相关文件:layer.ts:将ts后缀改成zip
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="js/jquery.min.js" ></script><script type="text/javascript" src="js/plugins/layer/layer.min.js" ></script></head><body><button id="test1">普通消息</button><button id="test2">自定义对话框</button><button id="test3">页面加载</button><button id="test4">小提示</button><button id="test5">信息框</button><button id="test6">询问框</button><button id="test7">询问框</button></body><script type="text/javascript">//弹出一个提示层$('#test1').on('click', function(){layer.msg('hello');});//弹出一个页面层$('#test2').on('click', function(){layer.open({type: 1,area: ['600px', '360px'],shadeClose: true, //点击遮罩关闭content: '\<\div style="padding:20px;">自定义内容\<\/div>'});});//弹出一个loading层$('#test3').on('click', function(){var ii = layer.load();//此处用setTimeout演示ajax的回调setTimeout(function(){layer.close(ii);}, 1000);});//弹出一个tips层$('#test4').on('click', function(){layer.tips('Hello tips!', '#test4');});$("#test5").on("click", function () {//信息框layer.open({content: '尚硅谷:只要学不死,就往死里学', btn: '我知道了'});});$("#test6").on("click", function () {//询问框layer.open({content: '您确定要刷新一下本页面吗?', btn: ['刷新', '不要'], yes: function (index) {location.reload();layer.close(index);}});});$("#test7").on("click", function () {layer.confirm("询问信息", {icon: 3, title:'提示'}, function(cindex){layer.close(cindex);}, function(cindex){layer.close(cindex);});});</script></html>
1. 普通消息
2. 自定义对话框
3.页面加载
4.提示

//弹出一个tips层$('#test4').on('click', function(){layer.tips('Hello tips!', '#test4');});
5.信息框
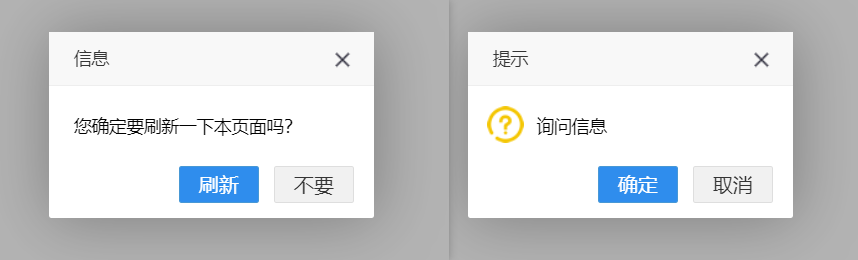
6.7.询问框
8.提示框
9.提示框

弹出层封装
var opt = {alert : function(msg){layer.alert(msg);},load : function () {layer.load(1, {shade: [0.5,'#fff'] //0.1透明度的白色背景});},confirm : function(url, msg) {var msg = msg ? msg : "确定该操作吗?";layer.confirm(msg,function(index){opt.load();window.location = url;});},dialog : function(message, messageType) {if(message != '' && message != null) {if(messageType == '1') {layer.msg(message, {icon: 1});} else {layer.alert(message, {icon: 2});}}},openWin : function(url,title, width,height) {var title = title ? title : false;layer.open({type: 2,title: title,zIndex:10000,anim: -1,maxmin: true,aini:2,shadeClose: false, //点击遮罩关闭层area: [width+"px", height+"px"],content: url});},closeWin : function(refresh,call) {var index = parent.layer.getFrameIndex(window.name);if(refresh) {parent.location.reload();}if(call) {parent.init();}parent.layer.close(index); //执行关闭}}