| 函数名 | 参数 | 作用 | 返回值 | 是否改变原数组 | 案例 |
|---|---|---|---|---|---|
Array.isArray() |
array实例 | 判断参数是否为数组,可以弥补typeof运算符的不足。 | true/false |
| 否 |  |
|
|
| arr.valueOf() | 无 | valueOf方法是一个所有对象都拥有的方法,表示对该对象求值。不同对象的valueOf方法不尽一致。数组的valueOf方法返回数组本身。 | 数组 | 否 |  |
|
|
| arr.toString() | 无 | toString方法也是对象的通用方法,数组的toString方法返回数组的字符串形式。 | 字符串 | 否 |  |
|
|
| arr.push() | 必需。要添加到数组中的项目。 | push方法用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度。 | 数字(新数组长度) | 是 |  |
|
|
| arr.pop() | 无 | pop方法用于删除数组的最后一个元素,并返回该元素。 | 数组元素 | 是 | 
对空数组使用pop方法,不会报错,而是返回undefined。 |
|
|
| arr.shift() | 无 | shift方法用于删除数组的第一个元素,并返回该元素。 | 数组元素 | 是 | 
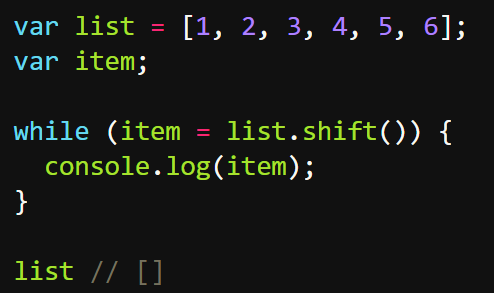
shift方法可以遍历并清空一个数组。 |
|
|
| arr.unshift() | 必需。要添加到数组开头的项。 | unshift方法用于在数组的第一个位置添加元素,并返回添加新元素后的数组长度。 | 数字(添加新元素后数组的长度) | 是 | 
unshift方法可以接受多个参数,这些参数都会添加到目标数组头部。 |
|
|
| arr.join() | 可选。要使用的分隔符。如果省略,元素用逗号分隔。 | join方法以指定参数作为分隔符,将所有数组成员连接为一个字符串返回。如果不提供参数,默认用逗号分隔。 | 字符串值,表示数组值,由指定的分隔符分隔。 | 否 | 
如果数组成员是undefined或null或空位,会被转成空字符串。 |
|
|
| arr.concat() |
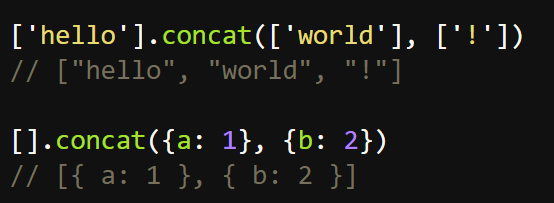
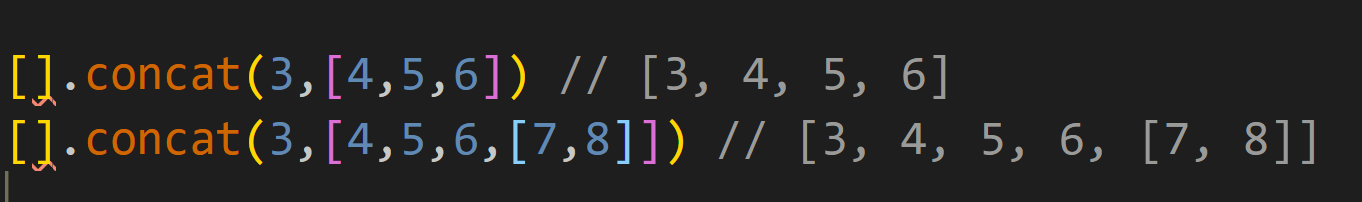
必需。该参数可以是具体的值,也可以是数组对象。可以是任意多个。 | concat方法用于多个数组的合并。它将新数组的成员,添加到原数组成员的后部,然后返回一个新数组 | 新数组 | 否 | 
如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。 |
|
|
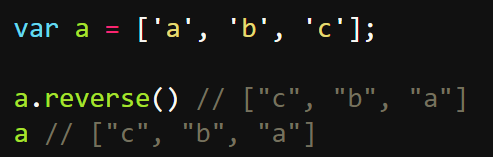
| arr.reverse() | 无 | reverse方法用于颠倒排列数组元素,返回改变后的数组。 | 改变后的数组 | 是 |  |
|
|
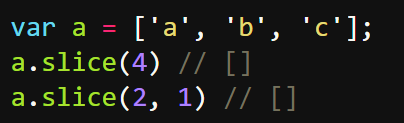
| arr.slice(start, end) | start:可选,规定从何处开始选取。如果是负数,则表示从原数组中的倒数第几个元素开始提取。slice(-2) 表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。 |
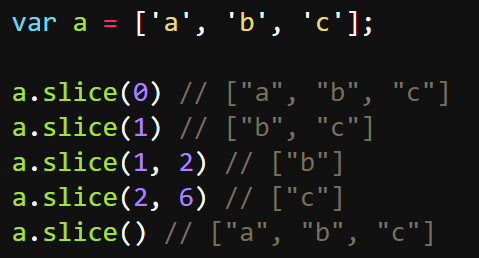
slice方法用于提取目标数组的一部分,返回一个新数组。 | 新数组 | 否 | 

上面代码中,最后一个例子slice没有参数,实际上等于返回一个原数组的拷贝。
如果第一个参数大于等于数组长度,或者第二个参数小于第一个参数,则返回空数组。 |
| | end:可选,为终止位置(但该位置的元素本身不包括在内)。如果省略第二个参数,则一直返回到原数组的最后一个成员。如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1) 表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。 | | | | |
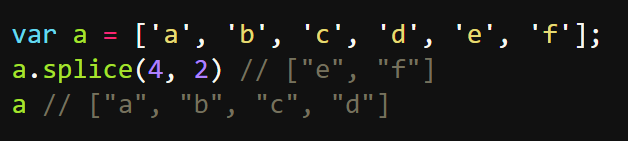
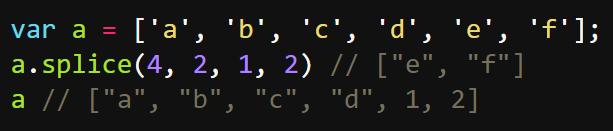
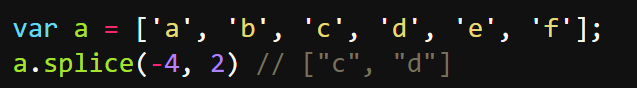
| arr.splice(start, count, addElement1, addElement2, ...) | start:必需。规定从何处添加/删除元素,是数字(从0开始)。 count:可选。规定应该删除多少元素。必须是数字,但可以是 “0”。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。addElement…:可选。要添加到数组的新元素 |
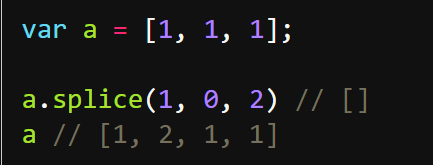
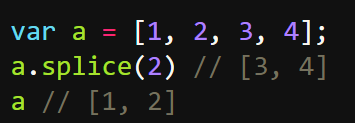
splice方法用于删除原数组的一部分成员,并可以在删除的位置添加新的数组成员。 | 返回被删除的元素组成的数组。 | 是 | 
上面代码从原数组4号位置,删除了两个数组成员。
上面代码除了删除成员,还插入了两个新成员。
起始位置如果是负数,就表示从倒数位置开始删除。上面代码表示,从倒数第四个位置c开始删除两个成员。
如果只是单纯地插入元素,splice方法的第二个参数可以设为0。
如果只提供第一个参数,等同于将原数组在指定位置拆分成两个数组。 |
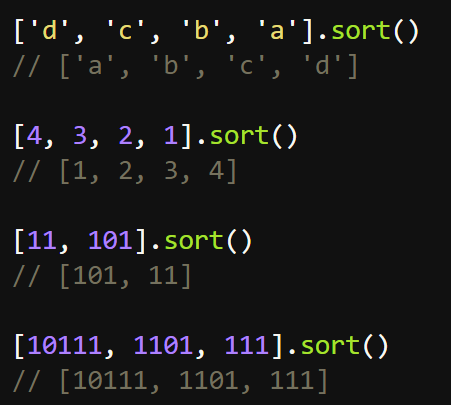
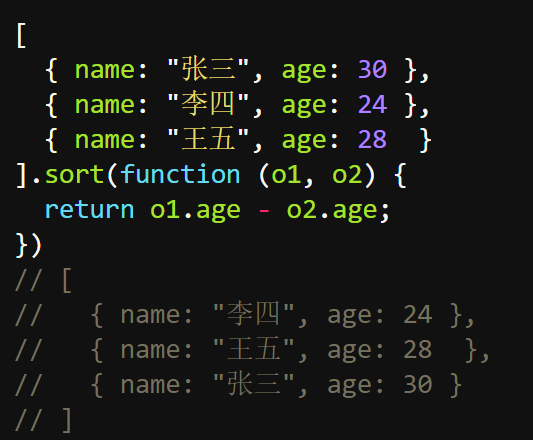
| arr.sort() | sortfunction:可选。规定排序顺序。必须是函数。sort方法对数组成员进行排序,默认是按照字典顺序排序。 | sort方法对数组成员进行排序,默认是按照字典顺序排序。 | 返回排序后的数组 | 是 | 
上面代码的最后两个例子,需要特殊注意。sort方法不是按照大小排序,而是按照字典顺序。
也就是说,数值会被先转成字符串,再按照字典顺序进行比较,所以101排在11的前面。
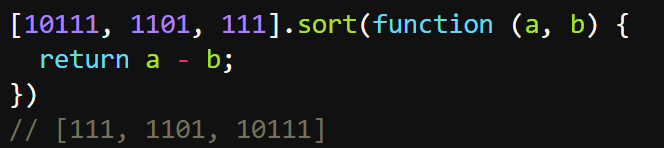
如果想让sort方法按照自定义方式排序,可以传入一个函数作为参数。
上面代码中,sort的参数函数本身接受两个参数,表示进行比较的两个数组成员。
如果该函数的返回值大于0,表示第一个成员排在第二个成员后面;其他情况下,都是第一个元素排在第二个元素前面。 |
|
|
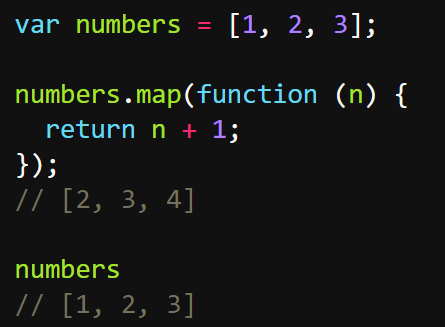
| arr.map() | map方法接受一个函数作为参数。该函数调用时,map方法向它传入三个参数:当前成员、当前位置和数组本身。 | map方法将数组的所有成员依次传入参数函数,然后把每一次的执行结果组成一个新数组返回。
| 新数组 | 否 | 
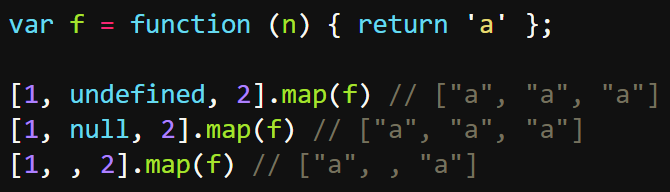
如果数组有空位,map方法的回调函数在这个位置不会执行,会跳过数组的空位。 |
|
|
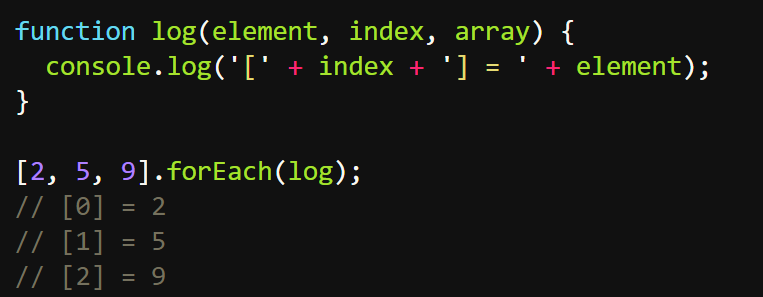
| arr.forEach() | 参数是函数,函数有三个参数:当前值(必需)、当前位置(可选)、整个数组(可选)。 | forEach方法与map方法很相似,也是对数组的所有成员依次执行参数函数。但是,forEach方法不返回值,只用来操作数据。这就是说,如果数组遍历的目的是为了得到返回值,那么使用map方法,否则使用forEach方法。注意,forEach方法无法中断执行,总是会将所有成员遍历完。如果希望符合某种条件时,就中断遍历,要使用for循环。forEach方法也会跳过数组的空位。 | 无 | 否 | 
上面代码中,forEach遍历数组不是为了得到返回值,而是为了在屏幕输出内容,所以不必使用map方法。 |
| arr.filter() | 参数是函数,函数有三个参数:当前值(必需)、当前位置(可选)、整个数组(可选)。 |
它的参数是一个函数,所有数组成员依次执行该函数,返回结果为true的成员组成一个新数组返回。 | 新数组 | 否 | 
上面代码返回偶数位置的成员组成的新数组。 |
| arr.some() | 参数是函数,函数有三个参数:当前值(必需)、当前位置(可选)、整个数组(可选)。 | some方法是只要一个成员的返回值是true,则整个some方法的返回值就是true,否则返回false。 | true/false | 否 | 
上面代码中,如果数组arr有一个成员大于等于3,some方法就返回true。 |
| arr.every() | 参数是函数,函数有三个参数:当前值(必需)、当前位置(可选)、整个数组(可选)。 | every方法是所有成员的返回值都是true,整个every方法才返回true,否则返回false。 | true/false | 否 | 
上面代码中,数组arr并非所有成员大于等于3,所以返回false。 |
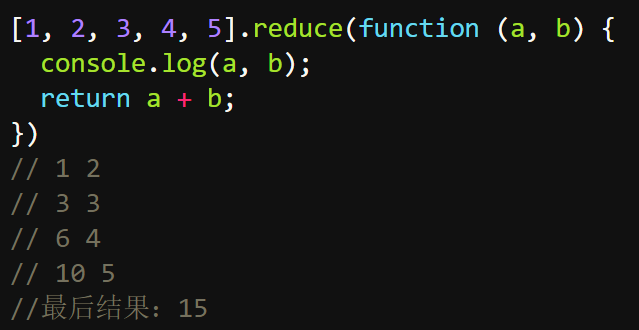
| arr.reduce(_function (total, currentValue, index,arr)_) | total:必需。初始值, 或者计算结束后的返回值。currentValue:必需。当前元素。currentIndex:可选。当前元素的索引。arr:可选。当前元素所属的数组对象。 | 依次处理数组的每个成员,最终累计为一个值。 | 返回计算结果 | 否 |  |
|
|
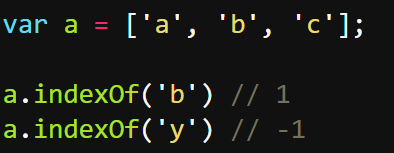
| arr.indexOf(_item_,_start_) | 第一个参数数组项,第二个参数,表示搜索的开始位置(非必须)。 | indexOf方法返回给定元素在数组中第一次出现的位置,如果没有出现则返回-1。 | 数字(位置或-1) | 否 |  |
|
|
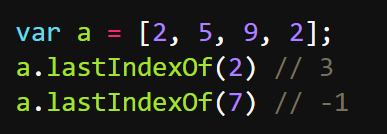
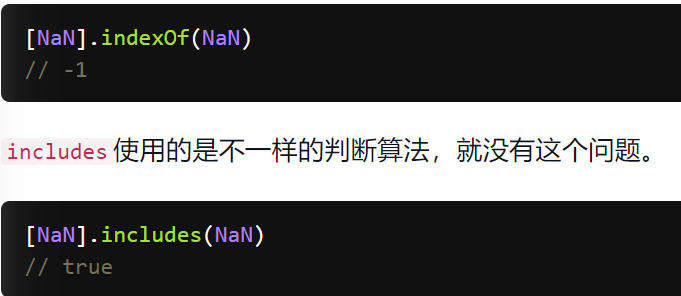
| arr.lastIndexOf (_item_,_start_) | 第一个参数数组项,第二个参数,表示搜索的开始位置(非必须),如省略该参数,则将从字符串的最后一个字符处开始检索。。 | indexOf方法返回给定元素在数组中最后一次出现的位置,如果没有出现则返回-1。 | 数字(位置或-1) | 否 | 

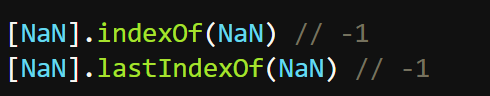
注意,这两个方法不能用来搜索NaN的位置,即它们无法确定数组成员是否包含NaN。 |
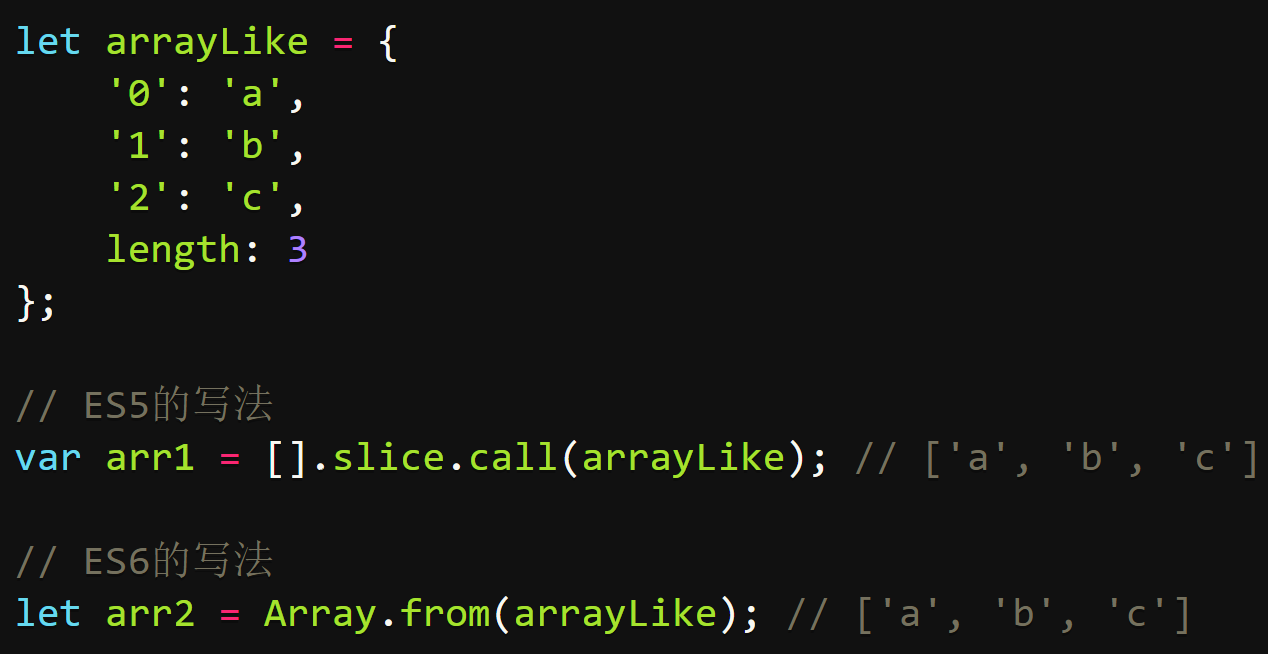
| Array.from() | object:必需,要转换为数组的对象。 | Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。只要是部署了 Iterator 接口的数据结构,Array.from都能将其转为数组。 | 数组 | 否 |  |
|
|
| Array.of() | 值 | Array.of()方法用于将一组值,转换为数组。 | 数组 | 否 |  |
|
|
| arr.find() | 回调函数function(value, index, arr) { } | 数组实例的find方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。 | 数组项 | 否 |  |
|
|
| arr.findIndex() | 回调函数function(value, index, arr) { } | 数组实例的findIndex方法的用法与find方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。 | 索引值 | 否 |  |
|
|
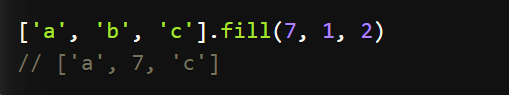
| arr.fill() |
value,startInd,endInd值,起始位置,结束位置 | fill方法使用给定值,填充一个数组。 | 数组 | 是 | 
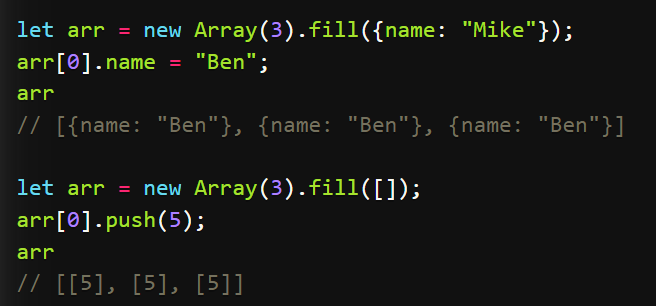
上面代码表明,fill方法用于空数组的初始化非常方便。数组中已有的元素,会被全部抹去。 fill方法还可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
上面代码表示,fill方法从 1 号位开始,向原数组填充 7,到 2 号位之前结束。 注意,如果填充的类型为对象,那么被赋值的是同一个内存地址的对象,而不是深拷贝对象。 |
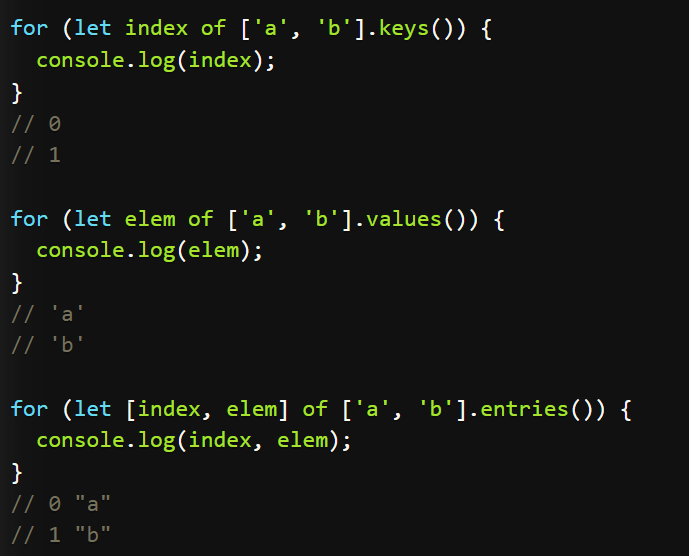
| entries(),keys()和values()
|
| entries(),keys()和values()
| 无 | ES6 提供三个新的方法——entries(),keys()和values()——用于遍历数组。它们都返回一个遍历器对象,可以用for…of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历。 | 遍历器对象 | 否 |  |
|
|
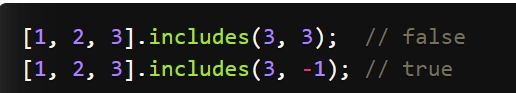
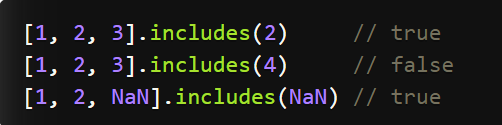
| arr.includes() | 第一个参数值,该方法的第二个参数表示搜索的起始位置,默认为0。如果第二个参数为负数,则表示倒数的位置,如果这时它大于数组长度(比如第二个参数为-4,但数组长度为3),则会重置为从0开始。 | 判断某个数组是否包含给定的值,与字符串的includes方法类似。 | 布尔值 | 否 | 

 |
|
|
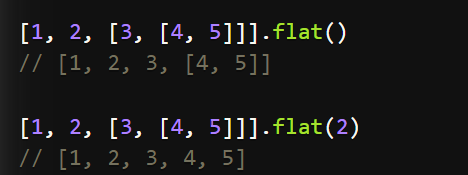
| arr.flat() | flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成一个整数,表示想要拉平的层数,默认为1。 | 数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维的数组。 | 新数组 | 否 | 
如果不管有多少层嵌套,都要转成一维数组,可以用Infinity关键字作为参数。 |
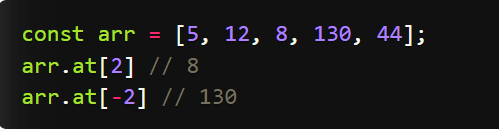
| arr.at() | 数值(表示位置) | js以前不支持数组的负索引,如果要引用数组的最后一个成员,不能写成arr[-1],只能使用arr[arr.length - 1]。为了解决这个问题为数组实例增加了at()方法,接受一个整数作为参数,返回对应位置的成员,支持负索引。这个方法不仅可用于数组,也可用于字符串和类型数组(TypedArray)。 | 新数组 | 否 | 
如果参数位置超出了数组范围,at()返回undefined。 |

