CPU, GPU, 内存和多进程架构
在这四部分博文中,我们将从宏观架构到渲染流程来探索Chrome浏览器的内部。如果你想知道浏览器怎么将代码转换为一个实用性网站,或者如果你不清楚为什么一项技术被建议用于改善其性能,那么这一系列文档很适合你。
在本系列的第1部分中,我们将介绍核心计算术语和Chrome的多进程体系结构。
计算机的核心是CPU和GPU
为了了解浏览器运行的环境,我们需要理解计算机的组成部分和他们的功能
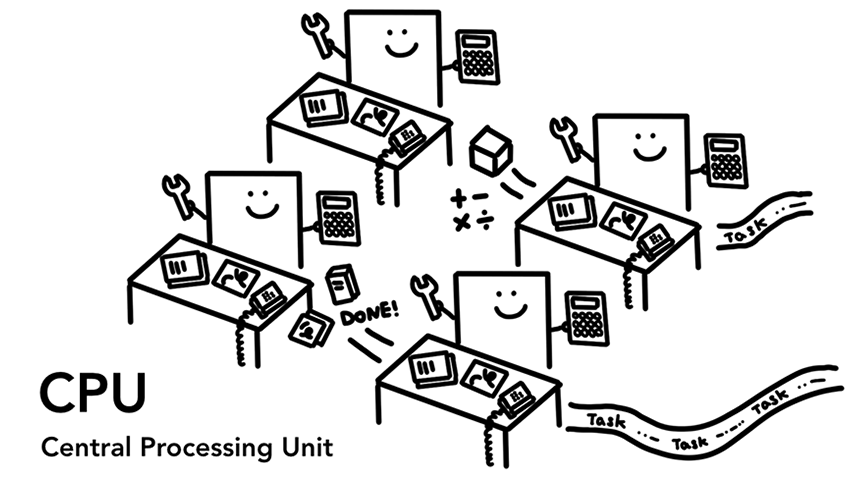
CPU

图1:坐在每个办公桌上的办公室工作人员四个CPU核心,处理传入的任务
计算机的第一部分——CPU, CPU可以被认为是电脑的大脑。一个CPU内核,就像图上的打工人,可以一一处理许多不同的任务。它可以处理从数学到艺术上的任何问题,它也知道怎么样回复客户的电话。在过去许多的CPU都是单核,一个CPU一个内核。然而现在呢,一个CPU通常具有多个内核,为您提供更强大的计算能力。
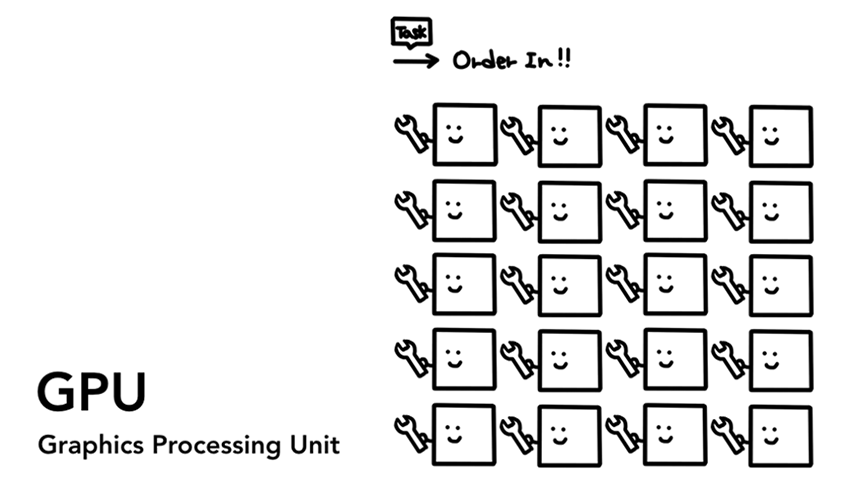
GPU

图2:许多带有扳手的GPU内核表明它们只能处理有限的任务
图形处理单元——GPU,是计算机的另一部分。不像CPU,GPU擅长处理简单的任务,但是它可以通过处理很多任务,并行能力很强。正如它的名字,它被开发用于图形处理。这就是为什么在图形上下文中“使用GPU”或“支持GPU”与快速渲染和平滑交互相关联的原因。
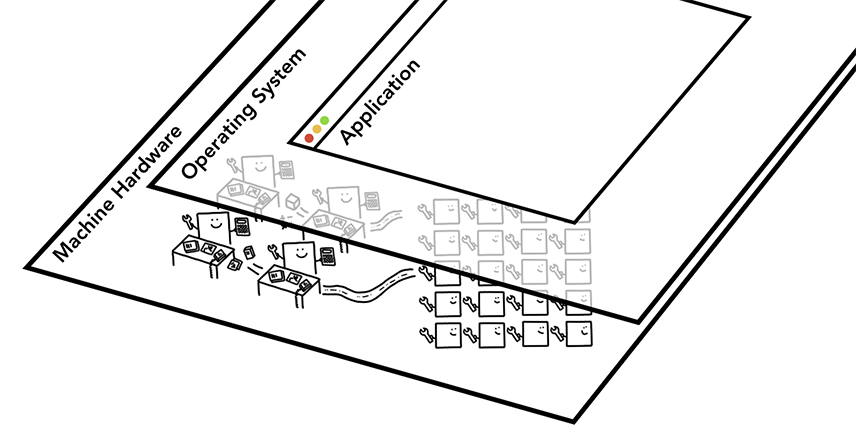
当您在计算机或电话上启动应用程序时,CPU和GPU一起服务于应用程序。应用程序使用操作系统提供的调用机制在CPU和GPU上运行。
图三:计算机三层架构。硬件位于最下层,操作系统位于中间,应用位于顶层
在进程和线程上执行程序
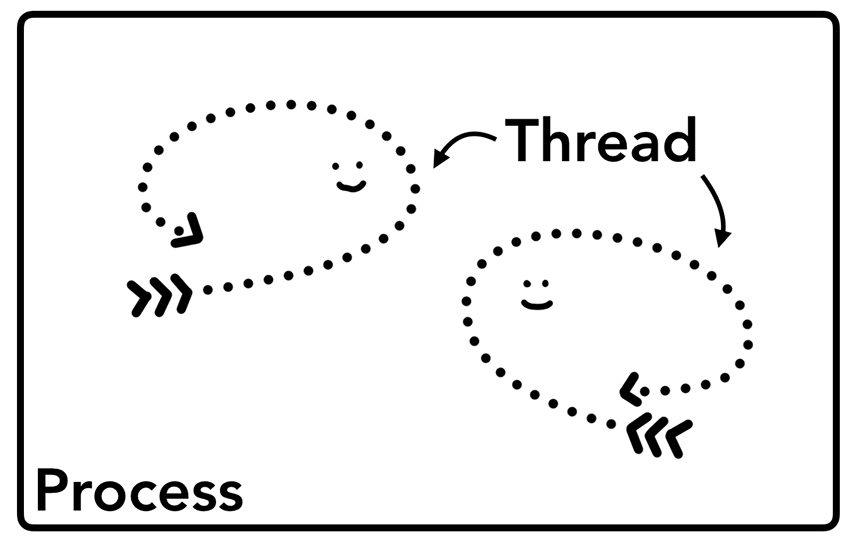
另一个在探索浏览器架构前需要掌握的概念是线程和进程。一个进程可以描述为应用程序的执行程序。线程是进程的一部分,并且在进程中存活。
图四:进程就像一个有边界的盒子,线程就像盒子中的鱼
当你启动一个应用的时候,一个进程也被创建。这个程序或许可以创建多个线程,但那是可选的。操作系统为进程分配一块内存,所有程序的状态都保存在这块私有内存上。当你关闭程序的时候,这个进程也被操作系统从内存中释放。
图5:使用内存空间并存储应用程序数据的过程图
一个进程可以要求操作系统启动另一个进程来运行不同的任务。发生这种情况时,将为新进程分配内存的不同部分。如果两个进程需要交互,他们可以利用Inter Process Communication (IPC)。许多应用程序都以这种方式工作,这样如果进程无响应,则可以重新启动它,而不用停止应用程序。
图6:通过IPC进行通信的独立过程图
浏览器架构
那么如何使用进程和线程构建Web浏览器?嗯,它可以是一个具有许多不同线程的进程,也可以是具有几个通过IPC进行通信的线程的许多不同进程。
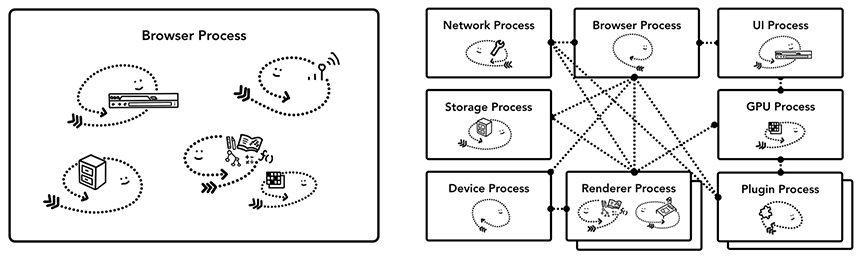
图七:进程/线程图中的不同浏览器架构
这里要注意的一点是,这些架构只是实施细节。然而浏览器真正如何实现呢,是没有标准的。浏览器之间可能完全不同。
在本文中,我们使用下图来描述Chrome的架构。
在顶层中,浏览器进程协调应用组成部分的其他进程。对于渲染进程,每个tab页面都会创建一个。Chrome过去尽量为每一个tab页面分配一个进程;现在它为每一个tab页面分配一个进程,包括iframe。
图8:Chrome的多进程架构。渲染进程下有多层以表示 Chrome为每个浏览器页面分配了多个渲染进程。
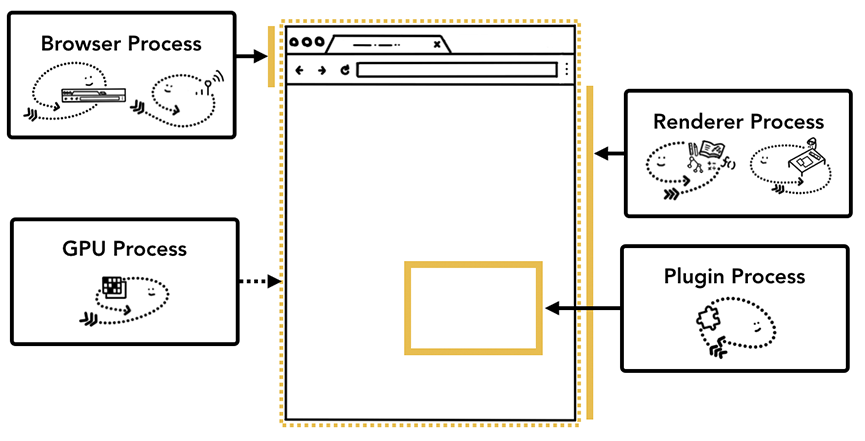
每个进程负责什么功能
下面的表格将描述每个进程的功能:
| 进程名称及其功能 | |
|---|---|
| 浏览器 | 控制应用程序的“ chrome”部分,包括地址栏,书签,后退和前进按钮。 还处理Web浏览器的隐形,特权部分,例如网络请求和文件访问。 |
| 渲染 | 控制显示网站的选项卡内的所有内容。 |
| 插件 | 控制网站使用的所有插件,例如Flash |
| GPU | 与其他进程隔离地处理GPU任务。由于GPU处理来自多个应用程序的请求并将它们绘制在同一表面上,因此将其分为不同的过程。 |

图9:描述浏览器每个部分的进程
还有许多其他的进程,必须拓展进程和实用进程。如果你想要查看浏览器中有多少进程在运行,你可以点击右上方的更多图标 ,选择更多工具,然后选择任务管理器。它将会打开一个窗口,列出进程列表以及进程占用的CPU和内存资源情况。
,选择更多工具,然后选择任务管理器。它将会打开一个窗口,列出进程列表以及进程占用的CPU和内存资源情况。
Chrome中多进程的优势
在前面,我有提到Chrome使用了多个渲染进程。在绝大数的简单场景中,你可以知道每个页面有它自己的渲染进程。让我们来看看如果我们打开3个页面的场景,每个页面使用独立的渲染进程的场景下,如果一个页面无响应的时候,你可以关闭这个页面,其他页面任然可以使用。所有页面共用一个进程的时候,如果一个页面无响应,那么其他的页面也一样会无响应。
图10:每个页面使用独立线程和共用线程浏览器的表现
另一个使用独立线程的好处是安全和沙箱。由于操作系统提供了一种限制进程特权的方法,因此浏览器可以使用这些特性隔离指定的进程。比如浏览器限制了进程的文件访问。
由于进程有它自己的内存空间,每个进程都包含一些基础结构,比如V8引擎。进程无法共享内存使用这就意味着要用更多的内存,除非是一个进程下的多个线程。为了节省内存使用,Chrome对进程运行的数量进行了限制,怎么样限制取决于CPU和内存的配置,如果达到限制之后,它将开始在同一过程中从同一站点运行多个标签页。
节省更多的内存——服务化
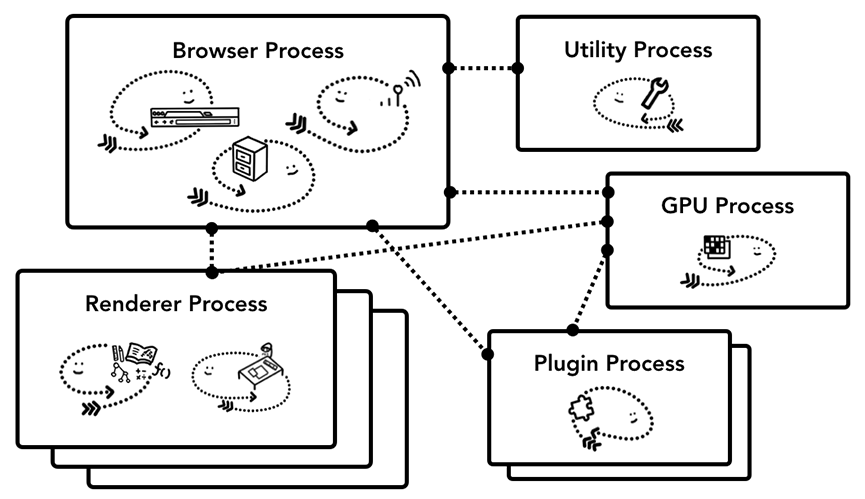
相同的措施也被应用于浏览器进程。Chrome正在更改架构,让浏览器程序的每部分作为服务去运行,从而可以轻松拆分为不同的进程或聚合为一个进程。
常规的方式是当Chrome运行在硬件强大的机器上,它可能会将每个服务拆分为不同的进程,从而提供更高的稳定性,但是如果资源有限,Chrome将会整合服务进入一个线程中,以便节省内存。在应用这个更改前,在Android上已经有类似的优化措施了。
图11: Chrome的服务化示意图,将不同的服务拆分为多个进程和合并进一个浏览器进程
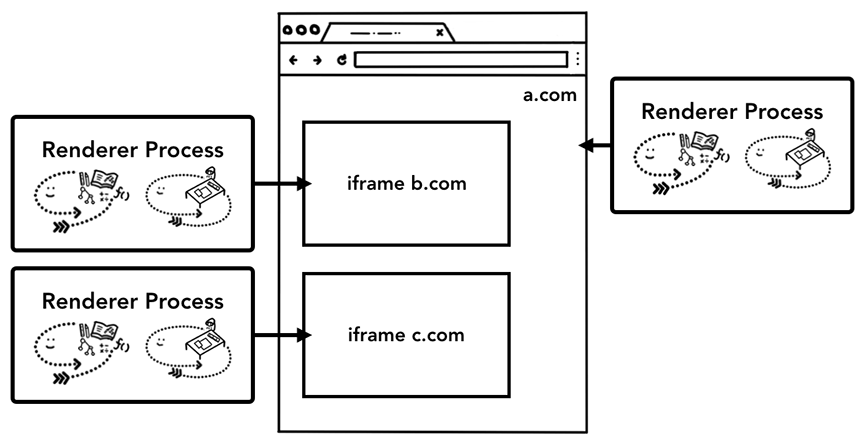
每帧渲染进程——站点隔离
站点隔离式Chrome最近新加入的特性,可以为每个网站的iframe运行单独的渲染进程。我们一直在讨论每个页面运行一个渲染进程的模型,这允许跨站iframe可以运行一个单独的渲染进程,以便和不同站点共享内存。同一个渲染进程运行a和b两个网站看起来似乎可以。同源策略是安全策略的核心,它确保了一个网站不能在不经另一个网站的允许下访问其数据。安全攻击的主要目标是绕过该策略。进程隔离是分离站点最有效的方法。在Meltdown和Spectre这类漏洞的威胁下,使用进程分离网站变得更加迫切。Chrome 67之后站点隔离将会默认开启,每个页面的跨站iframe将会得到一个独立的进程。
图11:站点隔离图;指向网站内iframe的多个渲染器进程
启用站点隔离是一个长期的工作,它并不像分配多个进程那么简单。它从根本上改变了iframe彼此交流的方式。一个有iframe的页面打开开发者工具意味着开发者工具需要做一些后台任务是的页面无缝连接。即便是一个简单的操作,比如在页面中CTRL+F查找一个单词意味着要在多个渲染进程中查找。你将会明白浏览器工程师将发布站点隔离作为重要里程碑的原因!
总结
在本文中,我们介绍了浏览器体系架构的高级视图,并介绍了多进程的好处。还介绍了与之关联的服务转化和站点隔离的优势。下一篇文章中,我们将开始深入研究为了显示一个页面进程与线程之间发生的故事。

