https://github.com/LUOJIHAO/web-operation
https://gitee.com/hosouyi/report
https://github.com/161013042/Web_Operations
明日学长网站
- 站长:黄杰琪
- 网站url:https://www.nfue.top/
- 网站由中山大学南方学院 文学与传媒学院 18级网络与新媒体专业学生 黄杰琪 制作
- 内容由中山大学南方学院 文学与传媒学院 吴雪老师提供
一、策划
1.策划文档与网站地图:
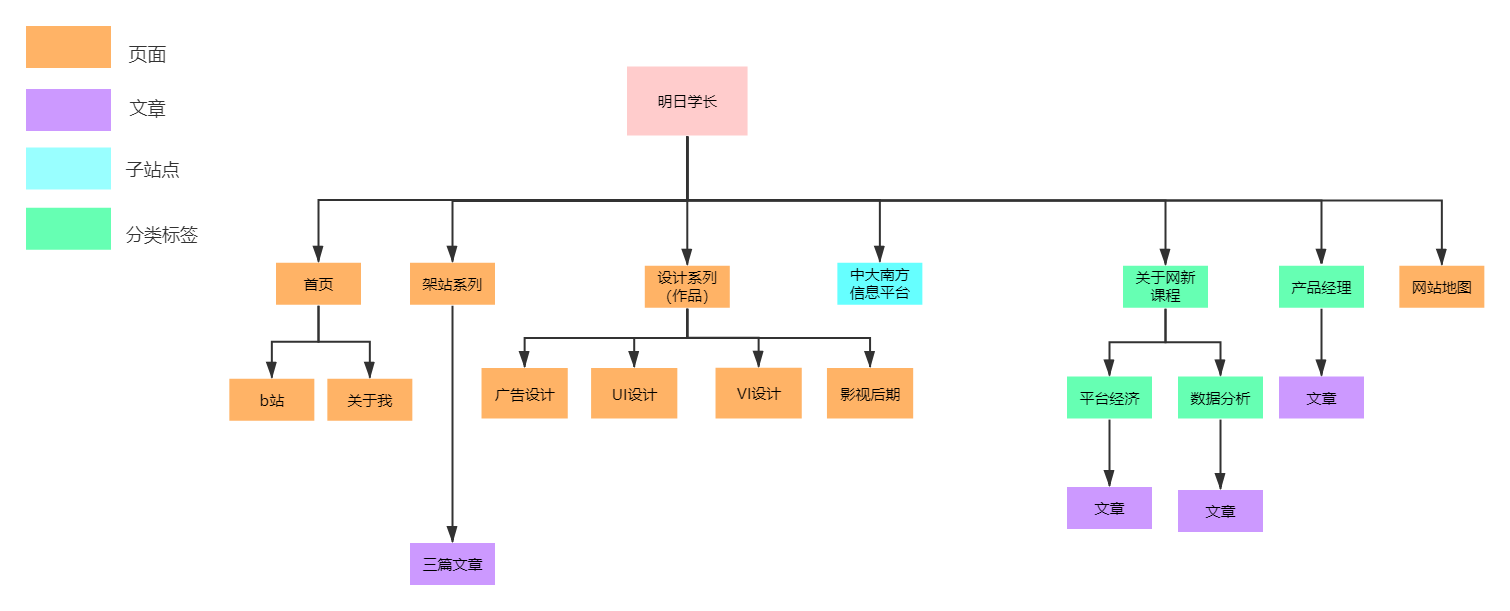
“策划文档”具有明确的网站建设目标、目标用户画像、网站规划等前期策划内容,且能够根据用户调研的结果进行目标的调整,使用DVF模型描述如何定义需求;制作“网站地图”(用proceeon流程图制作)明确区分网站的“页面”与“文章”,表明页面、文章、分类标签的关系。
1.1网站建设目标
- 利用网站让网络与新媒体的专业知识与实践经历得到宣传。
- 通过建立知识分享网站,让学弟学妹们能够提前学习,后期会与创业实践项目挂钩并线发展。
- 建立更好的个人作品集收录,以此作为应聘作品,提高个人知名度。
- 将自己个人的学习笔记或者学习视频放在该网站中,为师弟师妹们解答在课程方面的疑惑;
- 记录自己大学生活的点点滴滴,包括自己的学习笔记、读书心得、获奖作品等等
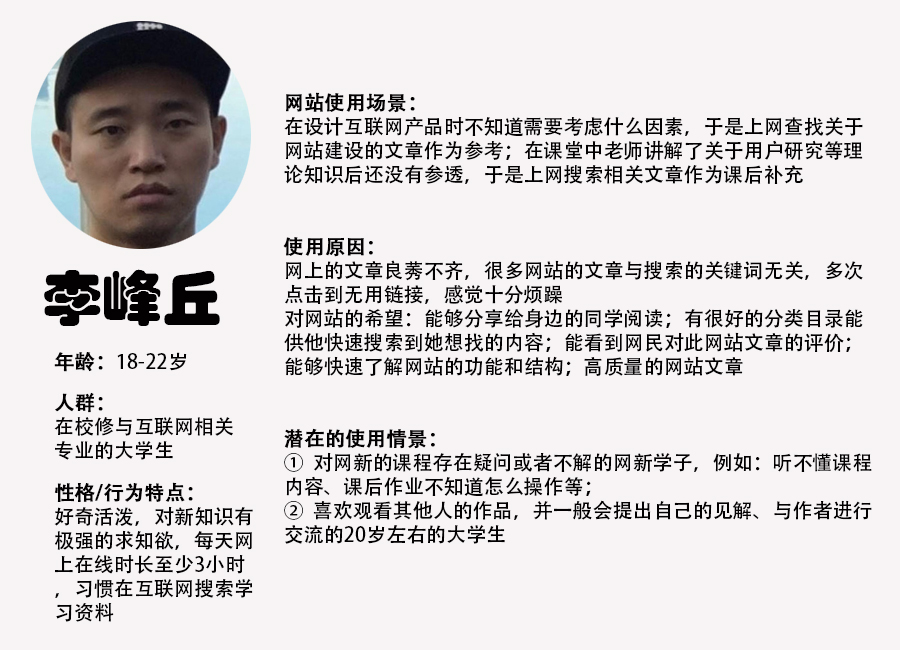
1.2目标用户画像

1.3网站规划
(1)初步策划
① 网站的主页面有“关于架站”、“关于设计”、“关于产品经理”“关于课程”,后期将会不定期的调整页面。
② 将已经整理好的视频、文章、作品放上去之后,后期还会实时更新,分享更多有趣又实用的内容。
③ 对网站进行个性化设计,比如重新设计了logo,完善一些交互设计,网站在打开的时候更加懂得顺畅,做到可行性和有用性,增强用户体验感。(2)生命周期策划
| 前期 | 前期仅开放网站架设与python教程进行展示,为下学期学弟学妹学习提供教学资料 | | | —- | —- | —- | | 中期 | 中期逐渐增加数据分析、数据挖掘、产品经理、界面设计等课程 | | | 后期 | 后期根据发展情况,增加更多的模块与收费系统 | |
(3)整体策划
1.项目策划表
| 步骤 | 措施 | |
|---|---|---|
| 1 | 市场分析 | 通过对比分析csdn、知乎等知识分类竞品衡量网站自身的条件,可以利用网站提升的品牌竞争力 |
| 2 | 目的及功能定位 | 通过用户访谈以及用户体验地图分析定位以及确定目标用户 |
| 3 | 技术解决方案 | (a)服务器:采用阿里云的租用ecs服务器 (b)技术栈:Centos+宝塔系统(Lnmp)+WordPress (c)网站安全性措施:利用Wordfence、site24x7监控安全性能 (d)WordPress主题:Astra (e)插件: Elementor、Elementor Pro、Jetpack、Tutor LMS、Wenprise Pinyin Slug、Wordfence Security、WPForms Lite、Yoast SEO |
| 4 | 内容规划 | 分为项目经验分享、知识分享帖子 |
| 5 | 网页设计 | 风格以轻松、求知为主要基调。并且按用户需求进行不定期改版 |
| 6 | 网站维护 | (a)内容:分享贴子一星期更新一次 (b)数据库维护:一星期备份一次以及进行分析 (c)服务器:24小时内停机不可超过5小时 |
| 7 | 网站测试 | 服务器以及数据库两天测试一次 |
2.网站地图
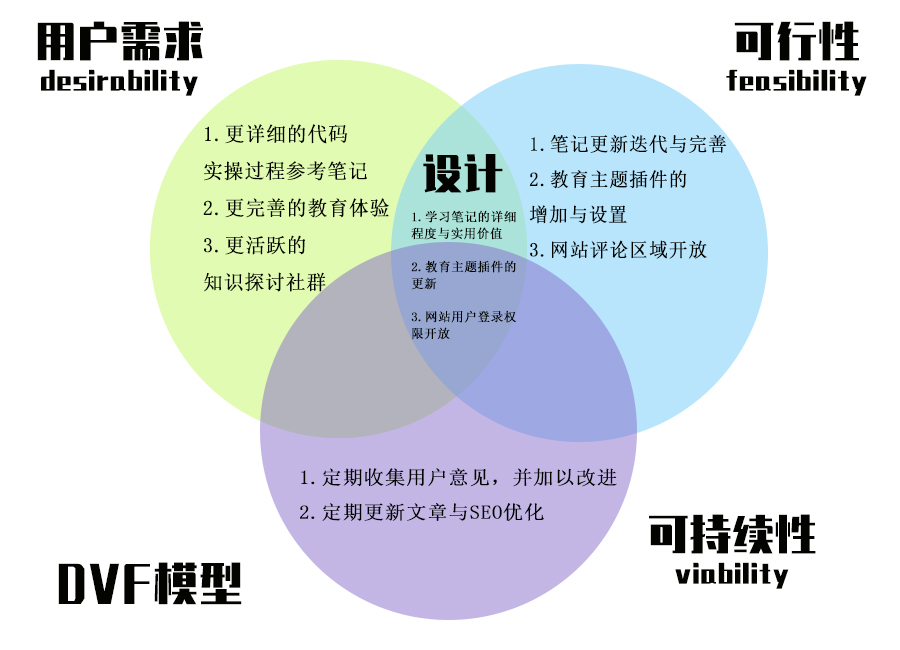
3.利用DVF定义用户需求和产品目标
- DVF模型

**
1.4 图库版权
- 本网站图片主要来源:https://www.logosc.cn
- 该网站提供免费版权的图片,且有强大的图片搜索系统,以下为该网站的页脚承诺

1.5 图库风格及配色
- 图库风格更靠近学术风,图片选取会多用自制思维导图、流程图等去贴合文章
理由:对于主要用于学习的网站来说,简约、直观的图形或图片能够更好的让读者理解内容、消化内容,单纯的文字论述可能不能友好的体现文章的逻辑性与条理性,通过更具学理逻辑的图片更能使读者在页面停留下来,静心学习。
网站可读性优化
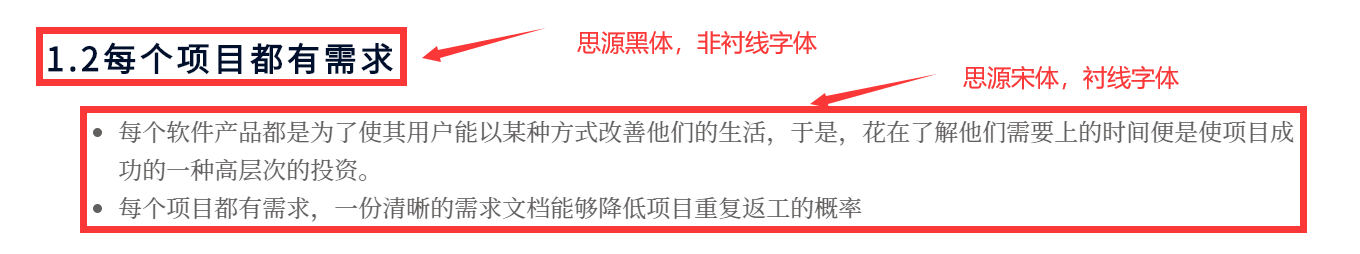
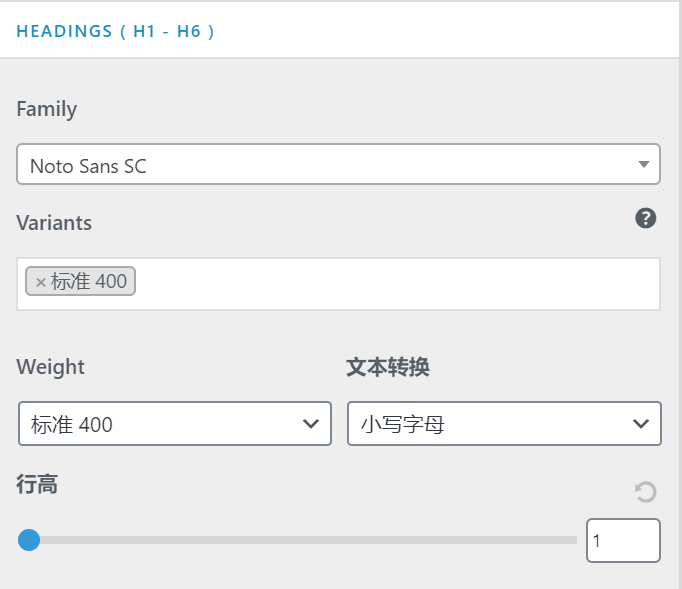
文本内容字体选用思源宋体(衬线字体)作为基础文本字体样式(body)
标题字体选用思源黑体(非衬线字体)作为标题的文本字体格式(h1-h6)


具体字体展示
1.6 云端架站踩坑图文文章
1.7 平面设计
平面设计:网站配色、对比度与可读性:要求配色合谐卓越丶可读性卓越。图片的使用:要求非原创的每张图片都要有版权交待,且有超链接(链接至原网站);图库风格及配色: 要求说明风格、配色、图片风格的选择为何与内容和主题相符。
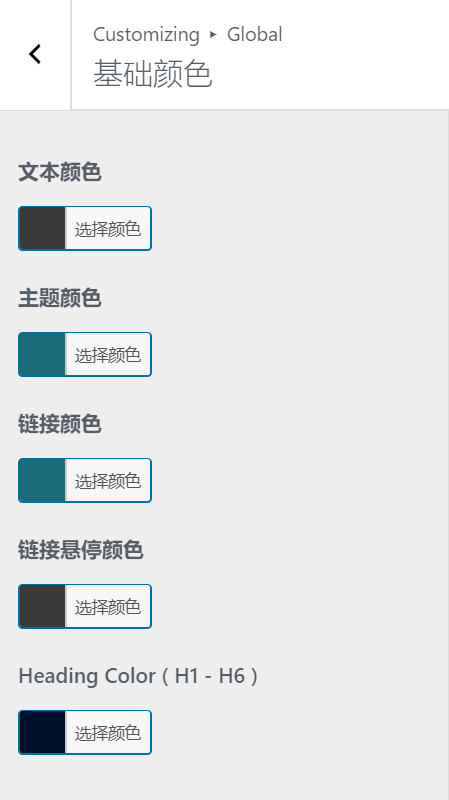
1. 网站配色方案
【网站主要颜色】
文本颜色#3a3a3a、主题颜色#1a6c7a、链接颜色#1a6c7a、链接悬停颜色#3a3a3a、标题颜色#000f2b
为了更简约、轻松的展示学习内容,通过挑选主题的配色以及配色部分的优化,采用以上方案,由于主题与预期效果的css有部分冲突,这里的菜单下拉框文字链接悬停以改成链接颜色#1a6c7a,以解决文本颜色与链接悬停不明显的效果

2. 平面设计一
策划文档
wordpress账号密码
伪静态:https://themebetter.com/wp-url-rewrite.html
3. 平面设计二
Animate it!考察用2处)及SiteOrigin(正确使用3个页面/文章)的合理使用情况。

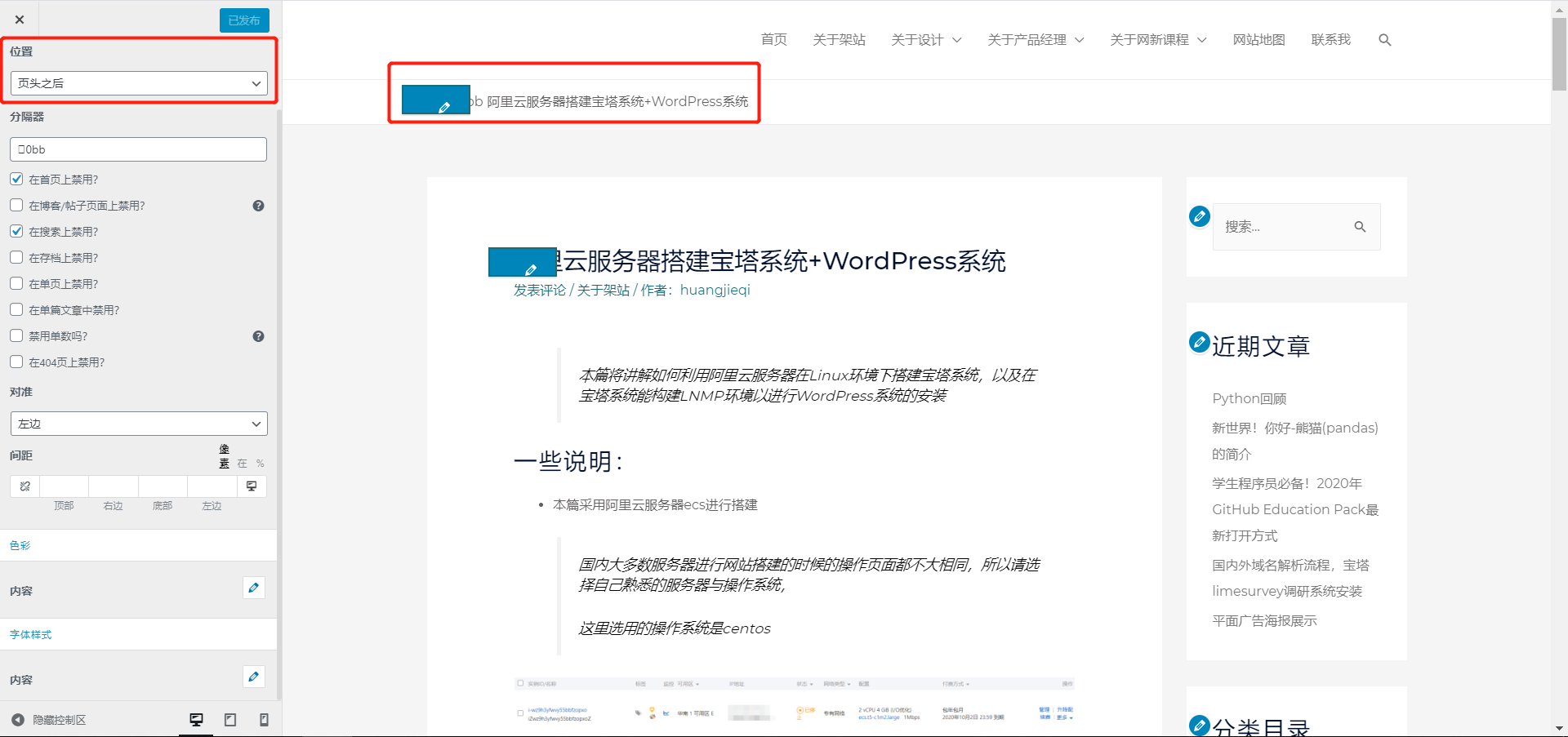
使用Elementor,与Elementor Pro代替Animate it+SiteOrigin进行页面构建
原因:Elementor,与Elementor Pro组合可达成页面排版+动画构建,已内置许多模板可供使用,且可进行可视化编辑,优于Animate it+SiteOrigin编辑是需要来回切换的效果。
使用Animate it进行排版
通过使用elementor的出现时动画设置,使首页logo能够动态出现,强调品牌logo

通过使用翻转屏组件,增加与用户的交互,通过外链,增强seo优化
 3处页面/文章的site origin排版
3处页面/文章的site origin排版Elementor自带
使用elementor基本的内部、标题、图像、文本编辑器进行排版页面链接

- 使用按钮功能链接网站内部页面,增加按钮icon增加可读性与视觉体验页面链接

- 通过elementor的pdf扩展插件所提供的pdf在线预览组件,提供pdf书籍文章内嵌。文章链接

- 3篇原创云端架站图文文章:要求详实可操作,图文并茂,放在网站中,并设置分类标签.文章内容可包括:云端架站流程、云端架站资源申请、踩坑过程、wordpress操作
平面设计2. Animate it!及Siteorigin
Animate it与Siteorigin为动画制作与页面构建器
二、管理
2.1云端架站:正常可用的云端网站,使用域名
使用www.nfue.top域名进行网站架设,top顶级域名方便基于,四个字的一级域名nfue含义为南苑+教育,www为互联网常见二级域名,通过这样的域名重定向能够让用户更快记住我的网站。
2.2网站安全
- 网站安全:使用Wordfence,相关监控截图,且有用心的分析说明通过此监控了解到自己网站的安全性如何
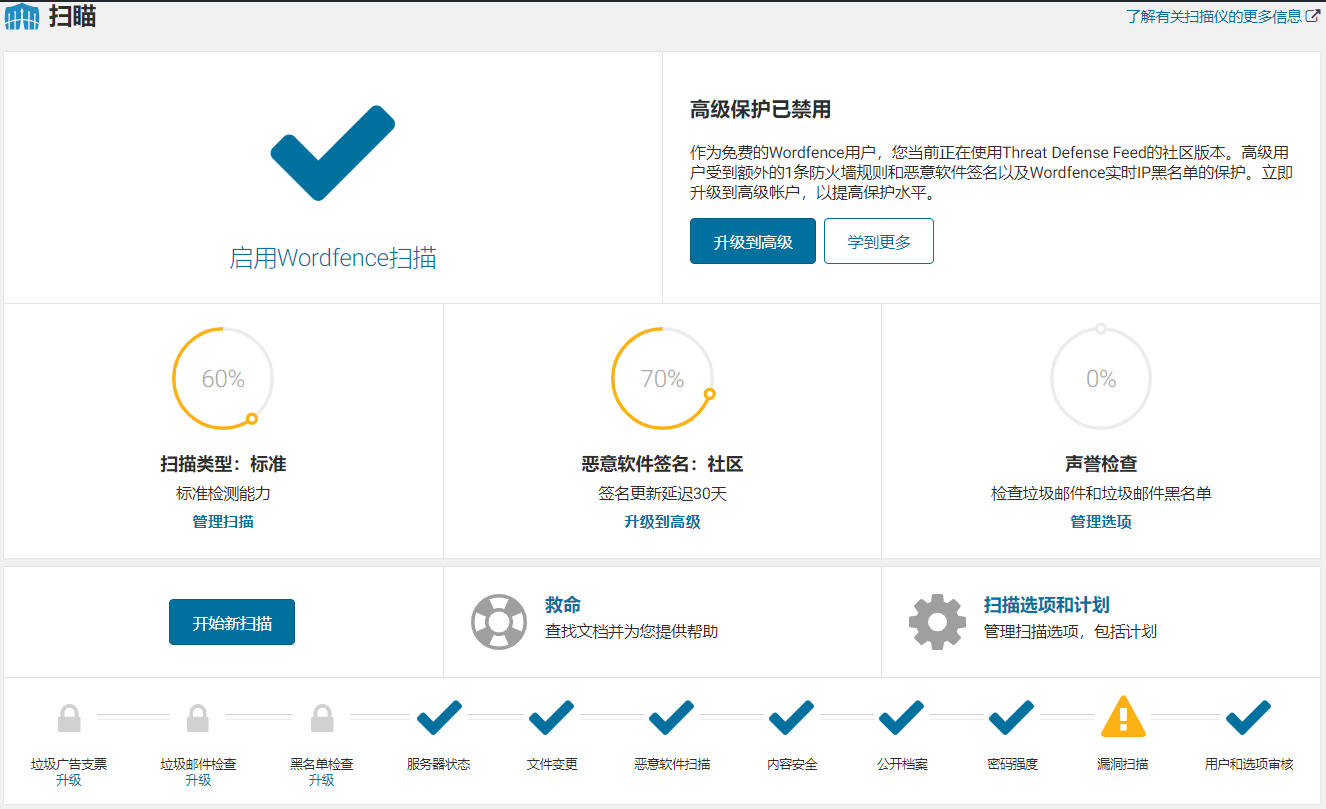
- 进行Wordfence安全扫描

- 漏洞问题

分析—— 整体扫描:从scan中可以看出网站存在只存在漏洞扫描问题,但是该问题是因为插件版本未更新所导致的,为确保网站插件与主题兼容,暂不考虑对此漏洞进行更新以免带来更多的隐患与问题。
2.3网站性能
使用site24x7,相关监控截图,添加8个监控地点,且有用心的分析说明说明通过此监控了解到自己网站的性能如何
- 挑选北美洲华盛顿、旧金山,欧洲的伦敦、里斯本,亚太地区的东京、深圳与杭州,南美洲的圣保罗作为全球监控节点,监控全球各地节点可用性情况以反映网站的实际可用性


- 从整体上看,网站在世界各大城市的可用性达到100%,平均响应时间为0.921秒,最长响应时间2.785毫秒,对用户来说不会等待太长时间,网站性能整体来说偏好,有利于网站的信息发布与运营
2.4网站备份
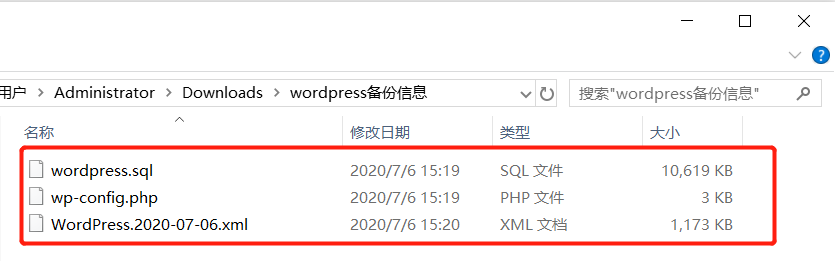
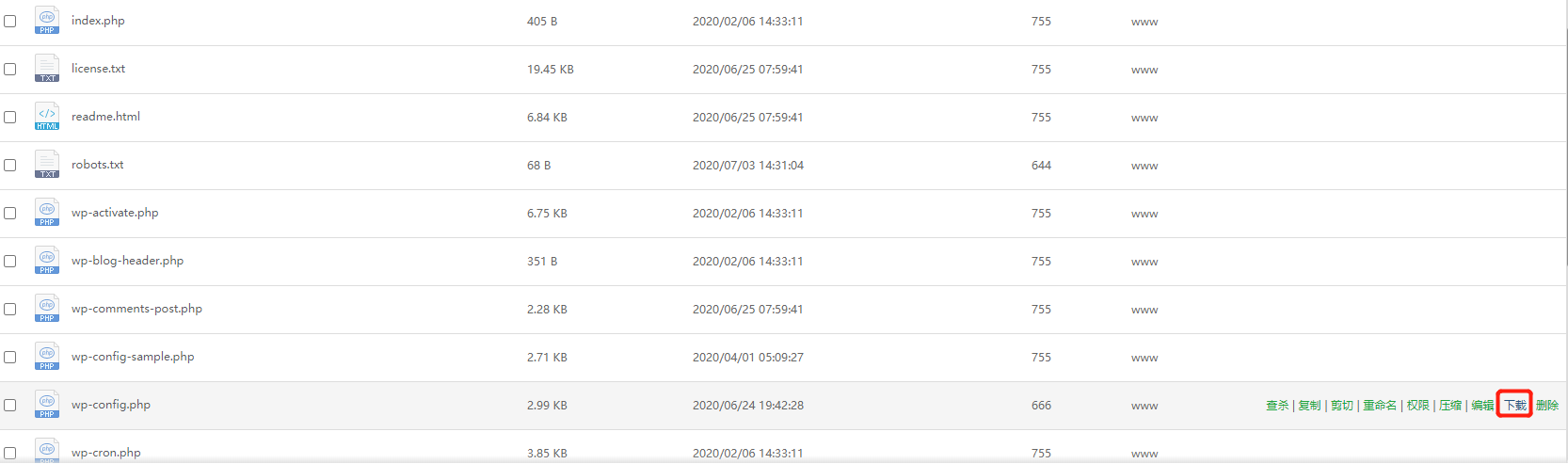
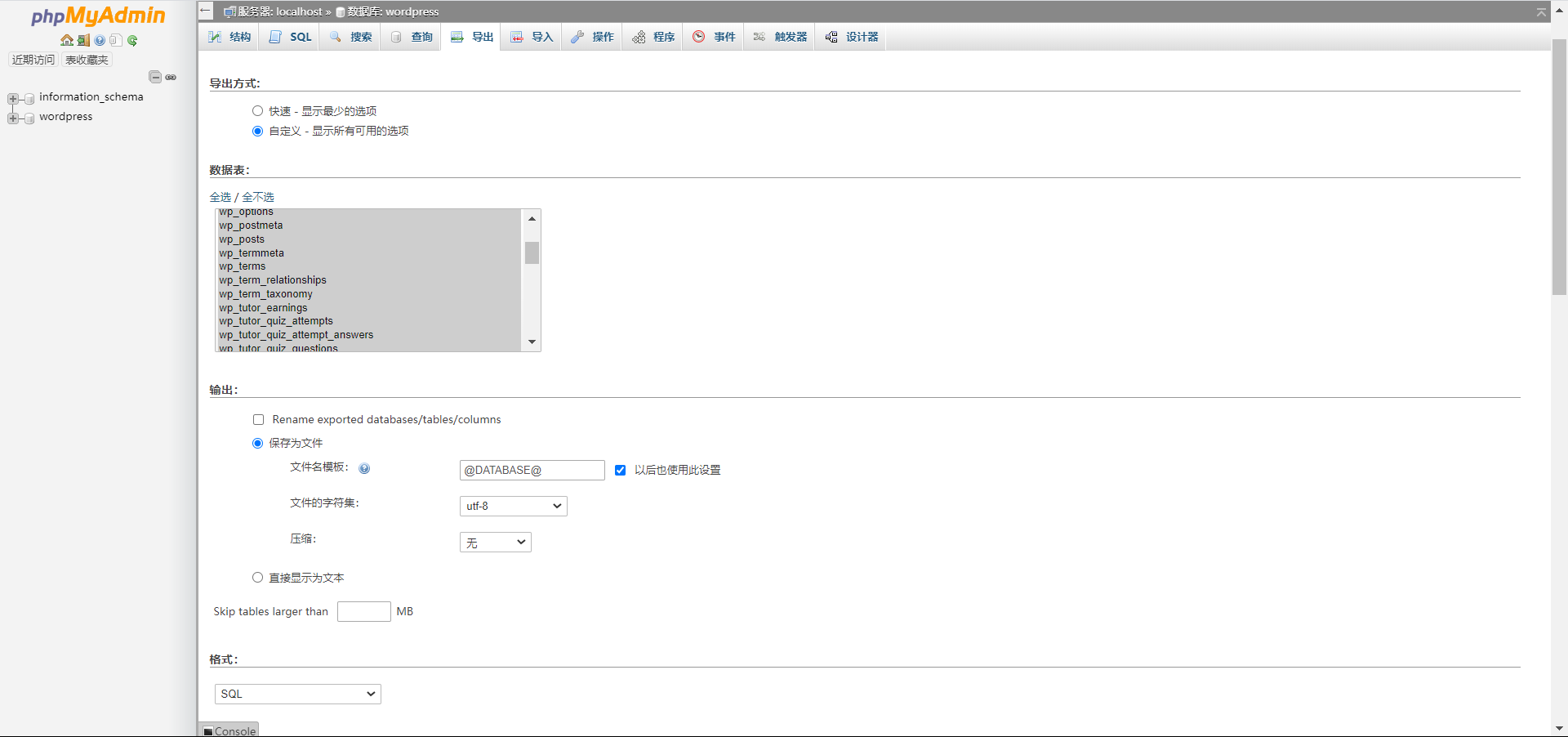
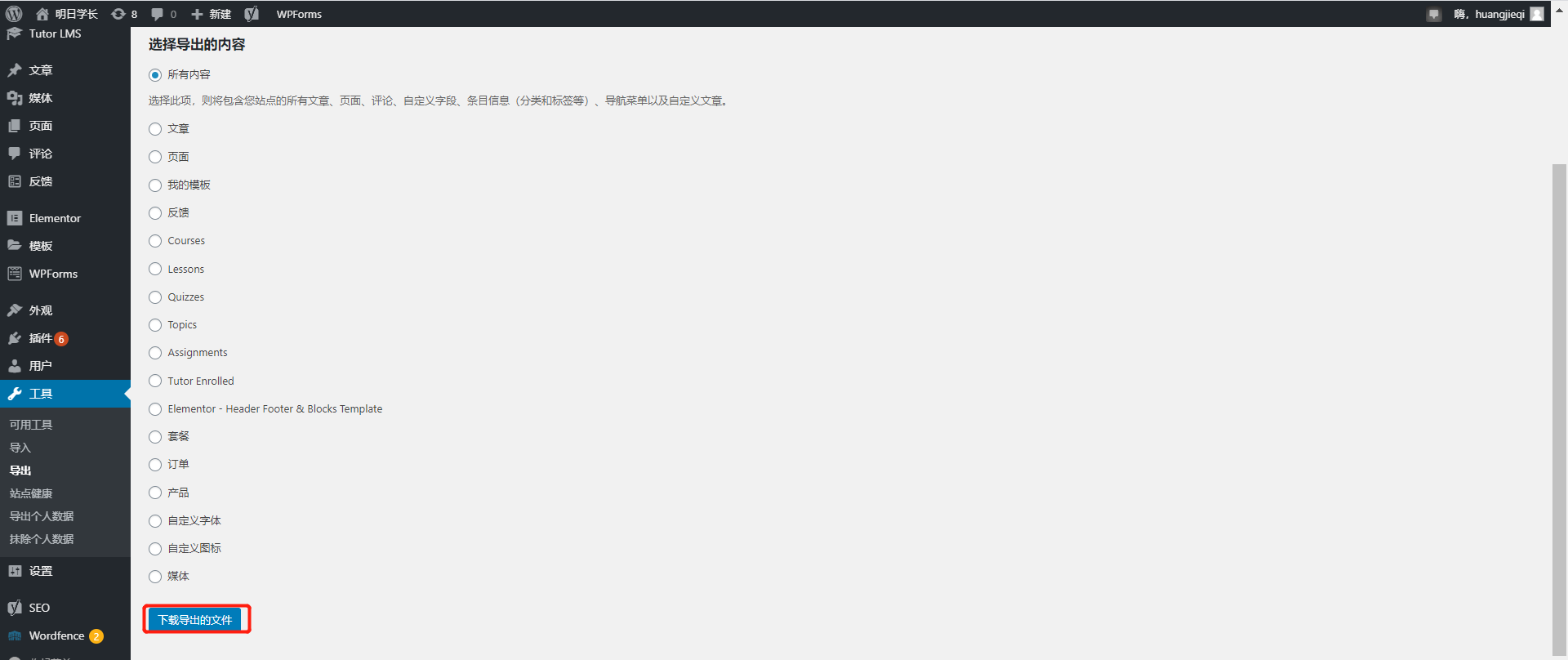
网站备份:提供将wp-config.php备份本地的截图;提供通过插件备份数据库(sql文件)截图;提供通过wordpress后台导出工具导到本地的文件截图
- 通过宝塔系统直接下载wp-config.php进行备份

- 通过数据库导出sql进行备份

- 通过wordpress后台导出工具进行备份

三、运营
[ ] 站长工具:要求baidu、google、bing三者选择两个进行站长认证,有流量数字截屏。
3.1 站长工具A:
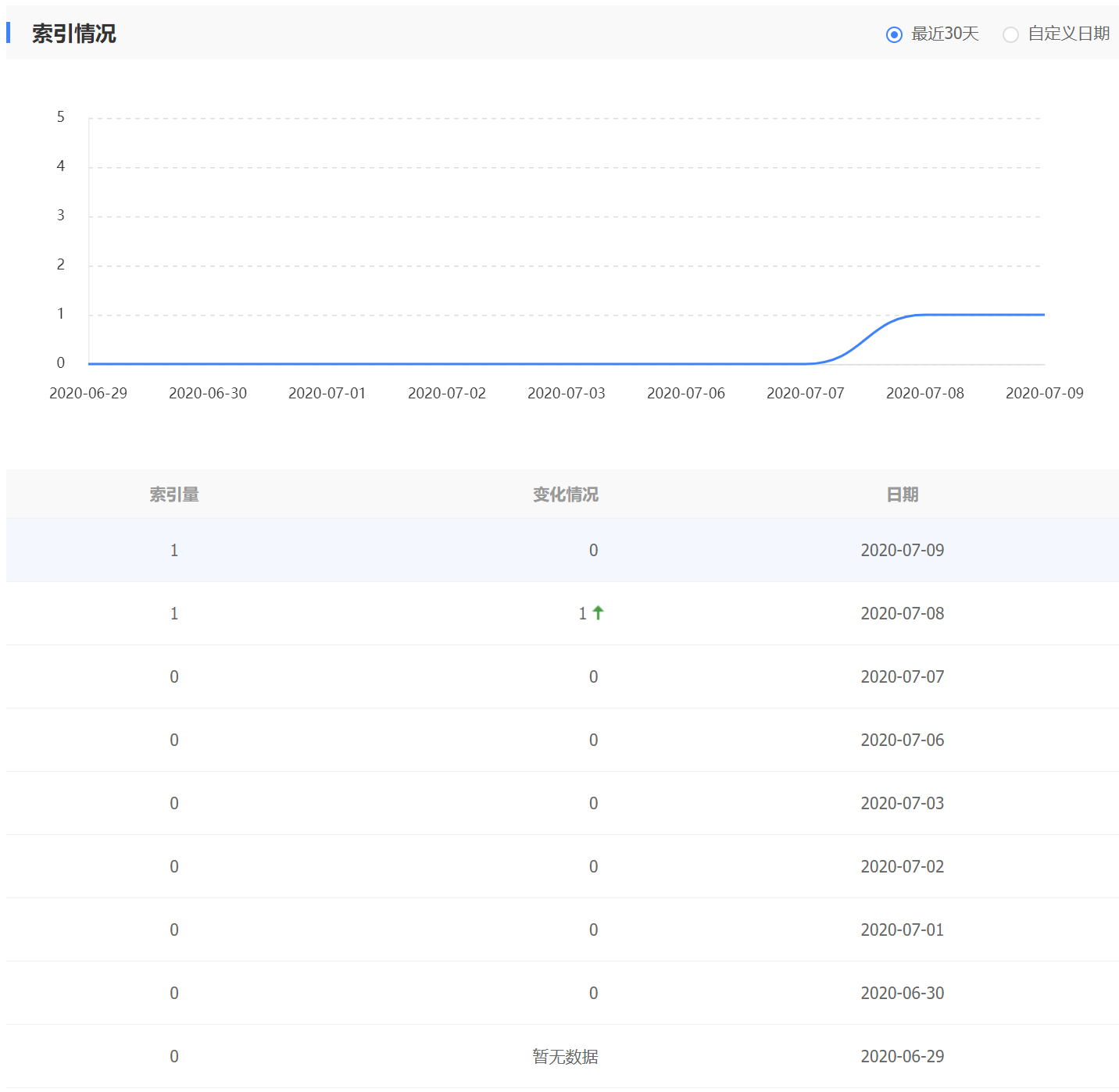
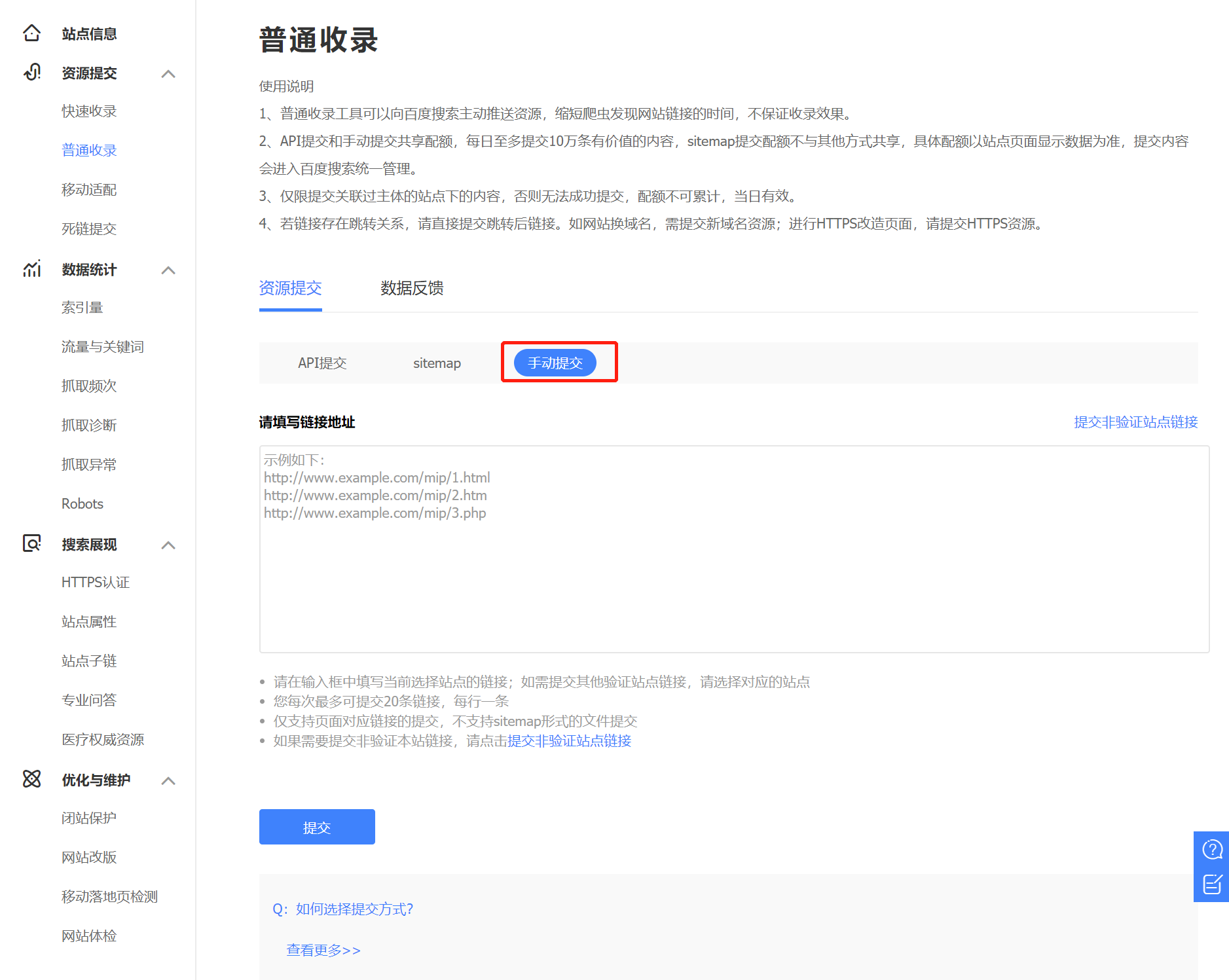
有说明使用且有流量数字或截屏交待,有论证搜索引擎根据时间不同的收录情况
Baidu站长认证——方法:登录百度站长工具,选择通过html的验证方法,将其验证码贴入Yoast SEO,完成验证后提交sitemap
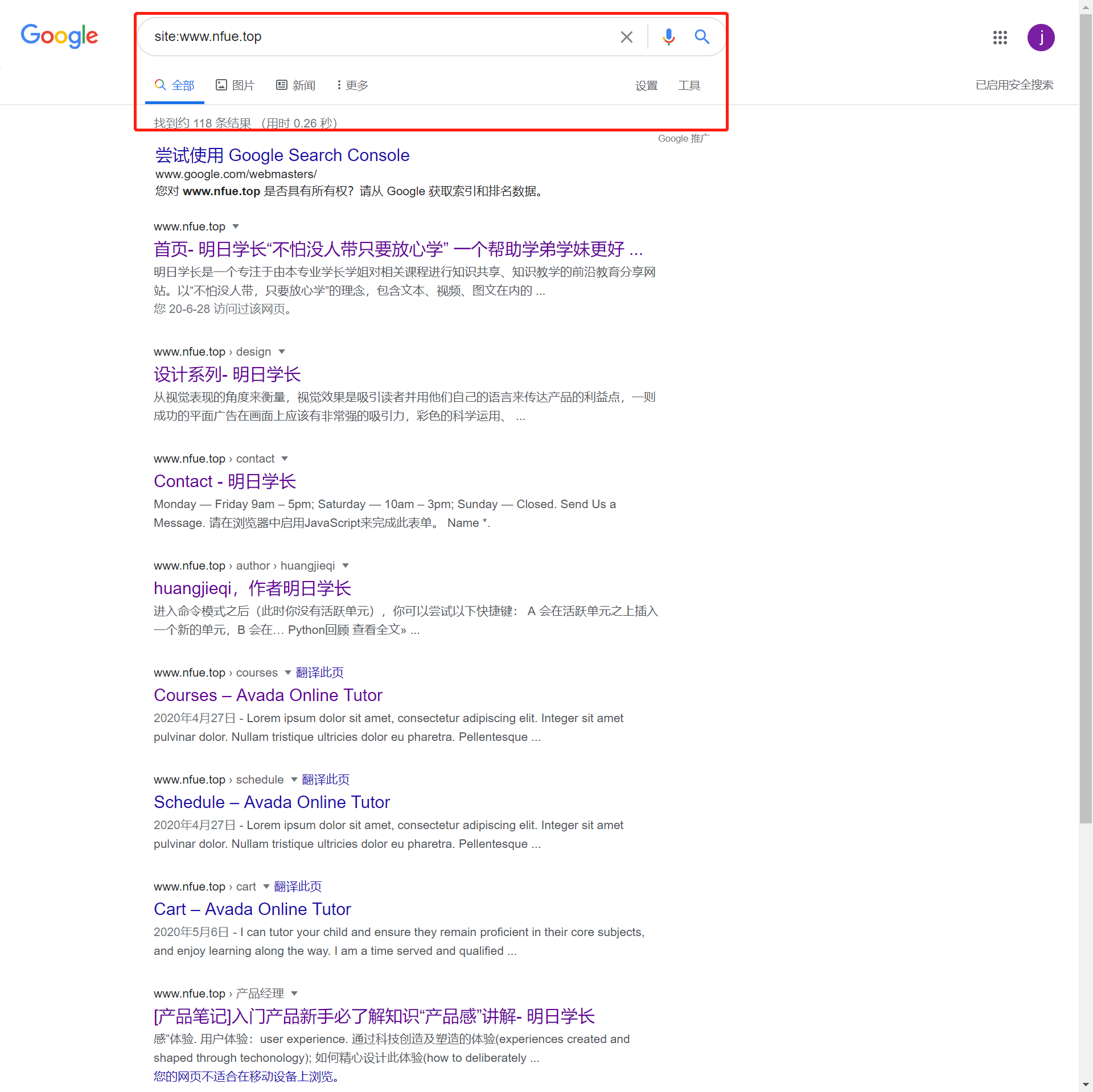
1.在未注册百度站长工具前,无法搜索到本网站(7月4号)
2.百度已收录本网站
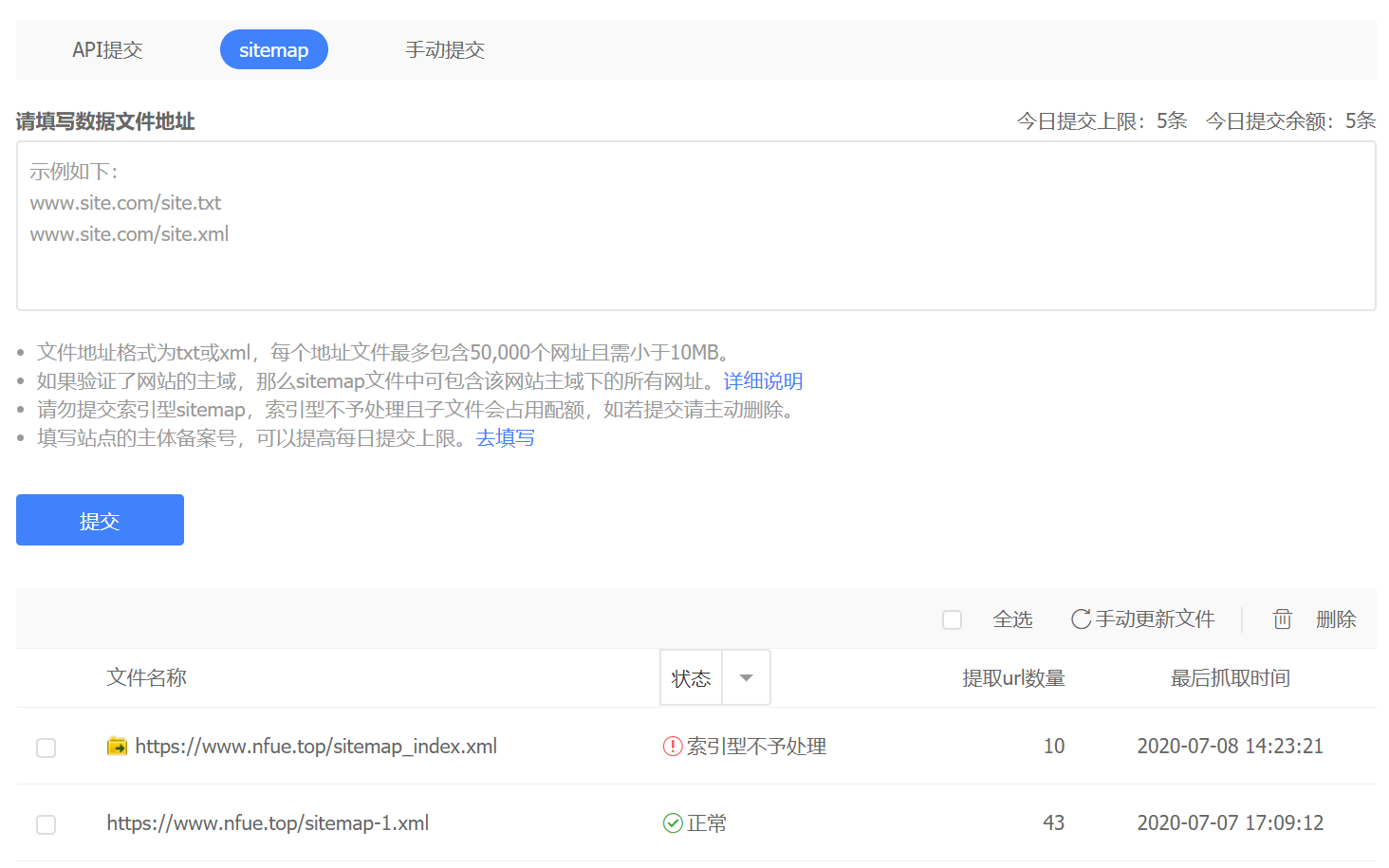
3.收录情况说明:7月7号之前百度搜索引擎不收录我的网站,主要原因是百度站长工具只是一个提供百度搜索引擎收录的工具,并不是只要进行认证之后就可以收录的,他会根据你网站对于百度搜索的价值进行收录,同时我也提供站点地图进行收录,发现并没有收录我的网站,最后通过多次手动提交才被收录


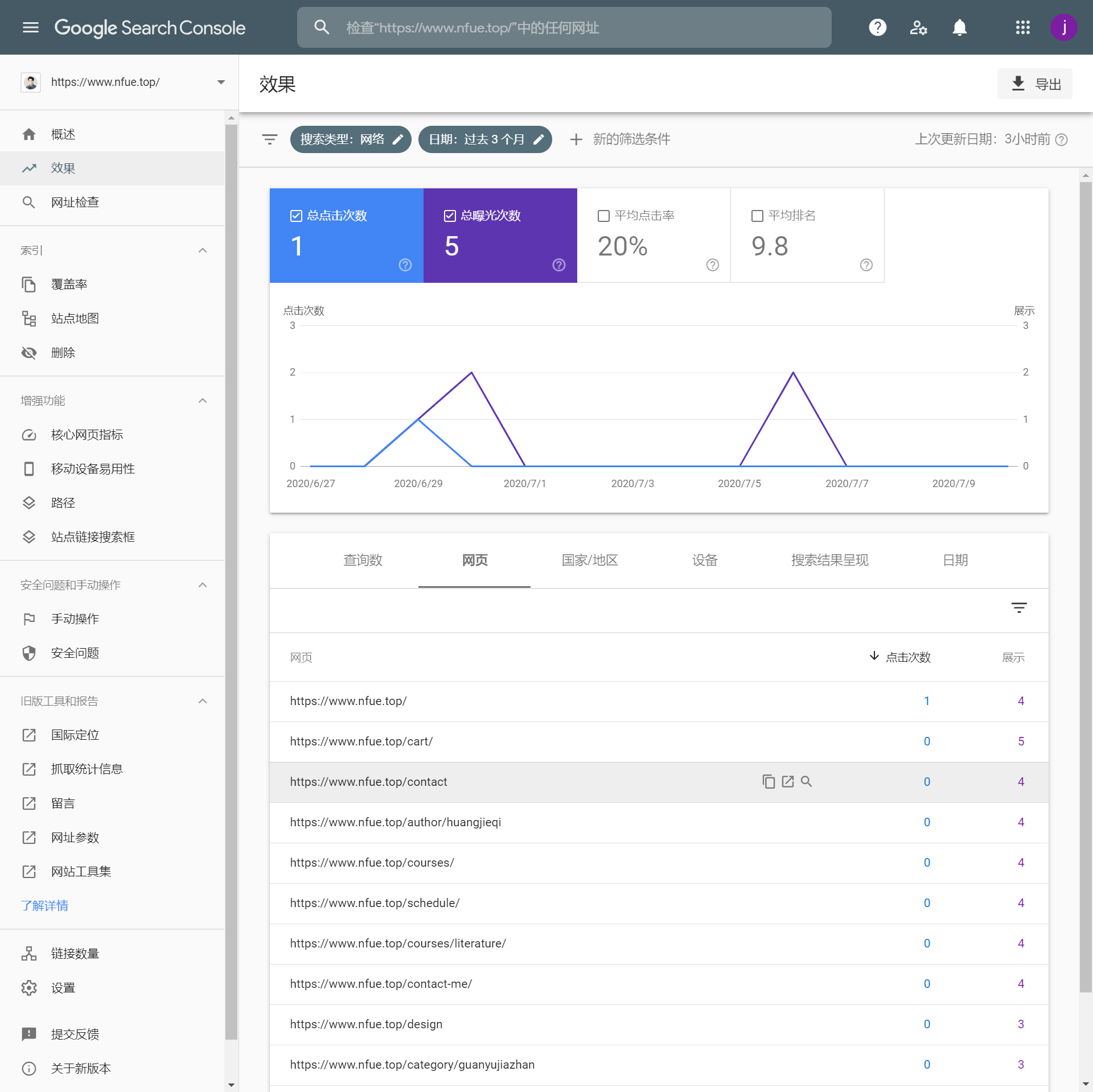
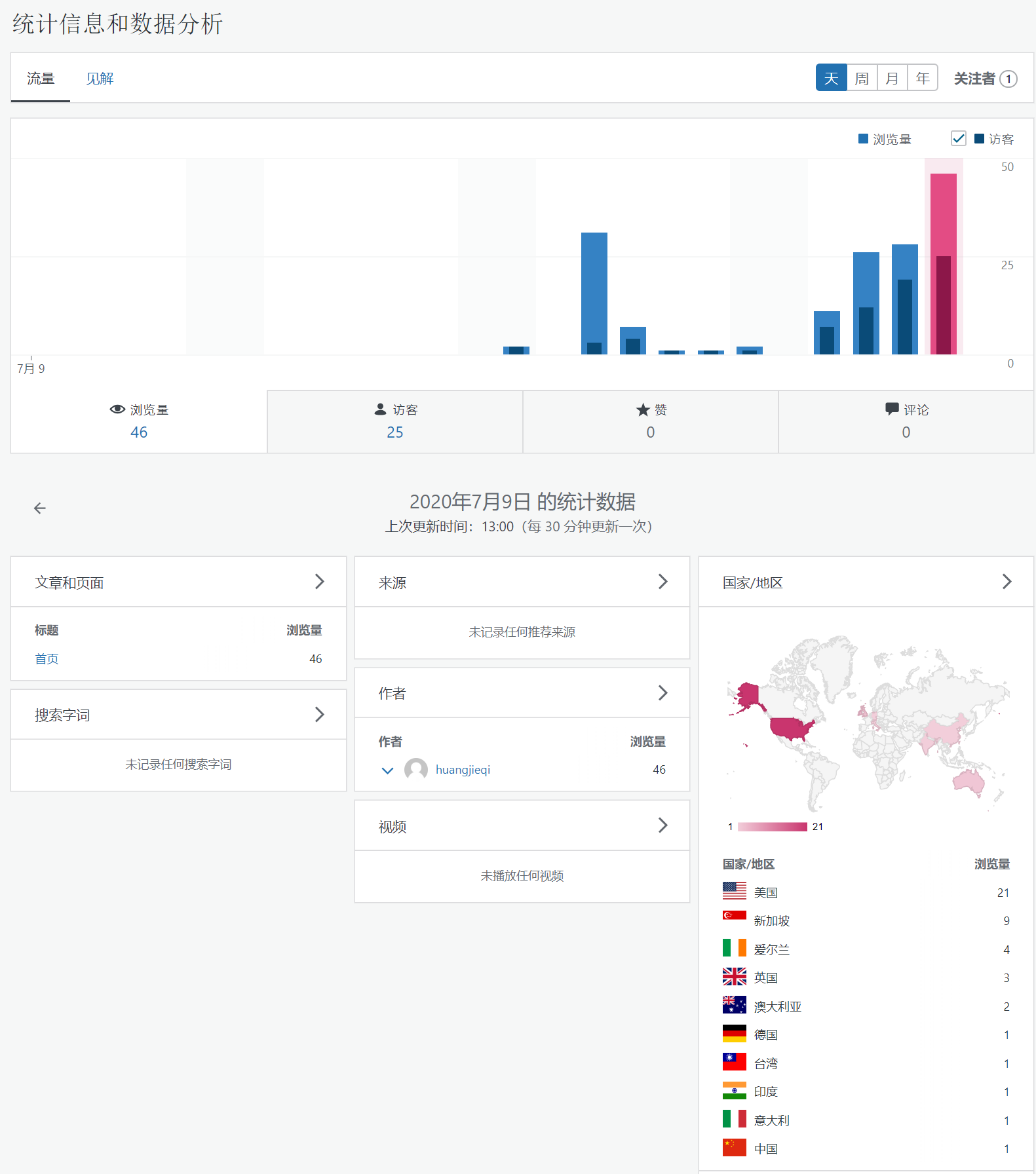
4.通过wordpress浏览统计可以发现在未被收录之前流量较低,被百度收录之后流量激增。
3.2站长工具B:
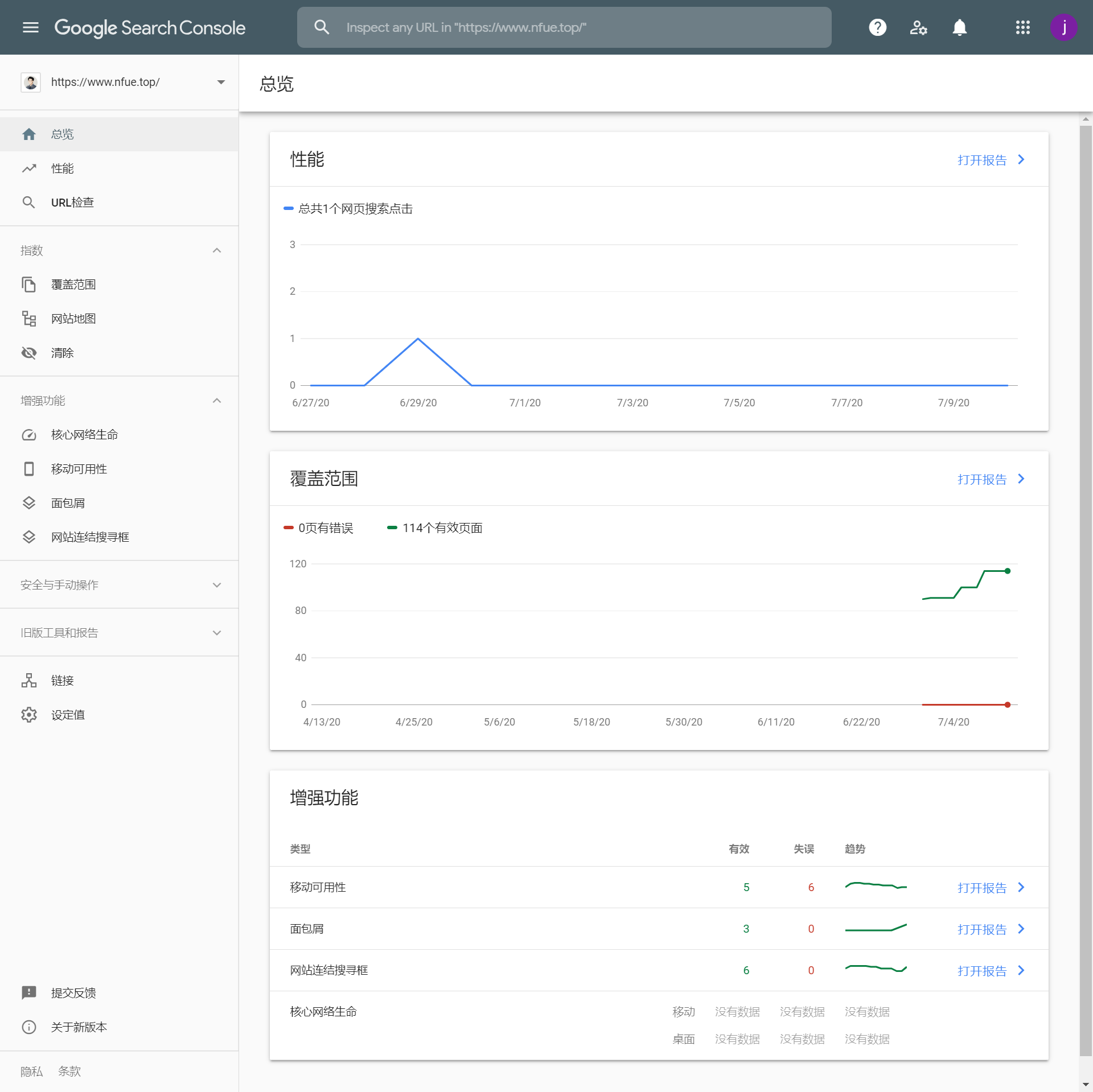
- 谷歌站长认证——方法:登录谷歌站长工具,选择通过html的验证方法,将其验证码贴入Yoast SEO,完成验证后提交sitemap
 谷歌站长认证后,共有118个页面被谷歌收录
谷歌站长认证后,共有118个页面被谷歌收录
虽然收录的页面较多,但是被曝光率和点击率较低,可能是因为网站地图、外链、反链的问题。需要进一步对网站进行seo优化。
3.3 SEO优化
方法一:
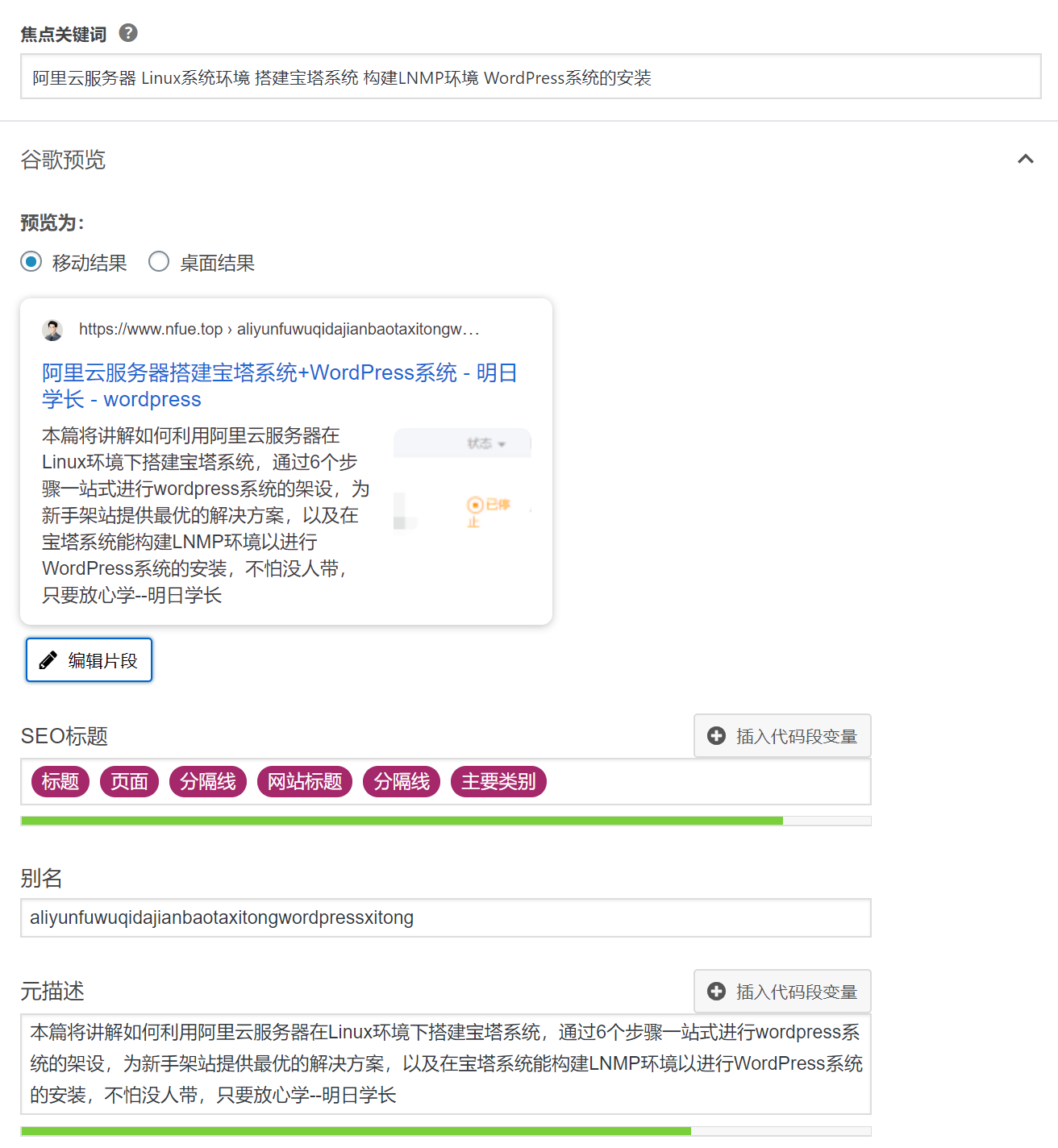
在Yoast里添加文章的关键词同时补充完善描述文本,以此增加搜索引擎的收录机会。
添加方法:在每篇文章的最后面会出现Yoast的工具,通过总结文章最有价值的关键词,同时利用关键词搜索工具查询该关键词的使用频率确定,最后确定的文章关键词。

谷歌 https://search.google.com/
bing https://www.bing.com/webmasters/?siteUrl=https://www.nfue.top/
百度 https://ziyuan.baidu.com/dashboard/index?site=https://www.nfue.top/
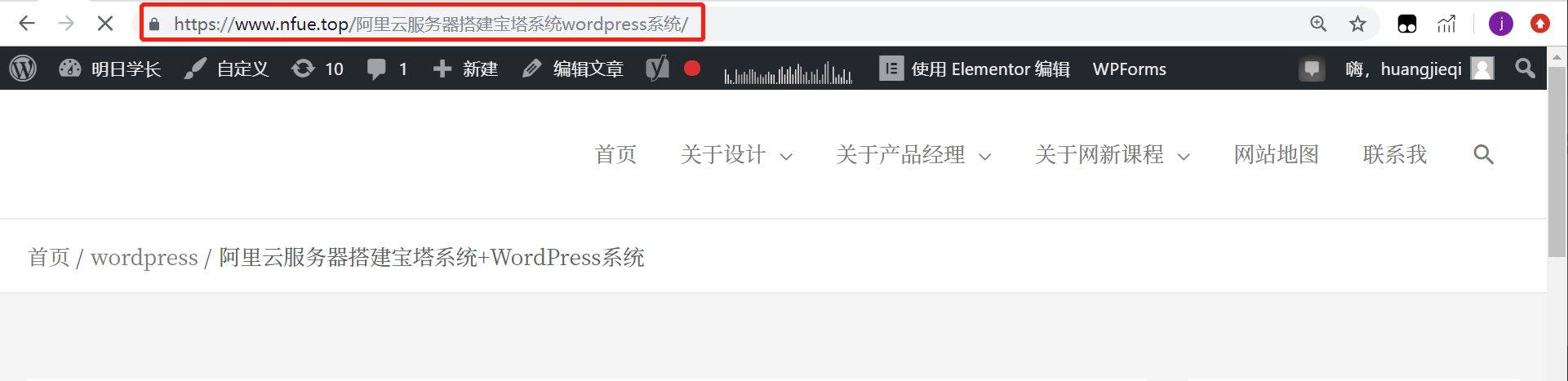
方法二(官方方法): 修改文章url的定义规则,使得其更加规范化以便于搜索引擎收录

- SEO优化。4条以上SEO方法描述及结果说明,有截图证明。配合Jetpack 等流量数据截图分析说明SEO方法得到了/没得到什么成果、前后的数据对比、分析原因
- 用户研究。3选2之图文展示两种用户研究方法的成果,以及如何影响了你的网站设计方案,要求将网站修改的前后方案截图对比说明。
- 定制化: 2个网站的定制化方案,说明方案是什么、及描述该方案为何满足网站目标/性质。如使用什么额外的插件以满足网站的商城需求/防盗版需求,或修改了什么css小小代码以满足用户研究的结果。
https://tongji.baidu.com/web/10000175765/overview/index?siteId=15315829
百度统计
加分项
- 子网站
- 使用HTTPS


A&Q
刘宇提问:为何安装主题失败
有可能是以下原因导致:
1.后台的wp-content文件夹没有赋予777权限,所以不能写入数据,安装主题
2.服务器网络连接不上WordPress官网,请求超时,安装失败,可多次尝试,或进行科学上网。
| 图库版权 | 版权3张以上有问题 0分 |
有描述版权交待 1分 |
有描述版权交待且有原超链结 2分 |
|
|---|---|---|---|---|
|
| —- | —- |
| 图库风格及配色 | | 图库选择及配色(任一)沒有在文档中说明
1分 | 有说明风格、配色、图片风格的选择为何与内容和主题相符
2分 |
| —- | —- |
|
| 云端架站/运维图文文章 | | 报告中没有提供链接
0分 | 数量不足3篇
1分 | 数量足,内容尚可,可操作性尚可
3分 | 数量达到3篇,书写认真,图文、超链接并茂,描述清晰可操作性强。
5分 |
| —- | —- | —- | —- |
|
| 平面设计1. 网站配色,背景及字体的对比度 及可读性 | | 无说明网站配色原因
0分 | 网站配色合谐、说明配色原因丶可读性佳;本报告可读性佳
1分 | 网站配色合谐丶说明配色原因丶可读性卓越;本报告可读性卓越
2分 |
| —- | —- | —- |
|
| 平面设计2. Animate it! 及Siteorigin | | 报告没有提供使用的页面链接及相关说明
0分 | 使用数量未达标,Animate it! 2处,SiteOrigin3个页面/文章
1分 | 提供链接、数量达标,但部分使用不合理
2分 | 提供链接、数量达标,合理使用
3分 |
| —- | —- | —- | —- |
|
| 云端架站1.(域名实践) | | IP数字
0分 | 域名使用
3分 |
| —- | —- |
|
| 云端架站2.(wordfence) | | 未说明有使用Wordfence,无截图
0分 | 说明有使用Wordfence,有截图,但只有简单描述 而没有自己的分析说明。
1分 | 说明有使用Wordfence,,相关监控截图,分析说明通过此监控了解到自己网站的安全性如何
3分 |
| —- | —- | —- |
|
| 云端架站3. (site24x7) | | 未说明有使用site24x7,或无截图
0分 | 说明有使用site24x7且打开8个监控地点,有相关监控截图。 但是,只有简单描述 而没有自己的分析说明。
1分 | 打开8个监控地点且有相关监控截图,说明通过此监控了解到自己网站的性能如何
3分 |
| —- | —- | —- |
|
| 云端架站4. 网站备份 | | 没有截图
0分 | 不足3种备份方式的截图。或无标注说明哪个文件对应哪种备份方式
1分 | 3种备份方式截图均有,且有标注说明哪个文件对应哪种备份方式:wp-config.php备份本地;数据库(sql文件);通过wordpress后台导出工具导到本地的文件
4分 |
| —- | —- | —- |
|
| 站长工具A | | 未说明,未使用,或说明了但是没说成果
0分 | 有说明使用且有流量数字或截屏交待,但未见论证
1分 | 有说明使用且有流量数字或截屏交待,有论证搜索引擎根据时间不同的收录情况
2分 |
| —- | —- | —- |
|
| 站长工具B | | 未说明,未使用,或说明了但是没说成果
0分 | 有说明使用且有流量数字或截屏交待,但未见论证
1分 | 有说明使用且有流量数字或截屏交待,有论证搜索引擎根据时间不同的收录情况
2分 |
| —- | —- | —- |
|
| SEO优化 | | 未说明
0分 | 有Jetpack等流量数据截图和简单说明,但SEO方法不足4条
1分 | SEO方法达到4条,有基本流量截图且有简单说明如何进行SEO方法及达成效果
5分 | 在5分基础上,说明更详细,或使用了超过4条SEO方法,或截图更详细。
6分 | 提供详细的SEO方法说明,以天/半周等短时间为单位的定期流量截图,且有分析SEO方法与流量变化之间的关系
8分 | 在8分基础上,使用了2条课堂上未讲过的SEO方法,如从google官方、百度官方说明等获得的方法。
10分 |
| —- | —- | —- | —- | —- | —- |
|
| 用户研究成果及设计改进:方法A | | 未说明
0分 | 有说明但未交待成果如何影响设计
2分 | 有说明且有交待成果如何影响设计
3分 | 有说明且有交待成果如何影响设计,且论证说服力强
5分 |
| —- | —- | —- | —- |
|
| 用户研究成果及设计改进:方法B | | 未说明
0分 | 有说明但未交待成果如何影响设计
2分 | 有说明且有交待成果如何影响设计
3分 | 有说明且有交待成果如何影响设计,且论证说服力强
5分 |
| —- | —- | —- | —- |
|
| 定制化 | | 未说明、未达到2个数量要求
0分 | 有说明方案,但未描述该方案如何满足网站目标/性质等
1分 | 详细截图,文字说明方案及描述如何满足网站目标/性质。
3分 | 详细截图,文字说明方案及描述如何满足网站目标/性质,与用户研究的结果进行结合说明,达到1+1>2的效果。
4分 |
| —- | —- | —- | —- |
|
| | | 使用https,或开启多站点(需提供链接/截图证明)
2分 | 使用https,且开启多站点(需提供链接/截图证明) |
| —- | —- |
|