Vuex
概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
github地址: Centralized State Management for Vue.js. https://github.com/vuejs/vuex
何时使用?
多个组件需要共享数据时
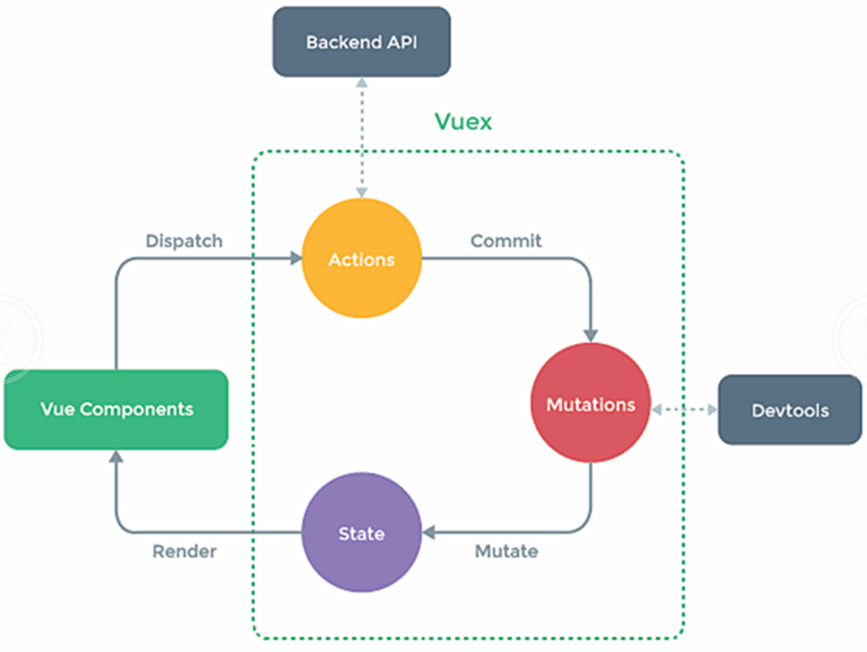
Vuex 原理
例子:客人点菜
vue components:客人
actions:服务员
mutations:后厨
state:菜
vuex:有个 store 管理 actions、mutations、state
Mutations 和 开发者工具对话
搭建vuex环境
npm i vuex
Vue.use(Vuex)
store
vc 看到 store
es6模块化规定,import提升至头部
- 创建文件:
src/store/index.js
```javascript //引入Vue核心库 import Vue from ‘vue’ //引入Vuex import Vuex from ‘vuex’ //应用Vuex插件 Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作 const actions = {} //准备mutations对象——修改state中的数据 const mutations = {} //准备state对象——保存具体的数据 const state = {}
//创建并暴露store export default new Vuex.Store({ actions, mutations, state })
2. 在`main.js`中创建vm时传入`store`配置项
```javascript
......
//引入store
import store from './store'
......
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
基本使用
- 初始化数据、配置
actions、配置mutations,操作文件**store.js**
```javascript //引入Vue核心库 import Vue from ‘vue’ //引入Vuex import Vuex from ‘vuex’ //引用Vuex Vue.use(Vuex)
const actions = { //响应组件中加的动作 jia(context,value){ // console.log(‘actions中的jia被调用了’,miniStore,value) context.commit(‘JIA’,value) }, }
const mutations = { //执行加 JIA(state,value){ // console.log(‘mutations中的JIA被调用了’,state,value) state.sum += value } }
//初始化数据 const state = { sum:0 }
//创建并暴露store export default new Vuex.Store({ actions, mutations, state, })
2. 组件中读取vuex中的数据:`$store.state.sum`
2. 组件中修改vuex中的数据:`$store.dispatch('action中的方法名',数据)` 或 `$store.commit('mutations中的方法名',数据)`
> 备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写`dispatch`,直接编写
> `commit`
<a name="YXPaU"></a>
### 个人总结
- 在 vc 组件的 methods 中 发送请求给 actions => (this.$store.dispatch("jia", this.n))
- 在 actions 中定义方法 jia(context,value), 传递数据 value 给 mutations =>(context.commit('JIA',value))
- 在 mutations 中定义方法 JIA(state,value), 执行数据处理 =>(state.sum += value)
<a name="Bv8e1"></a>
## getters的使用
1. 概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
1. 在`store.js`中追加`getters`配置
```javascript
......
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
......
getters
})
-
四个map方法的使用
mapState方法:映射state中的数据为计算属性
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性。
扩展运算符(…) 解构
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象
… 扩展运算符能将[数组]或对象转换为逗号分隔的参数序列let obj = {x:100, y:200} // ...obj 是 x:100, y:200computed: { //借助mapState生成计算属性:sum、school、subject(对象写法) ...mapState({sum:'sum',school:'school',subject:'subject'}), //借助mapState生成计算属性:sum、school、subject(数组写法) ...mapState(['sum','school','subject']), },mapGetters方法:映射getters中的数据为计算属性
computed: { //借助mapGetters生成计算属性:bigSum(对象写法) ...mapGetters({bigSum:'bigSum'}), //借助mapGetters生成计算属性:bigSum(数组写法) ...mapGetters(['bigSum']) },mapMutations方法:生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
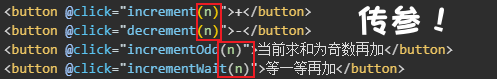
methods:{ //靠mapActions生成:increment、decrement(对象形式) ...mapMutations({increment:'JIA',decrement:'JIAN'}), //靠mapMutations生成:JIA、JIAN(对象形式) ...mapMutations(['JIA','JIAN']), }备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。

mapActions方法:生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{ //靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) //靠mapActions生成:incrementOdd、incrementWait(数组形式) ...mapActions(['jiaOdd','jiaWait']) }多组件共享数据
模块化+命名空间namespaced
目的:让代码更好维护,让多种数据分类更加明确。
修改
store.js```javascript const countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { … }, actions: { … }, getters: { bigSum(state){ return state.sum * 10 } } }
const personAbout = { namespaced:true,//开启命名空间 state:{ … }, mutations: { … }, actions: { … } }
const store = new Vuex.Store({ modules: { countAbout, personAbout } })
<a name="f9KeS"></a>
### 开启命名空间后,组件中读取state数据:
```javascript
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),