认识动画
在开发中我们想要给一个组件的消失添加某种过渡动画,可以增加用户体验:
- React框架本身没有提供相关API,所以在react中使用过渡动画我们需要使用第三方库
- vue中为我们内置了相应的组件和API
Transition组件的原理
当插入或删除包含在transition组件中的元素时,vue将会做以下操作:
- 自动嗅探目标元素是否应用了CSS过渡或者动画,如果有,那么在恰当的时机添加/删除CSS类名
- 如果transition组件提供了JS钩子函数,这些钩子函数将在恰当的时机被调用
- 如果没有找到JS钩子并且也没有检测到CSS过渡动画,DOM插入、删除操作将会立即执行
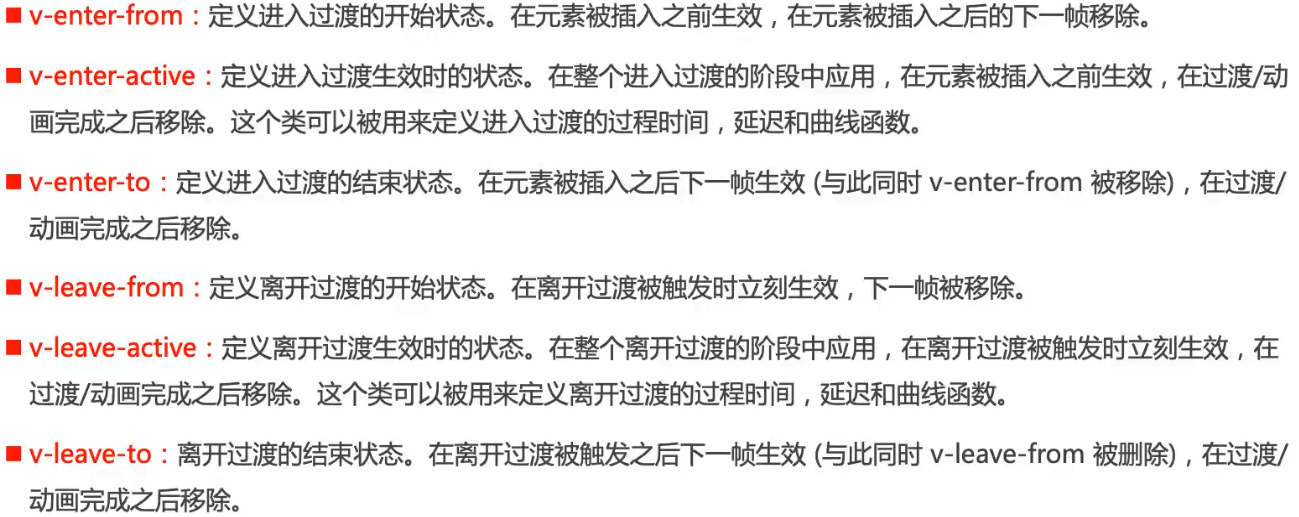
过渡动画class