一:微前端概念
是一种软件架构,将前端应用拆解成一些更小的能够独立开发部署的微型应用,然后再将这些微应用进行组合使其成为整体应用的架构模式。
二:微前端价值
- 增量迁移:老系统增加新功能,使用微前端进行整合。
- 独立发布:可以频繁的发布独立的应用。
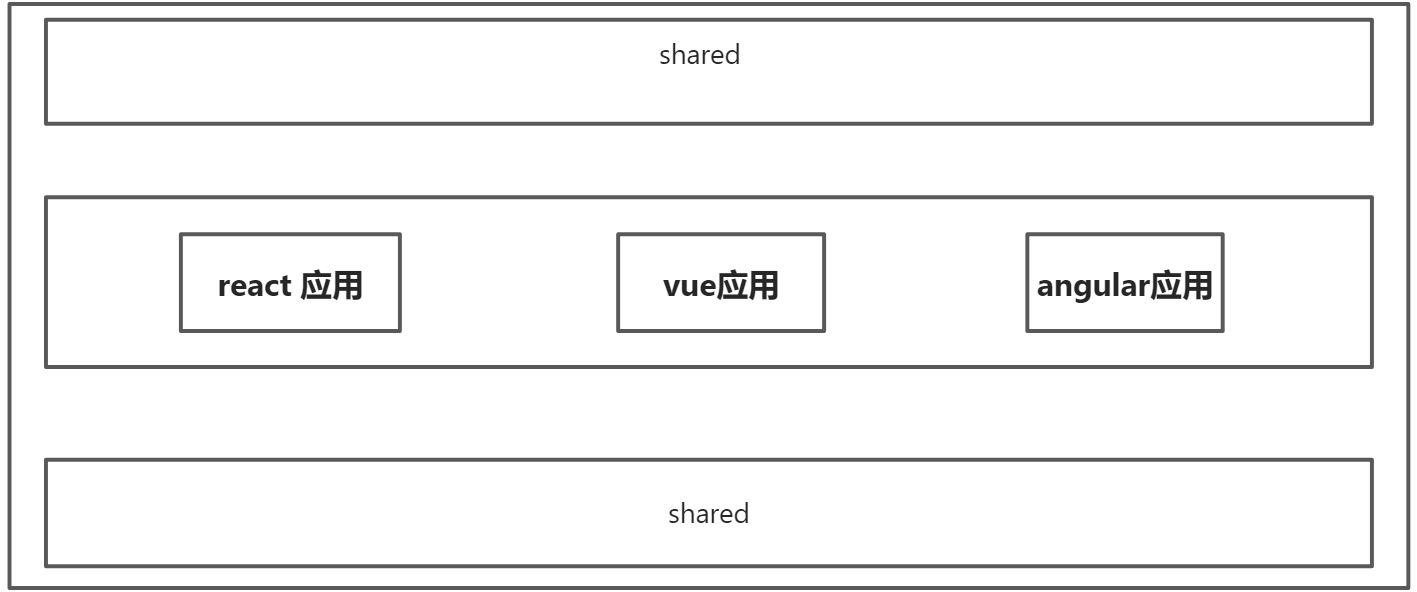
可以多技术选型:微前端架构与框架无关,可以使用不同的技术栈。
三:微前端适用场景
拆分巨型应用,使应用变得可维护。
-
四:如何实现微前端
1. 多个微应用如何组合?
微前端架构中有一个
**容器应用**,每个微应用都需要被注册到**容器应用**中。
微前端的每个应用在浏览器中都是一个独立的** javascript 模块**,通过模块化的方式被容器应用启动和运行2. 微应用中如何实现路由 ?
路由变化时,容器应用 会拦截路由变化,根据路由匹配微前端应用,匹配到应用后再启动微应用路由匹配页面组件
3. 微应用之间如何实现状态共享 ?
通过发布订阅模式实现状态共享,eg:Rxjs 库。
- 浏览器内置的发射系统:window.dispatchEvent事件允许任何其他的微前端通过window.addEventListener订阅
- 可共享的东西
- 微应用之前解耦:不要使用全局状态管理库:eg:redux,mobx, vuex等等,即使要用也是单个应用内。
**microfrontend **是孤立的模块: 如果两个微前端之前经常有状态共享,应当考虑合并他。多用基于路由的single-spa应用,少用 single-spa parcel
六:微前端解决方案
1. single-spa
1. 应用类型:
1):single-spa-application / parcel: 微应用:vue,react 等框架应用
2):single-spa-root:容器应用
-
3):utility-modules: 公共模块应用
2. 微应用架构图