应的nodejs路径即可,当然我们需要下载安装nodejs了。

最后使用的时候全选文件-》右键,选择这个插件,然后使用pretty code即可格式化代码了。
三、安装sublime text插件emmet
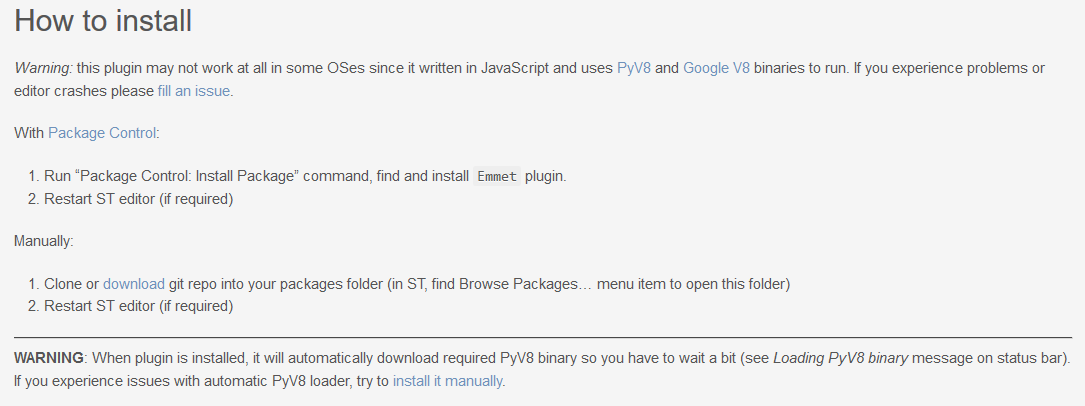
在使用这些功能之前,我们需要安装一个插件emmet,插件的安装方法如下:
3.1、打开Sublime text3
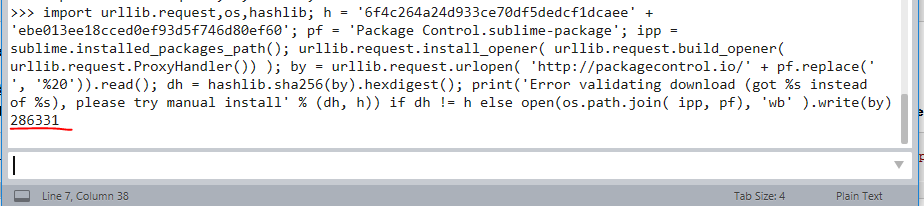
点击View找到Show Console(这两步可以用快捷键ctrl+~代替),则会出现以下界面将以下内容粘贴到控制台输入框,然后按enter键,下面的代码就是安装pageage control的:
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)

/
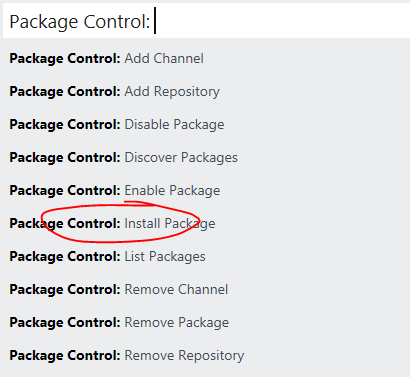
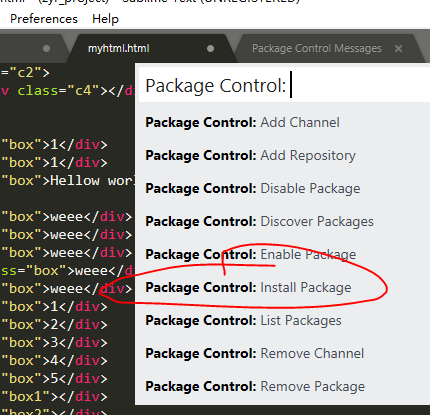
3.2、再点击Preferences中的Package Control
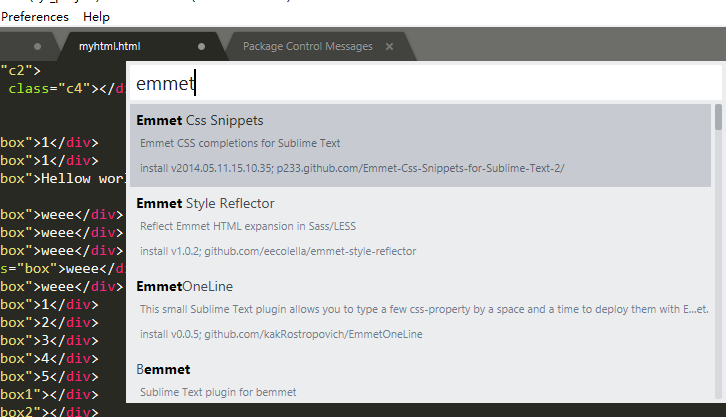
找到Package Control Install Package,点击进入,在输入框中输入emmet,选择第一个(注意:笔者这里已经安装过了,因此显示的是emmet css,如果没有安装就是emmet),则会自动安装。



3.3、测试
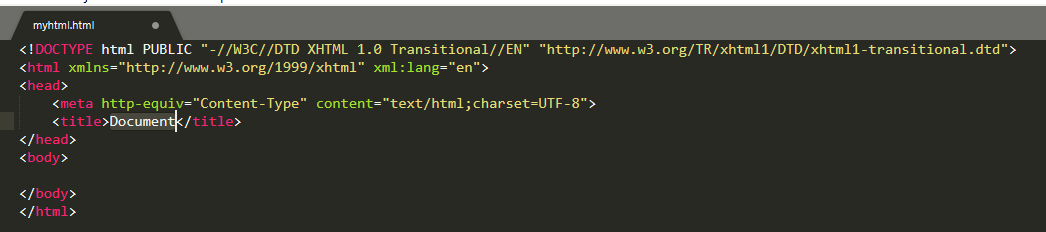
新建一个HTML文档,在其中输入html:xt+Tab键,看是否出现以下界面,如果出现则安装成功。

3.4、其他安装方法
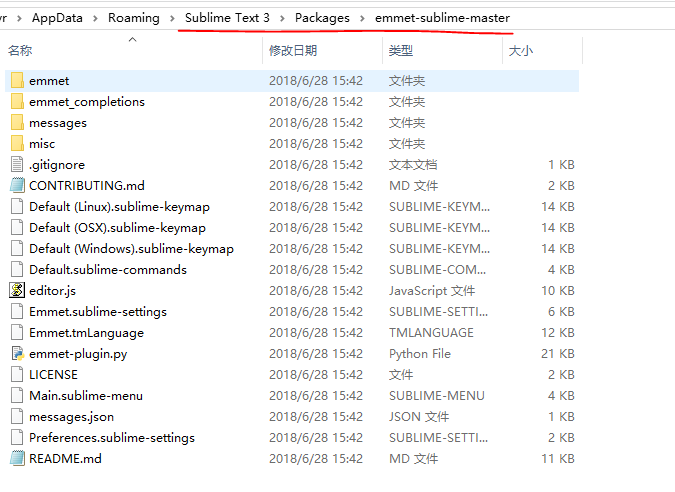
上面的安装方法是最简单的了,但是还有其他的安装方法,比如我们从官网上下载emmet的安装包,解压之后到文件夹之中,然后将该安装包导入到sublime之中。

点击browser package,将下载的文件解压到Packages目录下:
此时也可以使用emmet,但是却没有安装package control,其实并不方便。
四、sublime text中的HTML快速生成方法
下面我们总算可以愉快的使用emmet了:
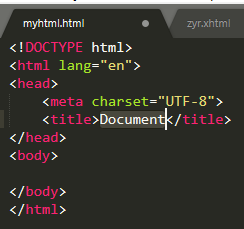
4.1、新建文档xhtml、html5等

接着按下tab键触发emmet进行生成:
生成HTML5:
接着按下tab键触发emmet进行生成:
或者可以这样生成HTML5文件:
接着按下tab键触发emmet进行生成:
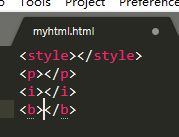
4.2、生成HTML标签
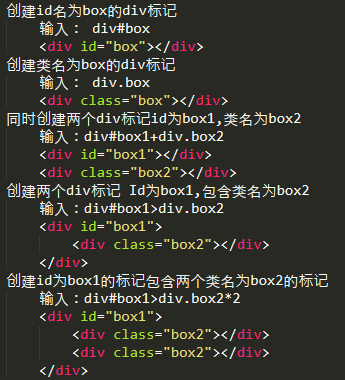
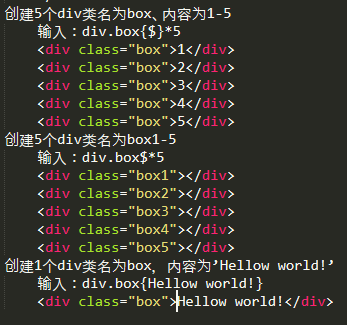
输入任何标记、双标记按下tab出现正常标签对style创建html标签含Id、多个类名的标记:创建格式和css选择器命名方式一致创建id名为box的div标记输入: div#box创建类名为box的div标记输入: div.box同时创建两个div标记id为box1,类名为box2输入:div#box1+div.box2创建两个div标记 Id为box1,包含类名为box2输入:div#box1>div.box2创建id为box1的标记包含两个类名为box2的标记输入:div#box1>div.box2*2创建5个div类名为box、内容为1-5输入:div.box{$}*5创建5个div类名为box1-5输入:div.box$*5创建1个div类名为box,内容为’Hellow world!’输入:div.box{Hellow world!}



五、在sublime中使用markdown插件
5.1、首先我们安装这几个插件
Markdown Editing 支持markdown编辑和语法高亮
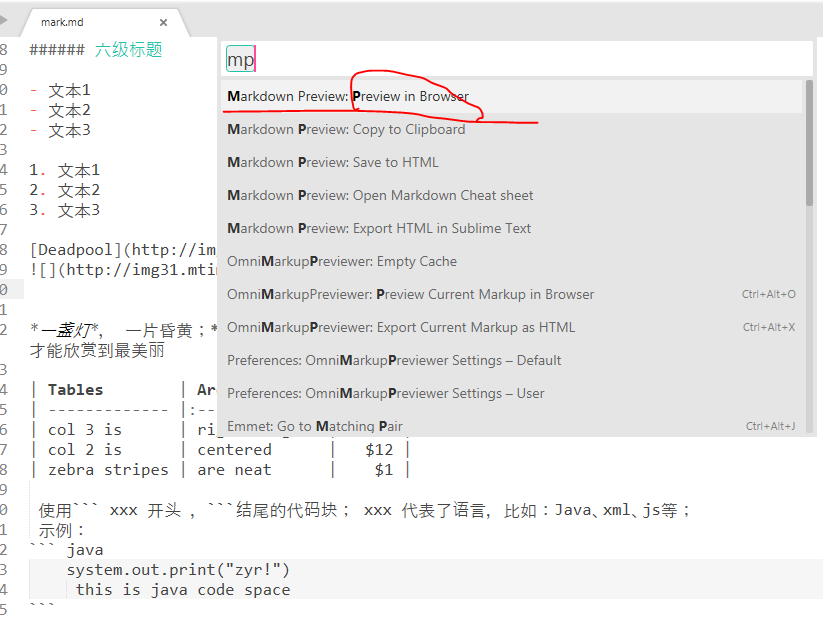
Markdown Preview 支持markdown导出html预览支持,ctrl+shift+p输入mp一般会跳出
auto-save 可自定义的自动保存功能
Markdown Extended 和 Monokai Extended:markdown 代码高亮插件,两者配合使用效果最佳。
5.2、创建md文件并测试
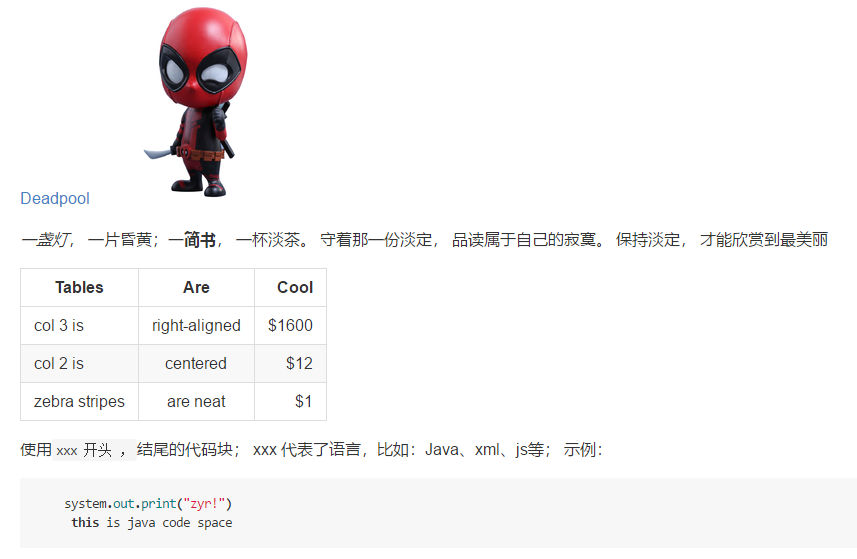
之后我们首先创建后缀为.md的文件,然后写入markdown语法的内容,然后使用Markdown Preview测试:
# zyr# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题- 文本1- 文本2- 文本31. 文本12. 文本23. 文本3[Deadpool](http://img31.mtime.cn/mg/2016/02/05/145836.38850143_210X210X4.jpg)*一盏灯*, 一片昏黄;**一简书**, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽| Tables | Are | Cool || ------------- |:-------------:| -----:|| col 3 is | right-aligned | $1600 || col 2 is | centered | $12 || zebra stripes | are neat | $1 |使用``` xxx 开头 ,```结尾的代码块; xxx 代表了语言,比如:Java、xml、js等;示例:``` javasystem.out.print("zyr!")this is java code space
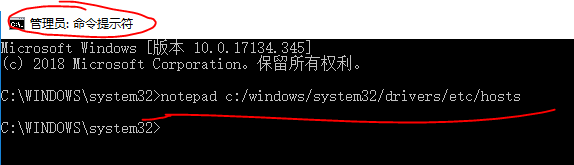
在弹出的框之中选择markdown,之后就会打开浏览器并生成html了:<br /><br /><a name="eYevh"></a>## 六、sublime text3破解<a name="4xxbV"></a>### 6.1、首先将sublime text3的请求的域名定位到本地,伪装从而避免联网验证windows: c:/windows/system32/drivers/etc/hosts<br />hosts文件需要管理员权限,因此我们使用管理员方式打开cmd,<br />并且使用notepad记事本打开该文件并修改即可:
127.0.0.1 www.sublimetext.com 127.0.0.1 license.sublimehq.com
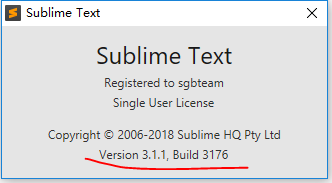
<a name="rOn6R"></a>### 6.2、其次查找当前版本的破解码比如3.1.1的 3176 版本可用注册码:
——- BEGIN LICENSE ——- sgbteam Single User License EA7E-1153259 8891CBB9 F1513E4F 1A3405C1 A865D53F 115F202E 7B91AB2D 0D2A40ED 352B269B 76E84F0B CD69BFC7 59F2DFEF E267328F 215652A3 E88F9D8F 4C38E3BA 5B2DAAE4 969624E7 DC9CD4D5 717FB40C 1B9738CF 20B3C4F1 E917B5B3 87C38D9C ACCE7DD8 5F7EF854 86B9743C FADC04AA FB0DA5C0 F913BE58 42FEA319 F954EFDD AE881E0B ——— END LICENSE ——— ```
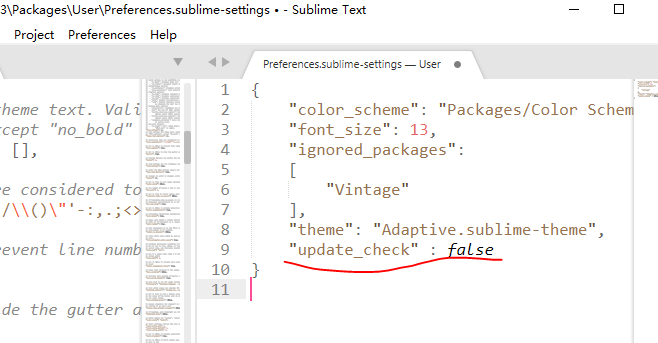
6.3、最后我们禁用更新
禁用 Sublime Text 3 检测新版本,设置 Preferences -> Settings-User,添加 “update_check”: false
注意:其实我们设置了hosts之后,sublime text就已经连不上网了,也不会更新了。
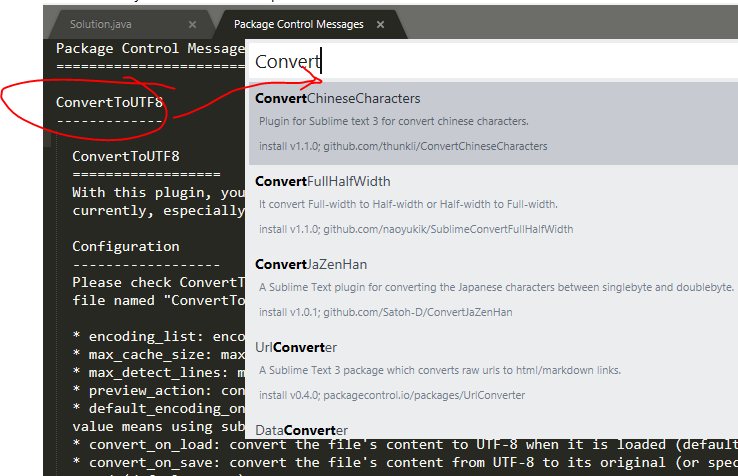
七、sublime text 打开文档出现乱码的解决办法
其实也是非常的简单,只需要安装一个插件ConvertToUTF8就可以了。
八、总结
学习了sublime的快捷方式之后,对我们的代码的编写是非常有用的,可以节省我们大量的时间和精力,最重要的是要熟练的使用,多练习才能熟能生巧。

