一、代码规范
1.1 集成editorconfig配置
EditorConfig有助于为不同IDE编辑器上处理同一项目的多个开发人员维护一致的编码风格。
我们在项目根目录新建.editorconfig文件,进行如下配置:
root = true[*] # 表示所有文件适用charset = utf-8 # 设置文件字符集为 utf-8indent_style = space # 缩进风格(tab | space)indent_size = 2 # 缩进大小end_of_line = lf # 控制换行类型(lf | cr | crlf)trim_trailing_whitespace = true # 去除行首的任意空白字符insert_final_newline = true # 始终在文件末尾插入一个新行[*.md] # 表示仅 md 文件适用以下规则max_line_length = offtrim_trailing_whitespace = false
1.2 使用prettier工具
prettier是代码格式化工具。
- 首先需要安装:
npm install prettier -D
配置.prettierrc文件:
{"useTabs": false,"tabWidth": 2,"printWidth": 80,"singleQuote": true,"trailingComma": "none","semi": false}
创建.prettierignore忽略文件
忽略文件是为了防止代码格式化将node_modules中的代码也修改
/dist/*.local.output.js/node_modules/****/*.svg**/*.sh/public/*
1.3 使用ESLint检测
- 在前面创建项目的时候,我们就选择了ESLint,所以Vue会默认帮助我们配置需要的ESLint环境。
- VSCode需要安装ESLint插件:

- 解决eslint和prettier冲突的问题:
安装插件:(vue在创建项目时,如果选择prettier,那么这两个插件会自动安装)
npm i eslint-plugin-prettier eslint-config-prettier -D
添加prettier插件:
extends: ["plugin:vue/vue3-essential","eslint:recommended","@vue/typescript/recommended","@vue/prettier","@vue/prettier/@typescript-eslint",'plugin:prettier/recommended'],
1.4 git Husky和eslint
虽然我们已经要求项目使用eslint了,但是不能保证组员提交代码之前都将eslint中的问题解决掉了:
- 也就是我们希望保证代码仓库中的代码都是符合eslint规范的;
- 那么我们需要在组员执行
git commit命令的时候对其进行校验,如果不符合eslint规范,那么自动通过规范进行修复;
那么如何做到这一点呢?可以通过Husky工具:
- husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push
如何使用husky呢?
这里我们可以使用自动配置命令:
npx husky-init && npm install
这里会做三件事:
1.安装husky相关的依赖:
2.在项目目录下创建 .husky 文件夹:
npx huksy install
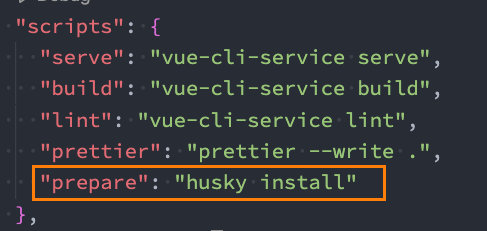
3.在package.json中添加一个脚本:
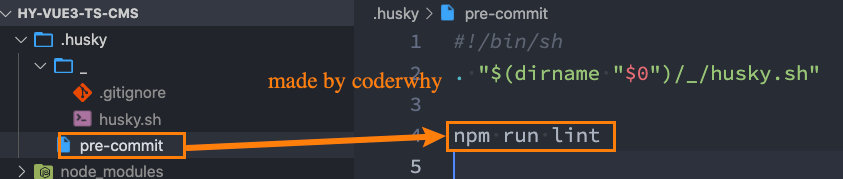
接下来,我们需要去完成一个操作:在进行commit时,执行lint脚本:
这个时候我们执行git commit的时候会自动对代码进行lint校验。
1.5 git commit规范
1.5.1 代码提交风格
通常我们的git commit会按照统一的风格来提交,这样可以快速定位每次提交的内容,方便之后对版本进行控制。
但是如果每次手动来编写这些是比较麻烦的事情,我们可以使用一个工具:Commitizen
- Commitizen 是一个帮助我们编写规范 commit message 的工具;
安装Commitizen
npm install commitizen -D
安装cz-conventional-changelog,并且初始化cz-conventional-changelog:
npx commitizen init cz-conventional-changelog --save-dev --save-exact
这个命令会帮助我们安装cz-conventional-changelog:

并且在package.json中进行配置:
这个时候我们提交代码需要使用 npx cz:
- 第一步是选择type,本次更新的类型 | Type | 作用 | | —- | —- | | feat | 新增特性 (feature) | | fix | 修复 Bug(bug fix) | | docs | 修改文档 (documentation) | | style | 代码格式修改(white-space, formatting, missing semi colons, etc) | | refactor | 代码重构(refactor) | | perf | 改善性能(A code change that improves performance) | | test | 测试(when adding missing tests) | | build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) | | ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 | | chore | 变更构建流程或辅助工具(比如更改测试环境) | | revert | 代码回退 |
1.5.2 代码提交验证
如果我们按照cz来规范了提交风格,但是依然有同事通过 git commit 按照不规范的格式提交应该怎么办呢?
- 我们可以通过commitlint来限制提交;
1.安装 @commitlint/config-conventional 和 @commitlint/cli
npm i @commitlint/config-conventional @commitlint/cli -D
2.在根目录创建commitlint.config.js文件,配置commitlint
module.exports = {extends: ['@commitlint/config-conventional']}
3.使用husky生成commit-msg文件,验证提交信息:
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
二、第三方库集成
2.1 集成element-plus
element-plus是elementUI的vue3版本,样式较之前也更加好看。
2.1.1 封装集成代码
在我之前个人开发的项目中,所有项目引入都是在main.js中完成的,在项目不是很大时,这不会带来什么问题,而一旦项目变大变复杂,那么main.js也会变得非常臃肿,所以可以对其进行封装来使其更加简洁、优雅。
具体实现:
我们在根目录下新建global文件夹并创建index.ts用于处理引入逻辑,创建register-element.ts用于处理element-plus的引入
所有对于element-plus的引入逻辑都在register-element.ts内部,如果以后有别的需要引入也是这种引入方式
import type { App } from 'vue'import 'element-plus/dist/index.css'import {ElAlert,ElAside,ElButton,ElFormItem,ElInput,ElRadio} from 'element-plus'const components = [ElAlert, ElAside, ElButton, ElFormItem, ElInput, ElRadio]export default function (app: App): void {for (const component of components) {app.component(component.name, component)}}
index.ts作为一个接口来引入register-element.ts暴露的内容,并且执行register-element.ts暴露的方法
import type { App } from 'vue'import registerElement from './register-element'export function registerApp(app: App): void {registerElement(app)}
在main.ts中我们引入global/index.ts暴露的registerApp方法并且执行,完成引入
import { createApp } from 'vue'import { registerApp } from './global'import App from './App.vue'import router from './router'import store from './store'const app = createApp(App)registerApp(app)app.use(store).use(router).mount('#app')
像这样将引入的逻辑抽离,根据模块分别引入,就可以使main.ts更加简洁。
2.1.2 另一种封装写法
这种写法在思想是是没有变化的,和上一种的区别在于使用app.use(),能够使其看起来风格更加统一
// registerApp(app)app.use(globalRegister)
我们不再是调用registerApp并传入app,而是通过app.use(registerApp)来调用registerApp函数,包括global/index.ts文件也是
export function globalRegister(app: App): void {// registerElement(app)app.use(registerElement)}
2.2 集成axios
2.1.1 区分不同环境
在开发中,有时候我们需要根据不同的环境设置不同的环境变量,常见的有三种环境:
- 开发环境:development
- 生产环境:production
- 测试环境:test
如何区分环境变量呢?常见有三种方式:
- 方式一:手动修改不同的变量
- 方式二:根据process.en.NODE_ENV的值进行区分
- 方式三:编写不同的环境变量配置文件
2.1.2 封装axios
为什么需要封装axios,我以前对于这个的思考是:为了不在每个用到axios的地方都引入一次axios,并且封装axios也有利于我们使用axios提供的一些特性,比如拦截器,超时等等。但是封装axios还有一个好处,那就是如果不封装,那么以后万一axios不维护了,我们想要更换axios,就需要修改每一处用到axios的代码,如果项目较大,这个工作量可想而知。而如果我们做了封装,那么只需要在封装的地方将axios的代码改成别的什么请求库代码,那其他地方都是可以正常请求的,要更改的也仅仅是这一个封装的文件。三、代码编写

