本文将通过探索一些公司的实践,以及他们已经在用户和商业上看到WV的好处的例子,来帮助你讲CWV和业务关键指标关联起来。

你还不是还在想方设法说服你的老板采用CWV?或者你不是还在思考它是否真的能帮助你改善你们的业务?这篇文章将会通过一系列例子帮助你关联CWV和业务指标,来让你看到这些指标对用户和业务的积极影响。
如果你更喜欢视频的话,可以看看这篇来自Google I/O的视频Core Web Vitals for business。
为什么CWV和你的用户以及业务息息相关
一个公司中,如果出现一项新的措施,每个人都是基于其收益来衡量的。CWV可以为每一方提供以用户为重新的指标并且最终促进业务的发展。
每个网站达到一个好的使用体验的方式总是不一样的,这主要取决于网站的设计复杂度以及当前所需要优化的性能问题。通过一些简单的方法就可以立刻得到一个不一样的结果,当然复杂的解决方案更好,但同时意味着具有一定挑战性。无论需要多少时间,leader都应单将它视为一个长期投资。提供一个快速无间隙的用户体验会给用户留下一个好的印象,这样有助于让他们成为回头客。对于产品管理者,性能应该是定义新产品特性以及是否成功的一个重要特性。卓越性能的挑战也会提高开发者的兴趣。
采用CWV的排名可以促使你花费更多的时间在性能上,同时也有许多其他的好处。接下来让我们来看看几个全球或本地的案例,他们均采用了CWV,因为它聚焦于用户体验上,看看这几个例子我们能学到什么。
案例学习
Vodafone
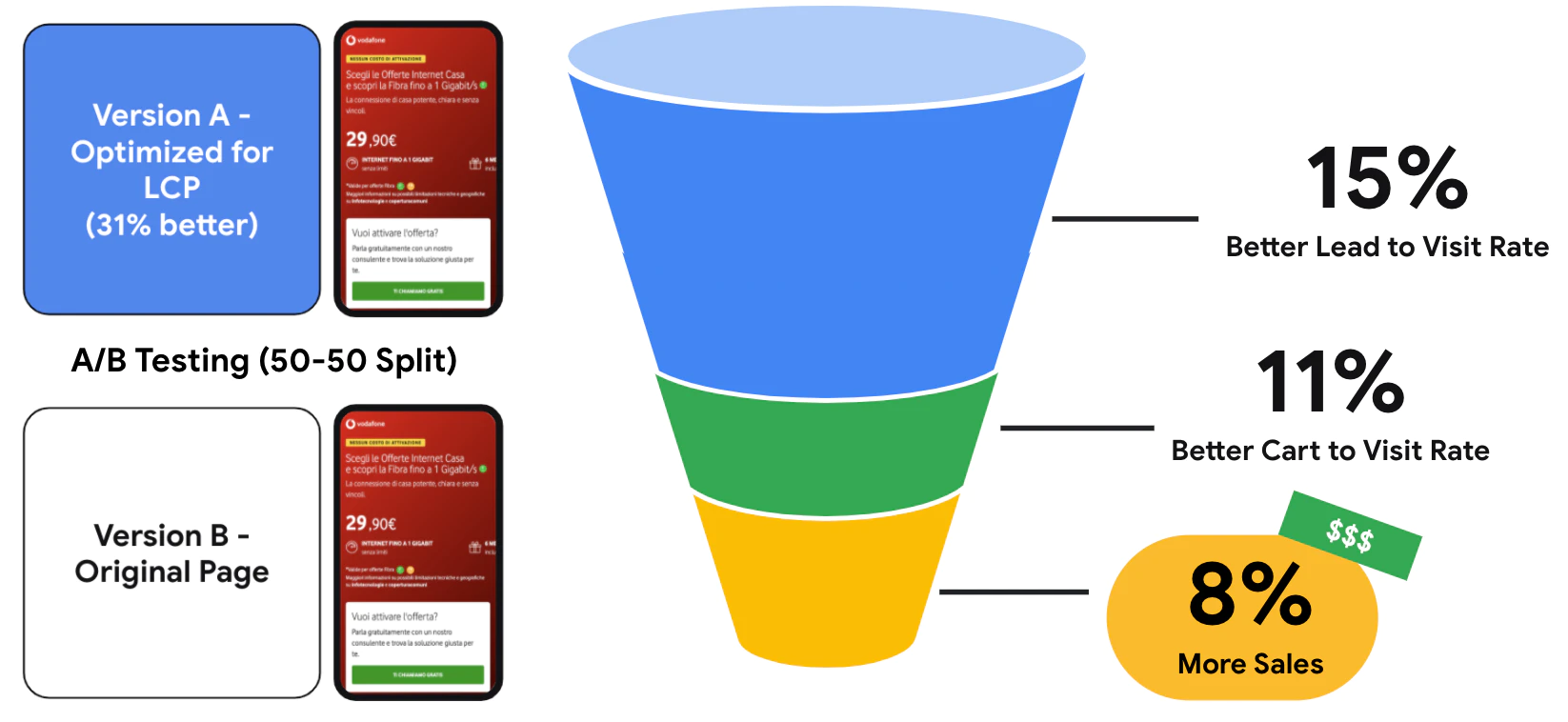
Vodafone (Italy) 通过将LCP从31%降低到了8%获得了更多的订单。
采用的技术
- 特定的页面采用服务端渲染
- 改善渲染中阻塞的脚本
- 图片优化
-
关键点
A/B测试是获得最有意义的改善点的最佳实践
-
iCook
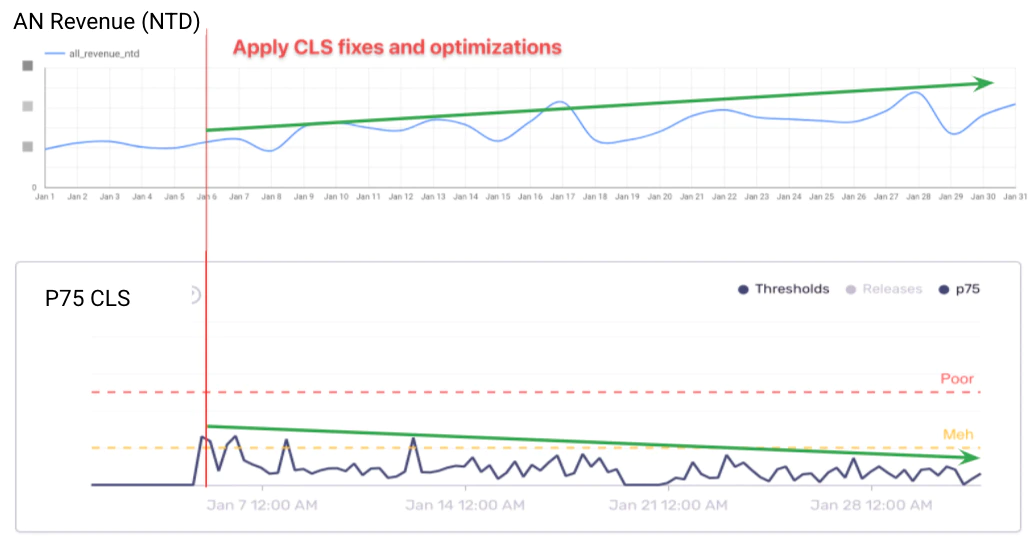
iCook通过将CLS从15%降低到了10%,从而获得了更多的广告收入。

采用的技术
在广告的尺寸上采用固定模式,fixed布局和预先留下布局位置
-
关键点
尽管在资源填充方面有一点影响,但是广告更快的加载对于收入的提升是很明显的。
Tokopedia
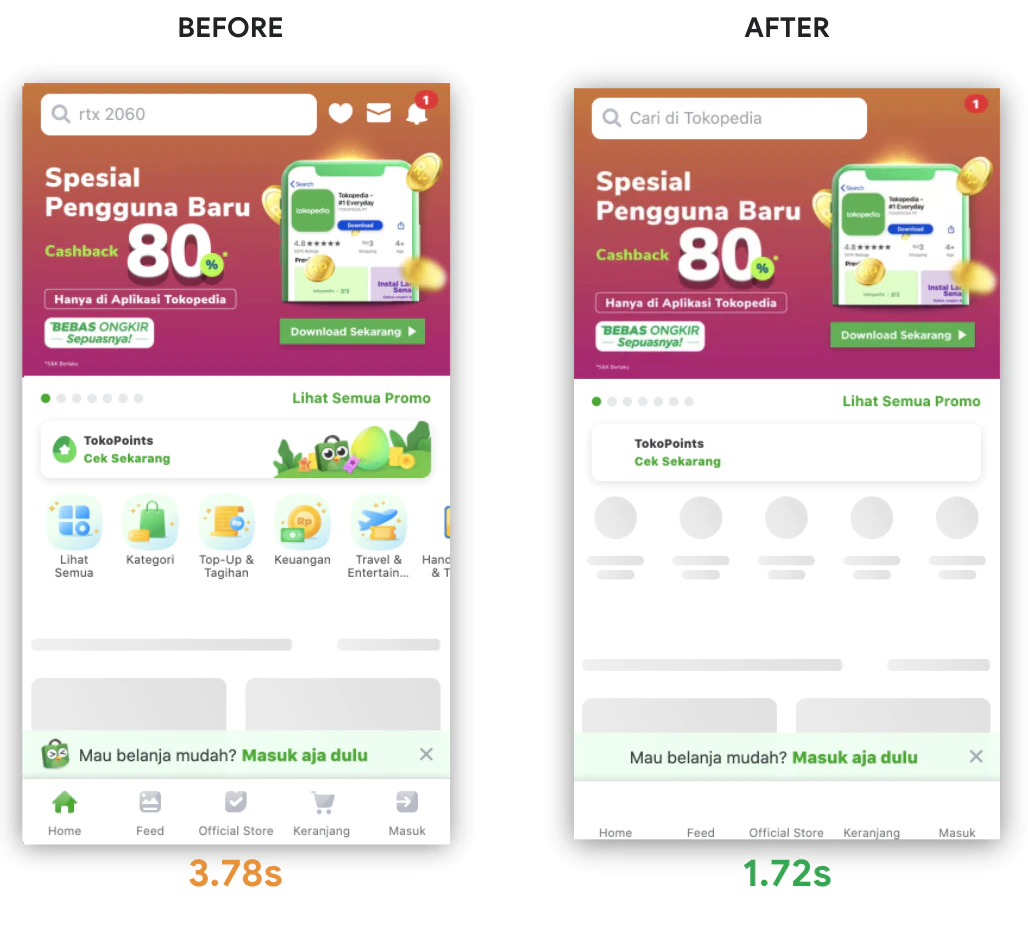
Tokopedia将LCP提升了55%,从而获得了23%的更长会话时间。

采用的技术
服务端渲染
- 预加载LCP的元素
-
关键点
建立一个性能监控面板来把控跨团队的进度和影响
- 测试不同的渲染技术来获得更好的体验
上面的案例中向你展示了可以采用哪些最佳实践以便快速获得成功。接下来这里有一些真实的案例:
The above results were achieved by grabbing low hanging fruit such as:
上述结果是通过抓住最低结果值得到的,例如:
| 图片优化 | JS优化 | 广告和动态内容 |
|---|---|---|
| 使用webp | 推迟加载第三方脚本 | 提前指定内容区域 |
| 使用cdn | 异步渲染阻塞脚本 | 为动态内容设置高度 |
| 压缩 | 懒加载不必要的脚本 | |
| 异步加载不必要的图片 | 预加载关键脚本 | |
| 预加载关键图片 | ||
| 指定横纵比 |
如果想要获得最佳实践的话,其实就是本系列文章看完就好了。使用 PageSpeed Insights 审计你的网站并且获取建议。
以下是一些国际大厂,他们已经采纳了CWV。
- 通过采用 Core Web Vitals,腾讯视频的视频点击率提高了 70%。
- Cdiscount 改进了所有 3 项指标,这有助于其黑色星期五销售收入增长 6%。
- Wix采用Core Web Vitals后他们的移动端收入同比增加了 250% 以上。
- Nykaa 发现 LCP 提高 40%后T2/T3 城市的自然流量增加了 28%。
- NIKKEI STYLE 通过18% LCP 的改进使得每次会话的综合浏览量增加了 9%。
- 在将 LCP 减半后,NDTV 的跳出率提高了 50%。
- 完整案例研究表示Agrofy Market 的 LCP 提高了 70%后,用户在加载阶段的放弃率降低了 76%。
- Flipkart 通过改进 Core Web Vitals 指标,将跳出率降低了 2.6%。
- Ameba Manga 通过将 CLS 分数提高 10 倍,将漫画阅读量提高了 2-3 倍。
- 雅虎日本修复了 CLS的问题后,每次会话的不良页面减少了 98%,页面浏览量增加了 15%。
AliExpress 将 CLS 提高了 10 倍,LCP 提高了两倍,跳出率降低了 15%。
如何起步?
步骤一:测量
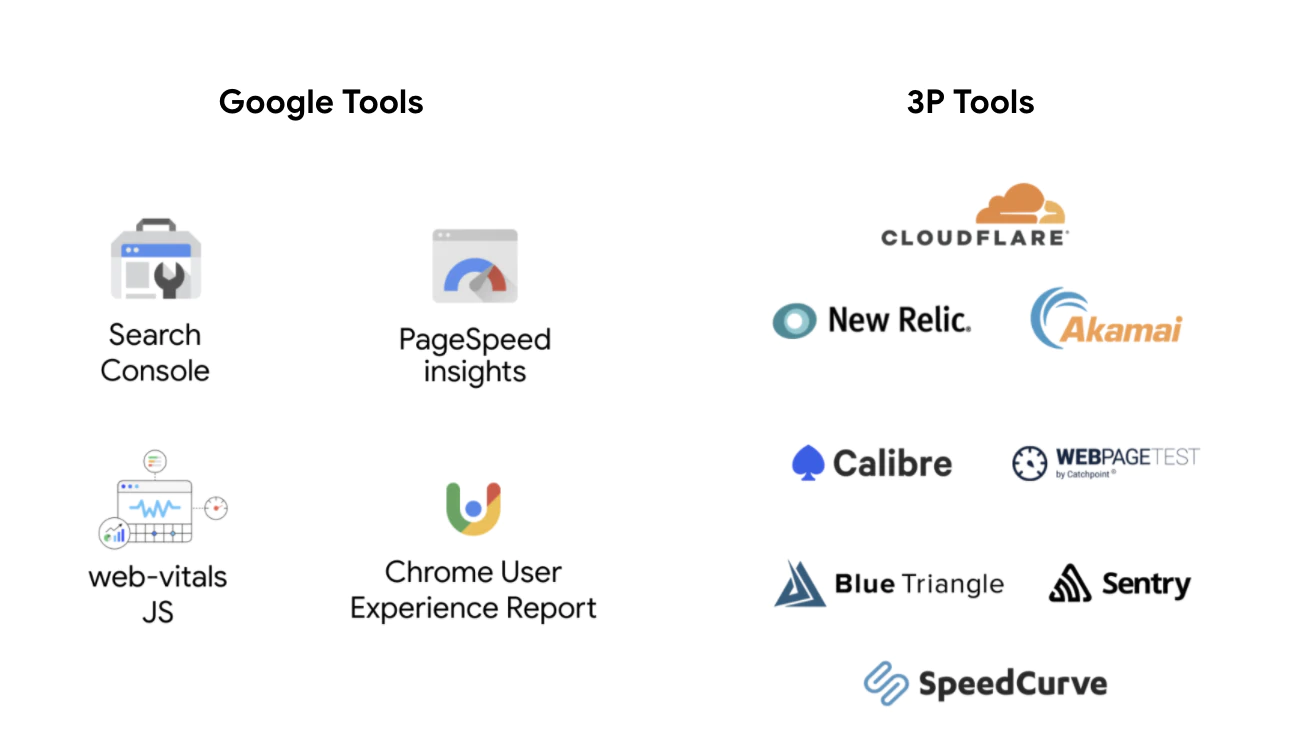
从使用工具测量开始,这里有许多工具,包含Google和一些其他公司提供的:

Google提供的工具
Search Console
- PageSpeed insights
- web-vitals JS
-
第三方工具
Cloudflare
- New Relic
- Akamai
- Calibre
- WebPageTest
- Blue Triangle
- Sentry
- SpeedCurve
选择最适合你的工具。您可以更进一步,与 Google Analytics 4 集成,将 Core Web Vitals 与您的业务指标相关联。
步骤二:说服相关人员
- 向相关人员阐述采用 Core Web Vitals 来改善用户体验及其与公司业务指标的相关性的重要性,以及对于他们自身的好处。
- 在内部找一个部门开始一个小实验。
在利益相关者之间找一个共同目标,以改进跨团队的 Core Web Vitals,降低沟通成本。
步骤三:使用以下技巧更快的成功
优先性: 找一个高负载的网站提供更有意义的结果
- A/B测试: 使用服务器端测试来降低何渲染成本,比较优化前和优化后两个版本
- 监控: 使用持续监控来防止回归
最后,我们相信性能只是路程的一部分,并不是重点。如果你有更好的商业范例,可以投稿给我们。

