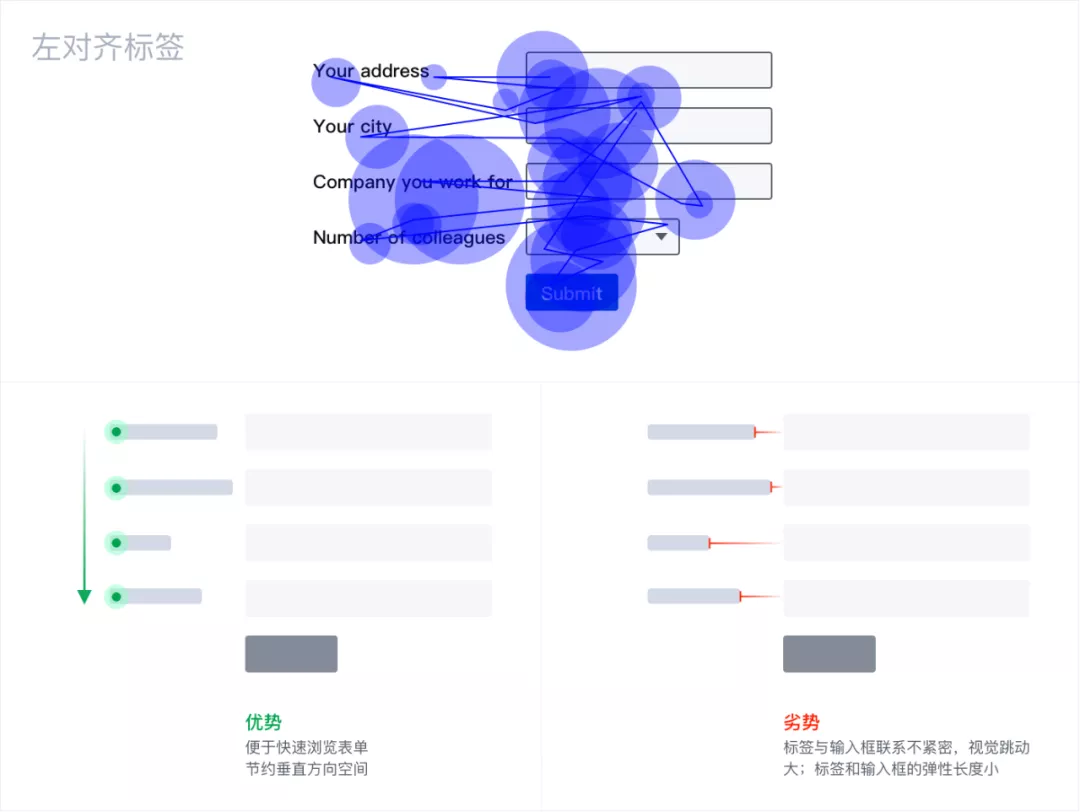
1-左侧标签
1-1:左侧标签是非常常用的字段标签展示方式,其优点是易于扩展,可以充分利用垂直空间。
其缺点是标签和输入框之间的距离由于字段长短的不同,可能会导致字段标签与输入框的间距过远,会对填写表单的速度造成一定障碍。
1-2:在顶、右、左三种方案中,左对齐表单填写速度最慢。因为左对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联系起来,只是花费时间较长。根据马泰奥·彭佐的研究,典型扫视时间为500毫秒,很长说明用户经历了沉重的认知压力。
优势:
容易游览标签;占用垂直空间较少。
劣势:
标签和输入框的相邻间距增大;适合于用户不熟悉表单要收集的数据或问题无法分成易处理的内容组,左对齐标签游览表单问题会更容易。用户只要上上下下阅读标签左栏,不会被输入框打断。
适用场景:
表单中存在较多的复杂或敏感信息,希望用户放慢速度、仔细思考(在一些注册类表单中较多使用)。
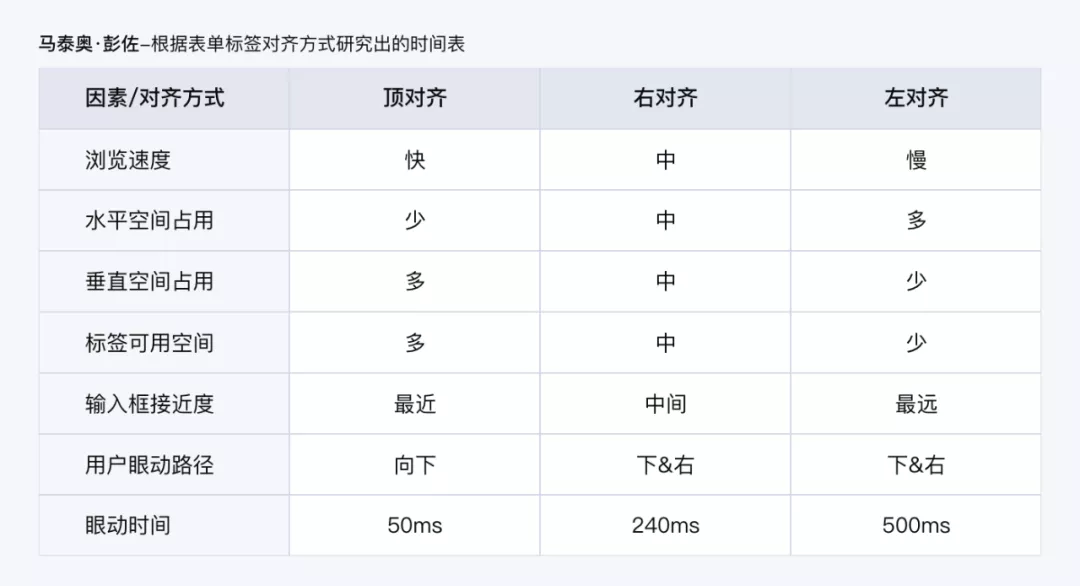
单从效率角度看,顶对齐标签>右对齐>左对齐,但是根据应用场景,效率快并不是我们选择标签对齐方式的唯一的指标。
因此,得到以下几点建议:
如果你希望用户放慢速度,仔细思考表单中每个表单项,左对齐标签是个好选择,特别是含有大量可选输入框或高级设置的陌生数据时;
而顶对齐标签在一些国际化产品的表单设计时,会有更好的延展性;
至于,右对齐标签虽然与表单域联系紧密,便于用户填写,但是要考虑好标签的长短不齐如何解决。能否精简标签内容,以及确定好表单与界面的边距。
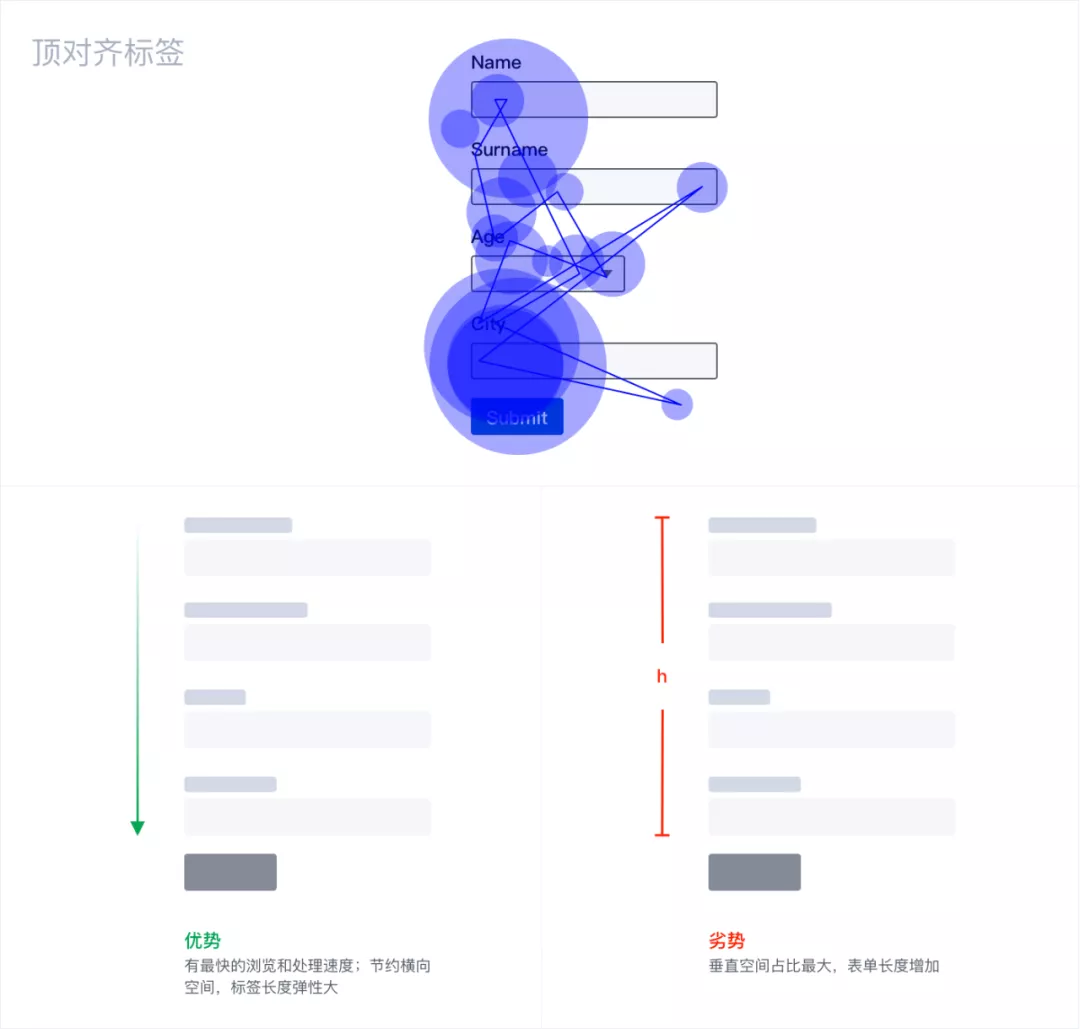
2-顶部标签
2-1:顶部标签的明显优势就是纵向布局的信息呈现效果更高,用户填写的效率更加流畅。其缺点也很明显,在纵向空间上会占用一定空间,会使得页面表单较长。但顶部标签在横向宽度上的空间较为节省,比较适用于横向宽度较窄的页面。我们需要根据具体使用场景,去衡量使用不同布局方式的字段标签其优劣点。
2-2:马泰奥·彭佐从2006年7月进行眼动研究发现,从标签移动到输入框只需50毫秒。比左对齐标签快了10倍,后者需要500毫秒;比右对齐标签方式快2倍,后者高达240秒。能迅速填完顶对齐标签表单的原因之一,是因为眼球只需要在标签和输入框之间进行上下单向运动。
优势:
最利于减少表单填写时间(标签和输入框位置最为靠近);
用户视线固定,动线一直向下(清晰的完成路径);
节省大量横向空间(可用于以多种方式组合的相关输入框)。
劣势:
占用额外的垂直空间(如果可提供使用的垂直屏幕空间较小,应当谨慎使用顶对齐标签);
建议使用输入框50%至75%的高度作为相邻输入框间距。
适用场景:
希望用户快速填写表单,完成任务;
同时,当输入项存在主次之分时,对标签扩展性要求高。
3-右对齐标签
如果要尽量减少表单占用垂直屏幕空间,右对齐能提供快速完成时间。马泰奥·彭佐的眼动研究发现,专家用户和新手用户扫视(眼睛运动)右对齐标签表单的标签和输入框的平均时间分别在170毫秒和240毫秒,而填写完成时间比左对齐快2倍。
优势:
明确的视觉关联,标签与输入框相邻,有利于用户填写信息,节约垂直空间。
劣势:
右对齐布局造成左侧参差不齐,降低表单整体可读性,影响了快速游览表单的效率问题;
若标签文字宽度变宽,右对齐还存在灵活度问题。
适用场景:
既要减少垂直空间,又要加快填写速度的场景。
4-必填标签
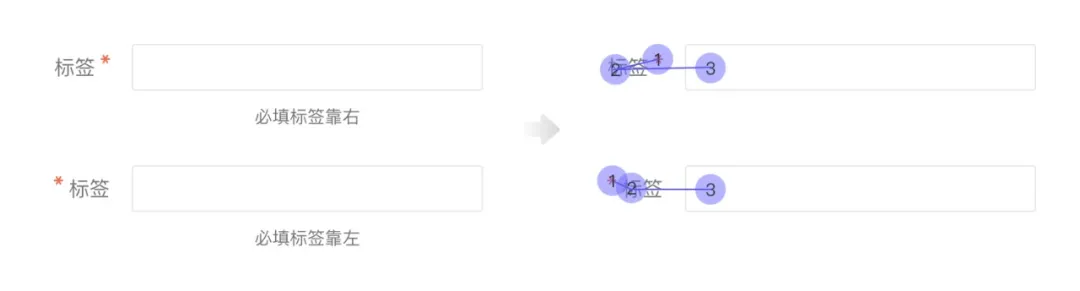
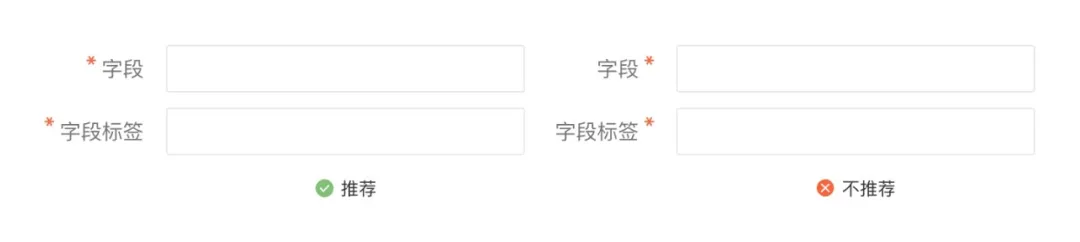
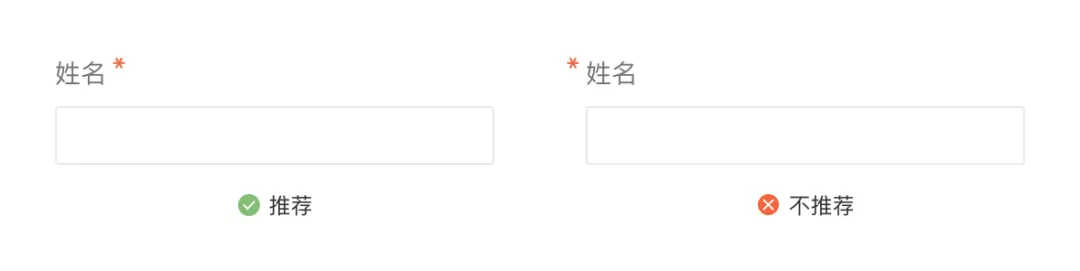
当标签在左侧位置的时候,必填标签的位置在左侧或者右侧会对用户阅读次序有完全不同的影响,如下图所示:
当必填标签在右侧的时候会发生什么呢?必填标签由于其足够醒目的特性,其通常为视觉落点1,视觉落点2为字段标签,此时用户需要从右往左去找到字段标签头来从头进行阅读,视觉落点3为输入框,最后在进行输入操作。
这一视觉往返势必会影响用户填表的效率,当字段标签与输入框的距离较长的时候,其影响会更加明显。2而当必填标签在左侧时,用户的视觉落脚点会非常顺畅,且符合人们从左至右的阅读习惯。
必填标签在左侧是表单填写效率更高的一种布局方式。那么纵向的字段标签布局呢,如果必填标签也左侧放置会不会也更好?如下图所示:
由于纵向布局的特性,其最为明显的优势就是无论字段标签的长短,都不会对纵向布局造成影响,有非常明显的对齐优势。所以在不破坏明显对齐优势的前提下我们采用必填标签在右侧的方式进行布局,另外由于纵向的阅读习惯,必填标签在左侧还是在右并不会对因用户视觉落脚点的不同而对阅读效率问题造成太多困扰。
复合输入框
1、数字录入及单位布局
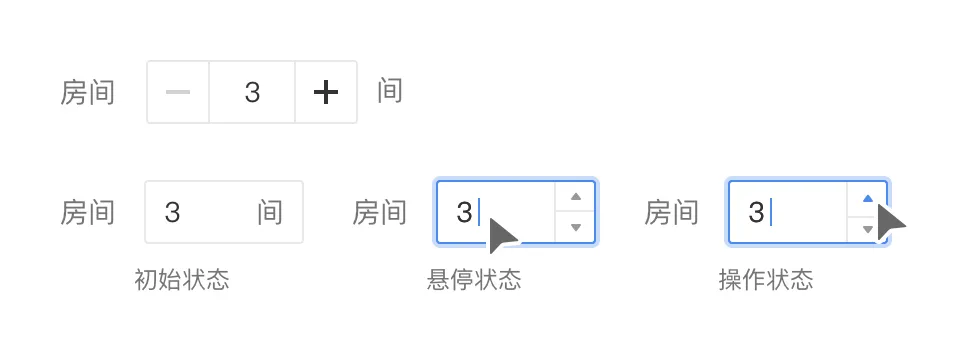
关于数字输入框通常分为两种形式,一种是数字计步选择器,一种是数字输入框。
数字计步选择器的优势是可操作区域较大,用户更容易操作。其缺点是数量单位只能放置在计步器外侧,如果后面还有其它组件,当间距过窄时,单位容易跟后面组件的标签字段混淆,会对用户填写表单造成干扰
另外数字输入框其优势是单位可放置在输入框内侧或者外侧,运用起来更加灵活。但需要注意的一点是此类输入框如果是限定整数则有必要添加点选功能,如果是非整数则不需要此功能。此类点选功能相比数字计步选择器,其劣势是点选面积相对较小,想要提升体验可以在鼠标移动到上下按钮的位置的时候扩大选中按钮的点选面积。
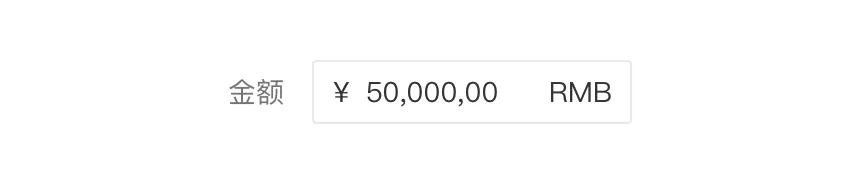
一般金额输入,由于业务的特性,通常金额单位会放置在前,这个时候采用前后单位放置更符合业务属性。
2、图标与输入框组合
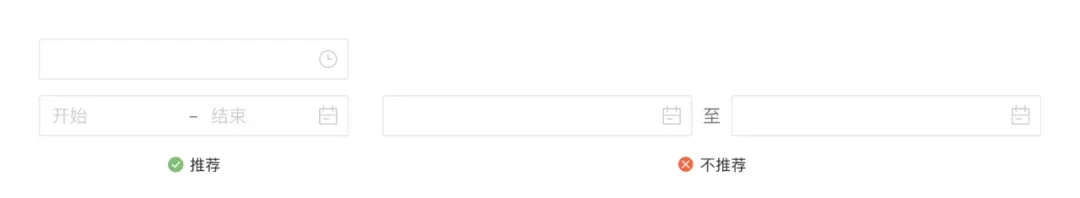
图标在输入框中通常起2种作用,一种是类型暗提示的解释说明的作用,通常多出现在输入框左侧。另一种是具有强功能属性的标示,比如日历、时间组件,如下图所示:
通常一个输入框放置一个时间或者日期节点,如果是输入范围则需要在输入框内设定范围分割符及对应的暗提示,而不是拆分成两个组件。
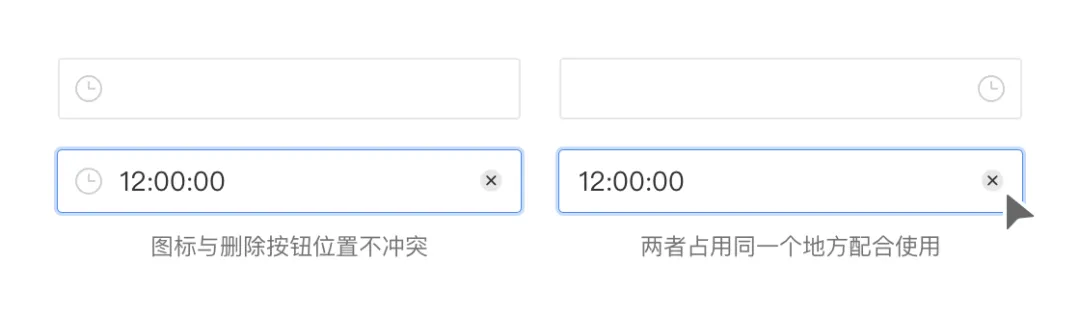
当图标在输入框左侧时与删除按钮图标位置不发生冲突,当图标在右侧是与删除按钮发生了冲突,则需要两者占用同一个地方进行配合使用。
3、枚举与输入框组合
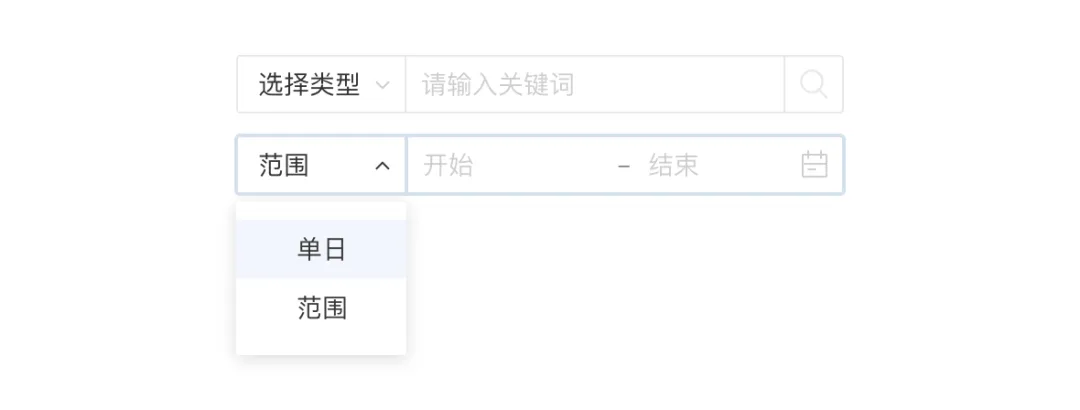
当枚举与输入框组合时,其使用场景通常出现在类别搜索、及某些特殊功能性组件,需要区分录入信息的时候进行使用。如下图所示:
类别搜索
用户选择想要搜索内容的类别,再输入关键词进行搜索能够更精确的定位搜索内容。
特殊功能性组件
与时间组件等某些功能性组件相结合,能够满足业务的精细化需求。
特殊信息录入,一般常用于密码、银行卡账号等。
1、密码
比较早期的时候,为了校验密码输入的是否正确通常会采用二次录入的方式。如下图所示:

后来出现了在输入框右侧放置了显示和隐藏按钮操作,用户可以在一个输入框内自行完成输入校验,无效借助系统进行判断,提高了密码输入的正确率,也简化了表单。
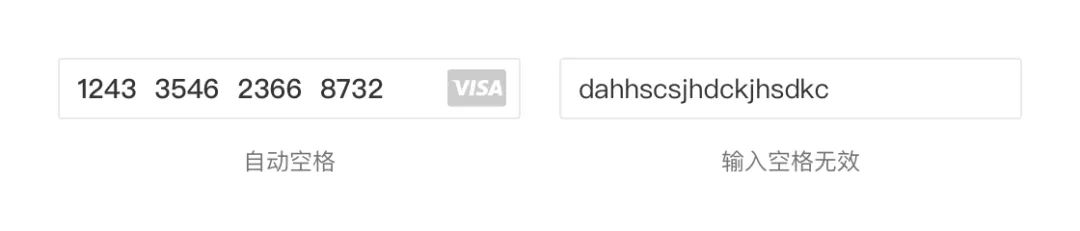
2、银行账号录入
银行账号录入由于数字较长,用户在录入信息的时候为了反复检查正确与否,容易造成困扰,这里采用了自动空格的分割,大大提升了录入效率。如下图所示:

反之在特定场景下,我们也可以不允许用户录入空格,即输入空格无效。
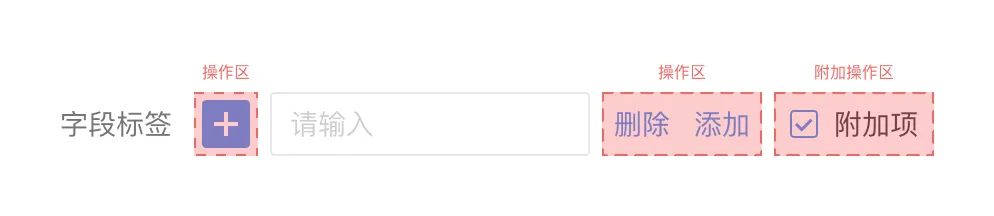
输入框添加操作区
输入框可添加的操作区通常在左侧和右侧,左侧通常用来调用高级组件。右侧的操作区通常是进行整行的添加和删除操作。另外右侧还可放置一些相关联的附加功能操作,例如勾选等。如下图所示:

左侧操作区与右侧操作区通常不会同时使用,具体则需要根据业务场景来。例如左侧操作区可以多选多个选项后,右侧能自动显示所选的多个选项。如下图所示:

关于右侧操作区的整行操作如下图所示:

初始状态为删除、添加操作,当用户新添加一行之后,第一行则变成删除按钮。另外附加操作区还可以,可以设置其他组件的开关按钮,如下图所示:

添加备注和删除备注,用户通过此操作打开或者关闭,通常运用在一些不常用的附加组件上,其好处是尽可能的不破坏表单结构的布局美观。

