ECMAScript Module
es6使用的模块方案,使用 import export 来管理依赖
esm只能写在所有表达式外面,所以打包器可以轻易做到分析依赖以及 Tree-Shaking。当然他也支持动态加载import()
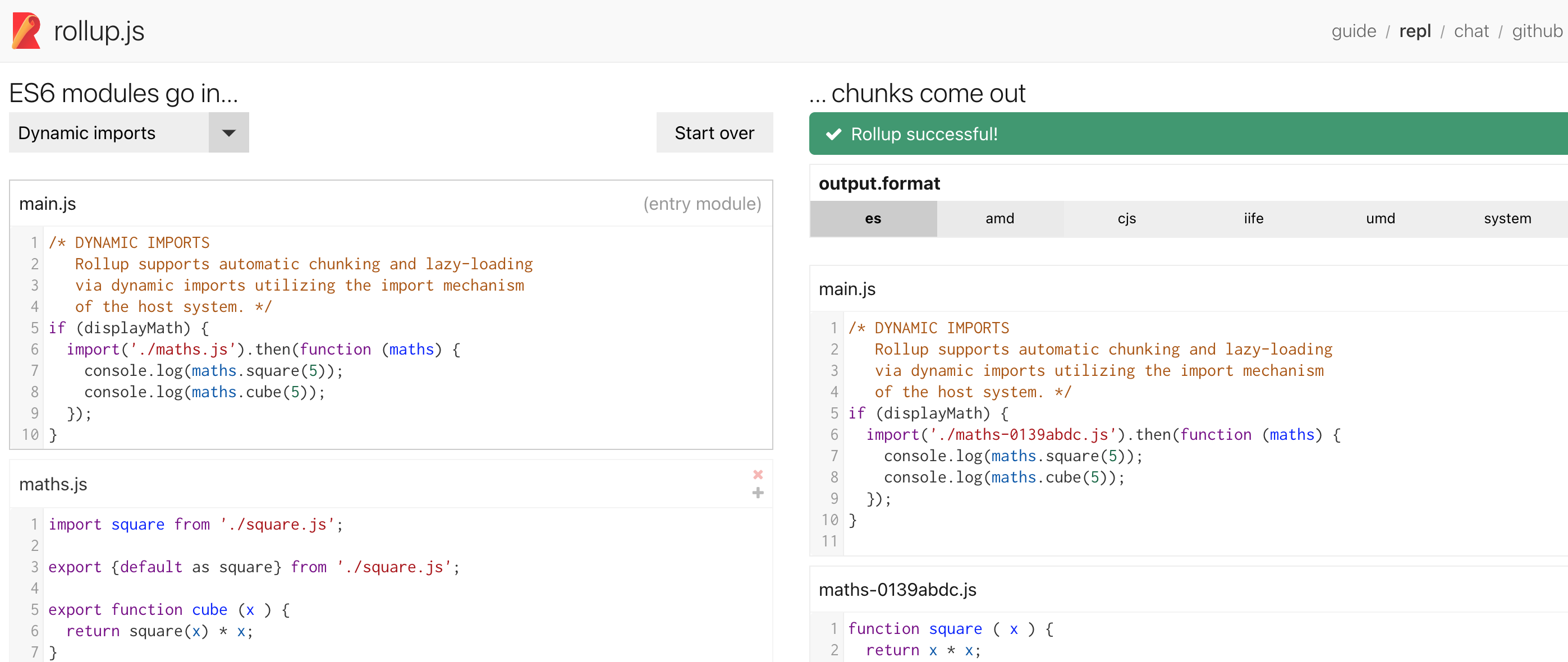
rollup不同模块的导出 https://rollupjs.org/repl/
支持多模块
https://nodejs.org/docs/latest-v15.x/api/packages.html#packages_conditional_exports
// ./node_modules/pkg/package.json{"type": "module","main": "./index.cjs","exports": {".": "./index.cjs","./module": "./index.mjs"}}

