
ref概念发生改变
3.0 出了对dom引用,主要是实现基本类型的响应式引用
relative 与ref功能相同,实现对象类型的响应式
vue3.0文档 https://composition-api.vuejs.org/
vue2 项目部分页面使用vue3切换 https://github.com/vuejs/composition-api/blob/HEAD/README.zh-CN.md
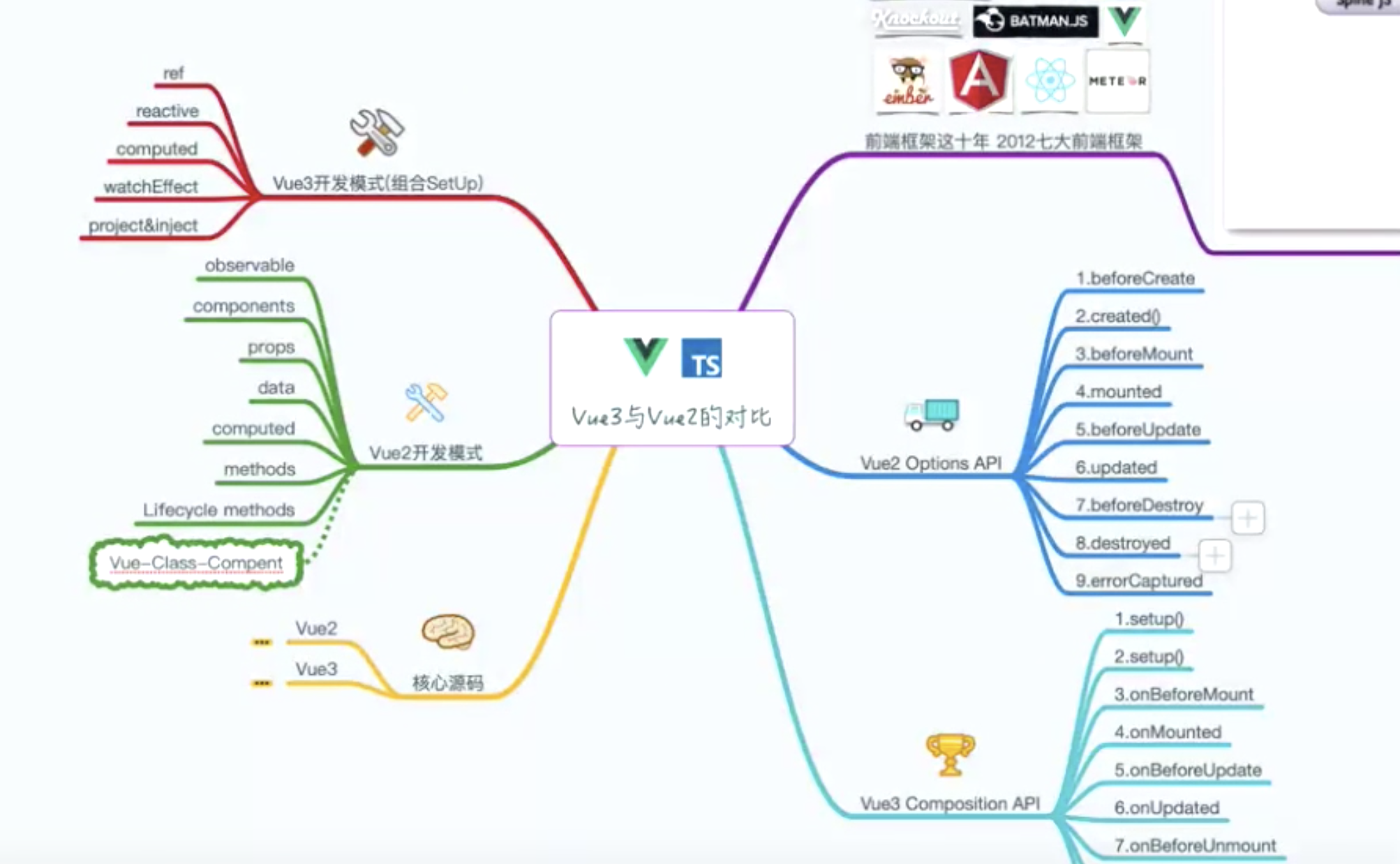
vue3.0介绍
https://www.cnblogs.com/fundebug/p/differences-0f-vue-3.html
第一天老师课程结束,老师说一句心里话,学技术是为了什么?是为了能进大厂,多拿点工资,对你爱的人好一点。
第三节课,讲的不太好,推荐看一下课程资料即可
京程一灯vue3公开课第二节源码.zip
Vue.js 3.0 到底带来了哪些变化
- Composition APIs;
- 设计动机 / 核⼼优势;
- 基于 Webpack 构建;
- Vue CLI experimental;
- Official Libraries。
Vue.js 3.0 核⼼优势:
- 没有 this,没烦恼;
- 更好的类型推导能⼒(TypeScript);
- 更友好的 Tree-shaking ⽀持(渐进式体验);
- 更⼤的代码压缩空间;
- 更灵活的逻辑复⽤能⼒。

