实际项目中,一条用例可能只需要上十条步骤就能描述清楚,整体看似乎简化了用例描述,实际上因为无法debug代码,无法准确的判断是否获取到元素,导致一条用例需要多次从头执行才能完全调试正确,变相增加了时间成本。
现新增的 Debug 模式可以通过和终端交互来调用 Selenium API 进行调试,可以极大的优化用例编写体验,提升编写效率和成功率。
进入Debug模式
用例编写阶段,在步骤后面添加 --Debug 或者 --debug 标记即可在当前步骤进入调试模式,会启动一个终端交互窗口,只需要输入相关命令或者代码即可
该Debug标记生命周期在该用例执行完毕后销毁
- openUrl('https://www.baidu.com')- ${elements} = $.getElements('class=title-content-title') --Debug # 用例执行在该代码时开始进入调试模式
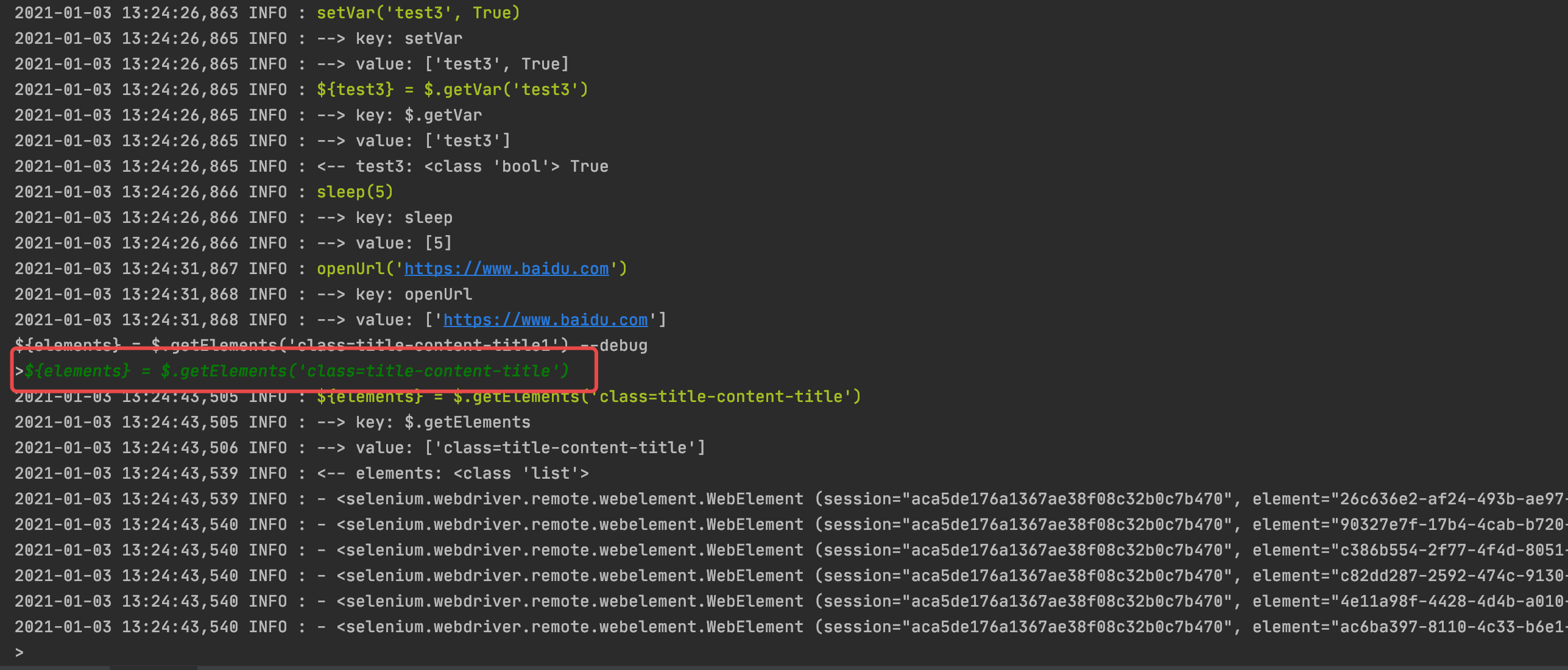
开始调试
继续执行(r)
r 命令会继续执行剩余步骤,当步骤执行异常或者遇到下一个debug标记时,可继续调试当前页面
执行下一步骤(n)
n 命令只会执行下一步步骤,如果该步骤执行失败,则无法执行后续步骤,直到该步骤执行成功或跳过该步骤继续执行
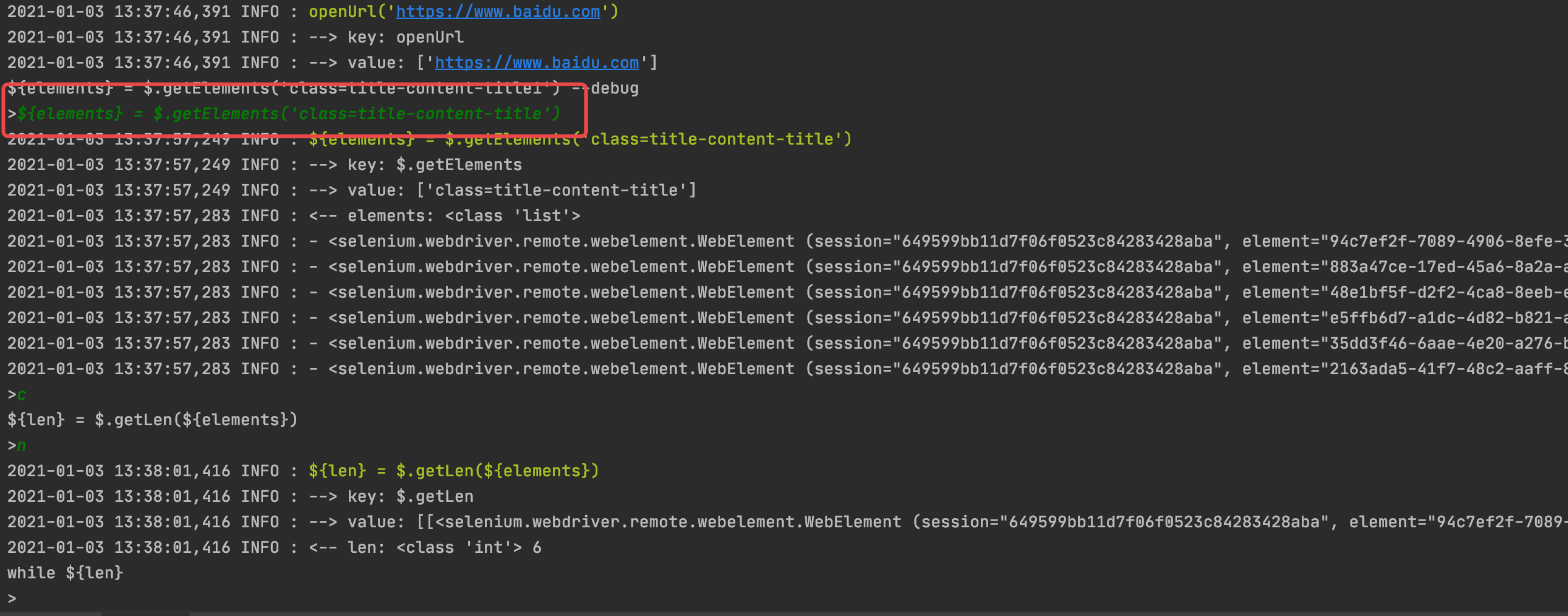
跳过该步骤(c)
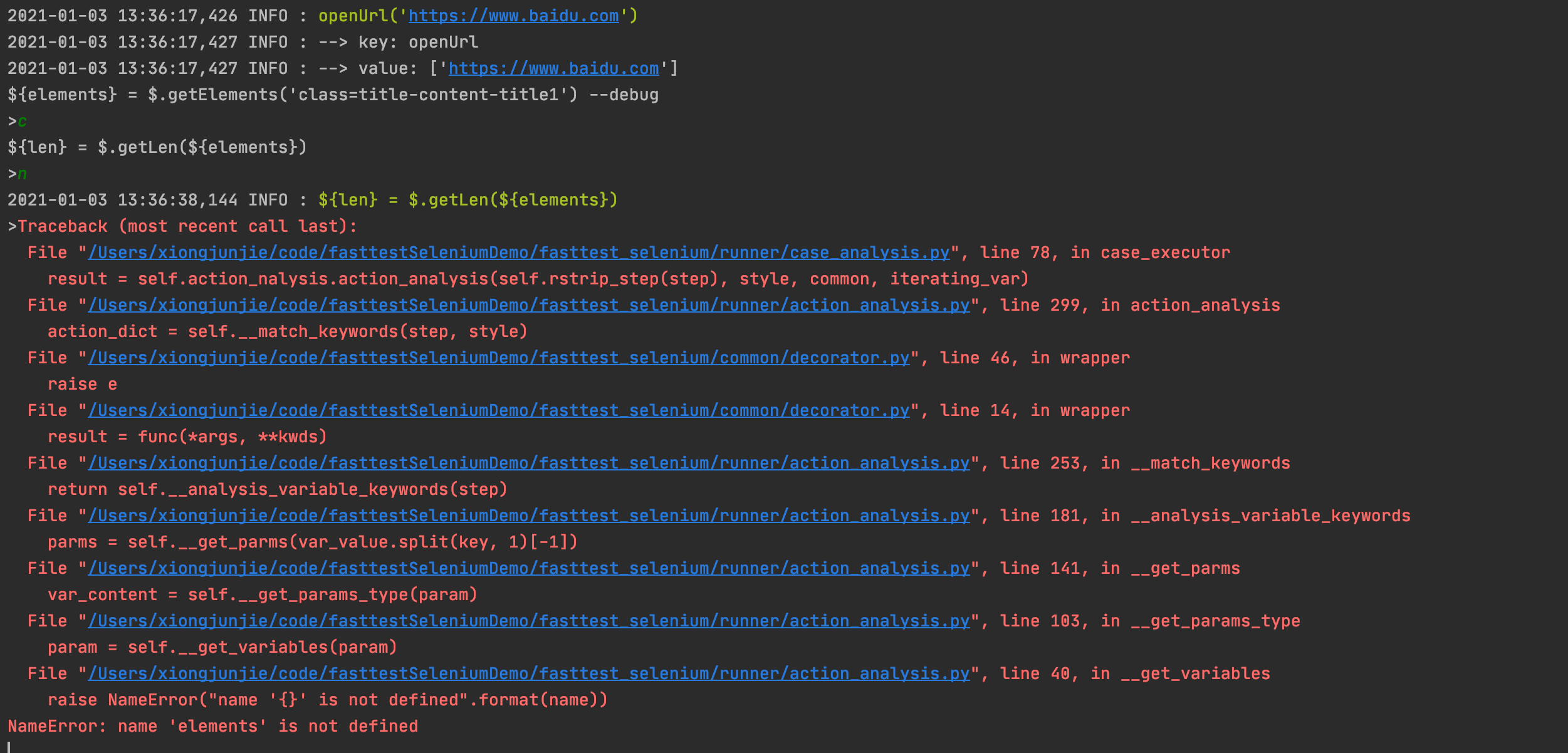
c 命令会跳过当前步骤开始执行下一步骤,如果该步骤有定义变量,应该在跳过该步骤之前,手动定义该变量,否则会导致后续步骤无法获取该变量
正确做法:
错误做法:
退出调试(q)
q 命令直接终止当前程序执行