- vue数据双向绑定是通
**过数据劫持**结合**发布者-订阅者模式**的方式来实现的 - vue是通过Object.defineProperty()来实现数据劫持的
- 它可以来控制一个对象属性的一些特有操作,比如读写权、是否可以枚举
- get/set/value/writable/configurable/enumerable
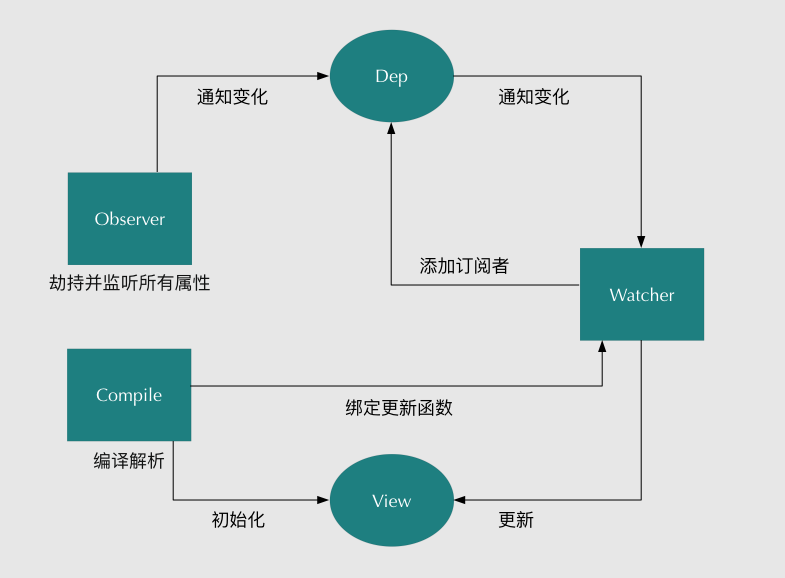
首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。
接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图
**
- 1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
- 2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
- 3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。