
<html><body><h2>it is html3</h2></body></html>
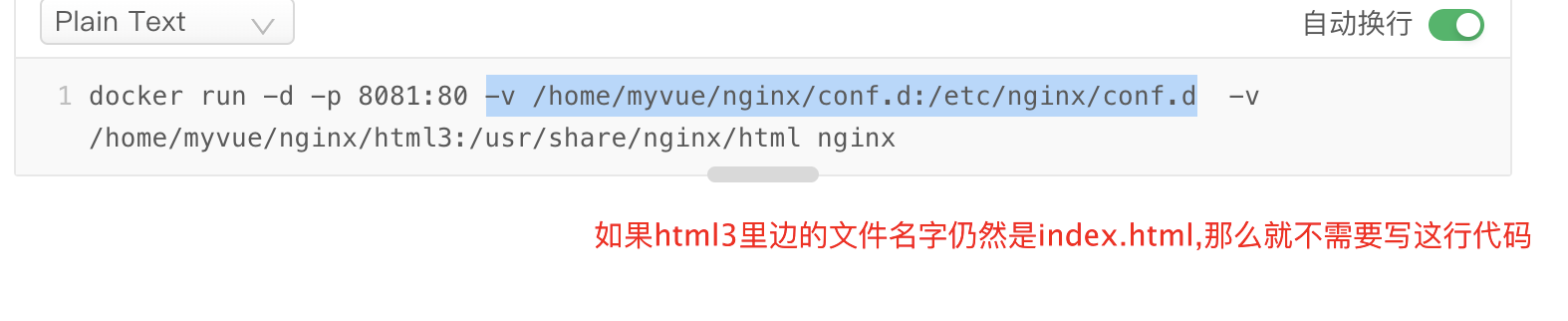
启动
docker run -d -p 8081:80 -v /home/myvue/nginx/conf.d:/etc/nginx/conf.d -v /home/myvue/nginx/html3:/usr/share/nginx/html nginx


配置负载均衡,访问ip/demo1时,平均分发到8080端口和8081端口上,即it is html1和it is html3间接出现
upstream group1{
server 你的刚才的ip地址:8080;
server 你的刚才的ip地址:8081;
}
server {
listen 80;
server_name localhost;
location /demo1 {
proxy_pass http://group1/;
}
}

还可以设置权重:
upstream group1{
server 你的刚才的ip地址:8080 weight=9;
server 你的刚才的ip地址:8081 weight=2;
}