方法1(ES6):Object.assign-会改变原来的对象
可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。
Object.assign(target, …sources)
基本描述
- 语法:Object.assign(target, …sources)
- 作用:Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。如果目标对象中的属性具有相同的键,则属性将被源对象中的属性覆盖。后面的源对象的属性将类似地覆盖前面的源对象的属性。
- 应用:拷贝源对象的可枚举属性到目标对象
- 注意:Object.assign()拷贝的是属性值。假如源对象的属性值是一个对象的引用,那么它也只指向那个引用。也就是说没法做到深拷贝
示例1:
var obj1 = {
a:1,
b:2
};
var obj2 = {
c:3,
d:4
};
var assignObj = Object.assign(obj1,obj2);
console.log(‘assignObj’,assignObj);
console.log(‘obj1’,obj1);
console.log(‘obj2’,obj2);
obj1的值也被改变了
示例:2:
var a = { “name”: “kobe” };
var b = { “age”: 20 };
var c = Object.assign(a, b);
//a={“name”:”kobe”,”age”:20}
//c={“name”:”kobe”,”age”:20}
示例3:
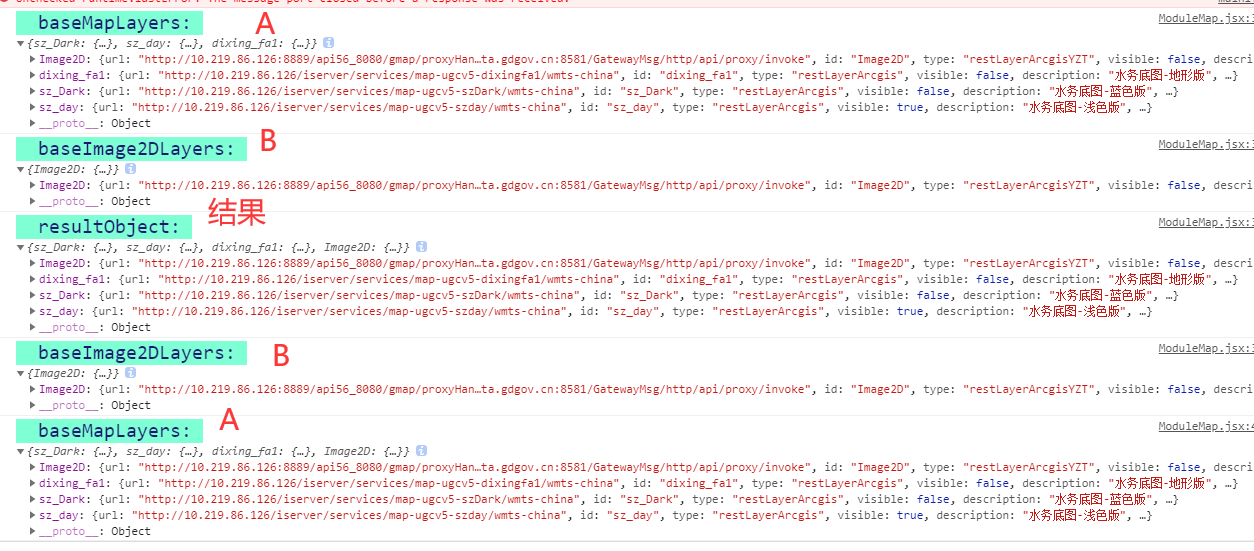
let baseMapLayers = getBaseWmtsLayers();<br /> console.log('%c baseMapLayers: ','color: MidnightBlue; background: Aquamarine; font-size: 20px;',baseMapLayers);<br /> let baseImage2DLayers = getBaseWmtsYZTLayers();<br /> console.log('%c baseImage2DLayers: ','color: MidnightBlue; background: Aquamarine; font-size: 20px;',baseImage2DLayers);<br /> if(baseImage2DLayers&&baseMapLayers) {<br /> let resultObject=Object.assign(baseMapLayers,baseImage2DLayers);<br /> console.log('%c resultObject: ','color: MidnightBlue; background: Aquamarine; font-size: 20px;',resultObject);<br /> console.log('%c baseImage2DLayers: ','color: MidnightBlue; background: Aquamarine; font-size: 20px;',baseImage2DLayers);<br /> console.log('%c baseMapLayers: ','color: MidnightBlue; background: Aquamarine; font-size: 20px;',baseMapLayers);<br /> }<br />
优化方式:赋值给空对象
// 拷贝所有属性到新对象const source = {name:'jack'};const copy = Object.assign({},source);console.log(copy);// {name: "jack"}
方法2(ES6): (展开语法)
let test1={…a,…b};
console.log(“test1:”,test1);
方法3(第三方类库): jquery.extend()-改变原来的对象
示例2:
var obj1 = {<br /> a:1,<br /> b:2<br /> };<br /> var obj2 = {<br /> c:3,<br /> d:4<br /> };<br /> var assignObj = $.extend(obj1,obj2);<br /> console.log('assignObj',assignObj);<br /> console.log('obj1',obj1);<br /> console.log('obj2',obj2);<br />
优化方法:extend()中加一个空对象,obj1的值就不会被改变。
var obj1 = {<br /> a:1,<br /> b:2<br /> };<br /> var obj2 = {<br /> c:3,<br /> d:4<br /> };<br /> var assignOObj = $.extend({},obj1,obj2);<br /> console.log('assignOObj',assignOObj);<br /> console.log('obj1',obj1);<br /> console.log('obj2',obj2);<br />
方法4(第三方类库): lodash
let test4=lodash.assign(a,b)
console.log(“test4:”,test4);
方法5:遍历
var obj1={a:1};<br /> var obj2={b:2,c:3};<br /> for(var key in obj2){<br /> if(obj2.hasOwnProperty(key)===true){<br /> //此处hasOwnProperty是判断自有属性,使用 for in 循环遍历对象的属性时,原型链上的所有属性都将被访问会避免原型对象扩展带来的干扰<br /> obj1[key]=obj2[key];<br /> } <br /> }<br /> console.log(obj1);<br /> console.log(obj2);