JavaScript如何判断参数为浮点型
在codewars里,确实可以学到很多很酷的方法,例如这一次的题目是判断数字是否为浮点型。
我一开始是想有没有原生的js方法,像isNaN(),isFinite(),在前者Infinity是不属于NaN的,会返回false,所以有些时候并不好用。而后者则是判断是否为有效数字,包括无穷值和非数字的都会返回false。
好啦,大概聊这么多也可以知道,js在某些地方还是提供了很多很好的全局函数供我们使用,但是却没有判断是否为浮点型的这一种方法。
正则表达式:
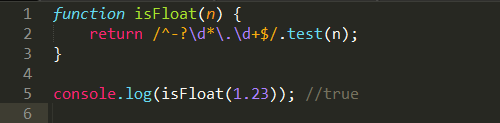
因为我第一次遇到这个问题,脑袋确实不灵光,于是就想到用正则的方法来筛选出整数。然后使用Reg对象的test来返回布尔值,我们大概可以看看正则表达式的整数。

首先包揽正负号,然后因为存在(.23)这样的形式,所以使用 \d* 再转义. 最后任意数字结尾即可。虽然说起来这么简单,可是一堆火星文,谁看到谁头疼啊,对不。这么糟粕的方法,怎么维护呢。但是我真的想不到什么巧妙的方法,只好提交的答案。
然后看到大神的各种方法。
方法1:通过位运算
也就是JavaScript的与&, 或|,非~。大致说一下,这里是根据计算机的二进制32位来进行运算的,最后一位是决定正负的符号位,正为0,负为1。
举个例子,一个数字5,是0101。一个数字6,便是0110。
- 若5&6,则会根据与逻辑表,得到一个新的二进制0100,所以就是数字4。
- 若5|6,根据或逻辑表,得到一个新的二进制0111,所以是数字7。
- 若~5,则会返回 -num-1,所以~5就是-6。
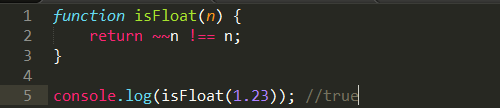
没有试过的同学,有兴趣的大家可以自己尝试一下。好,不跑题了那我说这个为了什么呢?试想一下如果我们对一个整型数字 ~~int,最后应该还是int对吧。但是如果是浮点型呢?~float,则数字会忽略小数位。所以我们~1.23 => -2,然后~-2 => 1,那这样就可以快速分清楚哪些是浮点型,哪些是整型了。根据这个特性,我们试验一下。

这个看起来就简洁多啦,而且因为进行的是底层的位运算,效率也十分的高。
方法2:根据对数字对1求模的特性来判断
这个方法也是非常的妙!这个是什么意思呢?
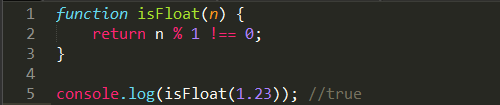
正常来说,int % 1 === 0,但若是float % 1,却不再是0了,对吧!所以根据特性我们可以用下面的这种方法。

方法3: 根据隐性转换,巧妙变化。
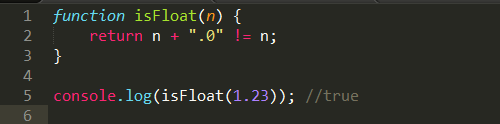
这个巧妙之处,不必多说,直接看代码吧。

这是利用了JavaScript灵活的隐性转化,若为整数,则”23.0” == 23是可以的,而浮点型则会真正成为带有两个.的字符串。非常巧妙吧!
总结:
看完这几种方法,再回头看看我的正则表达式,不忍直视啊!这不能算是奇淫巧计吧,多积累一下这些或许再某些地方可以帮到大家!
写完之后才发现了一个好方法,当时竟然想不到。n != parseInt(n);
Javascript parseFloat和nulls
问题:
因为我目前在jQuery Mobile中创建一个跨平台的web应用程序,我已经使用了XML解析到HighCharts图的例子但是当我在我的系列数据中遇到null时它无法绘制任何一行并使它几乎成为一个散点图.
// push data points
$(series).find(‘data point’).each(function(i, point) {
seriesOptions.data.push(
parseFloat($(point).text())
);
});
我不知道如何编写一个if语句来检查它是否找到了null,如果是,如何告诉它使用它…任何人都可以帮助或指出我正确的方向,因为我喜欢我的图表到是正确的,而不是在我有一个零的位置放置零值.
解决:
那么,如果它不是一个数字(null和undefined是NaNs),parseFloat将返回’NaN’,所以你可以尝试这样做:
// push data points
$(series).find(‘data point’).each(function(i, point) {
var floatVal = parseFloat($(point).text());
if (!isNaN(floatVal)) {
seriesOptions.data.push(floatVal);
}
});

