这是任务的说明,请先阅读:
https://www.yuque.com/ironknt/ptxgfr/uiu3ki
Uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
uniapp在vue的基础上新增了一些东西
- 新增生命周期
链接:(https://uniapp.dcloud.io/use?id=%e7%94%9f%e5%91%bd%e5%91%a8%e6%9c%9f)
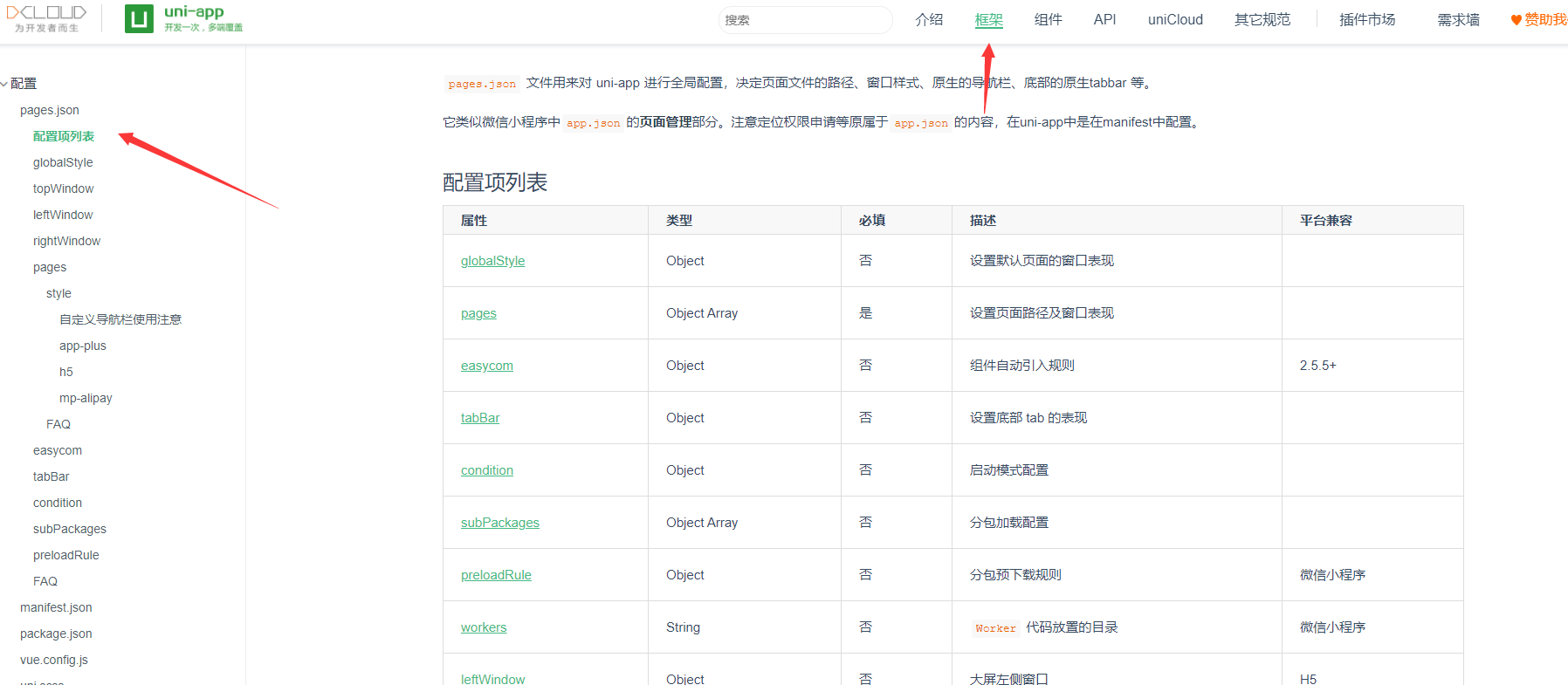
- 新增配置
在uniapp中,每一个页面都由配置指定,参考demo的pages.json
当前,也提供了对应的路由api
链接:https://uniapp.dcloud.io/frame?id=%e8%b7%af%e7%94%b1%e8%b7%b3%e8%bd%ac
- 新增组件
https://uniapp.dcloud.io/component/README
uniapp提供官方专用组件,demo已经配置好,可以参考官方文档直接使用。demo也增加了组件库uView(https://uviewui.com/components/intro.html),
这些组件库都是符合uniapp规范的,多端统一,如果一个组件库不符合uni-app规范,是不能用的
- 新增api
https://uniapp.dcloud.io/api/README
uniapp作为一个主要是支持移动端的框架,当然也提供了很多移动端独有api,如读取网络,蓝牙,文件等等。
参考文档就能够使用这些api,但注意,如果你将项目运行在浏览器环境,这些api都会报错,需要将项目运行在模拟器或者真机环境才行。
常见错误
如果项目安装出错,尝试在具有管理员权限的命令窗口安装,记得淘宝源
npm install --registry=https://registry.npm.taobao.org
如果项目运行出错,查看node版本,更新到最新版再重新安装项目并允许(在重新安装前要删除node_modules目录)
node -vlinux系统或者mac:npm i -g nn stablewindows 官网下载长期支持版并安装https://nodejs.org/zh-cn/
Eslint
- eslint是什么?
一种javascript代码规范检查工具
- eslint如何使用?
在vscode里搜索eslint插件,安装,其余规则demo已配置
- eslint更多问题?
利用搜索引擎。。。,逛一逛https://juejin.cn/或者https://segmentfault.com/
关于vue和uniapp
uniapp和vue的语法基本上上是一致的,只是在上面增加了一些东西,像上一个项目用到的sass,vuex,在这个项目也是可用的,最主要的区别在之前的uniapp部分已经进行了说明。
关于vue2和vue3
uniapp支持vue2和vue3,新项目优先考虑vue3,uniapp任务模板提供vue3版本
如何找到想要的api
- 浏览uniapp api这一章
- 在uniapp官方或者社区搜索关键字
- 利用搜索引擎。。。
例如demo中使用了音频管理api,相关文档:https://uniapp.dcloud.io/api/media/background-audio-manager?id=getbackgroundaudiomanager
如何调试以及打包
模拟器
如果是开发样式,还未使用api,使用vscode+chrome就好
如果需要调试api,那么需要hbuilderx加上模拟器进行调试了,推荐使用网易mumu模拟器

