在 vs code 中调试 TS 文件。
通过 ts-node 和 JavsScript Debug Terminal 调试
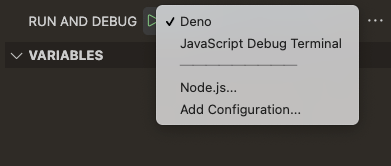
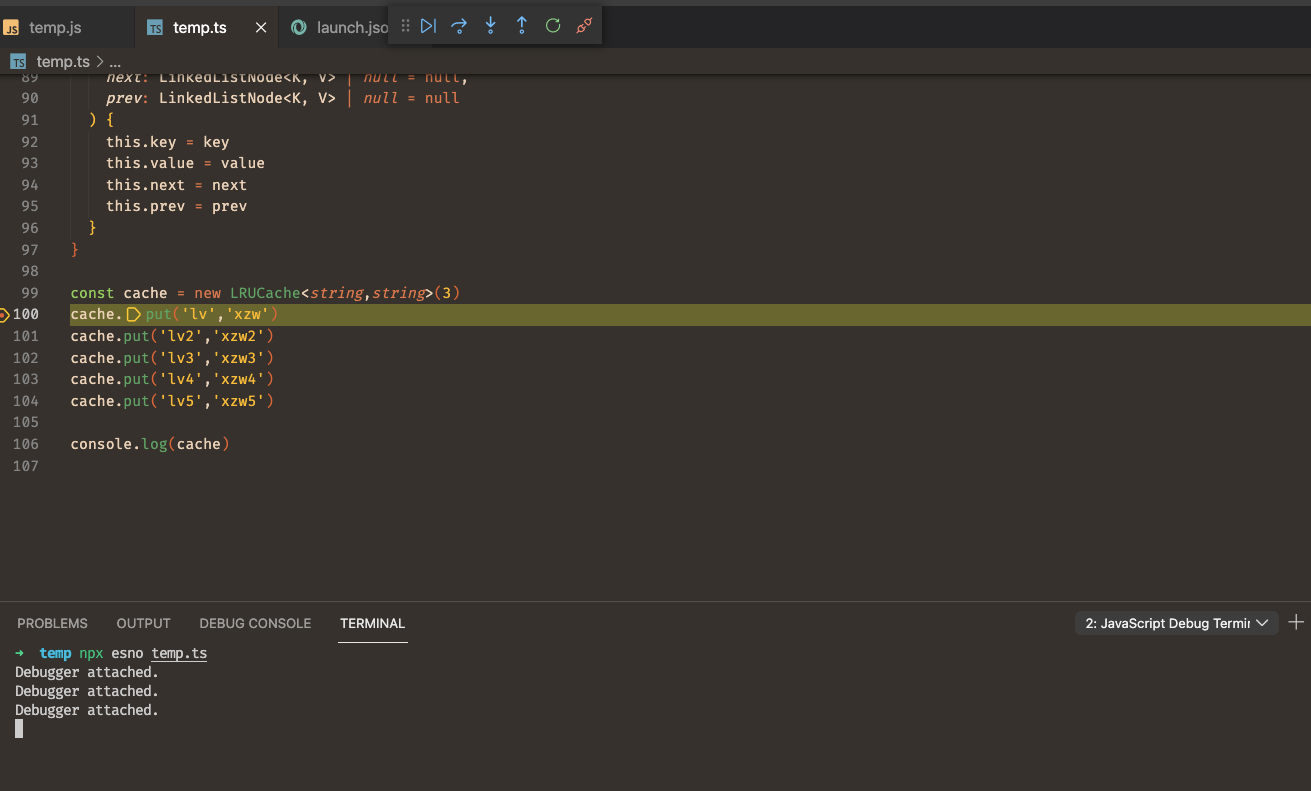
在调试的选项里面有一个 JS Debug Terminal 的选项,选中之后,然后在终端运行 js 或者 TS 文件就能自动开启调试。

这时,你就可以使用任何你想用的 runtime 来执行,例如 esno,ts-node 或者 deno。
$ node temp.js$ ts-node temp.ts$ esno temp.ts
通过 Deno 进行调试
Deno 作为一个 TS 的 runtime,可以参考 deno 在 vs code 里面的调试方式deno 在 vs code 中调试 ts。在 vs code 中生成调试的配置:
{"name": "Deno","type": "pwa-node","request": "launch","cwd": "${workspaceFolder}","runtimeExecutable": "deno","runtimeArgs": ["run", "--inspect-brk", "-A", "${file}"],"attachSimplePort": 9229}
其本质上就是执行 deno 的调试命令:
$ deno run --inspect-brk -A FILE
然后,就可以正常的对 TS 文件进行调试了。

