- 1、简单描述HTML4与HTML5的区别?
- 2、请说明常用的支持中文的字符集编码都有哪些,以及他们的特点是什么?
- 3、请写出HTML常用文本标签?(至少写出8个)
- 4、简单描述CSS2与CSS3的区别?
- 5、标签添加CSS方式(CSS放置位置)是哪几种?
- 6、请写出CSS常用选择器?(至少写出8个)
- 7、请写出CSS选择器优先级的排列顺序?
- 8、请写出CSS常用文本样式?(至少写出8个)
- 9、简单描述盒子模型概念?
- 10、请写出盒子模型相关样式?(至少写出5个)
- 11、请写出如下功能的样式代码:
- 12、请写出设置标签背景颜色、背景图片等相关样式?
- 13、请写出如下功能的样式代码:
- 14、请写出如下功能的样式代码:
- 15、请说明CSS中标签定位都有哪些方式,以及他们的特点是什么?
- 16、请写出如下功能的样式代码:
1、简单描述HTML4与HTML5的区别?
1)、语法简化
2)、统一网页内嵌多媒体语法
3)、新增了语义标签
4)、HTML5废除了一些旧标签
5)、全新的表单设计
6)、新增了
2、请说明常用的支持中文的字符集编码都有哪些,以及他们的特点是什么?
ASCII:ASCII被所有编码兼容
GB2312:最早一版的中文编码,每个字占据2bytes
GBK:经过GBK编码后,可以表示的汉字达到了20902个,另有984个汉语标点符号、部首等。值得注意的是这20902个
汉字还包含了繁体字,
GB18030:GB18030多出来的汉字使用4bytes编码。当然,为了兼容GBK,这个四字节的前两位显然不能与GBK冲突(实操中发现后两位也并没有和GBK冲突)。
UTF8:最常用的编码,UTF8可以表示出世界上所有的文字
ANSI:它只是一个Windows操作系统上的别称而已,ANSI只存在于Windows操作系统上。
Latin1(又名ISO-8859-1编码):Latin1是Mysql数据库表的默认编码方式。
3、请写出HTML常用文本标签?(至少写出8个)
| 标签 | 作用 |
|---|---|
| 换一行 | |
| 定义文本粗体 | |
| 定义斜体字 | |
| 定义下划线文本 | |
| 定义加删除线的文本 | |
| … | 定义标题 |
| 定义文字的字体、颜色、大小 | |
| 定义文档中的节 | |
| 定义文档中的节 | |
| 定义文档中的段落 | |
| 定义列表 |
4、简单描述CSS2与CSS3的区别?
1). 简单来说就是css2有的属性css3都有,但是css3有的属性css2不一定有。 CSS3是最新的版本,效果上CSS2是比不了的,css3可以说是css2的进阶,因为css3是在css2的基础上增加了一些新的属性。
2). css2推荐的是内容和表现效果分离的方式,css3是朝着模块化发展的。
5、标签添加CSS方式(CSS放置位置)是哪几种?
6、请写出CSS常用选择器?(至少写出8个)
1)id选择器
2)class选择器
3)标签选择器
4)群组选择器
5)派生选择器
6):hover(伪类选择器)
7)属性选择器,通过属性(如name属性)进行选择以设置相同的样式)
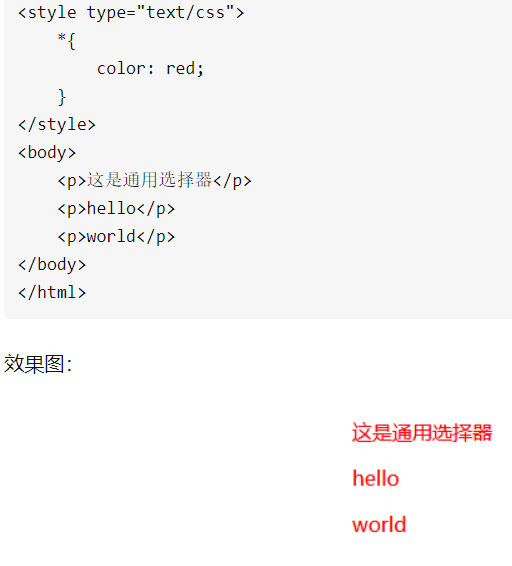
8)通用选择器(选择所有标签以设置相同样式)
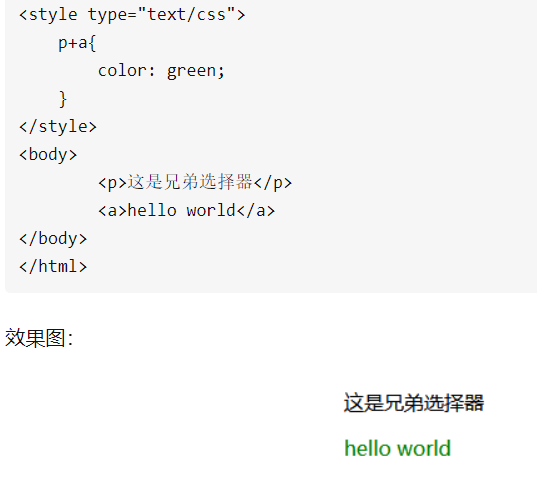
9)兄弟选择器(选择兄弟关系的标签设置样式)
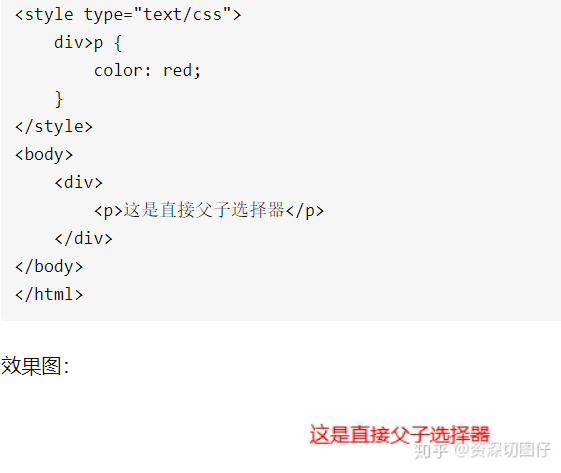
10)直接父子选择器(选择父子关系的标签中子标签设置样式)
7、请写出CSS选择器优先级的排列顺序?
css优先级高低排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
8、请写出CSS常用文本样式?(至少写出8个)
| 样式 | 值 | 作用 |
|---|---|---|
| font-size | 数字 | 设置字体大小 |
| font-weight | normal | bold | bolder | lighter | 设置文字是否加粗 |
| font-style | normal | italic | oblique | 设置文字是否为斜体 |
| font-family | 字体名称 | 设置文字显示的字体名称 |
| text-align | left | center | right | justify | 水平对齐方式 |
| vertical-align | top | middle | bottom | sub | super | baseline | 垂直对齐方式 |
| text-indent | 长度 | 设置文本缩进 |
| line-height | normal | 长度 | 设置行高 |
| text-decoration | none | blink | underline | line-through | overline | 设置文本装饰 |
9、简单描述盒子模型概念?
1)、将网页上每个HTML元素视为长方形的盒子,是网页设计上的一大创新。
CSS中,所有页面元素都包含在一个矩形框内,这个矩形框就称为盒子。盒子描述了元素及属性在页面布局中所占空间大小,因此盒子可以影响其他元素的位置及大小。
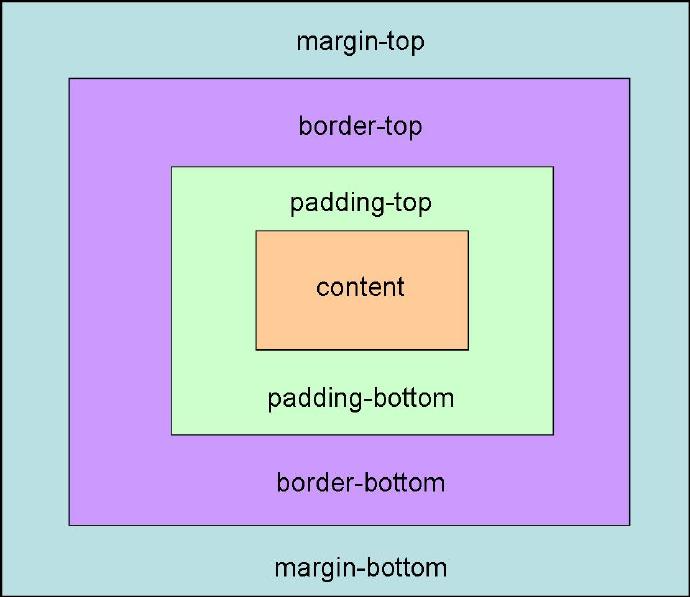
2)、盒子模型是由margin(边界)、border(边框)、padding(空白)和content(内容)几个属性组成。

一个盒子的实际高度(宽度)是由content+padding+border+margin组成。
可以通过设定width和height来控制content的大小,并且对于同一个盒子,都可以分别设定4条边的border,padding和margin。
10、请写出盒子模型相关样式?(至少写出5个)
| 单位 | 值 | 作用 |
|---|---|---|
| width | 长度 | 百分比 | 设置标签宽度 |
| height | 长度 | 百分比 | 设置标签高度 |
| max-width | 长度 | 百分比 | 设置标签最大宽度 |
| max-height | 长度 | 百分比 | 设置标签最大高度 |
| min-width | 长度 | 百分比 | 设置标签最小宽度 |
| min-height | 长度 | 百分比 | 设置标签最小高度 |
| border | 边框粗细 边框样式 边框颜色 | 设置边框显示效果 |
| border-width | 长度 | 设置边框粗细 |
| border-style | none | hidden | solid | dashed | dotten | double… | 设置边框样式 |
| border-color | 颜色 | 设置边框颜色 |
| border-top | 边框粗细 边框样式 边框颜色 | 设置标签顶部边框 |
| border-left | 边框粗细 边框样式 边框颜色 | 设置标签左边边框 |
| border-right | 边框粗细 边框样式 边框颜色 | 设置标签右边边框 |
| border-bottom | 边框粗细 边框样式 边框颜色 | 设置标签底部边框 |
| margin | 上边距 右边距 下边距 左边距 | 设置标签四边的外延边距 |
| margin-left | 长度 | 百分比 | 设置标签左边的外延边距 |
| margin-right | 长度 | 百分比 | 设置标签右边的外延边距 |
| margin-top | 长度 | 百分比 | 设置标签顶部的外延边距 |
| margin-bottom | 长度 | 百分比 | 设置标签底部的外延边距 |
| padding | 上边距 右边距 下边距 左边距 | 设置标签四边的内部边距 |
| padding-left | 长度 | 百分比 | 设置标签左边的内部边距 |
| padding-right | 长度 | 百分比 | 设置标签右边的内部边距 |
| padding-top | 长度 | 百分比 | 设置标签顶部的内部边距 |
| padding-bottom | 长度 | 百分比 | 设置标签底部的内部边距 |
11、请写出如下功能的样式代码:
设置div标签左上角为圆角显示样式,圆角值为10像素
div{border-radius:10px;}
12、请写出设置标签背景颜色、背景图片等相关样式?
div{
background-color:red;
background-image:url("路径");
}
13、请写出如下功能的样式代码:
将鼠标指针设置“小手”的显示样式
div:hover{
cursor:pointer;
}
14、请写出如下功能的样式代码:
控制div标签,在整个页面中,实现水平居中显示
div{
margin: 0 auto;
}
15、请说明CSS中标签定位都有哪些方式,以及他们的特点是什么?
1)position: static;
HTML 元素默认情况下的定位方式为 static(静态),静态定位的元素不受 top、bottom、left 和 right 属性的影响,静态定位的元素不受 top、bottom、left 和 right 属性的影响。
2)position: relative;
position: relative;元素相对于其正常位置进行定位,设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
3)position: fixed;
position: fixed;的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
固定定位的元素不会在页面中通常应放置的位置上留出空隙。
4)position: absolute;
position: absolute;的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
注意:“被定位的”元素是其位置除 static 以外的任何元素。
5)position: sticky;
position: sticky;的元素根据用户的滚动位置进行定位,粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如 position:fixed)。
16、请写出如下功能的样式代码:
控制某一标签,向左向上偏移50%的距离
div{
position:relative;
left:50%;
top:50%;
}

