小程序概括
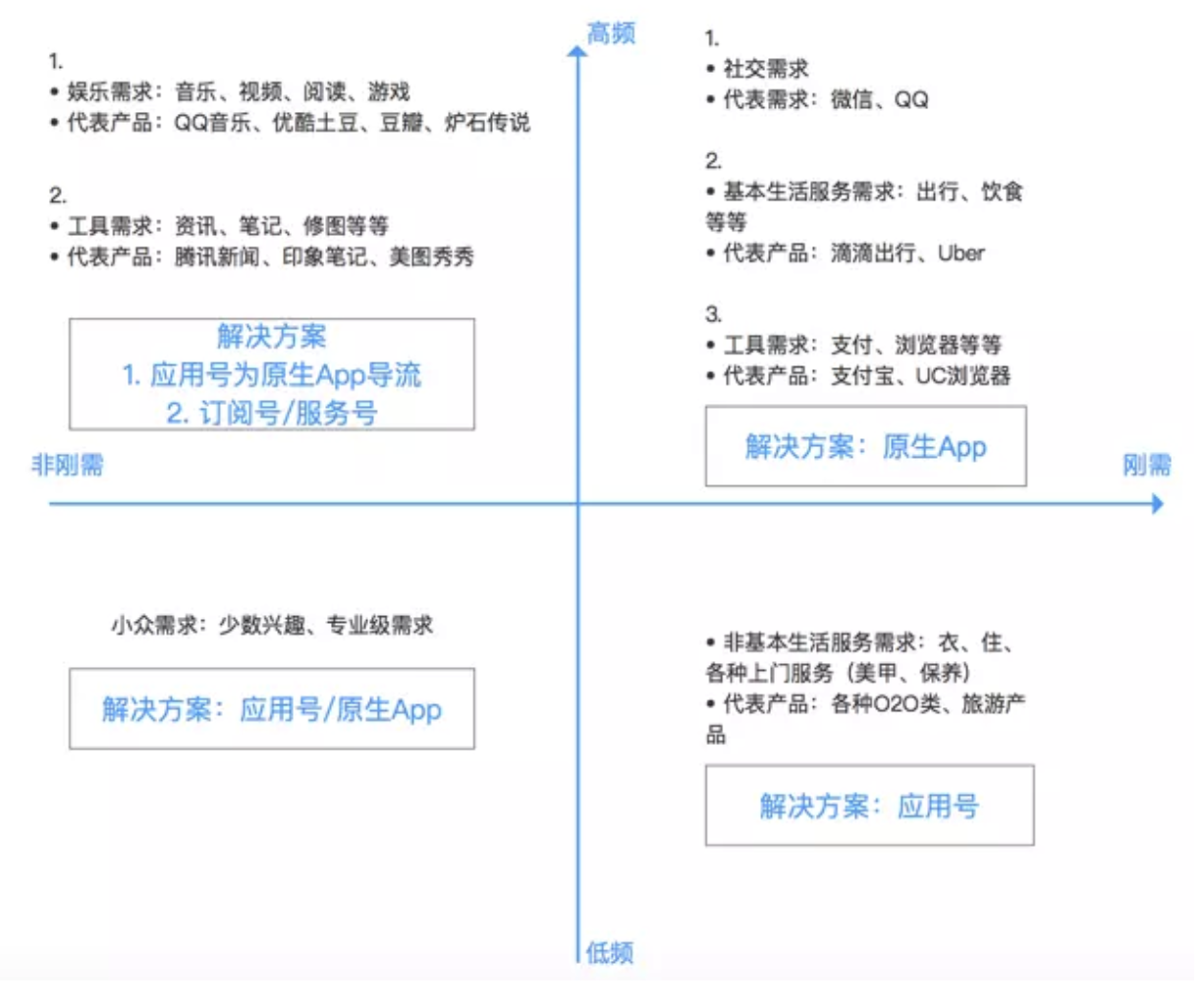
小程序是一种内嵌于互联网流量巨头平台中的无需下载即可使用的轻量级应用。用户通过搜索或者扫一扫即可打开应用,小程序无需下载、注册和卸载,不会占用用户过多内存,也不会对用户造成更多打扰,具有触手可及、用完即走的特点。
市面上主流的小程序 2017年1月9日
2017年1月9日
 2018年4月
2018年4月
 2018年7月4日
2018年7月4日
 2018年11月19日<br /> 2018年3月20日
小程序原理
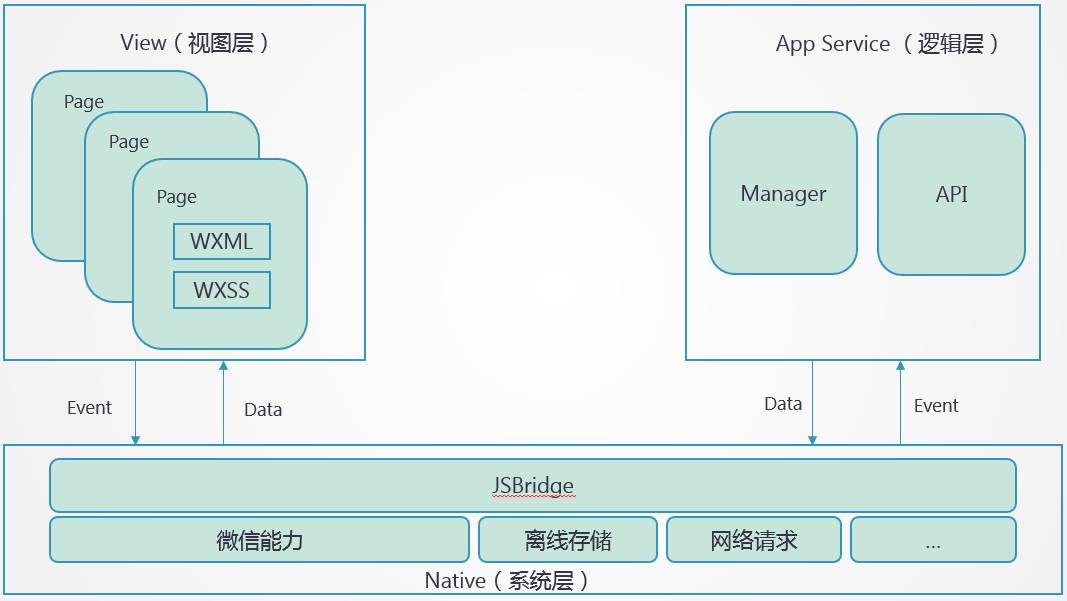
微信小程序的框架包含两部分View视图层、App Service逻辑层,View层用来渲染页面结构,AppService层用来逻辑处理、数据请求、接口调用,它们在两个线程里运行。
视图层使用WebView渲染,逻辑层使用JSCore运行。
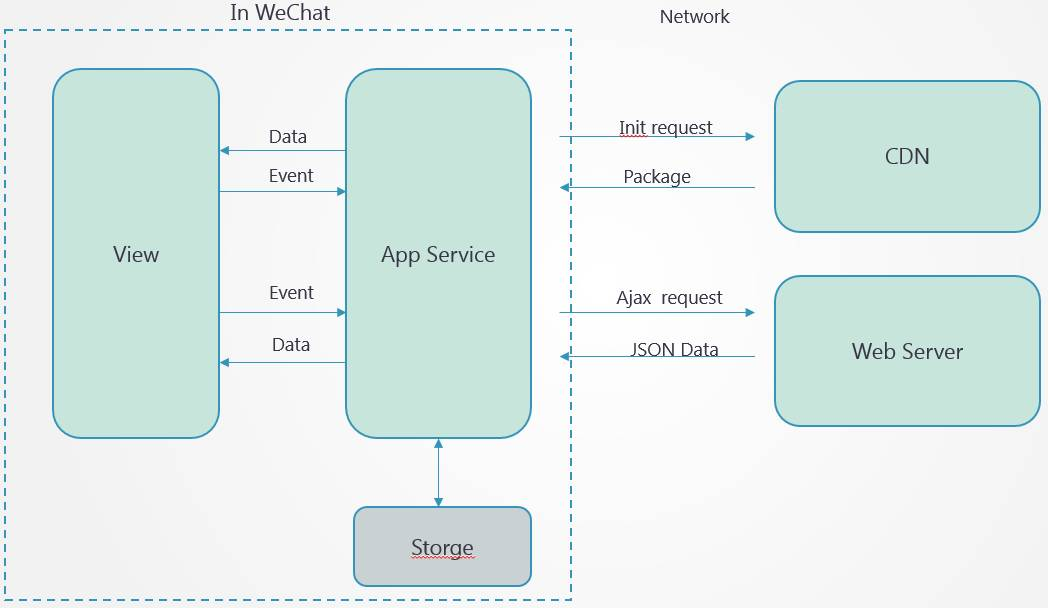
视图层和逻辑层通过系统层的JSBridage进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。
小程序启动时会从CDN下载小程序的完整包
小程序开发与h5开发异同
WXSS与css区别
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改
- 新增了尺寸单位 rpx
- 提供了样式导入
- 提供了全局的样式和局部样式
-
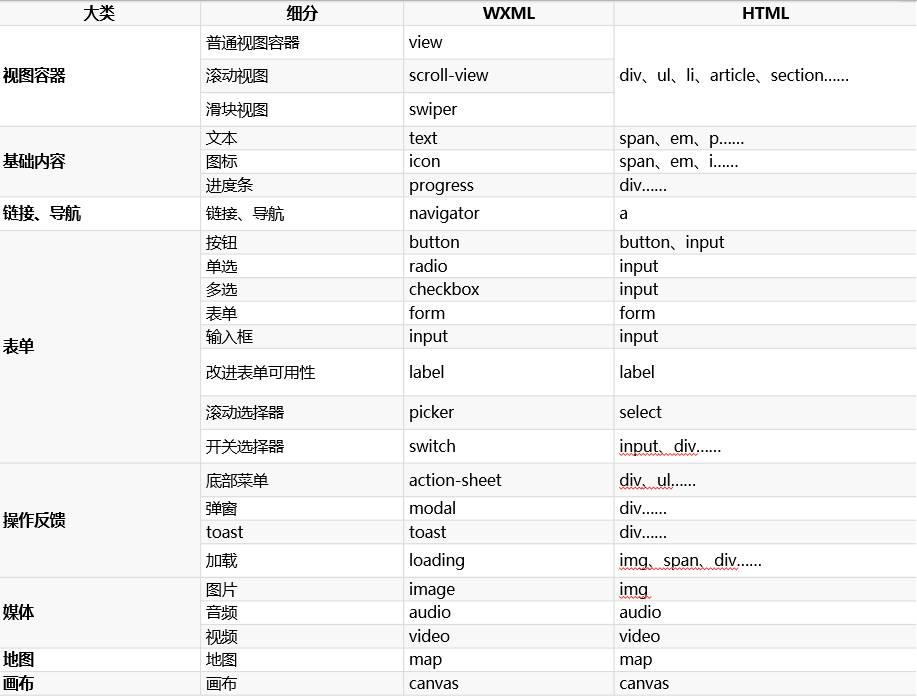
WXML与 HTML 区别
非常相似,
WXML由标签、属性等等构成。但是也有很多不一样的地方 标签名字有点不一样
- 多了一些
wx:if这样的属性以及 {{ }} 这样的表达式

js异同
小程序js和浏览器js语法接近完全一致,主要区别如下
- 浏览器全局对象是window,小程序全局对象是wx 或者 tt、my
- 小程序js不能直接操作dom
- 事件系统
- 生命周期
小程序开发优点
- 小程序的组件基于Web Component标准 (自定义元素、影子DOM)
- 可以调用或者更方便的使用微信内置的api
- 系统级别的:文件读写,音频、录音、视频操作,定位,设备api等
- 应用级别的:人脸识别、微信分享、微信支付、微信用户信息、消息推送
-
小程序开发缺点
规范约束:要求遵循微信规范,如登录流程、推送流程等,
- 开发约束:第三方npm包少,最多2M,css,js相对较弱,域名备案,支付备案
小程序框架选型
主流框架比较
| 小程序开发框架 | 介绍 | 优点 | 缺点 | 跨平台特性 | 总结 |
|---|---|---|---|---|---|
| wepy | 腾讯官方团队开发的一款类 Vue 语法的开发框架。 | vue技术栈、官方权威 | 分1.0和2.0,2.0未正式发布, 打包附带polyfill文件97kb |
微信小程序 | 考虑微信小程序开发最佳方案 |
| kbone | 微信官方团队出品,用vue开发h5和小程序,几乎完全vue语法 | vue技术栈、官方权威 | 其它小程序平台兼容性要自己实现, | 小程序、h5 | 只考虑小程序和h5情况下最优的选择 |
| uni-app | DCloud公司出品,使用vue作为框架,号称一套代码可运行多个平台 | vue技术栈、社区活跃、文档全 | app、小程序、h5、快应用 | 业务复杂、多端需求多的情况下选它,后期开发效率最优的选择 | |
| taro | JDC-多终端研发部, 采用reat框架,一套代码,多端运行 | 社区活跃、文档全 | react技术展 | 小程序、h5、react-native、快应用 | |
| mpvue | 美团前端团队,vue语法 | vue技术栈 | 社区不活跃,更新慢 vue语法支持不全,文档较少 |
小程序 | |
| 原生开发 | - | 开发难度低 | 跨平台最差、效率稍低 | 微信小程序 |
业务框架调研
租价库框架调研
小程序在团队中的实战
业务文档
工程化探索
小程序持续构建 jeakins // 陈天源
小程序自定义组建
登录授权组建
收银台组件