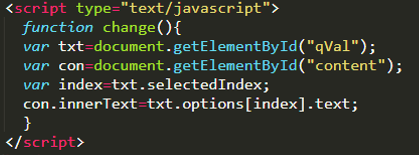
1、select标签创建下拉列表
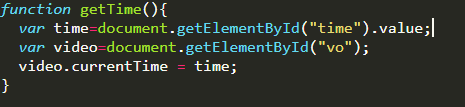
获得input 文本框里的属性值 用value属性
2、selectedIndex 属性可设置或返回下拉列表中被选选项的索引号。
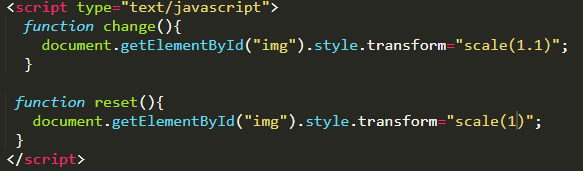
3、css控制图片缩放
transform: scale(数值);
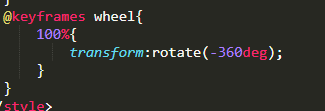
4、css控制图片旋转
transform: rotate(数值);/rotateX/rotateY
透明度: opacity(0-1之间给值)
5、css定位小图标
/* CSS代码*/.icon-container {height: 16px;width: 16px;border-radius: 3px;display: inline-block;background: #ece0e0;border: 1px solid #ccc;}.icon {height: 100%;width: 100%;background: url("../images/icons.png");background-repeat: no-repeat;}.carat-1-n {background-position: 0px 0px;}.carat-1-ne {background-position: -16px 0px;}.carat-1-e {background-position: -32px 0px;}复制代码
<!-- 页面代码 -->
<div class="icon-container">
<div class="icon carat-1-n" title=".carat-1-n"></div>
</div>
<div class="icon-container">
<div class="icon carat-1-ne" title=".carat-1-ne"></div>
</div>
<div class="icon-container">
<div class="icon carat-1-e" title=".carat-1-e"></div>
</div>

