创建工程
请跳转至文档: https://www.yuque.com/icheima/gd32/dlkgvhqbne4kg8aw#TUwcZ
VSCODE 环境搭建
在这一步我们来学习,如何使用vscode编写我们的keil工程的代码, 我们需要安装下面两个插件
- Keil Assistant
- c/c++
安装Keil Assitant
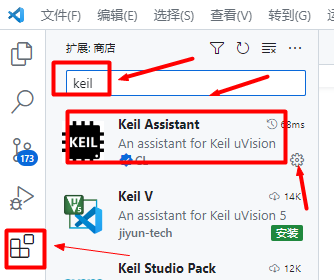
- 在应用商店找到keil assistant插件, 单击安装按钮.

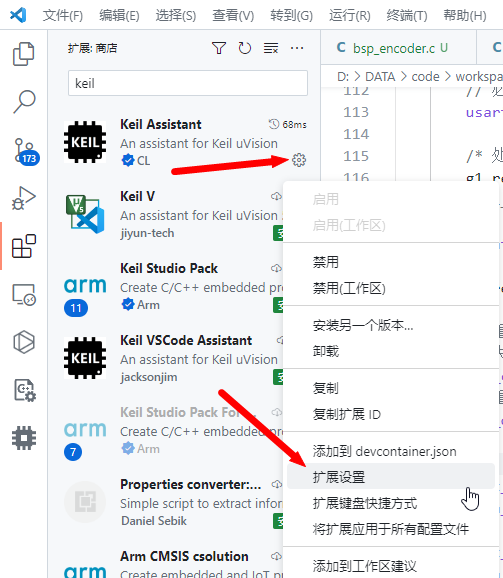
- 单击小齿轮, 打开它的扩展设置界面

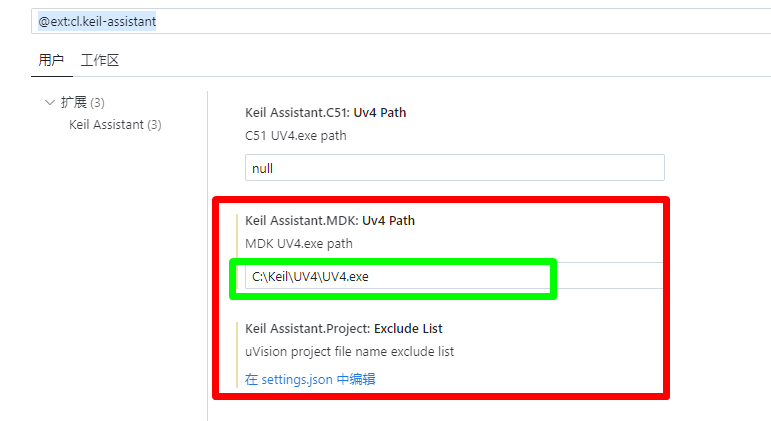
- 在设置界面中, 填入Keil的启动程序, 在这一步我们其实就可以知道该插件其实调用的还是keil, 只不过它帮助我们实现了用vscode去编写代码,编译代码,以及下载代码

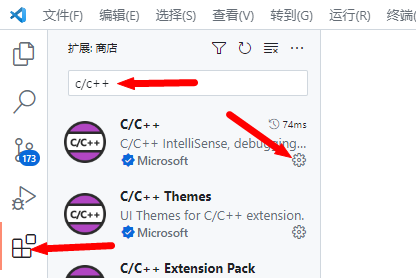
安装C/C++

打开keil工程
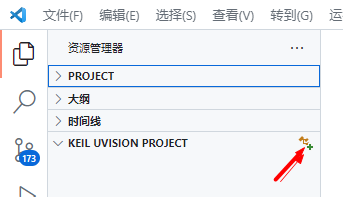
- 找到如下图所示条目, 单击小加号

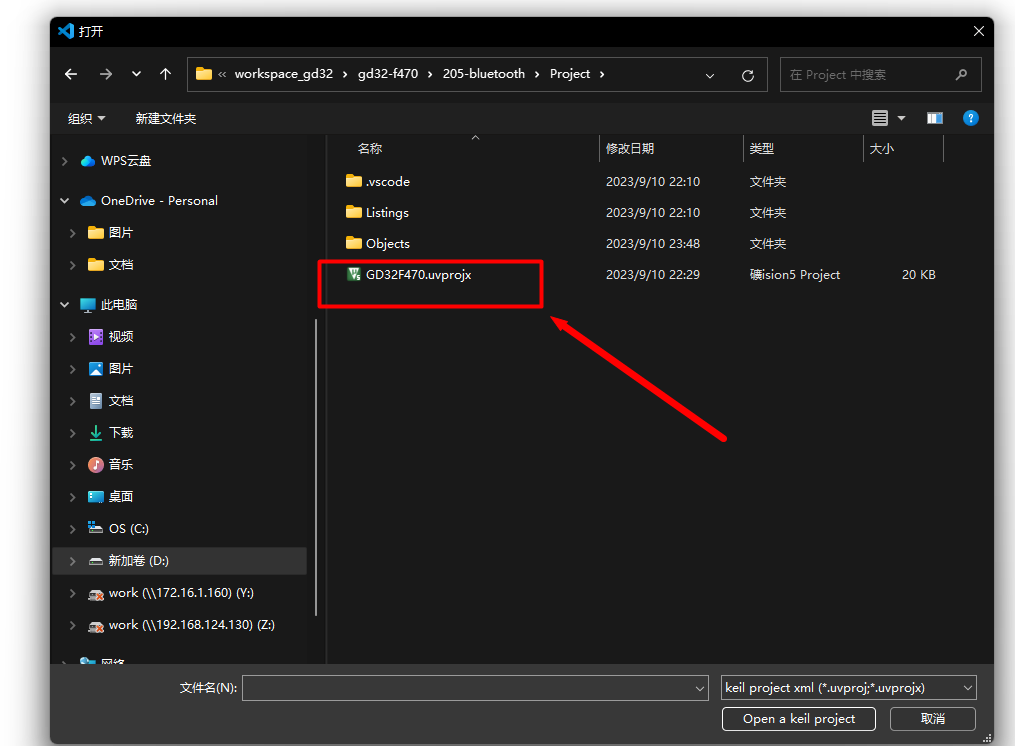
- 在弹出来的框中, 选择keil工程中的.uvprojx文件

- 完成以上步骤, 即可在vscode中编写代码
Keil Assitant 正如它的名字, 它是keil的vscode助手, 仅仅是实现了在vscode中编写,编译,下载的工程, 它最终还是需要依赖keil, 工程的配置还是得keil
使用vscode能提升我们的开发效率, 所以推荐keil搭建,配置工程, vscode编写代码

