https://github.com/LUOJIHAO/web-operation
https://gitee.com/hosouyi/report
https://github.com/161013042/Web_Operations
明日学长网站
- 站长:杨松浩
- 网站url:http://47.100.76.29
一、策划
1.策划文档与网站地图:
1.1网站建设目标
- 收集招聘信息,为用户提供更好的职位选择
- 通过建立职场知识分享网站,让更多的在职场中困惑的年轻人解惑
- 分享架站记录,让更多人能够拥有自己的网站。
1.2目标用户画像
用户名:小松浩
年龄:21-23岁
人群:大学正在找工作/步入职场
性格/行为特点:积极向上,好奇活泼,对于职场生活充满信息,会不定时的浏览各种招聘信息
网站使用场景:用户在对自己的职业规划,求职意向感到困惑是,想了解招聘信息与职场生活小技巧。
使用原因:各大平台的招聘信息不够全面细致,又是不够及时,得不到反馈。求职过程中,没有相对于的文章可供参考,以了解职场生活与岗位信息。
1.3网站规划
| 步骤 | 措施 | |
|---|---|---|
| 1 | 市场分析 | 通过对比分析脉脉、实习僧等求职分类竞品衡量网站自身的条件,可以利用网站提升的品牌竞争力 |
| 2 | 目的及功能定位 | 通过用户访谈以及用户体验地图分析定位以及确定目标用户 |
| 3 | 技术解决方案 | (a)服务器:采用阿里云的租用ecs服务器 (b)技术栈:Centos+宝塔系统(Lnmp)+WordPress (c)网站安全性措施:利用Wordfence、site24x7监控安全性能 |
| 4 | 内容规划 | 分为招聘信息、职场小知识帖子 |
| 5 | 网页设计 | 风格以轻松、求知为主要基调。并且按用户需求进行不定期改版 |
| 6 | 网站维护 | (a)内容:分享贴子两星期更新一次 (b)数据库维护:一星期备份两次以及进行分析 (c)服务器:24小时内停机不可超过6小时 |
| 7 | 网站测试 | 服务器以及数据库一星期测试一次 |
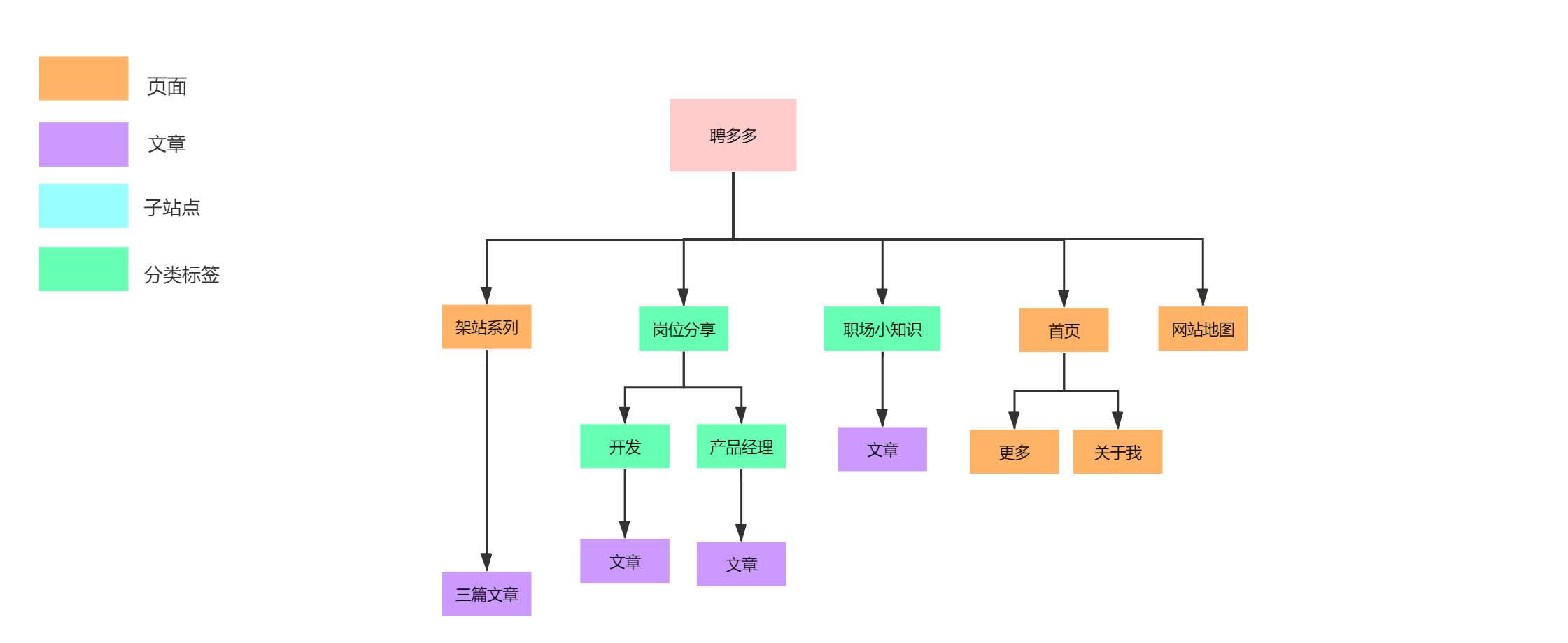
网站地图
利用DVF定义用户需求和产品目标
- DVF模型
- 用户需求:
- 更全面的岗位信息
- 更完善职场分类知识
- 更活跃的求职社区
- 可行性:
- 岗位信息的及时性与便捷性
- 社群插件的增加与设置
- 职场文章的完整性
- 可持续性:
- 定期收集用户意见,并加以改进
- 定期更新文章与收集职位信息
- 设计:
- 职场分类的详细程度与使用价值
- 网站开放注册与登录、可评论功能设置
- 职场风格的界面设计
1.4 图库版权
- 本网站图片主要来源:https://www.lanrentuku.com/
- 该网站提供多种矢量图像与js代码可直接使用
1.5 图库风格及配色
- 图库风格更靠近职场风,图片选取会多用自制思维导图、流程图与职场场景的插图等去贴合文章
- 理由:对于主要用于求职类的网站来说,简约、直观的图形或图片能够更好的让读者理解内容、消化内容,单纯的文字论述可能不能友好的体现文章的逻辑性与条理性,通过更具学理逻辑的图片更能使读者在页面停留下来,静心学习。
1.6 云端架站踩坑图文文章
GitHub education pack申请教程及云主机平台对比
wordpress插件的查询
论学校哪里的网最好1.7 平面设计
2. 平面设计一
网站配色方案
【网站主要颜色】
文本颜色#2b2b2b、主题颜色#1a6c7a、链接颜色#2b2b2b、链接悬停颜色#727272、标题颜色#2b2b2b
为了更简约、轻松的求职内容,通过挑选主题的配色以及配色部分的优化,采用以上方案,通过黑白灰的搭配更突显职场的紧张感
按钮使用黄色的#fcaf3b更有刺激用户视觉的效果,提供用户点击率

3. 平面设计二
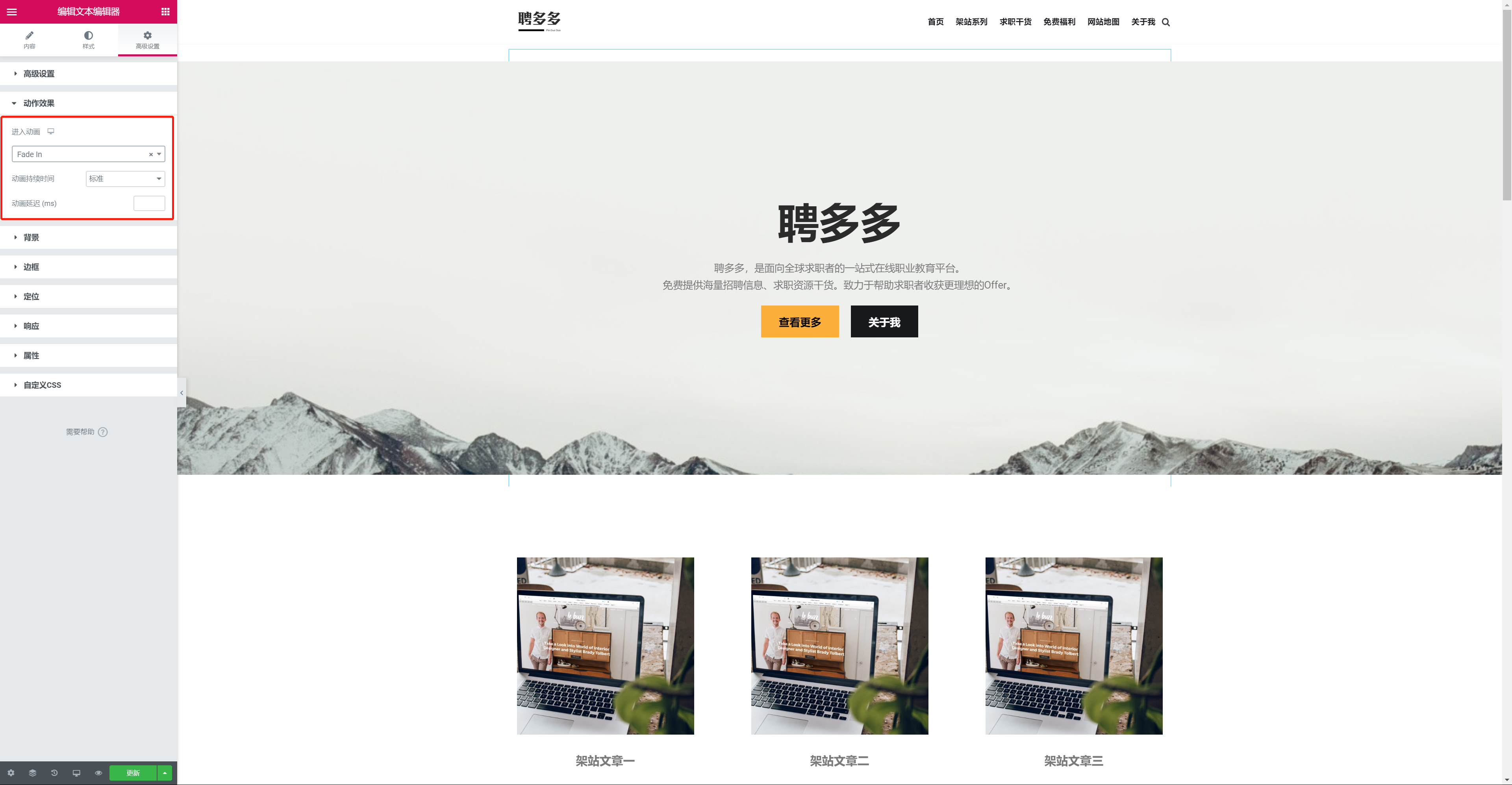
使用Animate it进行排版
- 通过使用elementor的出现时动画设置http://47.100.76.29/index.php/

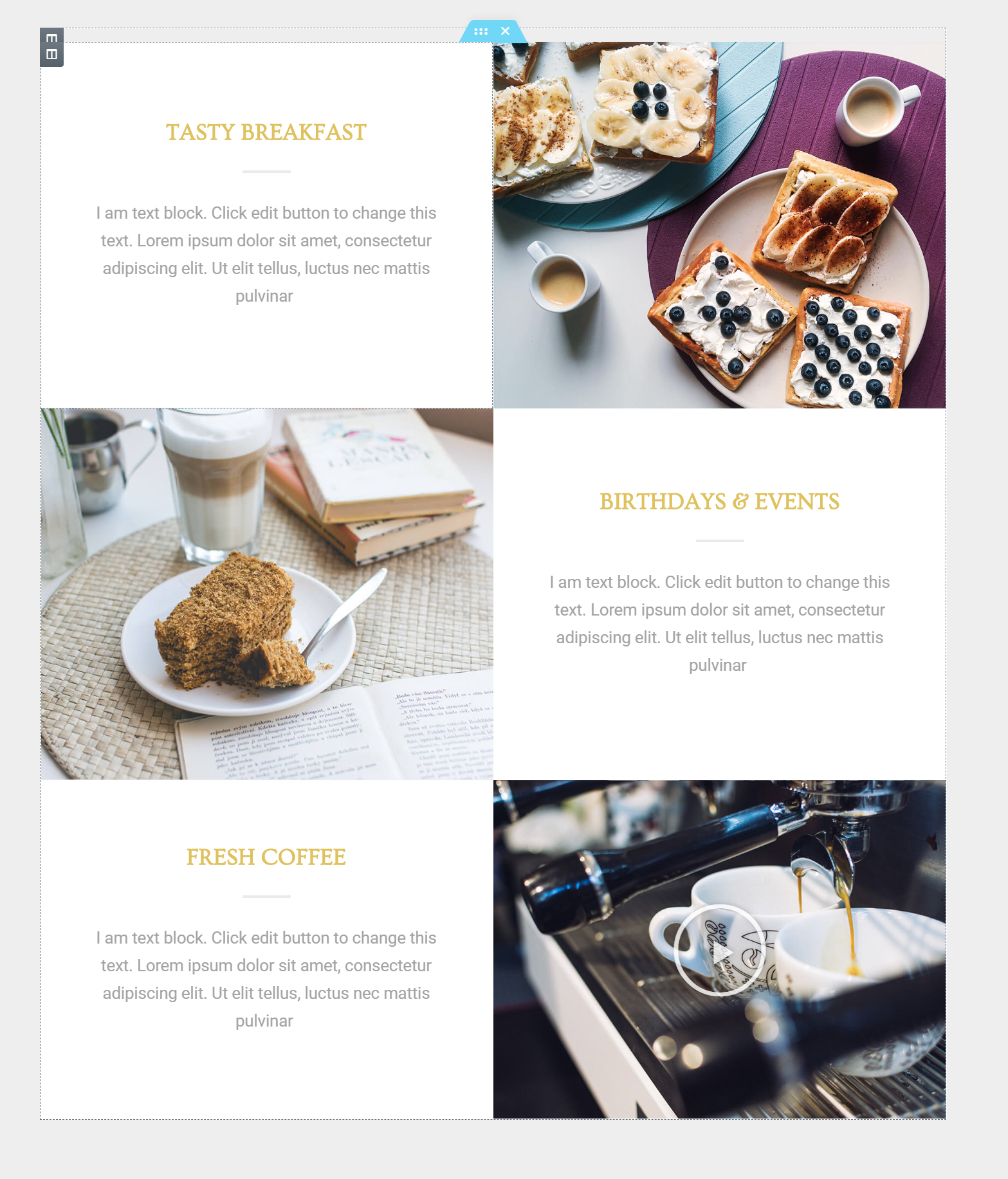
- 增加图片轮播与视屏框http://47.100.76.29/index.php/cook/

3处页面/文章的site origin排版**
1.使用site origin进行首页排版排版http://47.100.76.29/index.php/

2.使用按钮功能链接网站内部页面,增加按钮icon增加可读性与视觉体验http://47.100.76.29/index.php/
3.增加聘多多进入动画与照片墙吸引用户留存http://47.100.76.29/index.php/cook/
二、管理
2.1云端架站:正常可用的云端网站,使用域名
2.2网站安全
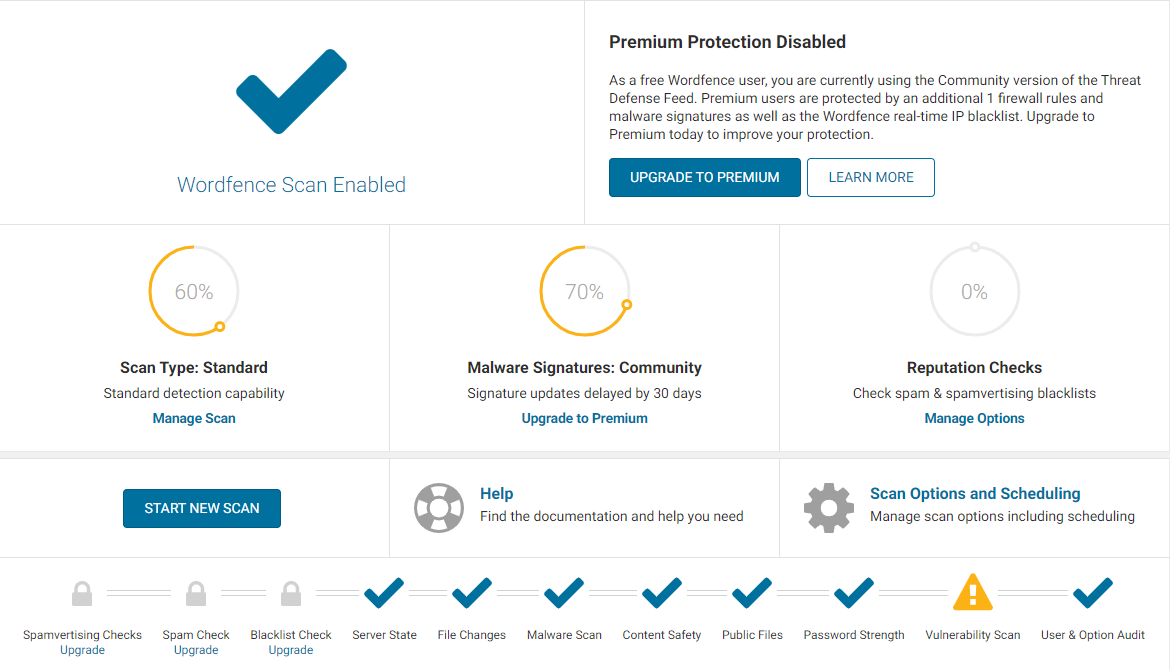
- 进行Wordfence安全扫描

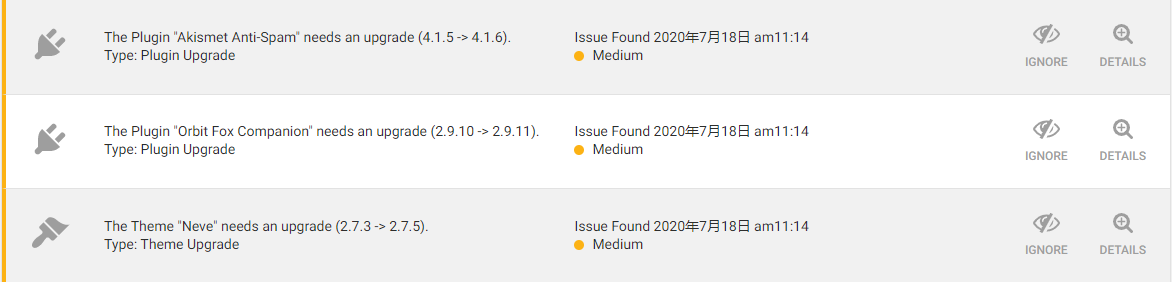
- 漏洞问题

分析—— 整体扫描:从scan中可以看出网站存在只存在漏洞扫描问题,但是该问题是因为插件版本未更新所导致的,后期根据网站需求再进行更新。
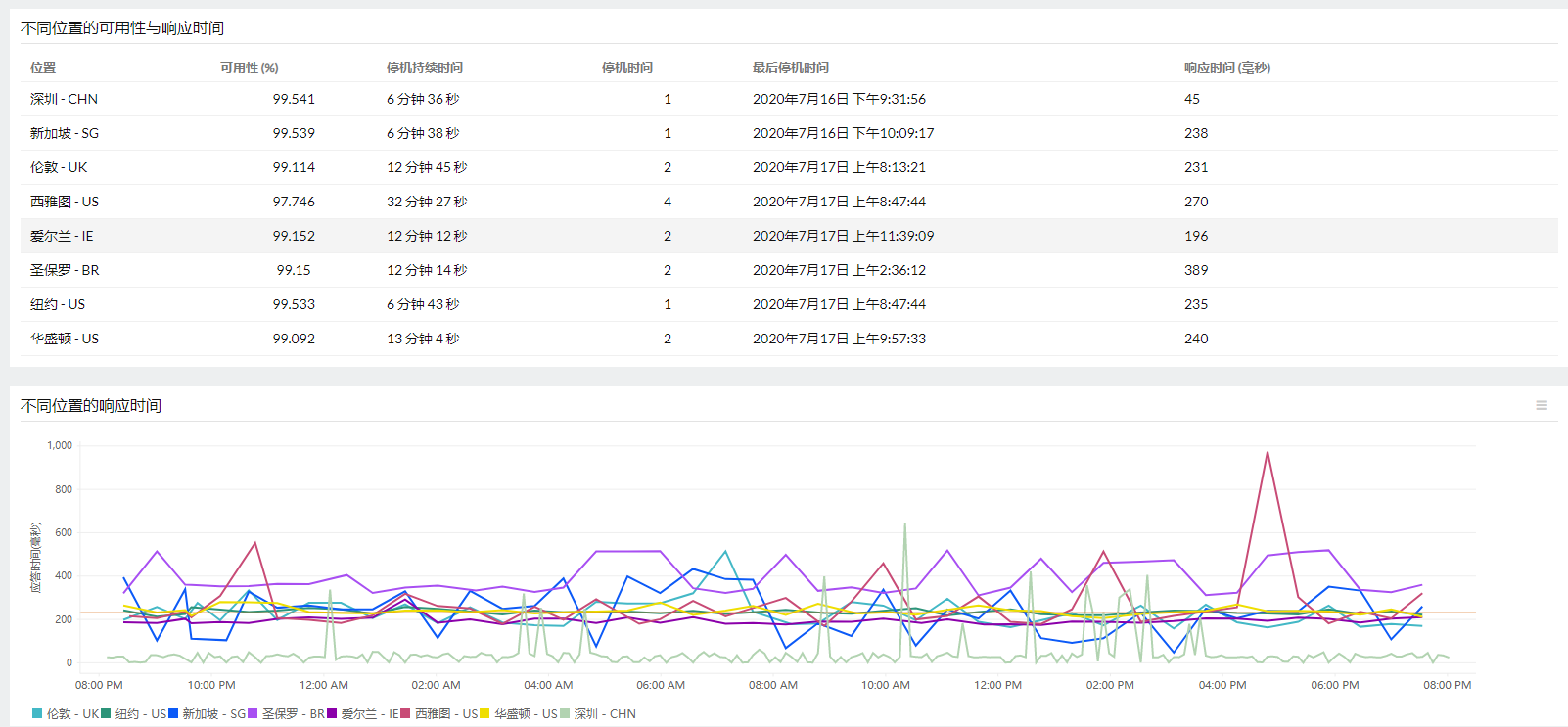
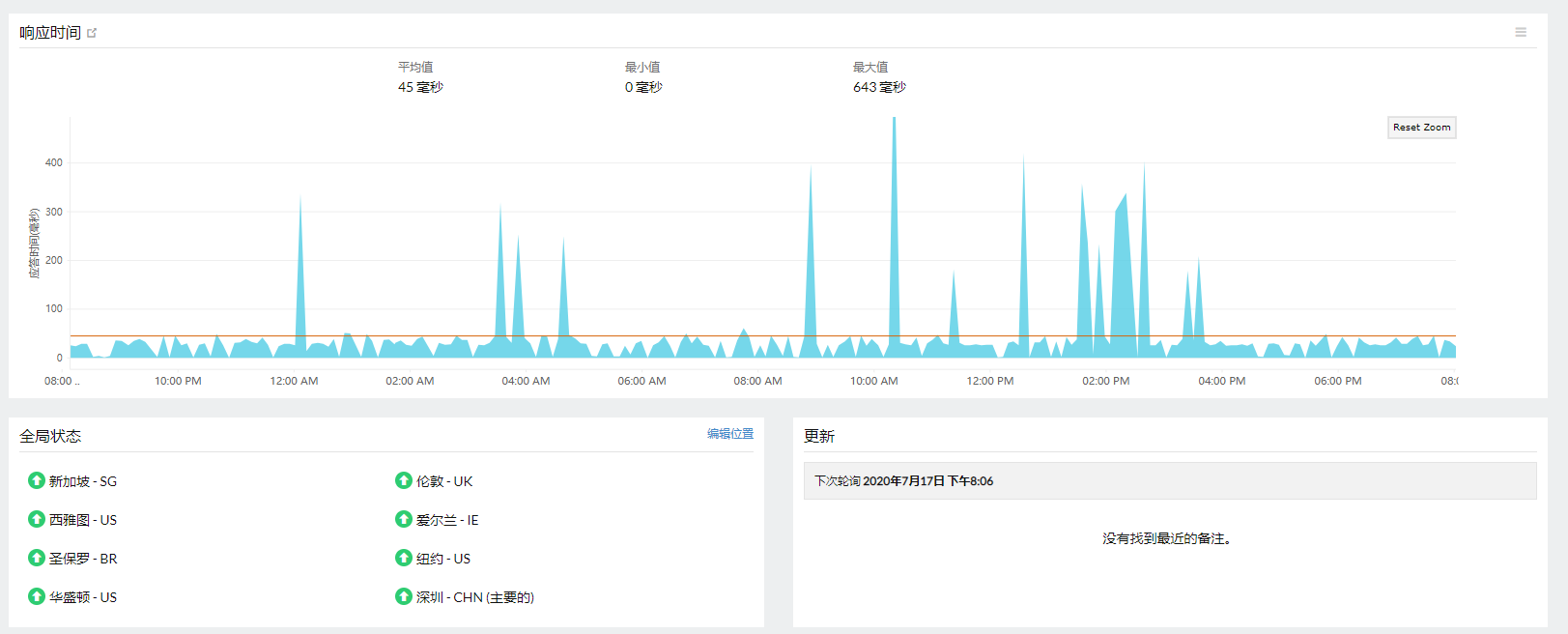
2.3网站性能
- 挑选华盛顿、纽约、西雅图,新加坡、深圳、爱尔兰、圣保罗作为八大节点全球监控节点,监控全球各地节点可用性情况以反映网站的实际可用性

- 网站在世界各大城市的可用性达到99%以上,停机时间不超过15分钟,对用户来说不会等待太长时间,网站性能整体来说偏好,有利于网站的信息发布与运营
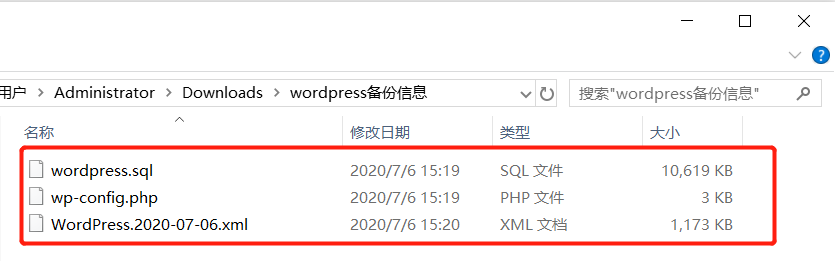
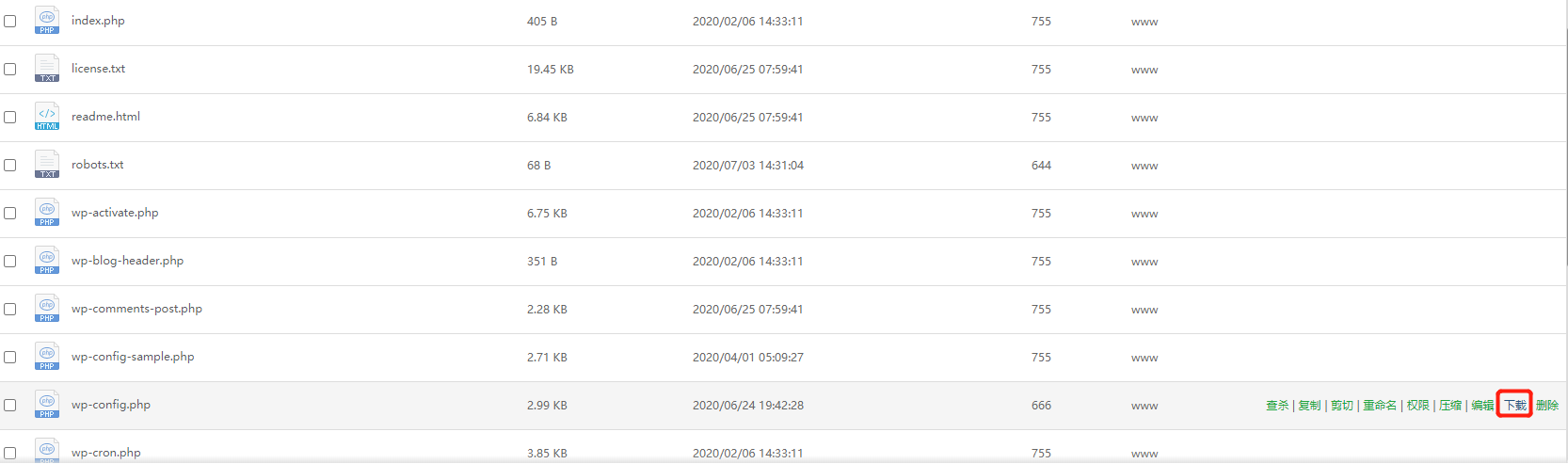
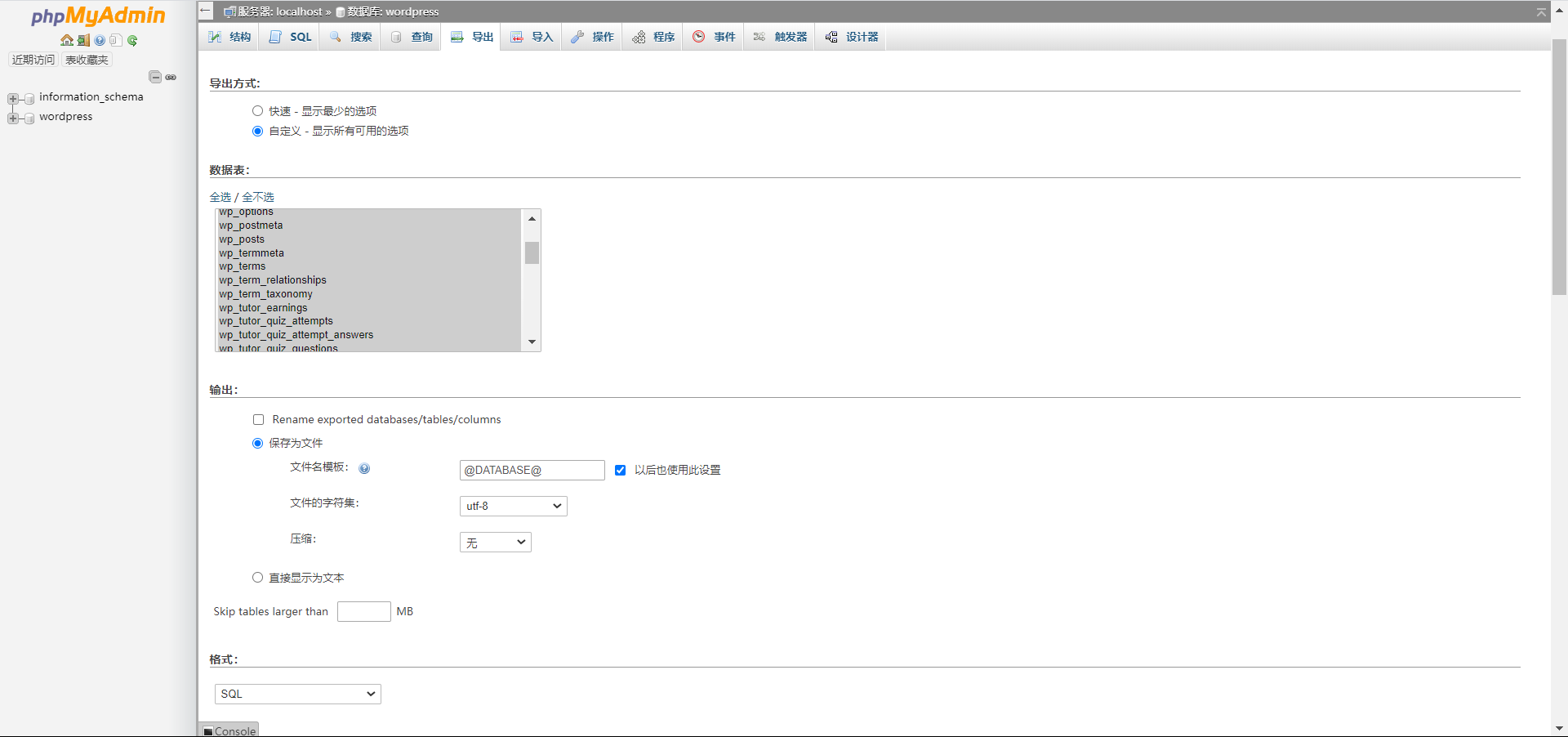
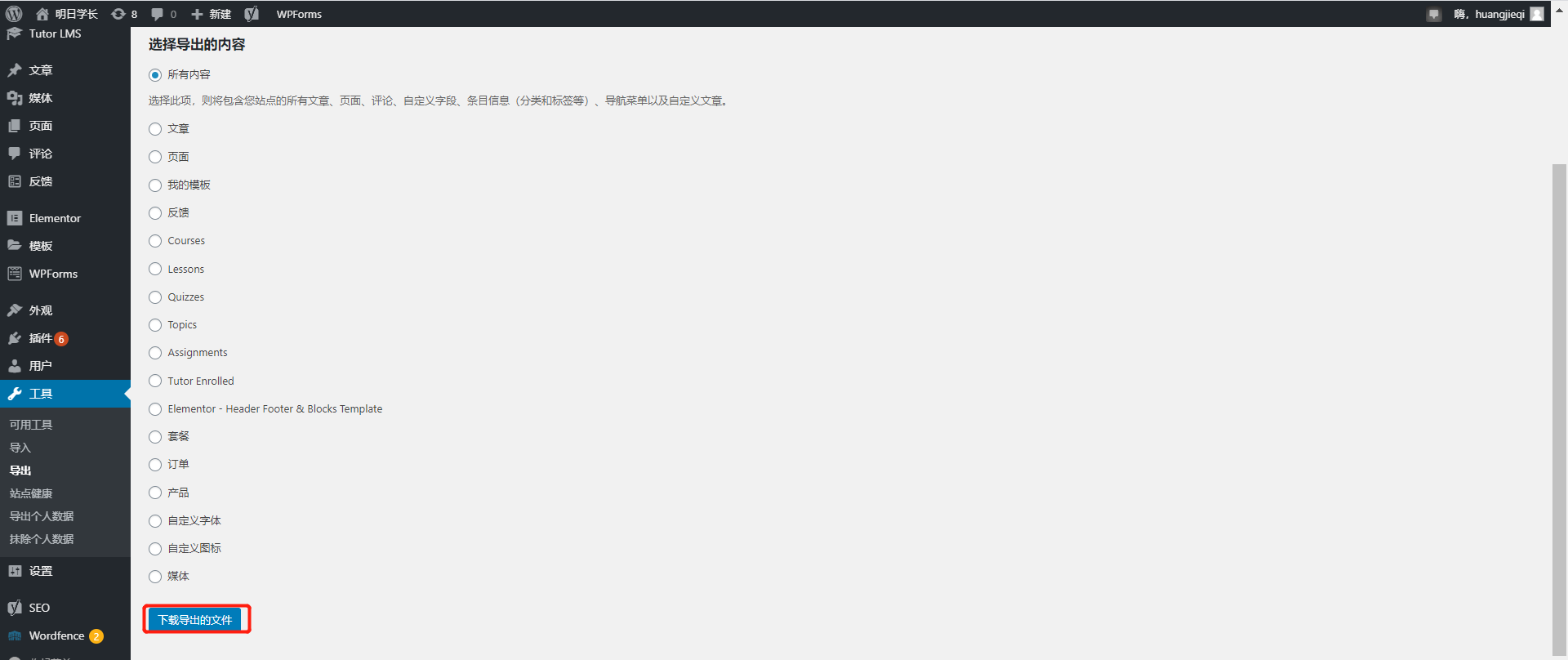
2.4网站备份
- 通过宝塔系统直接下载wp-config.php进行备份

- 通过数据库导出sql进行备份

- 通过wordpress后台导出工具进行备份

三、运营
- 站长工具:要求baidu、google、bing三者选择两个进行站长认证,有流量数字截屏。
站长工具
有说明使用且有流量数字或截屏交待,有论证搜索引擎根据时间不同的收录情况

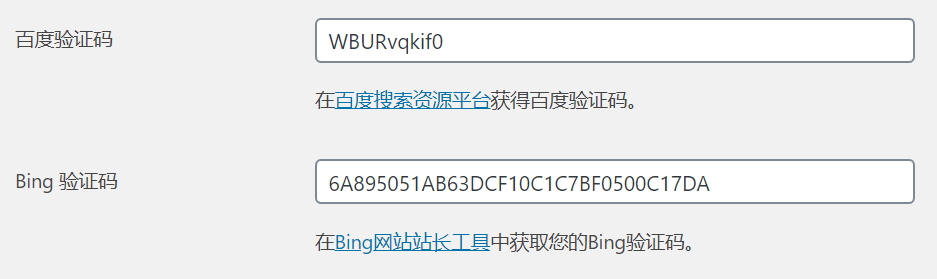
Baidu站长认证——方法:登录百度站长工具,选择通过html的验证方法,将其验证码贴入Yoast SEO,完成验证后提交sitemap
bing站长认证——方法:登录bing站长工具,选择通过html的验证方法,将其验证码贴入Yoast SEO,完成验证后提交sitemap
完成站长认证百度和bing的认证
四、用户研究
方法一:用户访谈(6人)
- 问题设置**:**
1、 您首次浏览时,会给该网站的整体色调和风格打多少分?(1-10)
2、 您希望网站的内容更新频率是多久呢?
3、 您希望从这个网站得到什么内容?
4、 您对我们的网站最不喜欢/最喜欢的地方是什么?
5、 您希望这个网站有什么创新点或者突破点呢?
- 访谈总结:
- 60%的用户给网站打了8分,理由是该网站的整体色调排版是较为清楚明了的,只是整体色调还是太单调,希望能有别的颜色作为点缀,要是能;30%的用户给网站打了9分;10%用户给网站打了10分,理由是整体风格和主题是搭配的。
- 根据访谈结果总结得知:用户最希望该网站的更新频率是每周更新两次或者三次,求职信息的及时性对于求职者而言还蛮重要的。
- 70%的用户希望在该网站中,可以更多的求职干货,比如应该怎么写简历,怎么面试、笔试应该注意什么等等;不仅如此,他们还希望作者可以分享关于职场上的一些趣事等。
- 最喜欢的地方:
l 信息明确,排版整体整洁清晰
l 【秋招预测表】可以满足他们的需求
- 最不喜欢的地方:
l 文章底部底部没有返回顶端的按钮
l 网页的部分图片占比还是太大,会影响加载速度
l Logo和主题和风格并不是很搭配
- 创新点(突破点)
访谈者认为网站要是能和一些招聘企业一起合作,直接在该网站浏览招聘信息并投递简历,会给浏览者带来很大的方便,而且信息也较为明确。
- 改进措施:
l 调整整个网页的图片布局:
调整整个网站的配色搭配:
修改网站的logo:
方法二:A/B测试
A方案:导航栏有搜索的标志
B方案:导航栏没有搜索的功能
- A小组用户行为:
- 60%的用户虽然在浏览网站的时候,很少用到这个搜索框,但是当真正需要的时候,第一时间也是通过该搜索功能进行查找,并且表示这是多年来的一种习惯。
- B小组用户行为:
- 80%的用户在一开始浏览网站的时候,没怎么注意到没有搜索功能,但浏览完全部内容后,想找到刚刚浏览的内容的时候表示很迷茫,再加上无法进行模糊或者关键词搜索,所以会产生烦躁感,用户体验不好。
通过对比发现A方案更符合目前本网站的架站目标和用户习惯。虽然搜索功能并非时时刻刻都是重要的,但是用户需要的时候确实首选,而且放在导航栏的部分也比较明显,能很好的提升用户体验。综上所述,觉得采取A方案的设置方法。
五、定制化
定制化1:WP Content Copy Protection
WP Content Copy Protection是一个禁止右击复制下载的插件,用来该网站的信息不被随意下载,若需要下载或者复制,可联系网站负责人。
- 更重要的是,安装这个插件,不仅禁止浏览者随意拷贝信息之外,若他们想要相关资料,可以选择写一点自己对于求职的经历/感受等放于该网站,该网站也达到可以吸引更多的人浏览网站,参与交流的目标。

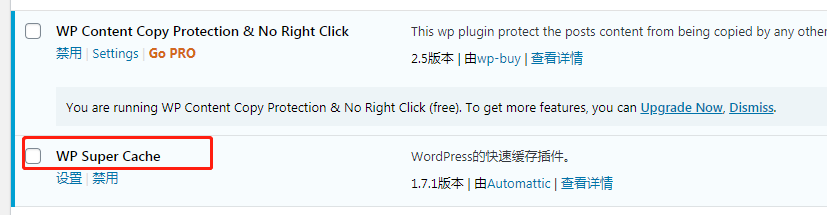
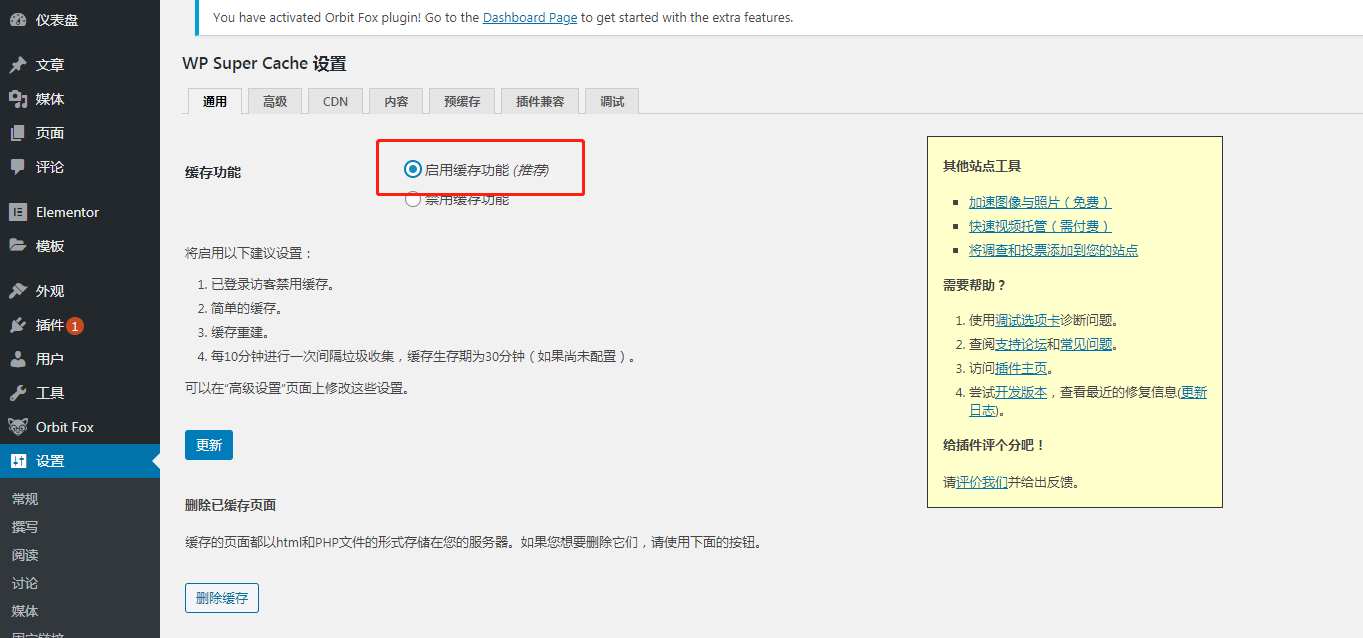
定制化2:WP Super Cache
- 根据用户访谈信息,大部分用户觉得该网站的图片较多,加载速度偏慢。
- 因此添加了WP Super Cache这个插件,让网站加载速度更流畅,用户使用更舒畅。
- 该插件能很好的提升用户体验,这也与该网站希望能给用户便捷的初衷和目标相契合。