设计最终目的是商业价值
我们在分析和制作一个页面的时候,首页要学会把页面拆开来分析,首先我们要清楚,任何界面的构成其实可以通过Z轴的纵深来进行分析
Z轴:背景/各个板块/文字/图片
基础部分-组件模块-图标-特殊页面
首页的作用:流量分发
从用户出发—设计布局的平衡**
首页设计要点:
基础的布局内容:运用格式塔原理进行布局排版:
相似性原则:颜色/样式/大小
临近原则:接近对元素更容易被看成一个整体,或者同一组
封闭性原则:
其他基本原则:对齐/对比/亲密性
分割线,非通栏横跨界面对居多
参考的色值:E8E8E8E
背景:参考色值F2F2F2
更有质感的背景:可以尝试不要用纯灰色的背景,可以有些颜色便色
这样做出的背景也会更有质感
分割线:首页中尽量控制在2个以内(太多容易造成分割感太强)因为首页的页面本来就高度有限,如果运用了太多的分割线条反而会影响界面内容的呈现。如果有需要的话,可以直接使用大留白的方式来进行处理。
标签导航:
优点:1.能够让用户清楚当前所在的入口位置,无论是当前位置的判断,还是要找这个入口,都比较方便
2.轻松在各入口间频繁跳转且不会迷失方向
3.直接展现最重要入口的内容信息,这有2曾意思,第一层就是他能展示出来最重要的入口,其次入口不仅展示,入口里面的信息也可以展示。
缺点:功能入口过多时,该模式显得笨重不实用,怎么理解“功能模块过多
比如现在标签导航,一般情况下功能入口控制在5个以内,我们也会遇到6个的情况,但那种产品一般来说比较复杂,最少会是3个,最多5-6个,如果过多的话,标签导航会弹不开,那这种模式急失效来,过多不行,过少也不太方便,如果说就一个tab,两个tab,那么标签导航下面就会显得很空,也不太好看,所以这个时候我们就会知道标签导航的适用范围最好在3-5个之间,并且这几个功能希望用户能够频繁的去操作。
舵式导航
优点:需要突出重要且频繁操作的入口
缺点:同标签导航
tab导航
tab导航和标签导航本质上大同小异,但它运用的情况不太一样,他是运用在二三级页面里面,而不是主页面,主页面一般只会有这种一级导航,一级的tab导航在底部,而有些二级三级的页面会采用这种tab式导航,这种tab导航往往在用产品层级比较多的情况下,典型场景是用于改变的当前的视图,或对当天页面内容进行分类查看
优点:产品对逻辑架构非常复杂对时候,一级导航解决不了,需要二级导航的时候采用这种tab导航的模式,可以解决多内容多层级产品结构
缺点:因为产品的逻辑,架构复杂,必然在产品结构上以及界面摆放上也会带来一定的复杂。
泳道
泳道是一组垂直排列的轮显,每个轮显能独立水平滚动,互不影响,泳道结合了网格布局的方法,排列比较规整,泳道的交互形式主要是:水平滑动(展示单条泳道里面更多的内容),垂直滑动(展示更多的泳道),点击(金融泳道的下一层级)
泳道需要注意的是,不能设置为自动滚动。在进行设计排版时,将泳道内的最后一个内容露出部分,引导用户进行水平滑动,垂直布局上也应该如此,减少用户的迷茫。使用泳道是要谨慎使用的,因为后面被隐藏的内容是不容易被发现的,所以使用泳道的时候要考虑优先级的问题。
字体的使用:
字体层次的三种体现:字体的大小/字体的颜色/字体的粗细
数字的字体推荐:(收费)
lato:
din:
dosis:
bebas:
文字的呼吸感
36px(18pt)的标题
行间距:50px(25pt) 字间距12px(6pt)
28px(14pt)的正文
行间距:40px(20pt) 字间距10px(5pt)
22px(11pt)的副文
行间距:30px(15pt) 字间距10px(5pt)
按钮:在制定按钮颜色的时候,可以通过这两个方向去考虑,一些通用的按钮可以选择运用品牌的主色调
一些特殊的按钮可以考虑用户的一些情绪和感官。
标签:用来突显某个部分

搜索:纯白的搜索底和10%背景色的搜索底
1.一般搜索栏的左右间距为100像素(50pt)左右
2.搜索图标左右的间距为15像素(7pt)
3.搜索的图标大概24-36像素(12-18pt)之间的偶数
4.搜索的文字大概在28像素(14pt)
5.搜索框间距离上下的位置大概为14-18像素(7-9pt)的偶数值
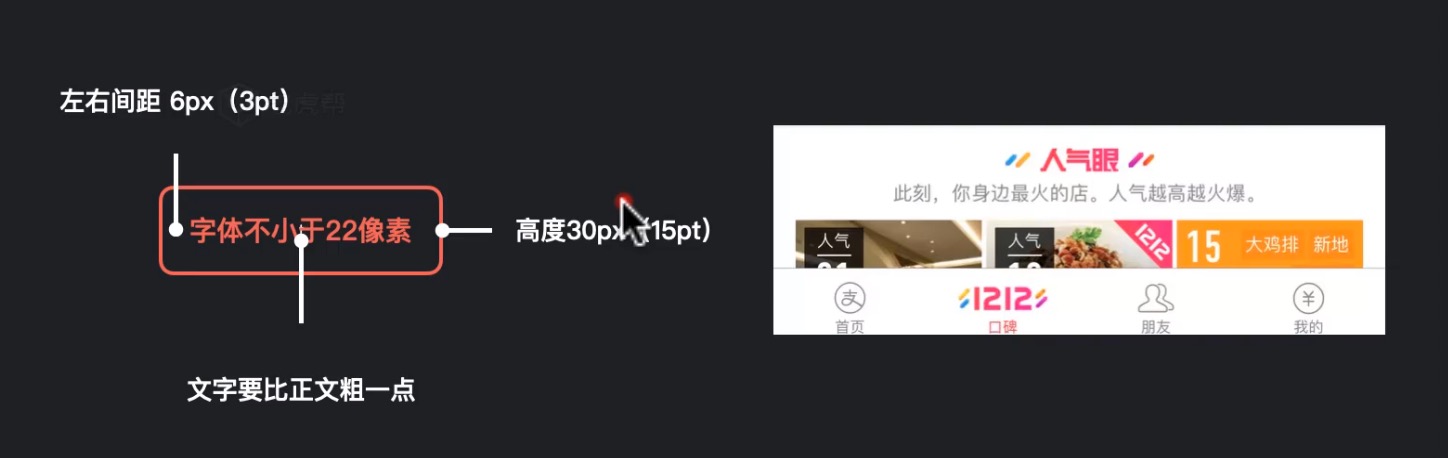
ugc头条
1.字体设计比较偏刚劲有力的字体,微微倾斜,微微渐变
2.旁边会附有一些标签的卖点
3.文案精简,与用户的习惯息息相关
电商首页风格/比较热闹/头部会用品牌icon的符号渲染氛围/
tab栏如何设计:短线/长线/文字加粗加大/粗体文字加下划线/圆点等
banner:指示点如何设计,数字/小点/小短线
金刚区图标:单色/双色/渐变描边,单色/双色/渐变填充,双色叠加/插画图标
纯色背景/渐变背景/异性背景/浅色加食物等
电商倒计时设计:时分秒三位数字,中间冒号隔开,数字下面机上背景
小标题设计:尽量轻量化,不要过度设计
feed流设计
图片流:视觉冲击大,单个信息一目了然,但是效率低,设计要点;优质配图,突显逼格/图片信息简洁,好放文字/深色调图片或者图片压暗处理,突出图片上的文字
卡片流:很容易吸引用户的注意力,效率低且对(运营)要求极高
瀑布流:效率高有参差不齐的错落美感
泳道流:横向滑动的feed流,横向纵向多纬度滑动,连续感被打短,横向滑动效率低。
图文混合流:图片基本放右边,文字在左边
标签栏图标设计:图标不要太细,不要太粗一般1-2pt,越来越流行填充图标,推荐用描边来画图标,圆角平滑,粗细好修改控制。

