开放性问题
先自我介绍一下,说一下项目的技术栈,以及项目中遇到的一些问题
- 从整体中,看你对项目的认识,框架的认识和自己思考
- 项目中有没有遇到什么难点,怎么解决
- 如果你在创业公司你怎么从0开始做(选择什么框架,选择什么构建工具)
- 说一下你项目中用到的技术栈,以及觉得得意和出色的点,以及让你头疼的点,怎么解决的
- 一个业务场景,面对产品不断迭代,以及需求的变动该怎么应对,具体技术方案实现
-
说一说你用过的UI框架
你觉得哪个框架比较好,好在哪里
你觉得最难得技术难点是什么
- 你见过的最好的代码是什么
基础
viewport
- width: 设置viewport宽度,为一个正整数,或字符串 device-width
- device-width: 设备宽度
- height: 设置viewport高度,一般设置了宽度,会自动解析出高度,可以不用设置
- initial-scale: 默认缩放比例(初始缩放比例),为一个数字,可以带小数
- minimum-scale: 允许用户最小缩放比例,为一个数字,可以带小数
- maximum-scale: 允许用户最大缩放比例,为一个数字,可以带小数
- user-scalable: 是否允许手动缩放
延伸提问:怎样处理 移动端 1px 被渲染成 2px 问题?
1、局部处理
meta 标签中的 viewport 属性 ,initial-scale 设置为 1
rem 按照设计稿标准走,外加利用 transfrome 的 scale(0.5) 缩小一倍即可;
2、全局处理
meta 标签中的 viewport 属性 ,initial-scale 设置为 0.5
rem 按照设计稿标准走即可
let var const
- let: 允许你声明一个作用域被限制在块级中的变量、语句或者表达式 let 绑定不受变量提升的约束,这意味着let声明不会被提升到当前,该变量处于从块开始到初始化处理的”暂存死区”。
- var: 声明变量的作用域限制在其声明位置的上下文中,而非声明变量总是全局的, 由于变量声明(以及其他声明)总是在任意代码执行之前处理的,所以在代码中的任意位置声明变量总是等效于在代码开头声明。
- const 声明创建一个值的只读引用 (即指针),这里就要介绍下 JS 常用类型: String、Number、Boolean、Array、Object、Null、Undefined。其中基本类型有 Undefined、Null、Boolean、Number、String,保存在栈中;复合类型 有 Array、Object ,保存在堆中; 基本数据当值发生改变时,那么其对应的指针也将发生改变,故造成 const申明基本数据类型时,再将其值改变时,将会造成报错, 例如 const a = 3 ; a = 5 时 将会报错;但是如果是复合类型时,如果只改变复合类型的其中某个Value项时, 将还是正常使用;
可能用到的meta标签
其他meta标签
闭包
首先说明什么是闭包,闭包简单来说就是函数嵌套函数,内部函数引用来外部函数的变量,从而导致垃圾回收 机制没有把当前变量回收掉,
这样的操作带来了内存泄漏的影响,当内存泄漏到一定程度会影响你的项目运行 变得卡顿等等问题。因此在项目中我们要尽量避免内存泄漏。
深拷贝 浅拷贝
浅拷贝:浅拷贝通过ES6新特性Object.assign()或者通过扩展运算法…来达到浅拷贝的目的,浅拷贝修改
副本,不会影响原数据,但缺点是浅拷贝只能拷贝第一层的数据,且都是值类型数据,如果有引用型数据,修改
副本会影响原数据。
深拷贝:通过利用JSON.parse(JSON.stringify())来实现深拷贝的目的,但利用JSON拷贝也是有缺点的,
当要拷贝的数据中含有undefined/function/symbol类型是无法进行拷贝的,当然我们想项目开发中需要
深拷贝的数据一般不会含有以上三种类型,如有需要可以自己在封装一个函数来实现。
说一说什么是跨域,怎么解决
因为浏览器出于安全考虑,有同源策略。也就是说,如果协议、域名或者端口有一个不同就是跨域,Ajax 请求会失败。
为来防止CSRF攻击
1.JSONP
JSONP 的原理很简单,就是利用 )
JSONP 使用简单且兼容性不错,但是只限于 get 请求。
2.CORS
CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。
3.document.domain
该方式只能用于二级域名相同的情况下,比如 a.test.com 和 b.test.com 适用于该方式。
只需要给页面添加 document.domain = 'test.com' 表示二级域名都相同就可以实现跨域<br />4.webpack配置proxyTable设置开发环境跨域<br />5.nginx代理跨域<br />6.iframe跨域<br />7.postMessage<br /> 这种方式通常用于获取嵌入页面中的第三方页面数据。一个页面发送消息,另一个页面判断来源并接收消息
前端性能优化方案
三个方面来说明前端性能优化
一: webapck优化与开启gzip压缩
1.babel-loader用 include 或 exclude 来帮我们避免不必要的转译,不转译node_moudules中的js文件
其次在缓存当前转译的js文件,设置loader: ‘babel-loader?cacheDirectory=true’
2.文件采用按需加载等等
3.具体的做法非常简单,只需要你在你的 request headers 中加上这么一句:
accept-encoding:gzip
4.图片优化,采用svg图片或者字体图标
5.浏览器缓存机制,它又分为强缓存和协商缓存
二:本地存储——从 Cookie 到 Web Storage、IndexedDB
说明一下SessionStorage和localStorage还有cookie的区别和优缺点
三:代码优化
1.事件代理
2.事件的节流和防抖
3.页面的回流和重绘
4.EventLoop事件循环机制
5.代码优化等等
说一说SessionStorage和localStorage还有cookie
共同点:都是保存在浏览器端、且同源的
不同点:
1.cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。
cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下
sessionStorage和localStorage不会自动把数据发送给服务器,仅在本地保存。
2.存储大小限制也不同,cookie数据不能超过4K,sessionStorage和localStorage可以达到5M
3.sessionStorage:仅在当前浏览器窗口关闭之前有效;
localStorage:始终有效,窗口或浏览器关闭也一直保存,本地存储,因此用作持久数据;
cookie:只在设置的cookie过期时间之前有效,即使窗口关闭或浏览器关闭
4.作用域不同
sessionStorage:不在不同的浏览器窗口中共享,即使是同一个页面;
localstorage:在所有同源窗口中都是共享的;也就是说只要浏览器不关闭,数据仍然存在
cookie: 也是在所有同源窗口中都是共享的.也就是说只要浏览器不关闭,数据仍然存在
Promise是什么,解决了什么,之前怎么实现的
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。<br /> 解决来之前在请求中回调请求产生的回调地狱,使得现在的代码更加合理更加优雅,也更加容易定位查找问题。
HTTP
基本概念:
HTTP,全称为 HyperText Transfer Protocol,即为超文本传输协议。是互联网应用最为广泛的一种网络协议
所有的 www 文件都必须遵守这个标准。
http特性:
HTTP 是无连接无状态的
HTTP 一般构建于 TCP/IP 协议之上,默认端口号是 80
HTTP 可以分为两个部分,即请求和响应。
http请求:
HTTP 定义了在与服务器交互的不同方式,最常用的方法有 4 种
分别是 GET,POST,PUT, DELETE。URL 全称为资源描述符,可以这么认为:一个 URL 地址
对应着一个网络上的资源,而 HTTP 中的 GET,POST,PUT,DELETE
就对应着对这个资源的查询,修改,增添,删除4个操作。
HTTP 请求由 3 个部分构成,分别是:状态行,请求头(Request Header),请求正文。
HTTP 响应由 3 个部分构成,分别是:状态行,响应头(Response Header),响应正文。
HTTP 响应中包含一个状态码,用来表示服务器对客户端响应的结果。
状态码一般由3位构成:
1xx : 表示请求已经接受了,继续处理。
2xx : 表示请求已经处理掉了。
3xx : 重定向。
4xx : 一般表示客户端有错误,请求无法实现。
5xx : 一般为服务器端的错误。
比如常见的状态码:
200 OK 客户端请求成功。
301 Moved Permanently 请求永久重定向。
302 Moved Temporarily 请求临时重定向。
304 Not Modified 文件未修改,可以直接使用缓存的文件。
400 Bad Request 由于客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized 请求未经授权,无法访问。
403 Forbidden 服务器收到请求,但是拒绝提供服务。服务器通常会在响应正文中给出不提供服务的原因。
404 Not Found 请求的资源不存在,比如输入了错误的URL。
500 Internal Server Error 服务器发生不可预期的错误,导致无法完成客户端的请求。
503 Service Unavailable 服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常。
ES6新特性
1.ES6引入来严格模式
变量必须声明后在使用
函数的参数不能有同名属性, 否则报错
不能使用with语句 (说实话我基本没用过)
不能对只读属性赋值, 否则报错
不能使用前缀0表示八进制数,否则报错 (说实话我基本没用过)
不能删除不可删除的数据, 否则报错
不能删除变量delete prop, 会报错, 只能删除属性delete global[prop]
eval不会在它的外层作用域引入变量
eval和arguments不能被重新赋值
arguments不会自动反映函数参数的变化
不能使用arguments.caller (说实话我基本没用过)
不能使用arguments.callee (说实话我基本没用过)
禁止this指向全局对象
不能使用fn.caller和fn.arguments获取函数调用的堆栈 (说实话我基本没用过)
增加了保留字(比如protected、static和interface)
2.关于let和const新增的变量声明
3.变量的解构赋值
4.字符串的扩展
includes():返回布尔值,表示是否找到了参数字符串。
startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。
endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。
5.数值的扩展
Number.isFinite()用来检查一个数值是否为有限的(finite)。
Number.isNaN()用来检查一个值是否为NaN。
6.函数的扩展
函数参数指定默认值
7.数组的扩展
扩展运算符
8.对象的扩展
对象的解构
9.新增symbol数据类型
10.Set 和 Map 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。 Set 本身是一个构造函数,用来生成 Set 数据结构。
Map它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
11.Proxy
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问
都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。
Vue3.0使用了proxy
12.Promise
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。
特点是:
对象的状态不受外界影响。
一旦状态改变,就不会再变,任何时候都可以得到这个结果。
13.async 函数
async函数对 Generator 函数的区别:
(1)内置执行器。
Generator 函数的执行必须靠执行器,而async函数自带执行器。也就是说,async函数的执行,与普通函数一模一样,只要一行。
(2)更好的语义。
async和await,比起星号和yield,语义更清楚了。async表示函数里有异步操作,await表示紧跟在后面的表达式需要等待结果。
(3)正常情况下,await命令后面是一个 Promise 对象。如果不是,会被转成一个立即resolve的 Promise 对象。
(4)返回值是 Promise。
async函数的返回值是 Promise 对象,这比 Generator 函数的返回值是 Iterator 对象方便多了。你可以用then方法指定下一步的操作。
14.Class
class跟let、const一样:不存在变量提升、不能重复声明…
ES6 的class可以看作只是一个语法糖,它的绝大部分功能
ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
15.Module
ES6 的模块自动采用严格模式,不管你有没有在模块头部加上”use strict”;。
import和export命令以及export和export default的区别
Vue
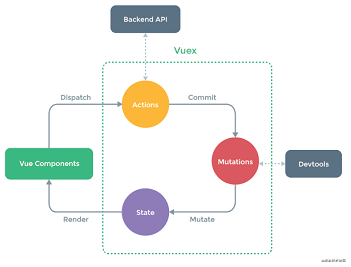
vuex
vuex是一个专为vue.js应用程序开发的状态管理器,它采用集中式存储管理应用的所有组件的状态,并且以相 应的规则保证状态以一种可以预测的方式发生变化。 state: vuex使用单一状态树,用一个对象就包含来全部的应用层级状态 mutation: 更改vuex中state的状态的唯一方法就是提交mutation action: action提交的是mutation,而不是直接变更状态,action可以包含任意异步操作 getter: 相当于vue中的computed计算属性
vue-router
vue-router是vuex.js官方的路由管理器,它和vue.js的核心深度集成,让构建但页面应用变得易如反掌
父子组件间通信
1.props和$emit
2.中央事件总线 EventBus(基本不用)
3.vuex(官方推荐状态管理器)
4.$parent和$children
当然还有一些其他办法,但基本不常用,或者用起来太复杂来。 介绍来通信的方式,还可以扩展说一下使用
场景,如何使用,注意事项之类的。
axios 的特点有哪些
答:从浏览器中创建 XMLHttpRequests;
node.js 创建 http 请求;
支持 Promise API;
拦截请求和响应;
转换请求数据和响应数据;
取消请求;
自动换成 json。
axios 中的发送字段的参数是 data 跟 params 两个,两者的区别在于 params 是跟请求地址一起发送
的,data 的作为一个请求体进行发送
params 一般适用于 get 请求,data 一般适用于 post put 请求。
Vue传参方式: params 和 query 的区别
答:用法:query 要用 path 来引入,params 要用 name 来引入,接收参数都是类似的,分别是
this.$route.query.name 和 this.$route.params.name。
url 地址显示:query 更加类似于我们 ajax 中 get 传参,params 则类似于 post,说的再简单一点,前
者在浏览器地址栏中显示参数,后者则不显示
注意点:query 刷新不会丢失 query 里面的数据
params 刷新 会 丢失 params 里面的数据。
生命周期钩子的一些使用方法:
1.beforecreate:可以在加个loading事件,在加载实例是触发
2.created:初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
3.mounted:挂载元素,获取到dom节点
4.updated:如果对数据统一处理,在这里写上相应函数
5.beforeDestroy:可以一个确认停止事件的确认框
6.nextTick:更新数据后立即操作dom
vue 常用的修饰符
答:.stop:等同于 JavaScript 中的 event.stopPropagation(),防止事件冒泡;
.prevent:等同于 JavaScript 中的 event.preventDefault(),防止执行预设的行为(如果事件可取消,
则取消该事件,而不停止事件的进一步传播);
.capture:与事件冒泡的方向相反,事件捕获由外到内;
.self:只会触发自己范围内的事件,不包含子元素;
.once:只会触发一次。
了解过(用过)react或者angular吗,他们有什么区别?
Vue借鉴了angular的模板和数据绑定技术,又借鉴了react的组件化和虚拟 DOM 技术
Vue
轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb;
简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习;
双向数据绑定:保留了angular的特点,在数据操作方面更为简单;
组件化:保留了react的优点,实现了html的封装和重用,在构建单页面应用方面有着独特的优势;
视图,数据,结构分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作;
虚拟DOM:dom操作是非常耗费性能的, 不再使用原生的dom操作节点,极大解放dom操作,但具体操作的还是dom不过是换了另一种方式;
运行速度更快:相比较与react而言,同样是操作虚拟dom,就性能而言,vue存在很大的优势。
React
相同点:
React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用;中心思想相同:一切都是组件,组件实例之间可以嵌套;都提供合理的钩子函数,可以让开发者定制化地去处理需求;都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载;在组件开发中都支持mixins的特性。
不同点:
React采用的Virtual DOM会对渲染出来的结果做脏检查;Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作Virtual DOM。
Angular
相同点:
都支持指令:内置指令和自定义指令;都支持过滤器:内置过滤器和自定义过滤器;都支持双向数据绑定;都不支持低端浏览器。
不同点:
AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观;在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢;Vue.js使用基于依赖追踪的观察并且使用异步队列更新,所有的数据都是独立触发的。
vue单页面和传统的多页面区别?
单页面应用(SPA)
通俗一点说就是指只有一个主页面的应用,浏览器一开始要加载所有必须的 html, js, css。所有的页面内容都包含在这个所谓的主页面中。但在写的时候,还是会分开写(页面片段),然后在交互的时候由路由程序动态载入,单页面的页面跳转,仅刷新局部资源。多应用于pc端。
多页面(MPA)
单页面的优点:
用户体验好,快,内容的改变不需要重新加载整个页面,基于这一点spa对服务器压力较小;前后端分离;页面效果会比较炫酷(比如切换页面内容时的专场动画)。
单页面缺点:
不利于seo;导航不可用,如果一定要导航需要自行实现前进、后退。(由于是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理);初次加载时耗时多;页面复杂度提高很多。
那首先谈谈你对Vue的理解吧?
关键点: 渐进式 JavaScript 框架、核心库加插件、动态创建用户界面(异步获取后台数据,数据展示在界面)
特点: MVVM 模式;代码简洁体积小,运行效率高,适合移动PC端开发;本身只关注 UI (和 react 相似),可以轻松引入 Vue 插件或其他的第三方库进行开发。
⭐️ 你刚刚说到了MVVM,能详细说说吗?
MVVM 是 Model-View-ViewModel的缩写,即将数据模型与数据表现层通过数据驱动进行分离,从而只需要关系数据模型的开发,而不需要考虑页面的表现,具体说来如下:
Model代表数据模型:主要用于定义数据和操作的业务逻辑。
View代表页面展示组件(即dom展现形式):负责将数据模型转化成UI 展现出来。
ViewModel为model和view之间的桥梁:监听模型数据的改变和控制视图行为、处理用户交互。通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
数据绑定到 viewModel 层并自动渲染到页面中,视图变化通知 viewModel 层更新数据。
vue是如何实现响应式数据的呢?(响应式数据原理)❗
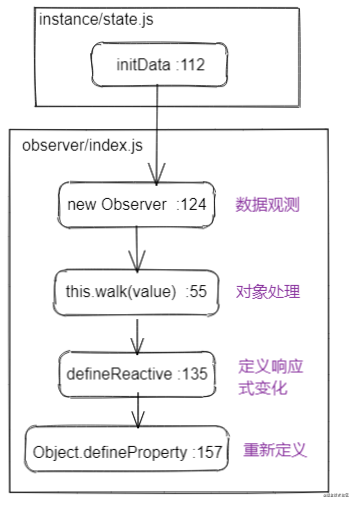
Vue2: Object.defineProperty 重新定义 data 中所有的属性, Object.defineProperty 可以使数据的获取与设置增加一个拦截的功能,拦截属性的获取,进行依赖收集。拦截属性的更新操作,进行通知。
具体的过程:首先Vue使用 initData 初始化用户传入的参数,然后使用 new Observer 对数据进行观测,如果数据是一个对象类型就会调用 this.walk(value) 对对象进行处理,内部使用 defineeReactive 循环对象属性定义响应式变化,核心就是使用 Object.defineProperty 重新定义数据
🌸刚刚如果你说了对象的检测,然后又没说清楚数组的处理的话,我就会问下面这个问题:
那vue中是如何检测数组变化的呢?
数组就是使用 object.defineProperty 重新定义数组的每一项,那能引起数组变化的方法我们都是知道的, pop 、push、 shift 、 unshift 、 splice 、 sort 、 reverse 这七种,只要这些方法执行改了数组内容,我就更新内容就好了,是不是很好理解。
- 是用来函数劫持的方式,重写了数组方法,具体呢就是更改了数组的原型,更改成自己的,用户调数组的一些方法的时候,走的就是自己的方法,然后通知视图去更新。
- 数组里每一项可能是对象,那么我就是会对数组的每一项进行观测,(且只有数组里的对象才能进行观测,观测过的也不会进行观测)
那你说说Vue的事件绑定原理吧
原生 DOM 的绑定:Vue在创建真实DOM时会调用 createElm ,默认会调用 invokeCreateHooks 。会遍历当前平台下相对的属性处理代码,其中就有 updateDOMListeners 方法,内部会传入 add() 方法
组件绑定事件,原生事件,自定义事件;组件绑定之间是通过Vue中自定义的 $on 方法实现的。
(可以理解为:组件的 nativeOnOn 等价于 普通元素on 组件的on会单独处理)
v-model中的实现原理及如何自定义v-model ❗
v-model 可以看成是 value+input 方法的语法糖(组件)。原生的 v-model ,会根据标签的不同生成不同的事件与属性。解析一个指令来。
自定义:自己写 model 属性,里面放上 prop 和 event
👍还行哟~知道响应式数据和数据绑定问完了,接着问问渲染呗:
为什么Vue采用异步渲染呢?
批量异步策略:
Vue 在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新。
Vue 是组件级更新,如果不采用异步更新,那么每次更新数据都会对当前组件进行重新渲染,所以为了性能, Vue 会在本轮数据更新后,在异步更新视图。核心思想 nextTick 。dep.notify() 通知 watcher 进行更新, subs[i].update 依次调用 watcher 的 update , queueWatcher 将watcher 去重放入队列, nextTick( flushSchedulerQueue )在下一tick中刷新watcher队列(异步)。
了解nextTick吗?
异步方法,异步渲染最后一步,与JS事件循环联系紧密。主要使用了宏任务微任务(setTimeout、promise那些),定义了一个异步方法,多次调用nextTick会将方法存入队列,通过异步方法清空当前队列。
在vue中理解修改数据后,对应的dom需要一定的时间进行更新,因此为了能够准确的后去更新后的dom,可以采用延迟回调的方法进行更新dom的获取,所以出现了$nextTick来进行延迟回调。即:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
说说Vue的生命周期吧 ❗
总共分为8个阶段,具体为:创建前/后,载入前/后,更新前/后,销毁前/后。
什么时候被调用?
- beforeCreate :实例初始化之后,数据观测之前调用。Vue实例的挂载元素$el和数据对象data都为undefined,还未初始化
- created:实例创建完之后调用。实例完成:数据观测、属性和方法的运算、 watch/event 事件回调。有data,无 $el (data 和 methods都已经被初始化好了,如果要调用 methods 中的方法,或者操作 data 中的数据,最早可以在这个阶段中操作)
- beforeMount:在挂载之前调用,相关 render 函数首次被调用。vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换
- mounted:了被新创建的vm.$el替换,并挂载到实例上去之后调用改钩子。vue实例挂载完成,data.message成功渲染。
- beforeUpdate:数据更新前调用,发生在虚拟DOM重新渲染和打补丁,在这之后会调用改钩子。
- updated:由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用改钩子。
- beforeDestroy:实例销毁前调用,实例仍然可用。
- destroyed:实例销毁之后调用,调用后,Vue实例指示的所有东西都会解绑,所有事件监听器和所有子实例都会被移除。
每个生命周期内部可以做什么?
- created:实例已经创建完成,因为他是最早触发的,所以可以进行一些数据、资源的请求。可操作data和methods
- mounted:实例已经挂载完成,可以进行一些DOM操作。
- beforeUpdate:可以在这个钩子中进一步的更改状态,不会触发重渲染。
- updated:可以执行依赖于DOM的操作,但是要避免更改状态,可能会导致更新无线循环。
- destroyed:可以执行一些优化操作,清空计时器,解除绑定事件。
ajax放在哪个生命周期?:一般放在 mounted 中,保证逻辑统一性,因为生命周期是同步执行的, ajax 是异步执行的。单数服务端渲染 ssr 同一放在 created 中,因为服务端渲染不支持 mounted 方法。
什么时候使用beforeDestroy?:当前页面使用 $on ,需要解绑事件。清楚定时器。解除事件绑定, scroll mousemove 。
父子组件生命周期调用顺序(简单)
渲染顺序:先父后子,完成顺序:先子后父
更新顺序:父更新导致子更新,子更新完成后父
销毁顺序:先父后子,完成顺序:先子后父
Vue组件通信 ❗
- 父子间通信:父亲提供数据通过属性 props传给儿子;儿子通过 $on 绑父亲的事件,再通过 $emit 触发自己的事件(发布订阅)
- 利用父子关系 $parent 、 $children ,
获取父子组件实例的方法。
- 父组件提供数据,子组件注入。 provide 、 inject ,插件用得多。
- ref 获取组件实例,调用组件的属性、方法
- 跨组件通信 Event Bus (Vue.prototype.bus=newVue)其实基于bus = new Vue)其实基于bus=newVue)其实基于on与$emit
- vuex 状态管理实现通信
Vuex 工作原理
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
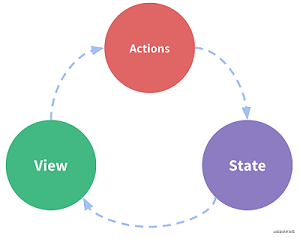
状态自管理应用包含以下几个部分:
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化。下图单向数据流示意图:

vuex,多组件共享状态,因-单向数据流简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
如何从真实DOM到虚拟DOM
涉及到Vue中的模板编译原理,主要过程:
- 将模板转换成 ast 树, ast 用对象来描述真实的JS语法(将真实DOM转换成虚拟DOM)
- 优化树
- 将 ast 树生成代码
用VNode来描述一个DOM结构
虚拟节点就是用一个对象来描述一个真实的DOM元素。首先将 template (真实DOM)先转成 ast , ast 树通过 codegen 生成 render 函数, render 函数里的 _c 方法将它转为虚拟dom
diff算法
时间复杂度: 个树的完全 diff 算法是一个时间复杂度为 O(n3) ,vue进行优化转化成 O(n) 。
*理解:
- 最小量更新, key 很重要。这个可以是这个节点的唯一标识,告诉 diff 算法,在更改前后它们是同一个DOM节点
- 扩展 v-for 为什么要有 key ,没有 key 会暴力复用,举例子的话随便说一个比如移动节点或者增加节点(修改DOM),加 key 只会移动减少操作DOM。
- 只有是同一个虚拟节点才会进行精细化比较,否则就是暴力删除旧的,插入新的。
- 只进行同层比较,不会进行跨层比较。
diff算法的优化策略:四种命中查找,四个指针
- 旧前与新前(先比开头,后插入和删除节点的这种情况)
- 旧后与新后(比结尾,前插入或删除的情况)
- 旧前与新后(头与尾比,此种发生了,涉及移动节点,那么新前指向的节点,移动到旧后之后)
- 旧后与新前(尾与头比,此种发生了,涉及移动节点,那么新前指向的节点,移动到旧前之前)
computed、 watch 和 method
computed:默认computed也是一个watcher具备缓存,只有当依赖的数据变化时才会计算, 当数据没有变化时, 它会读取缓存数据。如果一个数据依赖于其他数据,使用 computed。计算属性基于响应式依赖进行缓存。
watch:每次都需要执行函数。 watch 更适用于数据变化时的异步操作。如果需要在某个数据变化时做一些事情,使用watch。
method:只要把方法用到模板上了,每次一变化就会重新渲染视图,性能开销大
总结:
1)计算属性变量在computed中定义,属性监听在data中定义。
2)计算属性是声明式的描述一个值依赖了其他值,依赖的值改变后重新计算结果更新DOM。属性监听的是定义的变量,当定义的值发生变化时,执行相对应的函数。
filter的理解和用法
1)全局过滤器必须写在vue实例创建之前
Vue.filter('testfilter', function (value,text) { // 返回处理后的值
return value+text
})
2)局部写法:在组件实例对象里挂载。
filters: {
changemsg:(val,text)=>{
return val + text
}
}
3)使用方式:只能使用在{{}}和:v-bind中,定义时第一个参数固定为预处理的数,后面的数为调用时传入的参数,调用时参数第一个对应定义时第二个参数,依次往后类推
<h3 :title="test|changemsg(1234)">{{test|changemsg(4567)}}</h3>
//多个过滤器也可以串行使用
<h2>{{name|filter1|filter2|filter3}}</h2>
4)vue-cli项目中注册多个全局过滤器写法:
//1.创建一个单独的文件定义并暴露函数对象
const filter1 = function (val) {
return val + '--1'
}
const filter2 = function (val) {
return val + '--2'
}
const filter3 = function (val) {
return val + '--3'
}
export default {
filter1,
filter2,
filter3
}
//2.导入main.js(在vue实例之前)
import filters from './filter/filter.js'
//3.循环注册过滤器
Object.keys(filters).forEach(key=>{
Vue.filter(key,filters[key])
})
v-if 和 v-show 区别
共同点:都能控制元素的显示和隐藏;
不同点:
不同点:实现本质方法不同,
- v-show本质就是通过控制css中的display设置为none,控制隐藏,只会编译一次。只是切换当前DOM的显示与隐藏
- v-if是动态的向DOM树内添加或者删除DOM元素,若初始值为false,就不会编译了。而且v-if不停的销毁和创建比较消耗性能。如果条件不成立不会渲染当前指令所在节点的DOM元素
如果要频繁切换某节点,使用v-show(切换开销比较小,初始开销较大)。如果不需要频繁切换某节点使用v-if(初始渲染开销较小,切换开销比较大)。
vue常用的修饰符
.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡;
.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播);
.capture:与事件冒泡的方向相反,事件捕获由外到内;
.self:只会触发自己范围内的事件,不包含子元素;
.once:只会触发一次。
vue更新数组时触发视图更新的方法
push();pop();shift();unshift();splice();sort();reverse()
v-for中的key的理解?
需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点。主要是为了高效的更新虚拟DOM。
v-for和v-if为什么不能连用
当v-if与v-for一起使用时,v-for具有比v-if更高的优先级,这意味着v-if将分别重复运行于每个v-for循环中。
v-for 会比 v-if 的优先级更高,连用的话会把 v-if 的每个元素都添加一下,造成性能问题。
v-html 会导致哪些问题(简单)
- XSS 攻击
- v-html 会替换标签内部的元素
描述组件渲染和更新过程
渲染组件时,会通过 vue.extend() 方法构建子组件的构造函数,并进行实例化。最终手动调用 $mount() 进行挂载。更新组件时会进行 patchVnode 流程,核心就是 diff 算法。
组件中的data为什么是函数
避免组件中的数据互相影响。同一个组件被复用多次会创建多个实例,如果 data 是一个对象的话,这些实例用的是同一个构造函数。为了保证组件的数据独立,要求每个组件都必须通过 data 函数返回一个对象作为组件的状态。
为什么要使用异步组件?
- 节省打包出的结果,异步组件分开打包,采用jsonp的方式进行加载,有效解决文件过大的问题。
核心就是包组件定义变成一个函数,依赖 import() 语法,可以实现文件的分割加载。
详细的看官方文档:https://cn.vuejs.org/v2/guide/components-dynamic-async.html#%E5%BC%82%E6%AD%A5%E7%BB%84%E4%BB%B6
action 与 mutation 的区别
- mutation 是同步更新, $watch 严格模式下会报错
action 是异步操作,可以获取数据后调用 mutation 提交最终数据
插槽与作用域插槽的区别
插槽:
创建组件虚拟节点时,会将组件儿子的虚拟节点保存起来。当初始化组件时,通过插槽属性将儿子进行分类 {a:[vnode],b[vnode]}
- 渲染组件时会拿对应的 slot 属性的节点进行替换操作。(插槽的作用域为父组件)
作用域插槽:
- 作用域插槽在解析的时候不会作为组件的孩子节点。会解析成函数,当子组件渲染时,会调用此函数进行渲染。
- 普通插槽渲染的作用域是父组件,作用域插槽的渲染作用域是当前子组件。
vue中相同逻辑如何抽离
其实就是考察 vue.mixin 用法,给组件每个生命周期,函数都混入一些公共逻辑。
谈谈对keep-alive的了解
keep-alive 可以实现组件的缓存,当组件切换时不会对当前组件进行卸载。可以使被包含的组件保留状态,或避免重新渲染。
页面第一次进入,钩子的触发顺序:created-> mounted-> activated,退出时触发 deactivated ,当再次进入(前进或者后退)时,只触发activated事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去执行的方法放在 activated 中;其有几个属性如下:
常用的2个属性 include/exclude ,2个生命周期 activated , deactivated
1)include - 字符串或正则表达式,只有名称匹配的组件会被缓存
2)exclude - 字符串或正则表达式,任何名称匹配的组件都不会被缓存
3)include 和 exclude 的属性允许组件有条件地缓存。二者都可以用“,”分隔字符串、正则表达式、数组。当使用正则或者是数组时,要记得使用v-bind 。
<!-- 逗号分隔字符串,只有组件a与b被缓存。-->
<keep-alive include="a,b">
<component></component>
</keep-alive>
<!-- 正则表达式 (需要使用 v-bind,符合匹配规则的都会被缓存) -->
<keep-alive :include="/a|b/">
<component></component>
</keep-alive>
<!-- Array (需要使用 v-bind,被包含的都会被缓存) -->
<keep-alive :include="['a', 'b']">
<component></component>
</keep-alive>
vue-router实现懒加载的方式
vue异步组件
vue异步组件技术 ==== 异步加载
vue-router配置路由 , 使用vue的异步组件技术 , 可以实现按需加载 。但是,这种情况下一个组件生成一个js文件
/* vue异步组件技术 */
{
path: '/home',
name: 'home',
component: resolve => require(['@/components/home'],resolve)
},{
path: '/index',
name: 'Index',
component: resolve => require(['@/components/index'],resolve)
},{
path: '/about',
name: 'about',
component: resolve => require(['@/components/about'],resolve)
}
es提案的import()
// 下面2行代码,没有指定webpackChunkName,每个组件打包成一个js文件。
/* const Home = () => import('@/components/home')
const Index = () => import('@/components/index')
const About = () => import('@/components/about') */
// 下面2行代码,指定了相同的webpackChunkName,会合并打包成一个js文件。把组件按组分块
const Home = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/components/home')
const Index = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/components/index')
const About = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/component/about')
{
path: '/about',
component: About
}, {
path: '/index',
component: Index
}, {
path: '/home',
component: Home
}
webpack的require,ensure()
vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。
/* 组件懒加载方案三: webpack提供的require.ensure() */
{
path: '/home',
name: 'home',
component: r => require.ensure([], () => r(require('@/components/home')), 'demo')
}, {
path: '/index',
name: 'Index',
component: r => require.ensure([], () => r(require('@/components/index')), 'demo')
}, {
path: '/about',
name: 'about',
component: r => require.ensure([], () => r(require('@/components/about')), 'demo-01')
}
Vue性能优化
编码优化:
- 事件代理
- keep-alive
- 拆分组件
- key 保证唯一性
- 路由懒加载、异步组件
- 防抖节流
Vue加载性能优化
- 第三方模块按需导入( babel-plugin-component )
- 图片懒加载
用户体验
- app-skeleton 骨架屏
- shellap p壳
- pwa
SEO优化
- 预渲染
路由
vue的路由模式及区别?
hash模式在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取;
特点:hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
history模式:history采用HTML5的新特性;
提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更。history 模式下,前端的 URL必须和实际向后端发起请求的URL一致,否则会报404错误
route和router的区别
$router
$router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性,常见的有:
1)push:向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面
this.$router.push({ name: ‘user’, params: { userId: 123 }})
2)go:页面路由跳转 前进或者后退
this.$router.go(-1)
3)replace:push方法会向 history 栈添加一个新的记录,而replace方法是替换当前的页面,不会向 history 栈添加一个新的记录
$route
$route对象表示当前的路由信息,包含了当前URL解析得到的信息。包含当前的路径、参数、query对象等。
- $route.path:字符串,对应当前路由的路径,总是解析为绝对路径,如 “/foo/bar”。
- $route.params:一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。
- $route.query:一个 key/value 对象,表示 URL 查询参数。例如,对于路径 /foo?user=1,则有 $route.query.user == 1,如果没有查询参数,则是个空对象。
- $route.hash:当前路由的 hash 值 (不带#) ,如果没有 hash 值,则为空字符串。
- $route.fullPath:完成解析后的 URL,包含查询参数和 hash 的完整路径。
- $route.matched:数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
- $route.name:当前路径名字
- $route.meta:路由元信息
vue-roter的钩子函数
全局钩子
主要包括 beforeEach 和 aftrEach ,
- beforeEach函数有三个参数:
- to:router即将进入的路由对象
- from:当前导航即将离开的路由
- next:Function,进行管道中的一个钩子,如果执行完了,则导航的状态就是 confirmed (确认的);否则为false,终止导航。
- afterEach函数不用传next()函数这类钩子主要作用于全局,一般用来判断权限,以及以及页面丢失时候需要执行的操作,例如:
单个路由里面的钩子
组件路由
主要包括 beforeRouteEnter 和 beforeRouteUpdate , beforeRouteLeave,这几个钩子都是写在组件里面也可以传三个参数(to,from,next),作用与前面类似.
Vuex
vuex的使用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,具体包括:
- state:Vuex 使用单一状态树,即每个应用将仅仅包含一个store 实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据。
- getter:state的计算属性,类似vue的计算属性,主要用来过滤一些数据。
- action:actions可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。view 层通过 store.dispath 来分发 action。可以异步函数调用
- mutation:mutations定义的方法动态修改Vuex 的 store 中的状态或数据
- modules:项目特别复杂的时候,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。