环境搭建
安装 Node.JS
官网下载&历史版本
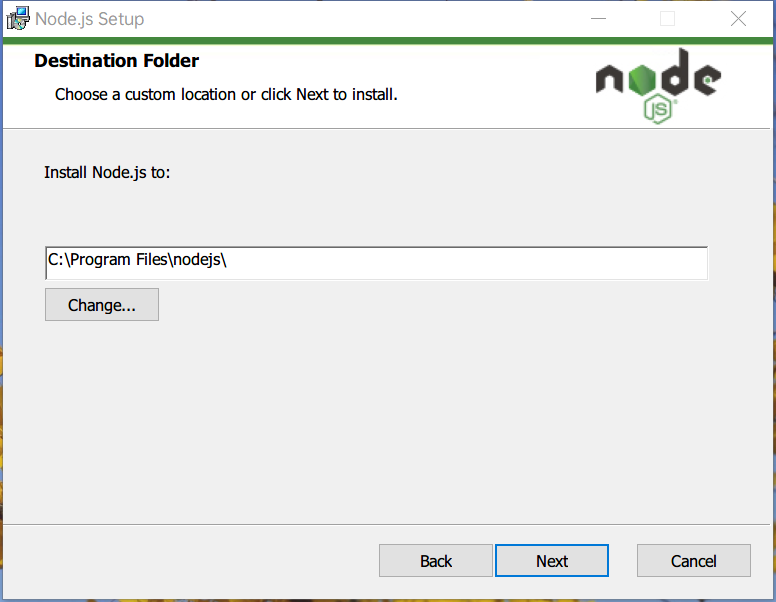
下载完毕后安装,安装目录可以选择其他盘,如果系统盘空间足够大,默认即可。

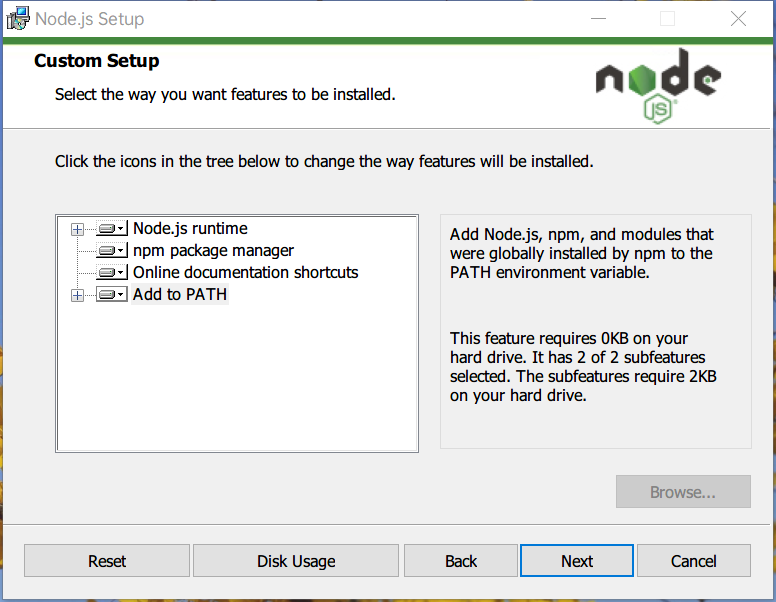
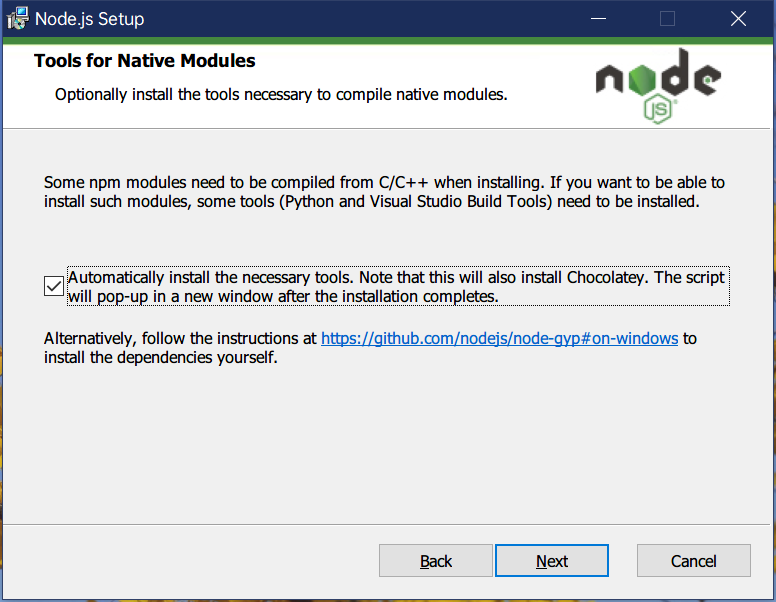
勾选自动安装必须工具,下一步;
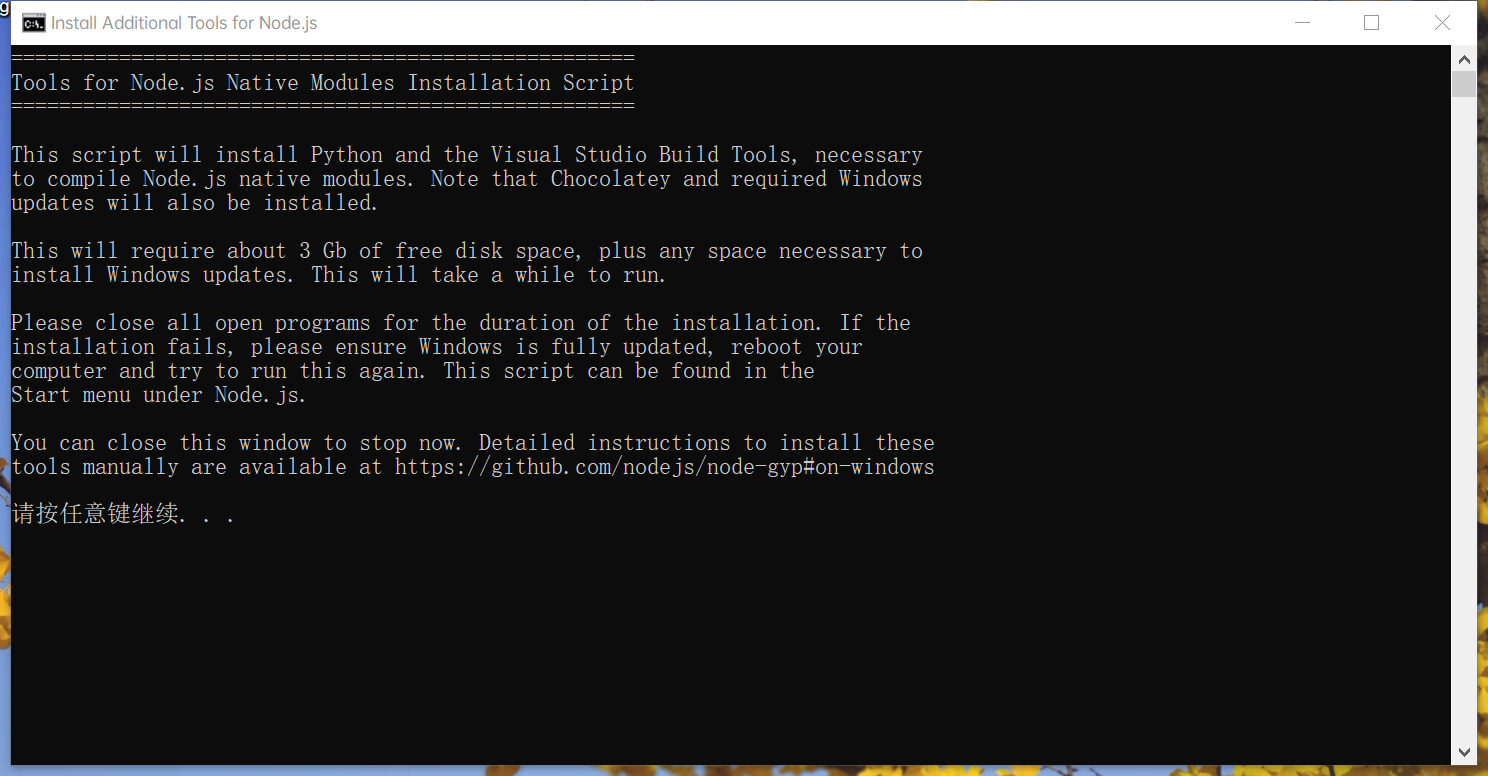
Node 安装完以后会跳出命令行安装必备工具;
设置 Prefix(全局)和 Cache(缓存)路径
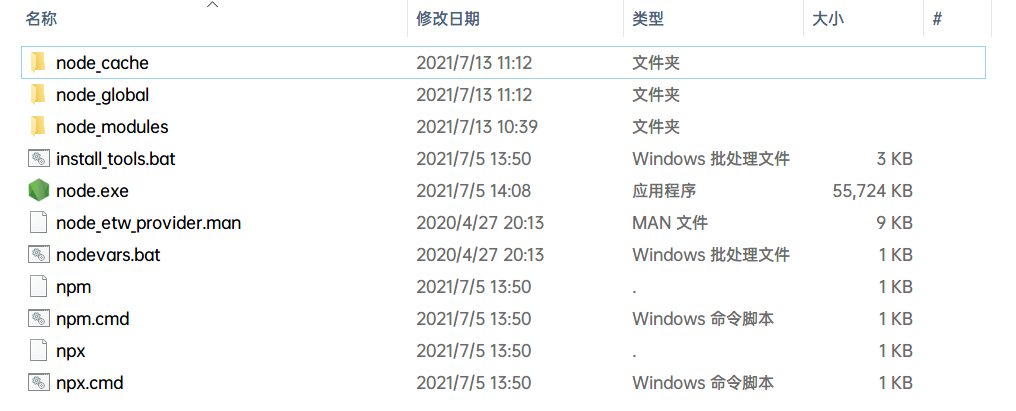
1.在 nodejs 安装路径下,新建 node_global 和 node_cache 两个文件夹
2.设置缓存文件夹:npm config set cache "C:\Program Files\nodejs\node_cache"
3.设置全局模块存放路径:npm config set prefix "C:\Program Files\nodejs\node_global"
设置成功后,之后用命令 npm install xxx -g 安装以后模块就在 node_global 文件夹里
4.基于 Node.js 安装 cnpm(淘宝镜像):npm install -g cnpm --registry=https://registry.npm.taobao.org
设置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用 cnpm、vue 等命令而不需要输入全路径
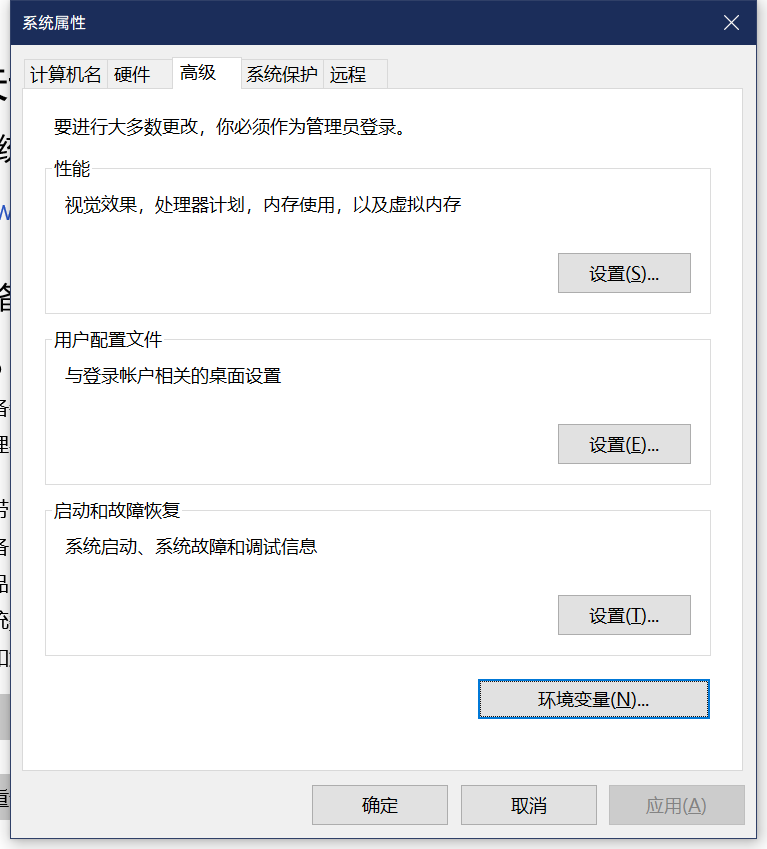
1.鼠标右键”此电脑”,选择“属性”菜单,在弹出的“设置”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。点击“环境变量”;
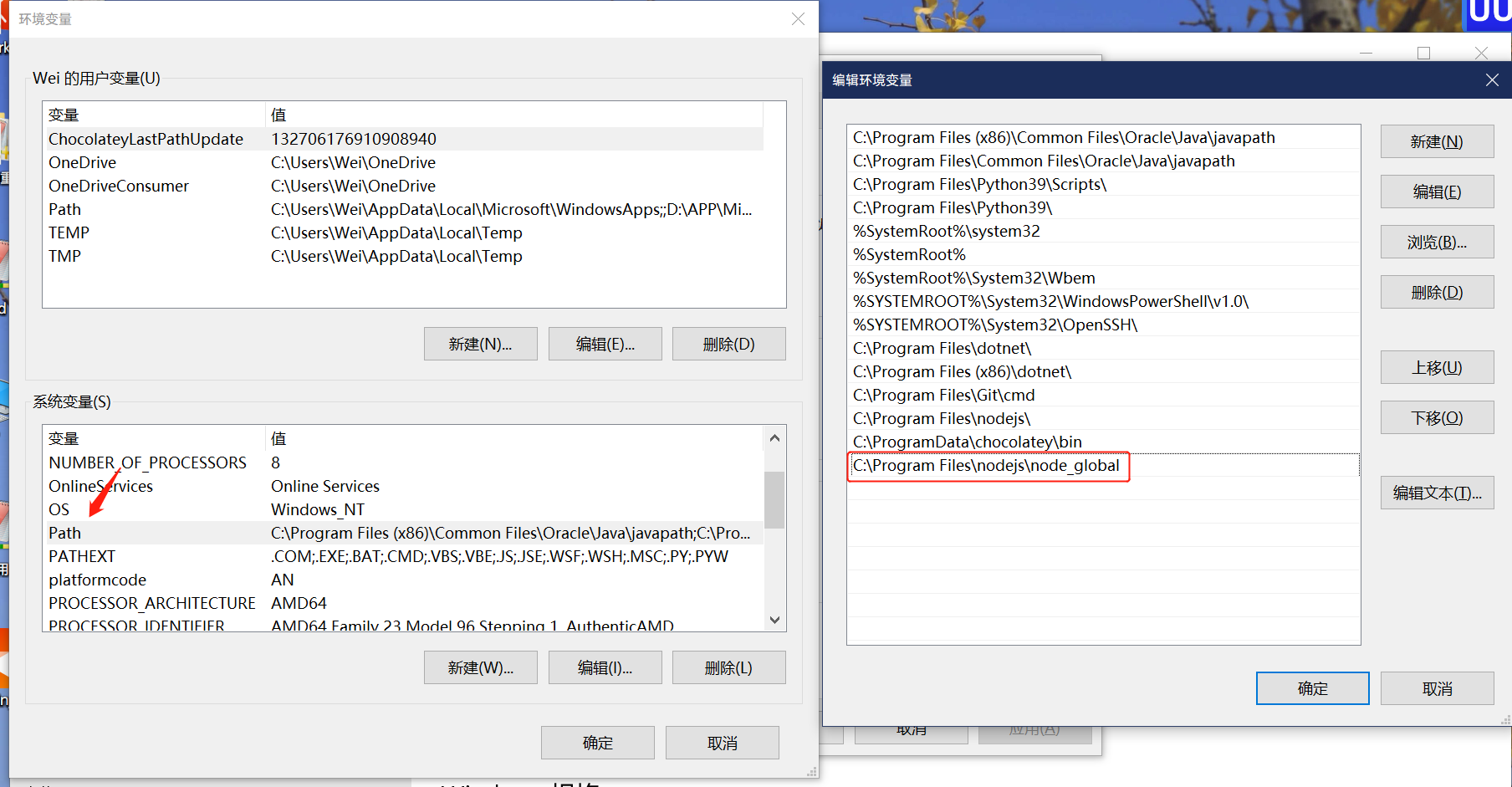
2.修改系统变量 PATH;
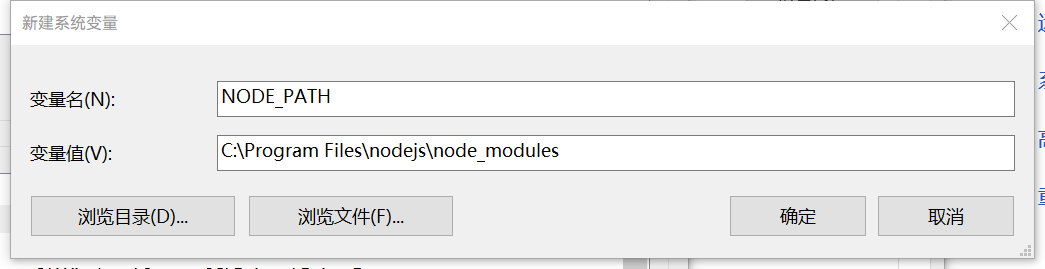
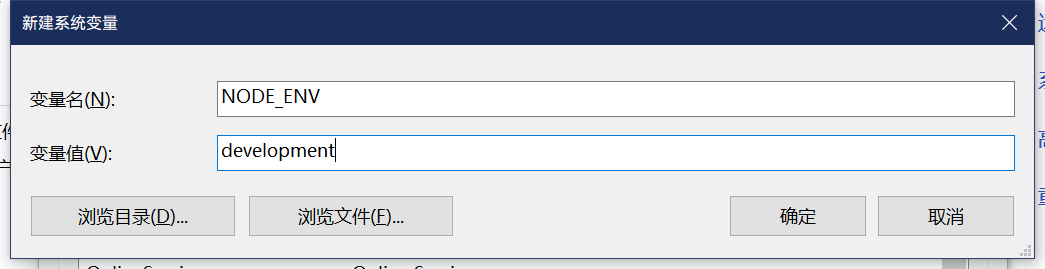
3.新增系统变量 NODE_PATH

新建项目
1.安装 Vue:cnpm install vue -g
2.安装 Vue 命令行工具,即 vue-cli 脚手架:cnpm install vue-cli -g
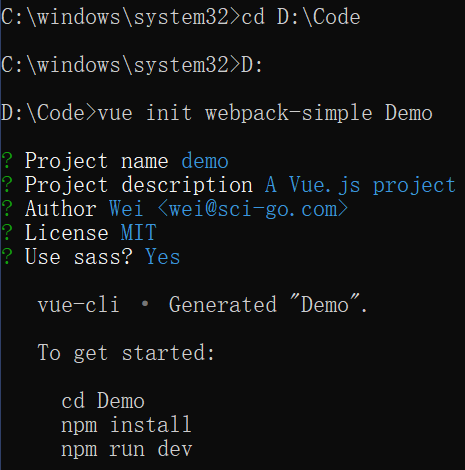
3.创建项目
4.安装工程依赖,为了速度把 npm 换成淘宝的 cnpm:cnpm install、cnpm run dev

