JS设计模式,从写好代码到做好架构设计。
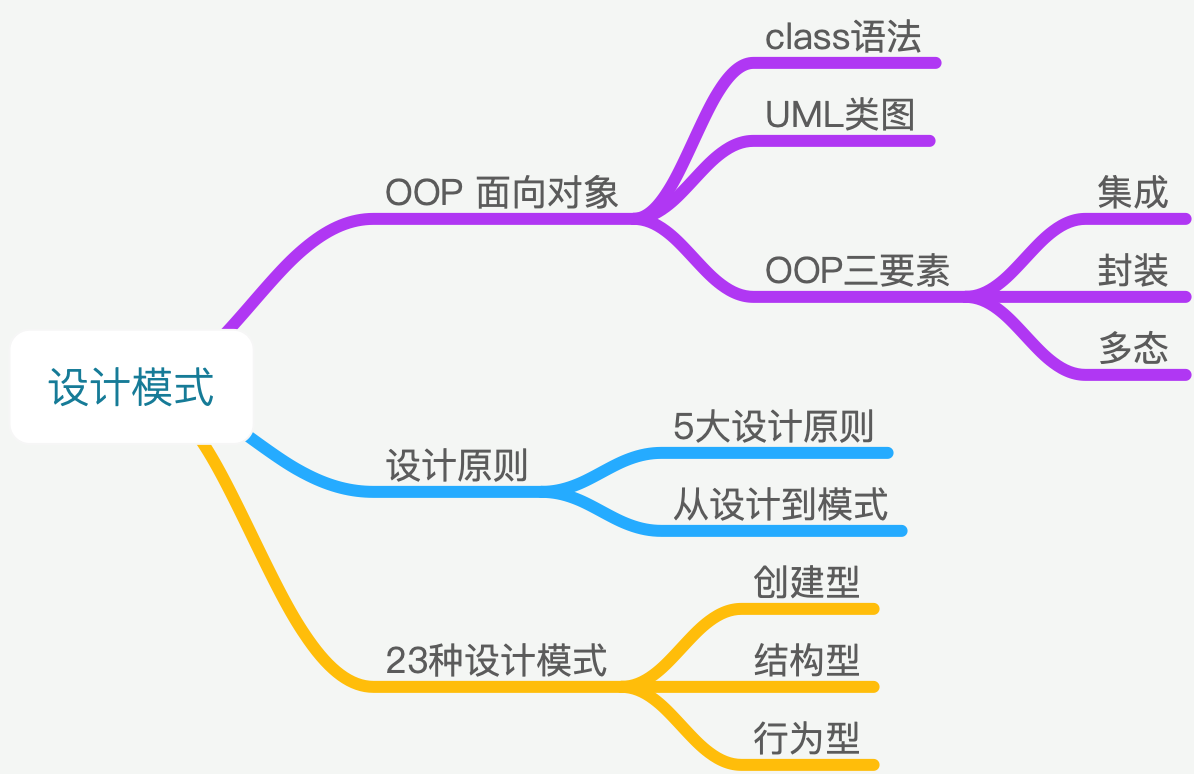
设计模式:设计和模式,从设计过渡到模式,写好代码的同时,也要做好设计。
设计模式:从“设计”到“模式”,提升自己的设计和架构能力
设计模式参考资料
https://github.com/xingbofeng/JavaScript-design-patterns
追求一件事最快最省时间的解决方法,也就是最佳实践
设计模式就相当于武功秘籍里面的招式,是前人总结出来的最佳实践
融会贯通、心领神会,随心所欲,遇到合适的场景使用合适的招式,才是正道
面向对象,以原型为基础,并拥有动态数据类型
函数式编程
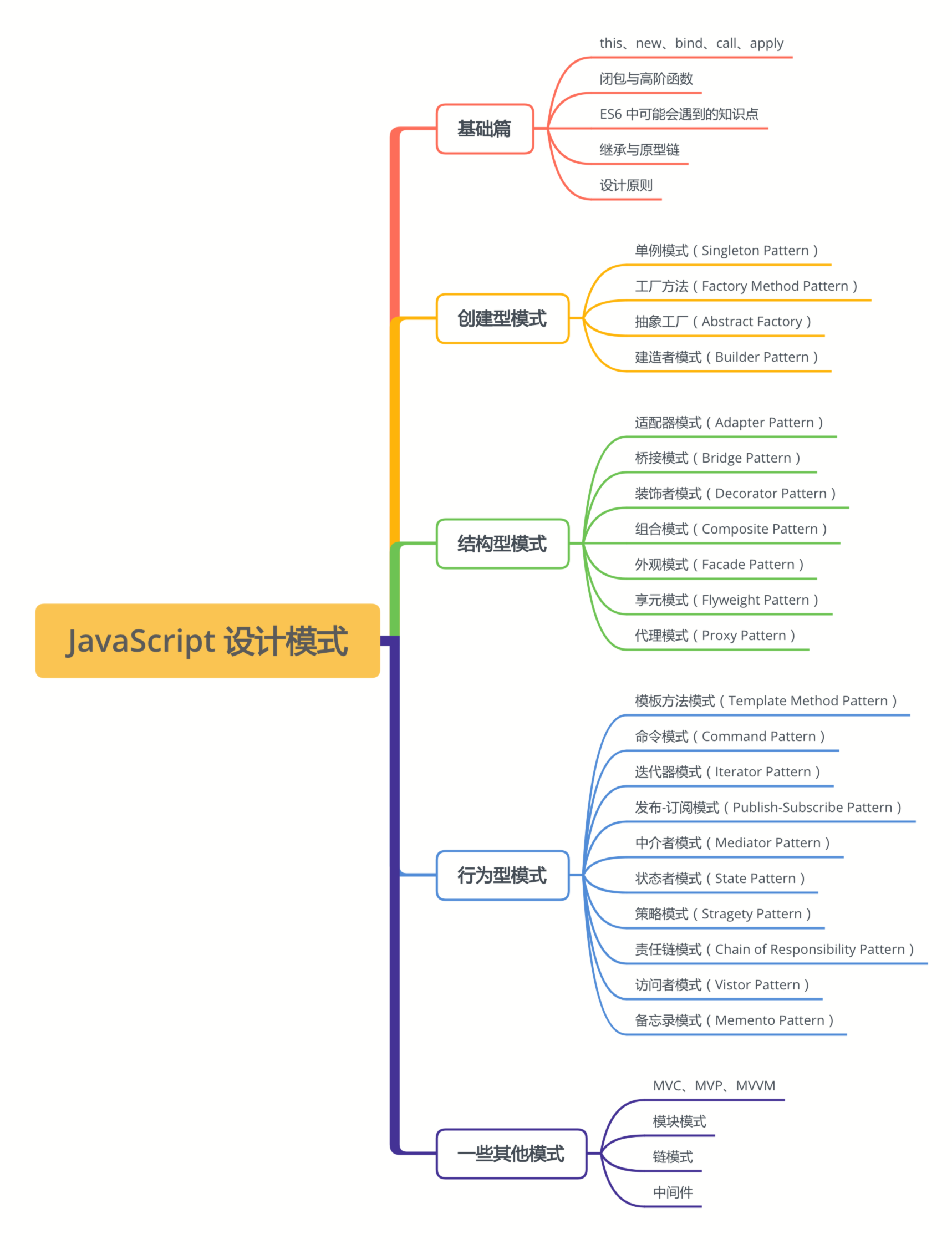
工厂模式、单例模式、发布订阅模式
基础知识,比如 this、闭包与高阶函数等相关
面向对象风格相关的继承等
5大设计原则
项目技术负责人,设计能力是必要基础;从写好代码,到做好设计,设计模式是必经之路。
不要用概念来纸上谈兵,得真正的把代码写下来。
理解什么是设计?
5大设计原则分析和代码演示
如何理解设计模式
画 UML图写demo代码
明白每个设计的道理和用意
举例,生活中容易理解的例子,结合实际应用场景讲解该设计模式如何使用!
常用设计模式要知道实现思路,所有设计模式都要知道应用场景
自己写代码时,要多思考,刻意训练,前期尽量模仿;
提升面向对象编程和代码设计能力
学习方式
先基础在动手练习,先“设计”后“模式”
重点:常用的设计模式及使用场景
用到的技术
- 面向对象:继承,封装,多态
- UML类图
- ES6:class面向对象的语法
- 使用 webpack & babel编译ES6

1 webpack环境搭建
npm initwebpackbabel

// 初始化 package.jsonnpm init -y// 安装 webpacknpm install webpack webpack-cli webpack-dev-server html-webpack-plugin --save-devwebpackwebpack-cliwebpack-dev-serverhtml-webpack-plugin// 安装 babel7npm i babel-core babel-loader@7 babel-polyfill babel-preset-es2015 babel-preset-latest --save-devbabel-corebabel-loaderbabel-polyfillbabel-preset-es2015 @babel/preset-envbabel-preset-latest// 安装 babel8.0npm install babel-loader @babel/core @babel/preset-env -Dbabel-preset-env 功能类似 babel-preset-latest;优点:它会根据目标环境选择不支持的新特性来转译// package.json script 设置 npm run dev 命令行"scripts": {// "dev": "webpack --config ./webpack.dev.config.js --mode development"// 安装 webpack-dev-server后的命令"dev": "webpack-dev-server --config ./webpack.dev.config.js --mode development",}
webpack.dev.config.js 配置
const path = require('path')const htmlWebpackPlugin = require('html-webpack-plugin')module.exports = {entry: './src/index.js', // 入口// 出口output: {path: __dirname,filename: './dist/bundle.js'// path: path.resolve(__dirname, './dist'),// filename: 'js[name].js'},// 模板插件,自动加载模板plugins: [new htmlWebpackPlugin({template: './index.html'})],// 服务器devServer: {// 指定根目录contentBase: path.join(__dirname, './dist'),open: true, // 自动打开浏览器port: 3200 // 端口},// 模块module: {rules: [// babel解析 ES6{test: /\.js$/,exclude: /(node_modules)/,loader: 'babel-loader'}]}}
根目录 .babelrc 配置
{"presets": ["@babel/preset-env"],"plugins": []}
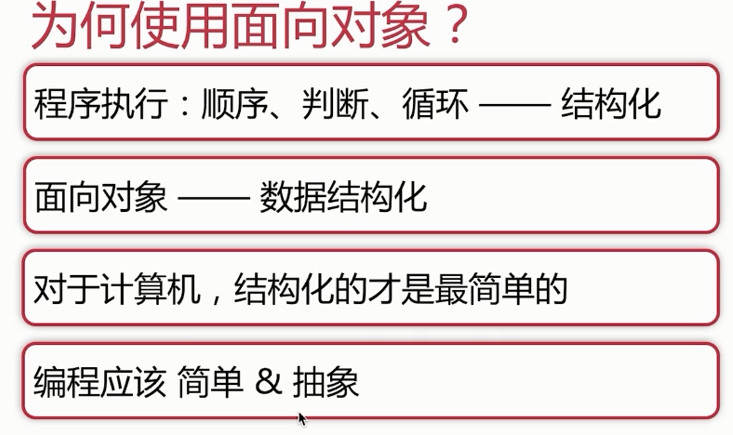
2 面向对象
面向对象:数据的结构化

面向对象的特点
- 封装
- 继承
- 多态
封装:
数据的权限和保密
public 完全开放
protected 对子类开放
private 对自己开放
封装的好处:
减少耦合,不该外露的不外露
利于数据,接口的权限管理
_ 约定:下划线开头的属性为私有属性 private
多态:
保持子类的开放性和灵活性
面向接口编程
同一个接口不同的实现;定义一个接口,在子类中实现不同的功能
需要结合 java等语言的接口,重写,重载等功能
继承:
子类 extends 父类
将公共方法抽离出来,提高复用,减少冗余
子类 super 会把 constructor 指向父类,继承父类
面向对象,将零散的数据结构化;
浏览器加载网页,加载的流,一堆字符串;数据结构化的意义,面向对象