函数的基础
- 函数实际上是一种方法,可接收参数,当需要使用某一种功能使,就可以把函数功能块进行调用
- 函数可以无数次的执行,且每一次执行都是独立的
- 当函数执行时,会从上往下走一遍
- 当函数中多余的形参未被赋值时,值为undefined
- 函数在被创建的时候产生了作用域,在执行的时候产生了作用域链
- 函数在变量提升阶段就会被声明以及开辟空间,然后将空间地址赋值给变量,执行的时候开辟私有的作用域
函数形参与实参示例如下: ```javascript // function fn(num1,num2) { // 形参变量 // console.log(num1,num2);
// let total = num1 + num2; // total = total / 2; // console.log(total); // return total;
// }// // 函数名+() // 函数执行时小括号里放的是实参 // console.log( fn(12,13)) ;
// // console.log(total); // // 函数可以无限制的执行,而且每一次执行相互之间都是独立的 // // 当函数执行的时候,函数里的所有代码会从上往下执行一遍
// isNaN(true) // console.log(isNaN); // console.log(fn); //—————————————————————
// 函数的形参和实参function fn(n,m,x){// 形参和实参是一一对应的console.log(n,m,x); // 1 2 un// 函数里实参不给形参赋值,那输出形参的值就是undefined}// fn(1,2);// fn() // 函数里的n,m,x都是undefinedfn(1,2,3,4) // 实参4传不到函数里去,因为没有第四个形参接受
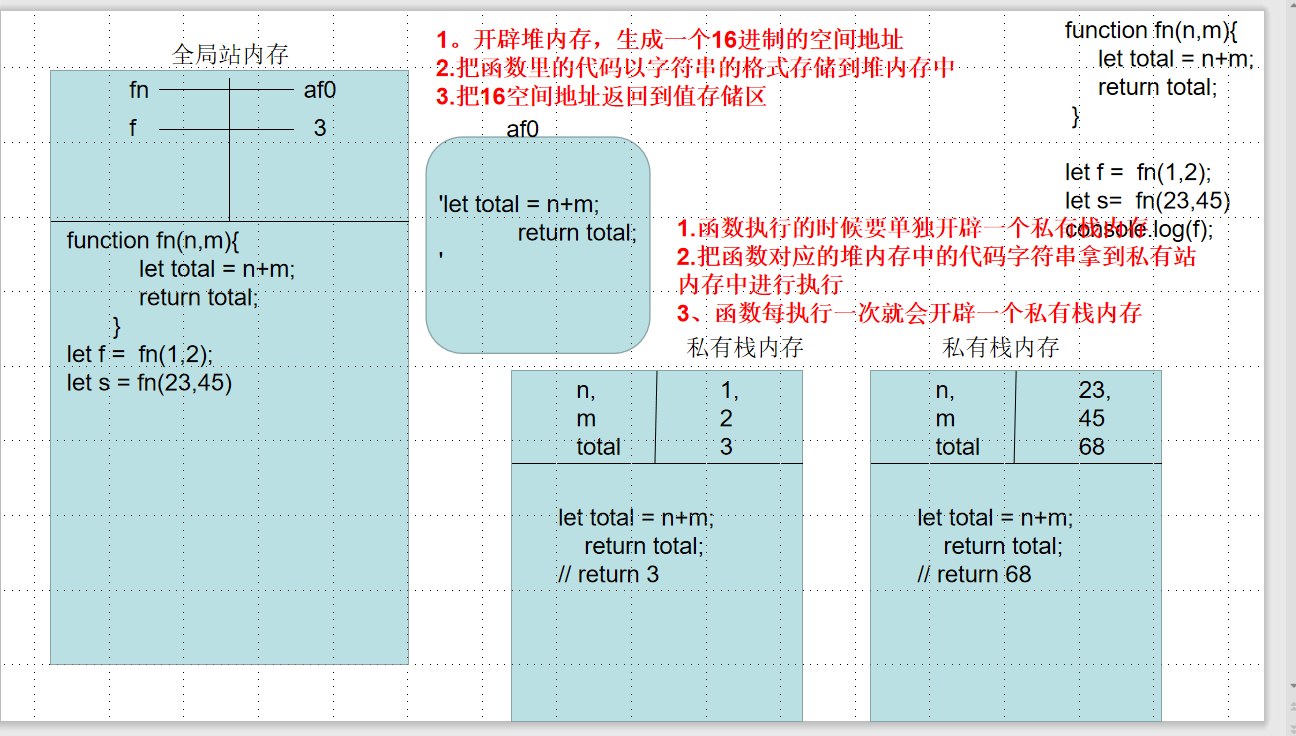
- 当函数未有返回值返回时,打印得到的结果就是undefined.如果return空,那么返回的结果也还是undefined- 当函数中存在return并且生效时,那么return下面的代码则不再生效了,函数体结束。- 函数执行的内存分布图如下:- 当函数不确定参数个数时,如何进行累加?代码如下:```javascriptfunction fn(){// let total = n + m +x;// return total;console.log(arguments); // 实参集合,里边可以拿到用户执行函数时传递的所有实参let total = 0;for(var i=0;i<arguments.length;i++){// console.log(arguments[i]); // 代表实参的每一项let cur = arguments[i];total+= cur;}return total;}let res = fn(1,23,33,41,5,69);// 我想求任意个数的和console.log(res);
出现null或者undefined的情况
- 获得对象的属性对应的属性值不存在时,那就是undefined
- 一个变量未初始化,得到的也是undefined
- 函数形参未被赋值也是undefined
- 函数return无值时也是undefined
- 如果通过id名获取元素获取不到,那就是null
-
数据类型的检测
typeof:数据类型检测的属性,返回字符串格式的数据类型
代码示例:
// typeof:数据类型检测的属性// typeof val// 他的返回值是一个字符串,字符串的内容就是当前的数据类型// 局限性:不能够区分null、普通对象、数组,因为他们的返回值都是 'object'console.log(typeof 1); // 'number'console.log(typeof '1'); // 'string'console.log(typeof true); // 'boolean'console.log(typeof undefined); // 'undefined'console.log(typeof null); // 'object'console.log(typeof {}); // 'object'console.log(typeof []); // 'object'
instanceof:检测当前实例是否属于某个类
- constructor:基于构造函数检测当前的数据类型
Object.prototype.toString.call(val):检测数据类型最好的方式
鼠标划入事件和鼠标划出事件
onmouseover鼠标划入事件
- onmouseot鼠标划出事件

