前期准备
- 安装VSCode
- 安装Node(其实要的是npm,记得把安装全局目录配置到环境变量中)
- 其他能让你觉得舒服的插件或者优化
安装TypeScript
命令行下安装TypeScript
如果连接超时,请把npm的源切换到淘宝源,没超时的话可以无视
npm config set registry http://registry.npm.taobao.org/yarn config set registry http://registry.npm.taobao.org/### 使用下面的命令切换回默认源# npm config set registry https://registry.npmjs.org/
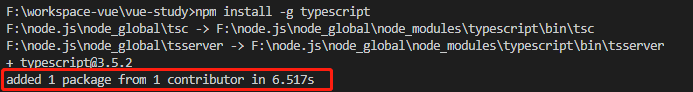
npm install -g typescript

安装完成后执行 tsc -v 测试安装。
VSCode初始化ts项目(学习用)
创建目录
md F:\workspace-ts\learn-ts cd F:\workspace-ts\learn-ts创建tsconfig.json文件
tsc --init打开tsconfig.json文件修改和删除相应配置(如果想快速修改配置,请复制下列配置)
{ "compilerOptions": { "target": "es5", //编译级别,可以使用es6 "noImplicitAny": false, "module": "amd", // 模块标准,AMD/CMD等 "removeComments": false, "sourceMap": false, "outDir": "src/js"//你要生成js的目录 } }创建src目录,打开vscode新建html文件,引入想要使用的js代码,比如hello.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script type="text/javascript" src="js/hello.js"></script><!--自行添加js引入--> </head> <body> </body> </html>创建ts目录,用于存放ts文件,然后创建hello.ts
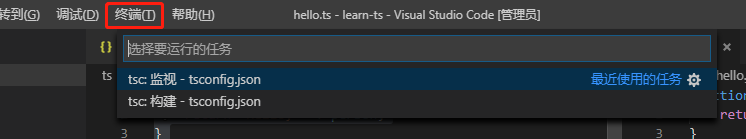
class Student { firstName : string; lastName : string; constructor(fiestName : string, lastName : string) { this.firstName = fiestName; this.lastName = lastName; } greeter() { return `Hello,您好${this.firstName}${this.lastName}`; } } var user = new Student("王","小明"); var ele = document.body || document.documentElement; ele.innerHTML = user.greeter();点击菜单栏的终端-运行任务,点击 tsc:构建-tsconfig.json

- 此时src目录下会自动生成js/test.js文件了;打开test.js文件,点击编辑器的拆分编辑器菜单,即把js和ts文件拆开,自行编辑ts文件的时候,右侧会自动生成js代码。(如果此时不会自动生成js代码,点击菜单栏的终端-运行任务 点击 tsc:监视-tsconfig.json 然后就同步了)
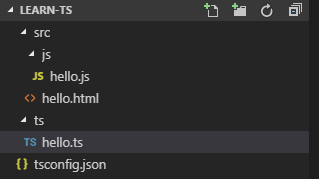
目录结构