FC
先说说FC,FC的含义就是格式上下文(Fomatting Context)。它是CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。BFC和IFC都是常见的FC。分别叫做Block Fomatting Context 和Inline Formatting Context。
BFC
布局规则
BFC(Block Formatting Context)叫做“块级格式化上下文”。BFC的布局规则(表现)如下:
- 内部的盒子会在垂直方向,一个个地放置;
- 盒子垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的上下margin会发生重叠;
- 每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
- BFC的区域不会与float重叠;
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也如此;
- 计算BFC的高度时,浮动元素也参与计算。
生成BFC
介绍过了BFC的布局规范,再来说说哪些元素会产生BFC。
- 根元素;
- float的属性不为none;
- position为absolute或fixed;
- display为inline-block,table-cell,table-caption,flex;
- overflow不为visible
作用与原理
接下来说说BFC的作用和原理
自适应两栏布局
首先看看自适应两栏布局
我们先定义两个div:
<div class="aside"></div><div class="main"></div>
然后定义css:
div {
width:300px;
}
.aside {
width: 100px;
height: 150px;
float: left;
background: black;
}
.main {
height:200px;
background-color:red;
}
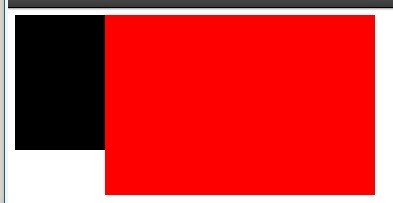
效果图如下:
这正满足了规范的第三条:
每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此。
所以如果我们需要将黑色区域撑到红色的左边,就需要利用规范的第四条:
BFC的区域不会与float重叠。
也就是说我们需要创造BFC区域。我们通过将红色区域的overflow设为hidden来触发BFC:
.main {
overflow:hidden;
height:200px;
background-color:red;
}
效果如下:
完整代码链接:
http://codepen.io/brizer/pen/yNxEbK
清除内部浮动
接下来看看清除内部浮动
首先是父div套子div
<div class="parent">
<div class="child"></div>
</div>
然后是css:
.child {
border:1px solid red;
width:100px;
height:100px;
float:left;
}
.parent {
border:1px solid black;
width:300px;
}
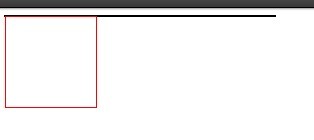
效果如下:
可以看到,父div压根就没有被撑开。
我们再回顾一下BFC规范中的第六条:
计算BFC的高度时,浮动元素也参与计算。
所以我们需要将父div触发为BFC,也就是将其overflow设为hidden:
.parent {
border:1px solid black;
width:300px;
overflow:hidden;
}
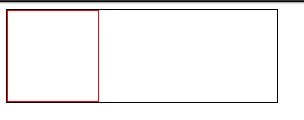
效果如下:
可以看到父div已经撑开了。
解决margin重叠
再谈谈margin重叠问题。
先定义两个垂直的div:
<div class="p"></div>
<div class="p"></div>
然后定义margin:
.p {
width:200px;
height:50px;
margin:50px 0;
background-color:red;
}
可以看到margin重叠后的效果:
我们再看看BFC规范的第二条:
盒子垂直方向的距离由margin决定,属于用一个BFC的两个相邻Box的上下margin会发生重叠。
说明两者属于同一个BFC,所以我们需要两个div不属于同一个BFC。
为第二个div套一个父亲div,然后讲其overflow设为hidden来激活一个BFC就可以使margin不再重叠。
<div class="p"></div>
<div class="wrap">
<div class="p"></div>
</div>
.wrap {
overflow:hidden;
}
效果如下:
IFC
布局规则
IFC(Inline Formatting Context)叫做“内联格式化上下文”。IFC的布局规则(表现)如下:
1.IFC中的元素会在一行中从左到右排列
2.在一行上的所有元素会在该区域形成一个行框
3.行宽的高度为包含框的高度,高度为行框中最高元素的高度
4.浮动的元素不会在行框中,并且浮动元素会压缩行框的宽度
5.行框的宽度容纳不下子元素时,子元素会换到下一行显示,并且会产生新的行框
6.行框的元素内遵循text-align和vertical-align
https://www.cnblogs.com/fsjohnhuang/p/5259121.html
GFC和FFC即CSS3中增加的两种布局:Flex和Grid布局。

