04、模板语法-绑定
Vue的模板语法基于HTML的语法,可以在模板中申明式的绑定实例数据、事件方法。在Vue中,模板被编译成虚拟Dom渲染函数,先在虚拟Dom上进行操作,这样可以最优化Dom及操作次数,然后再渲染到正式的Dom中。
文本插值:**{{ data }}**,“Mustache”语法 (双大括号) (/ˈmʌstæʃ; məˈstɑːʃ/ 胡子),内容不支持html标签、不支持绑定。
:::warning
📢注意:安全第一
- 不要用用户输入的内容作为
html插值,容易导致XSS攻击。 - 插值中的JavaScript表达式不要用用户输入的内容。
:::
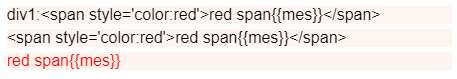
<div id="app3"><div>div1:{{html}}</div><div v-text="html">div2:</div><div v-html="html">div3:</div></div><script>let vm2 = new Vue({el: "#app3",data: {html: "<span style='color:red'>red span{{mes}}</span>",mes:"hello world!",birthday:'2000-12-11',},});</script>

指令🔖
指令格式:指令:参数.修饰符 = "值"
| Vue指令 / 简写 | 描述 | 示例 | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| v-text= | 绑定 textContent,同{{文本插值}}(JS延迟时,有闪烁) | <span v-text="msg"></> = <span>{{msg}}</> |
|||||||||||||||||||||||||||||||||
| v-html= | 绑定 innerHTML,内容支持html标签(不支持绑定),需注意安全性。其他插值指令的值都不支持HTML标签,会被转义。 | <div v-html="html"></div> |
|||||||||||||||||||||||||||||||||
| v-bind: = / : = | 绑定HTML属性值,动态地绑定一个或多个 attribute,或一个组件 prop 到表达式 | <img v-bind:src="img" :class="imgStyle"> |
|||||||||||||||||||||||||||||||||
| v-model= | 表单元素的值双向绑定,不支持表达式 | <input type="date" v-model="birthday"> |
|||||||||||||||||||||||||||||||||
| v-show= | 值为真元素显示(切换 display),适用于频繁切换显示。 |
<div v-show="show ==='方案1'">方案1</div> |
|||||||||||||||||||||||||||||||||
| v-if= | 值为真才渲染,否则不会创建或销毁已有元素。支持
<img v-if="growth > 0" alt="上升">v-else-if= |
v-if的“else if 块”,可连续使用,前面必须是v-if 或 v-else-if。<img v-else-if="growth < 0" alt="下降">v-else |
v-if 或者 v-else-if添加的“else 块”,无参数<img v-else alt="稳定">v-for= |
列表渲染, |
alias **in/of **expression,支持index索引、对象<li v-for="item in items">{{item}}</li>v-on: = / @ = |
绑定事件,参数为事件名;值为方法名,或内联语句func($event) |
<button v-on:click="submit">:key= |
key用于虚拟Dom中判断新旧元素,Vue默认是最大限度复用元素. |
配合 v-for使用,避免更新异常;或用于强制元素替换而不复用ul v-for="item in list" :key="item.id"><i:key="text">{{text}}</i> //每次都是新元素v-once |
只更新元素/组件一次,后续更新都视为静态内容,不再更新 |
<p v-text="message" v-once></p>v-pre |
不编译,跳过这个元素和它的子元素的编译过程,显示原生的标签 |
<div v-pre> </div>is |
动态的绑定一个组件,值为组件名称/选型对象 |
<component is="user-info"></component>v-slot:= / #:= |
具名插槽,有名分的插槽。指定插槽名称,或绑定插槽ViewModel |
v-slot:header v-solt="{user}"ref |
给子组件、Dom元素注册引用信息,通过 |
$refs访问这些被ref的对象组件上的 |
ref指向其组件Vue实例v-cloak |
解决{{文本插值}}会闪烁的问题,锁定[v-cloak]样式直到编译完后清除 |
[v-cloak] { display: none;} cloak模板在Vue中是会被渲染使用的,他是Vue里主要的模板定义方式,除此以外,还有两种模板定义方式:
|

