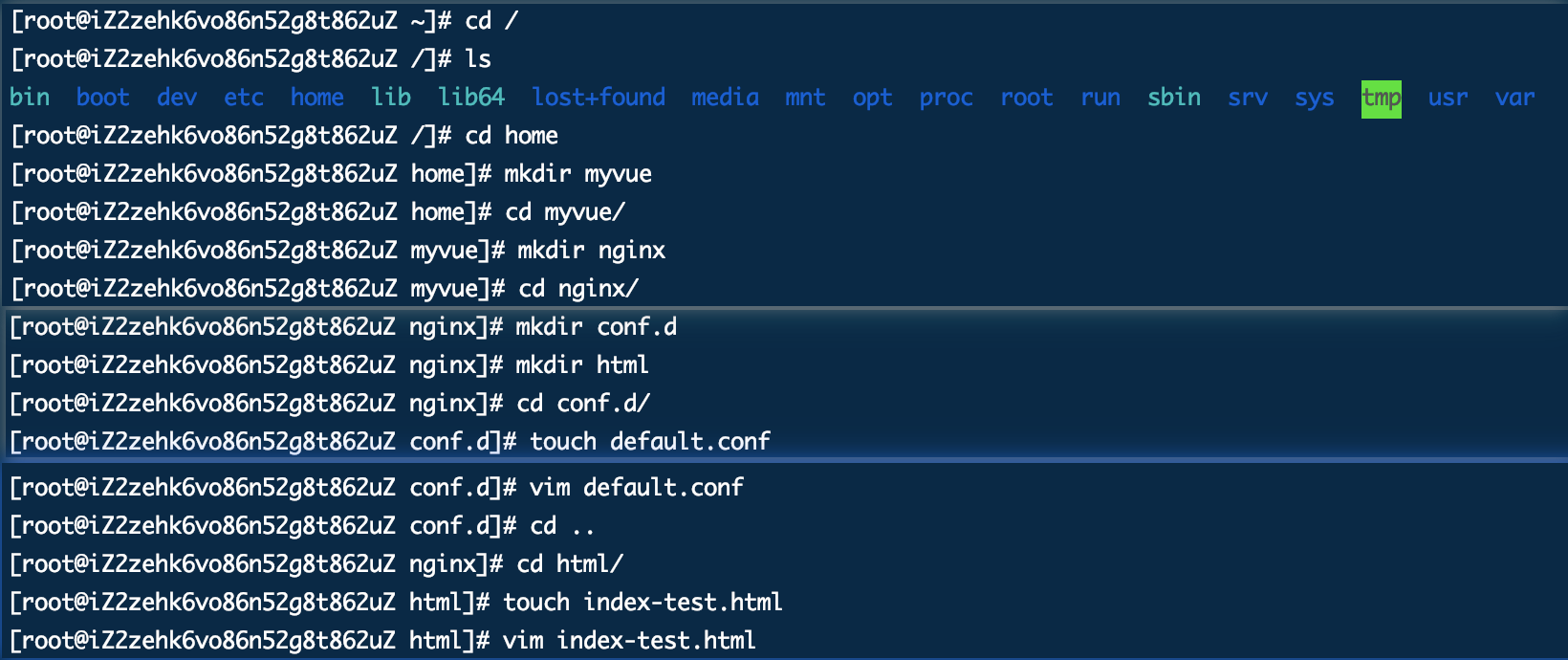
创建实例文件夹和文件


<html><body><h2>it is my html</h2></body></html>

server {
listen 80;
server_name localhost;
# 原来的配置,匹配根路径
#location / {
# root /usr/share/nginx/html;
# index index.html index.htm;
#}
# 更该配置,匹配/路径,修改index.html的名字,用于区分该配置文件替换了容器中的配置文件
location / {
root /usr/share/nginx/html;
index index-test.html index.htm;
}
}
启动nginx,映射实例路径
本机8080端口映射到nginx的80端口上面
docker run -d -p 8080:80 -v /home/myvue/nginx/conf.d:/etc/nginx/conf.d -v /home/myvue/nginx/html:/usr/share/nginx/html nginx