1.引用数据类型之数组Array类
- 1、每一个数组的外层由中括号进行包裹
- 2、数组和对象一样都是由键值对组成,键值对的属性名是由浏览器自动生成的,从0开始依次递增,属性值就是你在数组里写的每一项(所以数组就是特殊的对象)
- 3、数组的属性名可以代表每一个键值对的位置,所以说数组的属性名也叫作索引
- 4、每一个数组天生自带一个属性length,他代表当前数组的长度,(个数)
- 5、给数组末尾增加一项 ary[ary.length] = xxx
- 6、获取数组第一项 ary[0]
- 7、获取数组最后一项 ary[ary.length-1]
- 8、删除数组最后一项 ary.length = ary.length-1
9、清空数组 ary.length = 0 ```javascript // let ary = [12,false,true,2,null]
// console.log(ary[2]);// ary[2] = 33// console.log(ary);// console.log(ary.length); // 3
// 给数组末尾新增一项// ary[3] = 1// ary[ary.length] = 1 // 可以给任意一个数组增加最后一项// 获取数组第一项和最后一项// ary[0]// ary[ary.length-1]// let ss = [true,]// let ss = [true,false,null];// ss[3] = 1;// ss[ss.length] = 1;let ary = [true,false,null];// ary[0] // 获取数组开头一项// ary[ary.length-1] //获取数组最后一项// ary[3] = xxx;// ary[ary.length] = xxx;// let w = [300,500,600];ary.length = 2;ary.length = ary.length-1console.log(ary);
<a name="hgoiG"></a>## 2.基本数据类型Null和undefined- null和undefined都代表没有null:空指针对象,一般情况下都是代表意料之中的事(咱们一开始不知道他的值是多少,可以该他赋值为null,经过一系列操作之后,知道了他的值,在给他重新赋值)```javascriptlet total = null;let a = 10;let b = 12;total = a + b;// 买了一辆汽车,新车时没有汽油的,单只咱们知道,买完车之后你回去加油的,当你加完油之后再给油箱重新赋值let carBox = null;carBox = full;
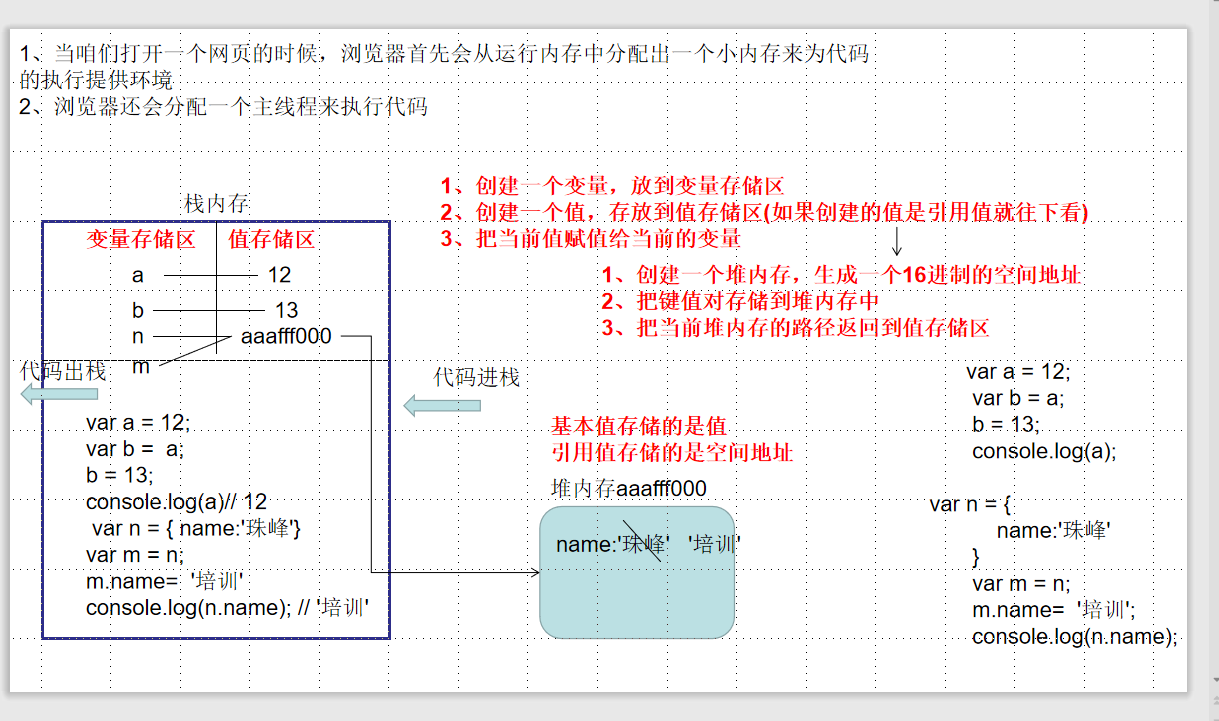
3.基本数据类型和引用数据类型的区别
4.数据类型之间的数据比较
数据类型的比较
= 赋值:把等号右边的值赋值 给左边的变量
== 比较,左边和右边的比较,最后的返回值是一个布尔值(如果左右两边的值不是同一类型的,会进行数据类型的转换)
/ let a = 12;// let b = '12';// console.log(a == b); // true// 不同的数据类型进行比较,浏览器会进行隐式数据类型的转换// 数字 == 字符串:把等号左右两边全部转换成数字在比较// 数字 == 布尔:把等号左右两边全部转换成数字在比较// 字符串 == 布尔:把等号左右两边全部转换成数字在比较null == null // trueundefined == undefined // truenull == undefined // true// 除了以上三种情况null和undefined和谁都不相等NaN == NaN // false NaN和谁都不相等,包括自己console.log('1' == 1); // trueconsole.log('1px' == 1);// falseconsole.log(1 == true); // trueconsole.log(0 == false); // trueconsole.log('' == false); // trueconsole.log('1' == true); // trueconsole.log(null == 0); // falseconsole.log(undefined == 1); // false/*数据类型的比较= 赋值:把等号右边的值赋值 给左边的变量== 比较,左边和右边的比较,最后的返回值是一个布尔值(如果左右两边的值不是同一类型的,会进行数据类型的转换)!=:不等,会进行数据类型的转换===:绝对比较,不会进行数据类型的转换!==:绝对不等,不会进行数据类型的转换*/// let a = 12;// let b = '12';// console.log(a == b); // true// 不同的数据类型进行比较,浏览器会进行隐式数据类型的转换// 数字 == 字符串:把等号左右两边全部转换成数字在比较// 数字 == 布尔:把等号左右两边全部转换成数字在比较// 字符串 == 布尔:把等号左右两边全部转换成数字在比较// 对象 == 数字:把等号左右两边全部转换成数字在比较// 对象 == 布尔:把等号左右两边全部转换成数字在比较null == null // trueundefined == undefined // truenull == undefined // true// 除了以上三种情况null和undefined和谁都不相等NaN == NaN // false NaN和谁都不相等,包括自己// 对象 == 对象:比较的是空间地址// 对象 == 字符串:把等号左右两边全部转成字符串在比较// 基本值存储的是值// 引用值存储的是空间地址// let ary = [1,2,3]; // aaafff000// let ary1 = [1,2,3]; // aaafff111// console.log(ary == ary1); // false// let obj = {} // af0// let s = obj; // af0// console.log(obj == s); // trueconsole.log('1' == 1); // trueconsole.log('1px' == 1);// falseconsole.log(1 == true); // trueconsole.log(0 == false); // trueconsole.log('' == false); // trueconsole.log('1' == true); // trueconsole.log(null == 0); // falseconsole.log(undefined == 1); // falseconsole.log([] == 1); // falseconsole.log({} == NaN); // falseconsole.log({name:1} == true); // falseconsole.log([] == false); // trueconsole.log(5>3); // trueconsole.log(true>3); // falseconsole.log(true>=1);// true// 对象 == 字符串:把等号左右两边全部转成字符串在比较console.log({name:1} == '[object Object]'); // true//-------------------------------------------------------------console.log('1' === 1); // false// !=:不等,会进行数据类型的转换// !==:绝对不等,不会进行数据类型的转换console.log('1' != 3); // trueconsole.log('1' !== 3);// true
5.JS中的逻辑判断语句
if/else else if else*/// let num = 1;// if(num == 9){// // 如果小括号里的东西转布尔是true,那就是是成立,然后就走大括号里的代码// //// console.log('条件成立了');// }// else if(num == 1){// console.log(6666);// }// else {// // 如果上边的条件不成立,那就走else的代码// console.log('条件不成立');// }// 上边的条件只会走一个// else if可以不写,也可以写多个// else也可以不写,但是if必须写// let num = 1;// if(num<3){// console.log(1);// // 小括号里会转布尔// }// else {// console.log(3);// }// if可以嵌套// let num = 9// if(num == 9){// if(num<1){// console.log('haha');// }// }// else {// console.log(333);// }// let num = 10;// if(num>5){// if(num ==='10'){// console.log('恭喜');// }// else {// }// }// else {// console.log('卡瓦迪卡');// }//-----------------------------// js中的循环:不断重复的做某件事// let ary = [100,200,300];// console.log(ary[0]);// console.log(ary[1]);// console.log(ary[2]);// for循环:// 1、创建循环的初始值// 2、创建/判断循环的条件是否成立// 3、条件如果成立,就执行循环体的代码// 4、进行步长累计// 2-->3-->4-->2-->3-->4-->2-->3-->4-->2// for(var i =0;i<3;i++){ // 在之前的基础上加1// // 大括号就是循环体// // console.log(1); // 第一次 第二次 第三次// console.log(i); //0 1 2// // for循环执行不完,代码是不会往下走的// }// console.log(i); // 3// let a = 1;// a++; // a = a+1 累加1// a++// console.log(a); // 2let ary = [100, 200, 300];// 我想输出数组的每一项// console.log(ary[0]);// console.log(ary[1]);// console.log(ary[2]);for (var i = 0; i < ary.length; i++) {// console.log(i); // 0 1 2console.log(ary[i]);// 100 200 300 // 输出数组的每一项}// continue break// continue:结束当前轮循环,进行下一轮循环// break:结束整个for循环// for(var i = 0;i<3;i++){// if(i === 1){// continue;// }// console.log(i); // 0 2// }// for (var i = 0; i < 3; i++) {// if (i === 1) {// break;// }// console.log(i); // 0// }// console.log(i); // 1// var a = 12;// // a+=3; // 在原来基础之上累加3 a = a+3// console.log(a); // 15for (var i = 0; i < 7; i++) {// 1 2 3 4 5 6 7 8if (i >= 2) {i += 1continue;}if (i > 6) {break;}console.log(i); // 0 1}console.log(i); // 8