使用launch在vscode中调试react
先用create-react-app或vite创建一个项目

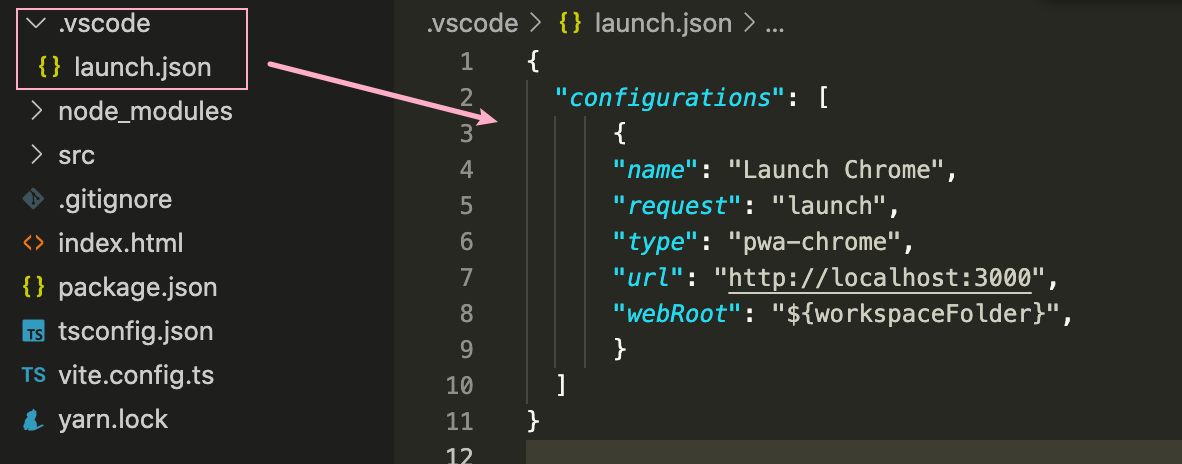
{"configurations": [{"name": "Launch Chrome","request": "launch","type": "pwa-chrome","url": "http://localhost:3000","webRoot": "${workspaceFolder}",}]}
启动项目
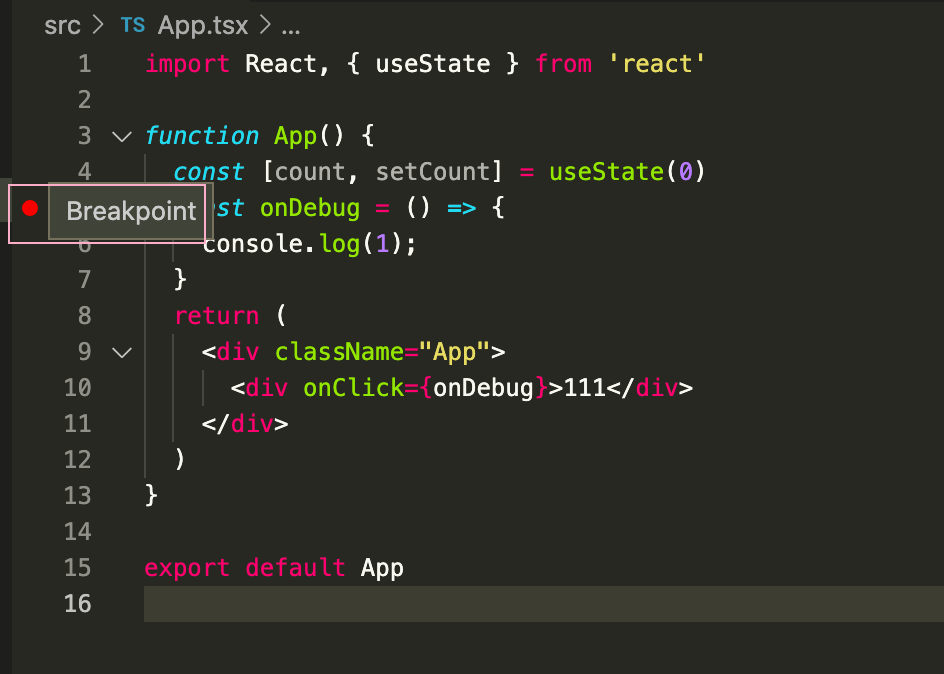
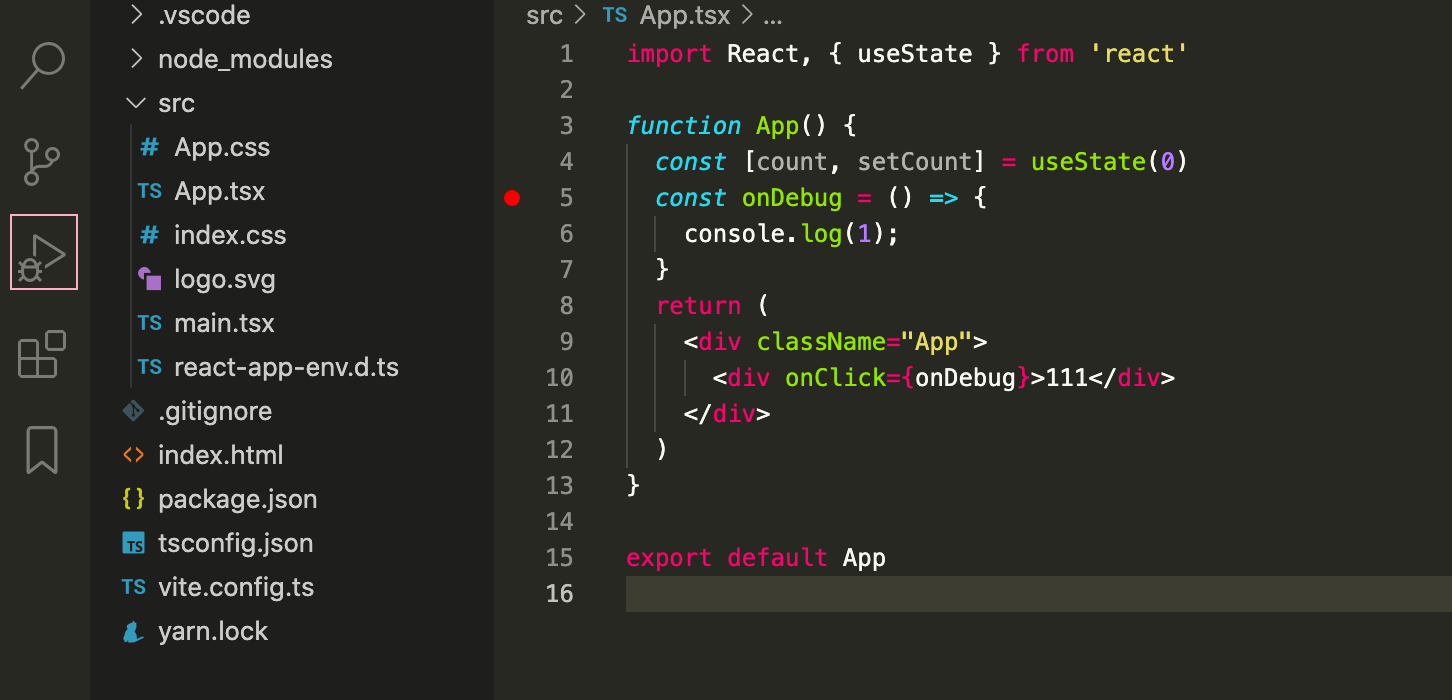
找到需要debug的代码位置
点击vscode左侧图标
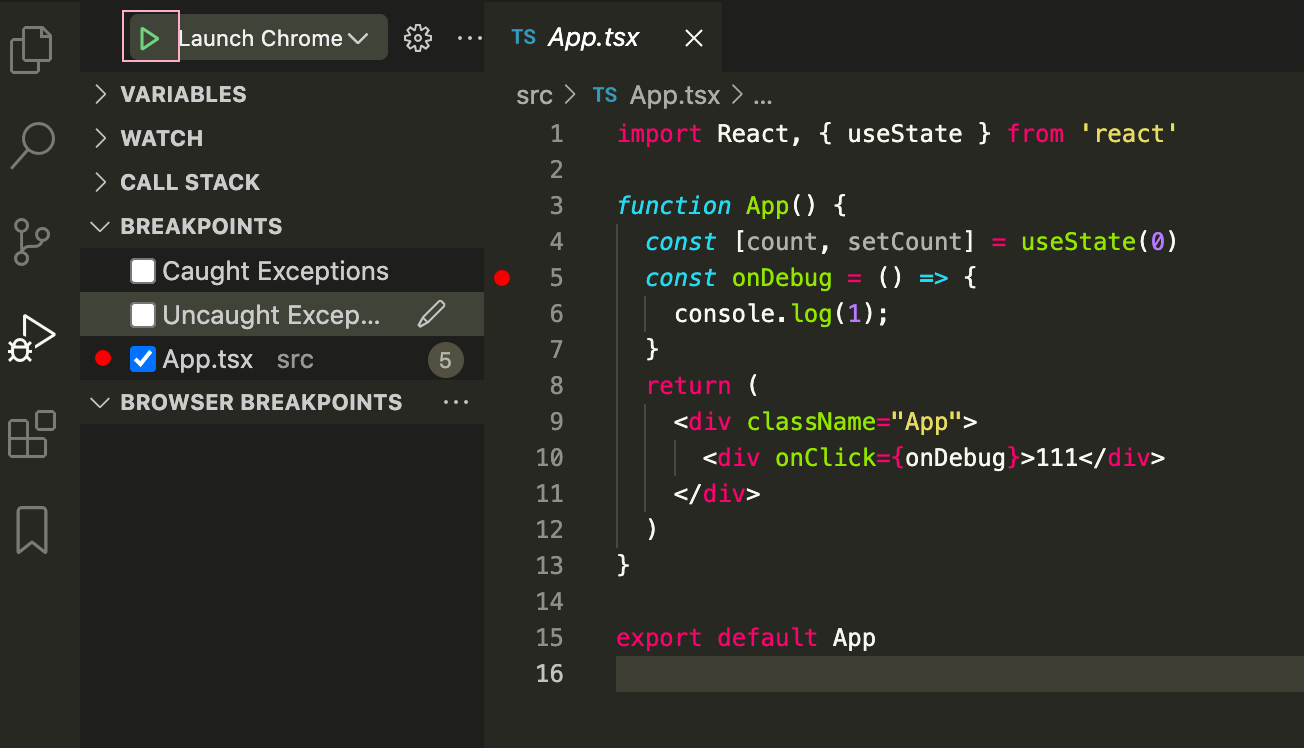
右三角图标
这时浏览器会自动打开一个窗口,并一直loading转圈,同时vscode代码编辑区会出现如Chrome源码调试图标
随即按F12打开就可以看到如下调试界面
当然这只是Chrome的调试界面,不过这次要说的是vscode里面的调试
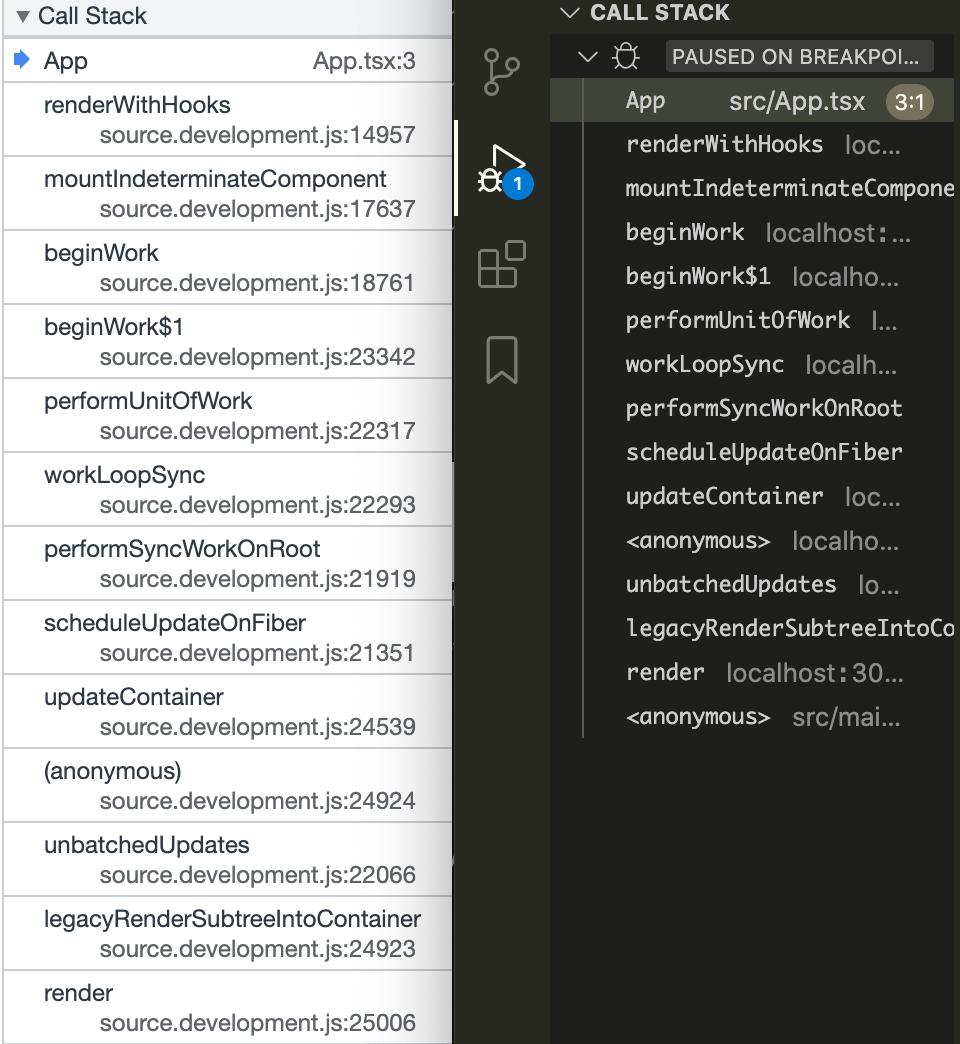
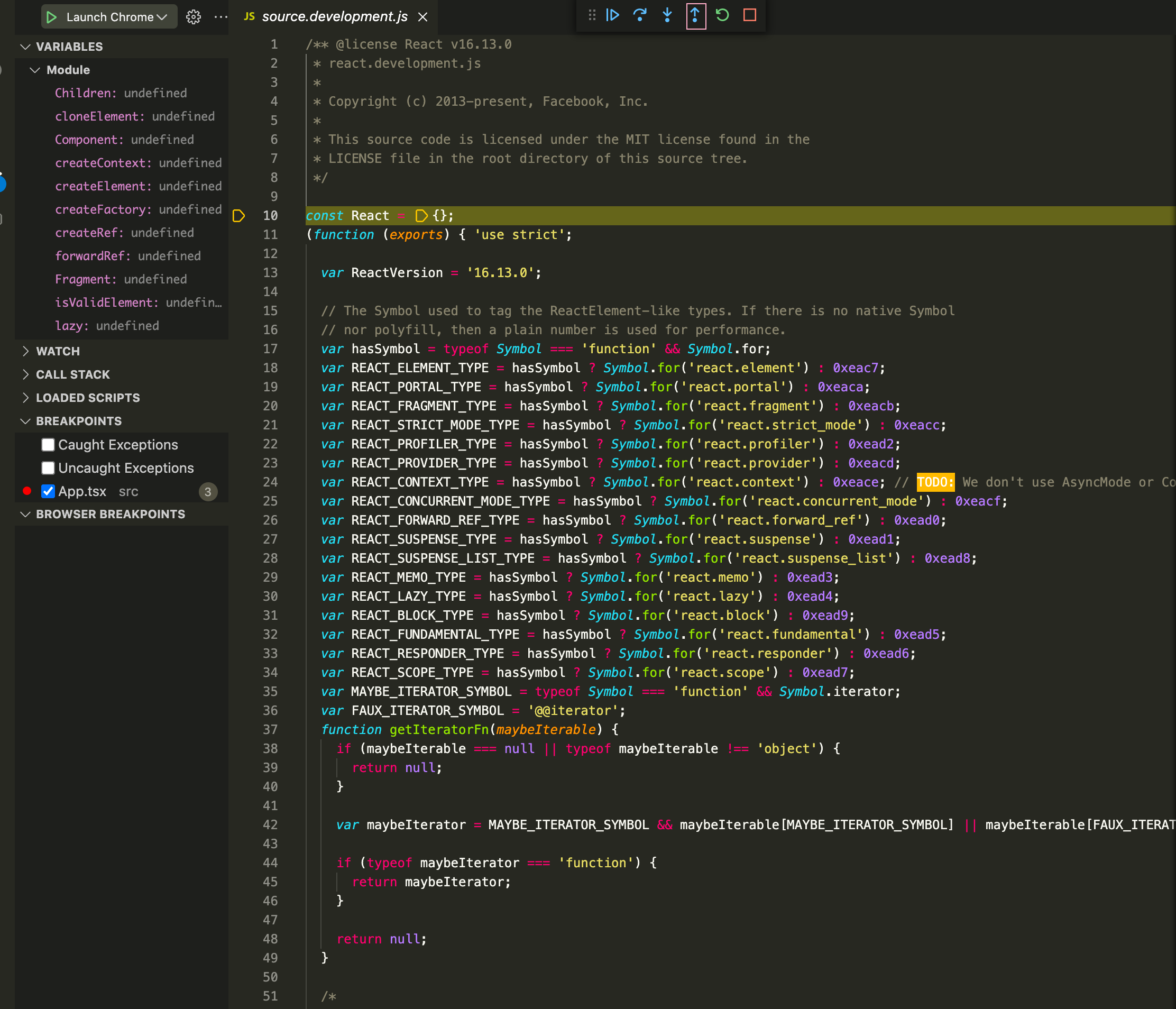
Chrome与vscode调试界面对比介绍
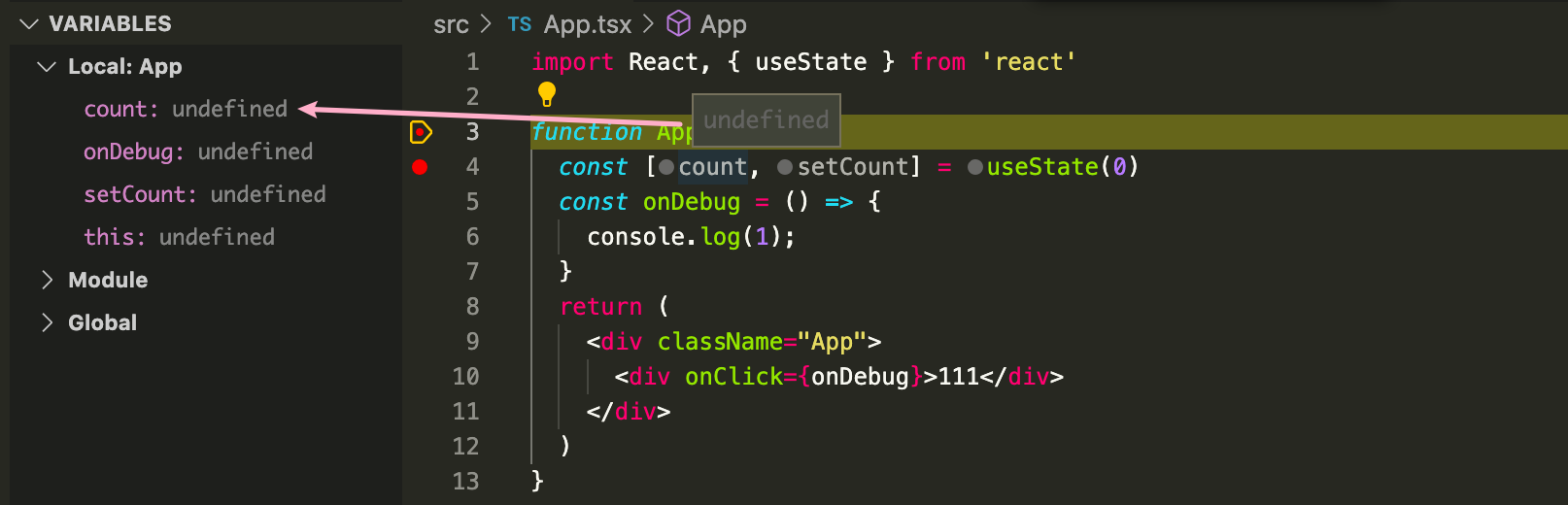
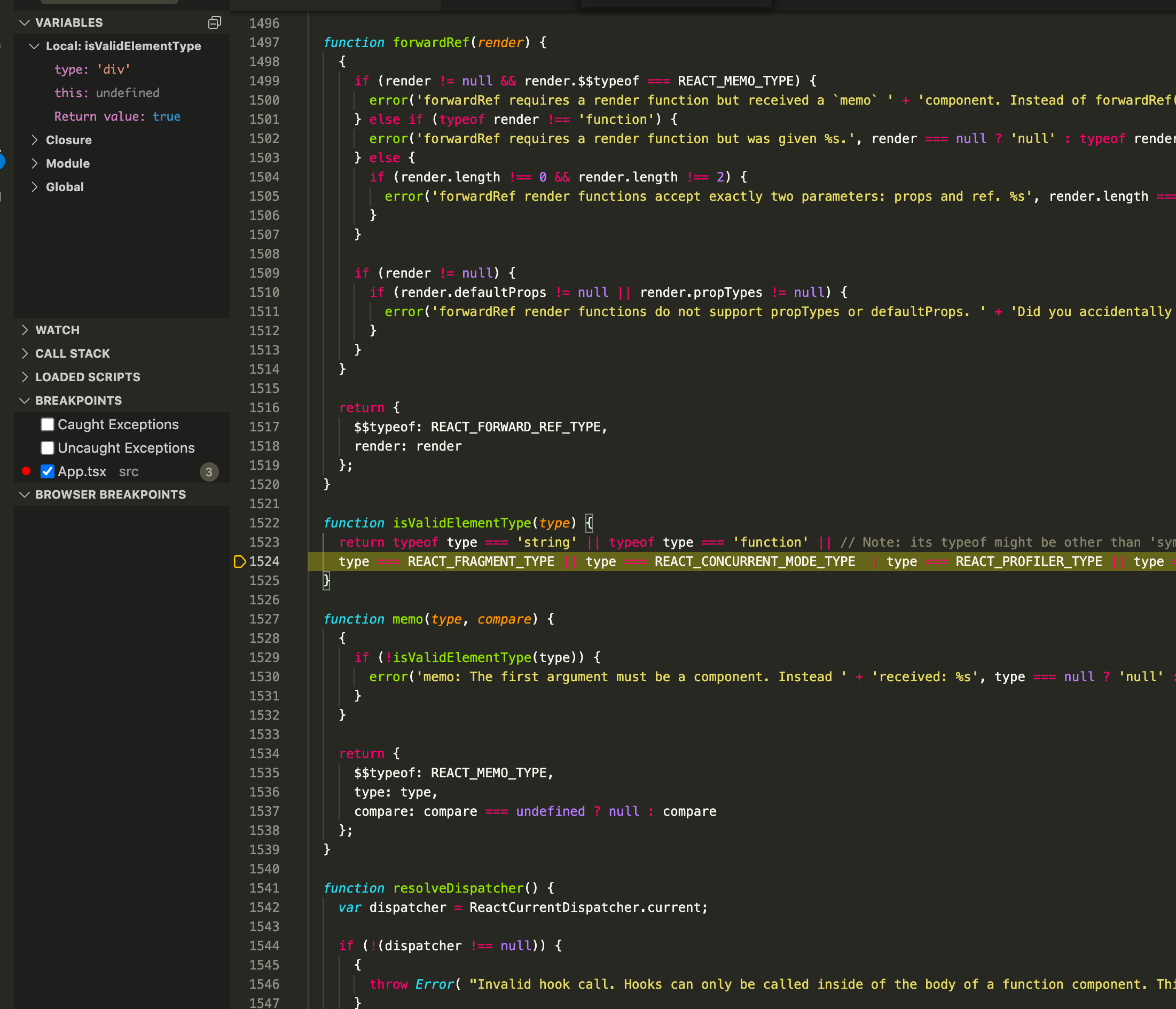
Scope === VARIABLES
Call Stack

然后就可以按照在Chrome上的方式在vscode进行调试了

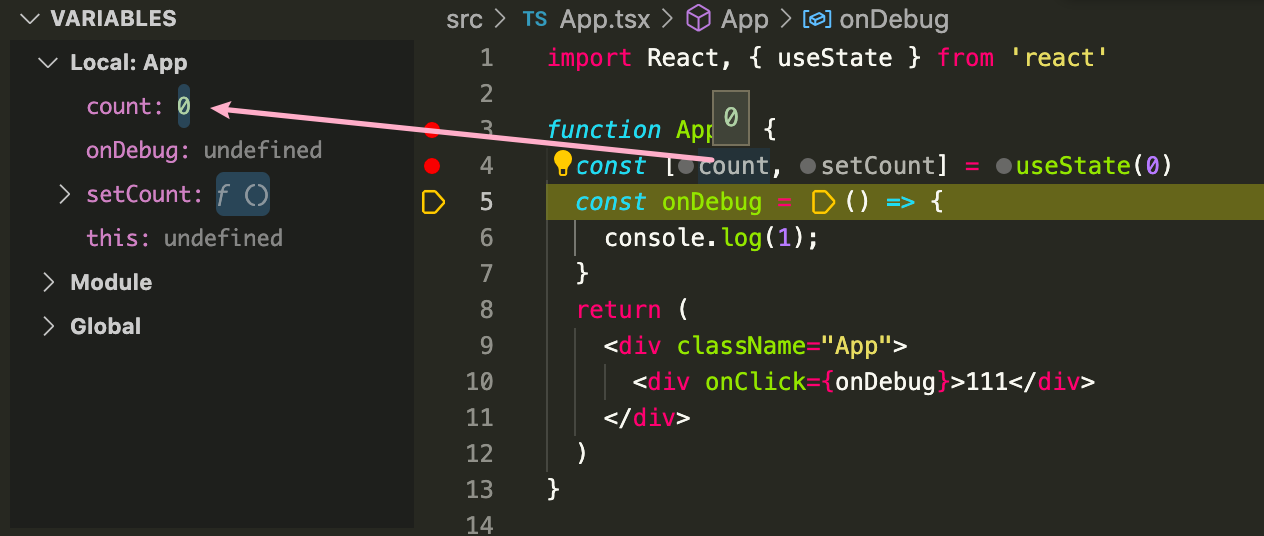
逐行debug


点击控制面板向下箭头图标,可以一直点


向上箭头图标
一直点完,然后就没了
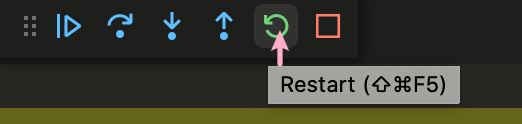
可以点击重复图标,重新进行debug