MVC 与MVVM的区别
MVC是后端的分层开发概念;MVVM是前端视图层的概念,主要关注于 视图层分离。MVVM把前端的视图层分为了三部分:Model,View,VM ViewModel
Vue基本代码结构
 ```javascript
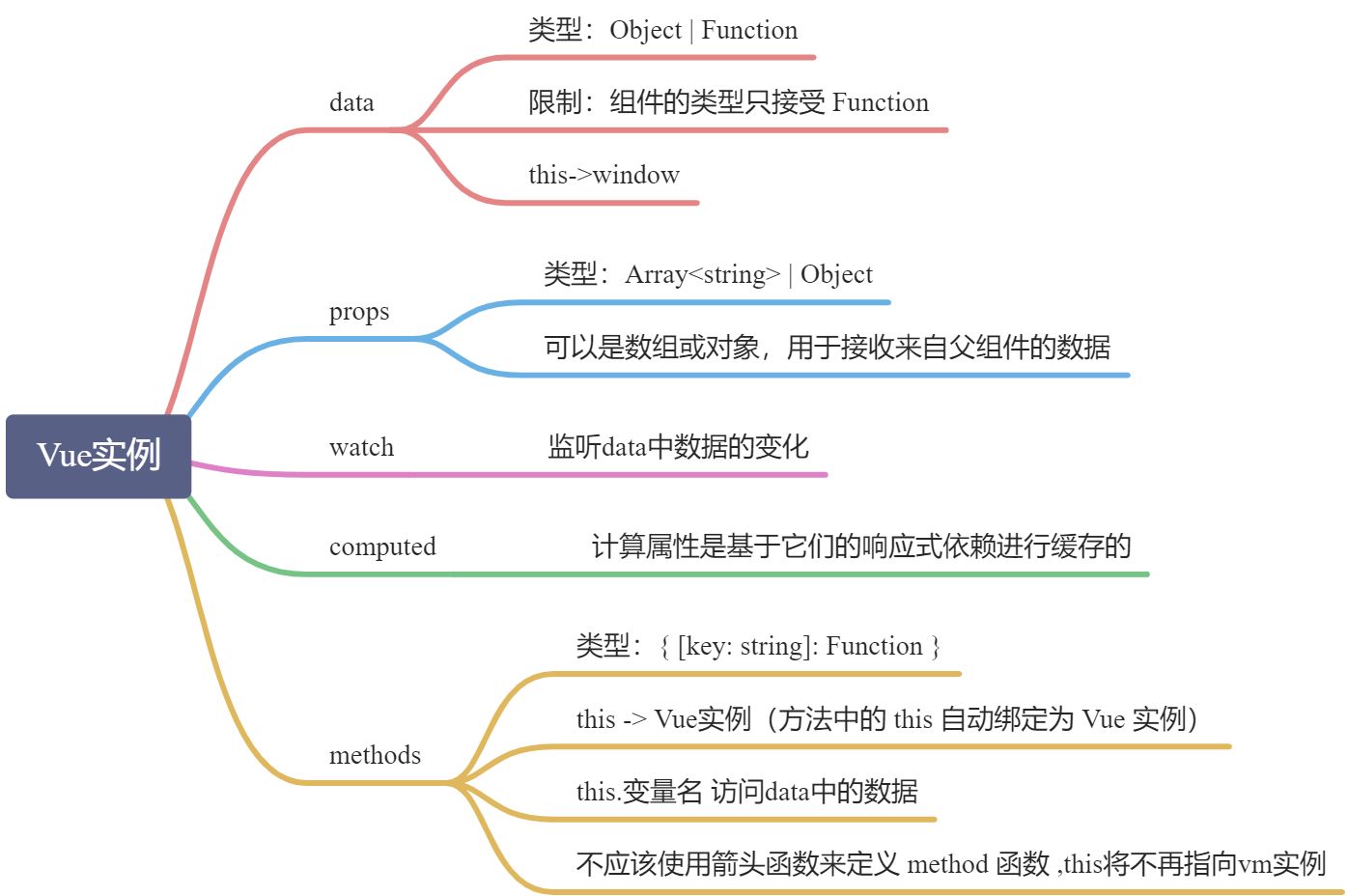
const vm = new Vue({
el:’#app’,//所有的挂载元素会被 Vue 生成的 DOM 替换
data:{}, // this->window
methods:{}, // this->vm 注意:不应该使用箭头函数来定义 method 函数 ,this将不再指向vm实例
props:{} , // 可以是数组或对象类型,用于接收来自父组件的数据
//对象允许配置高级选项,如类型检测、自定义验证和设置默认值
watch:{}, // this->vm
computed:{},
render(){}, // 声明周期钩子函数
})
```javascript
const vm = new Vue({
el:’#app’,//所有的挂载元素会被 Vue 生成的 DOM 替换
data:{}, // this->window
methods:{}, // this->vm 注意:不应该使用箭头函数来定义 method 函数 ,this将不再指向vm实例
props:{} , // 可以是数组或对象类型,用于接收来自父组件的数据
//对象允许配置高级选项,如类型检测、自定义验证和设置默认值
watch:{}, // this->vm
computed:{},
render(){}, // 声明周期钩子函数
})
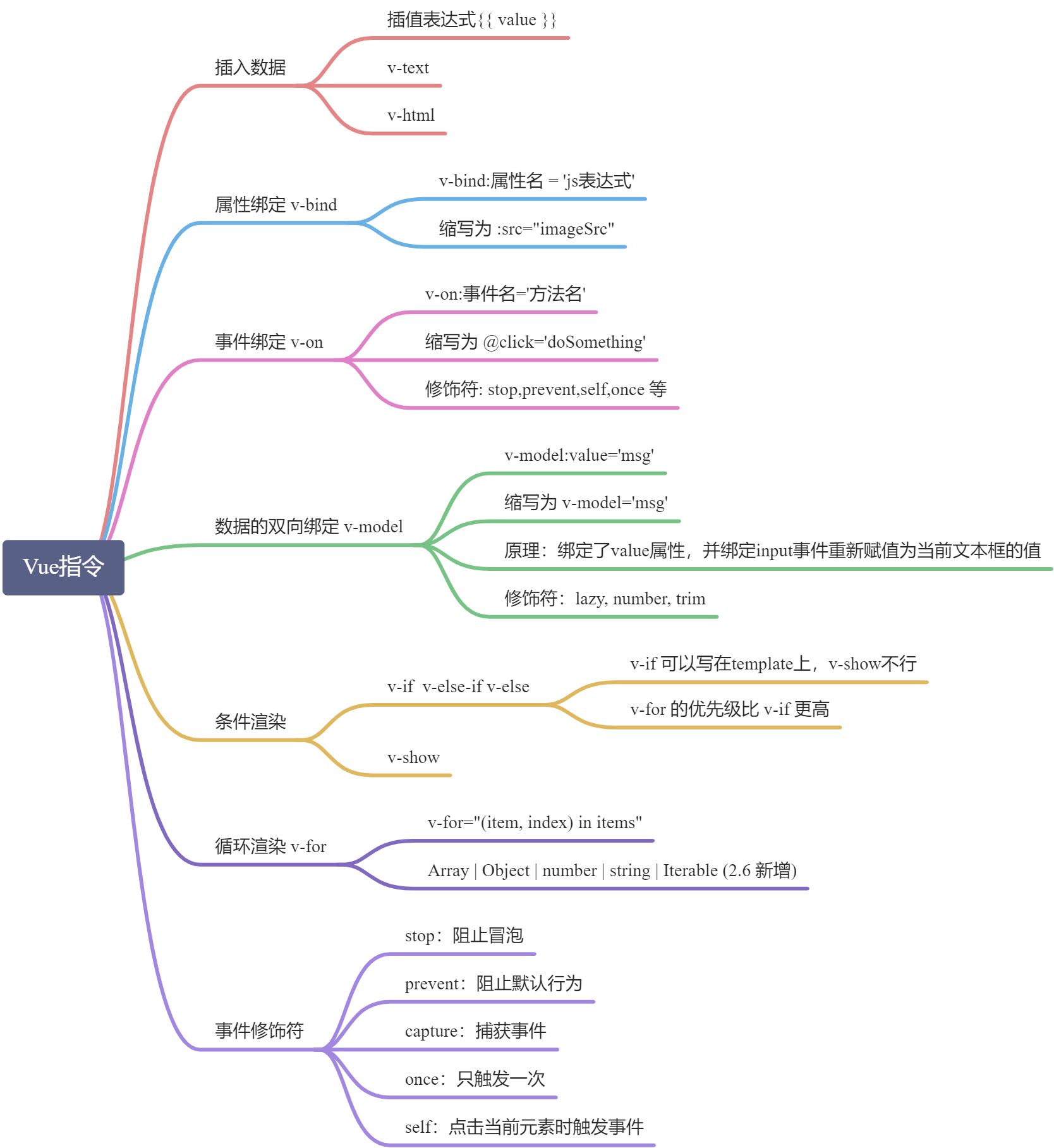
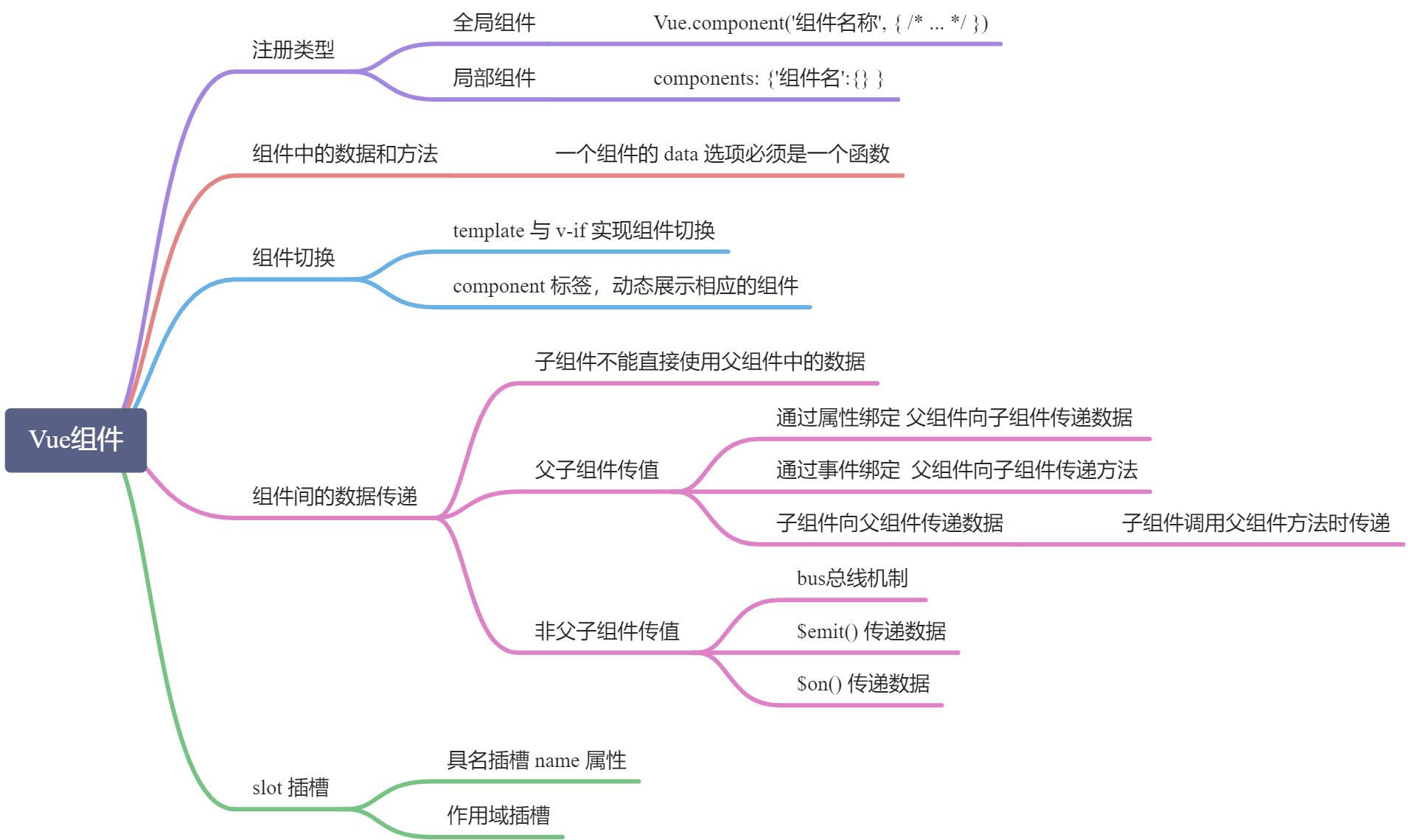
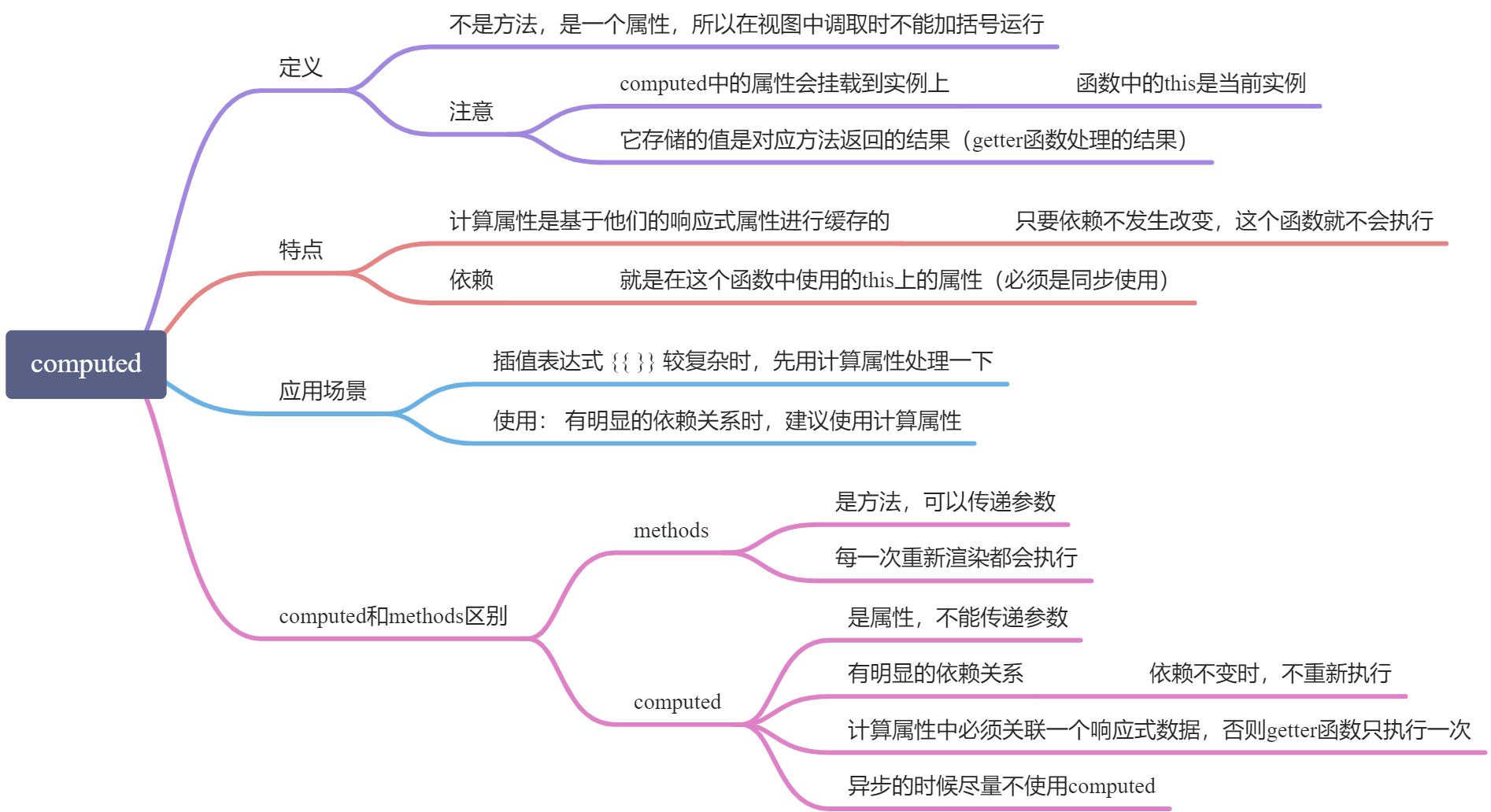
<a name="aBwzc"></a>### Vue指令<a name="Ks7EI"></a>### Vue组件<a name="IUlKk"></a>#### 组件配置对象和vue实例的区别- 组件配置对象没有`el`,组件模板定义在`template`中;- 组件配置对象中`data`是函数,该函数返回的对象作为数据。<a name="FuZhx"></a>#### 组件中的data是一个函数的原因- 多次使用该组件,如果修改其中一个中的数据,另一个也会改变。- 写成函数的形式,每次调用函数,返回一个新的对象<a name="6lCnt"></a>#### ref属性- 获取`dom`元素/组件:标签上添加`ref`属性,`this.$refs.ref`属性值获取该`dom元素/组件`。- `this.$refs.ref`属性值`.变量名`获取组件中的数据- `this.$refs.ref`属性值`.方法名()`获取组件中的方法<a name="uD4Z8"></a>#### `$parent` 和 `$children` 获取 父/子组件的数据和方法- `this.$parent`获取父组件- `$children`由于子组件的个数不确定 返回的是一个数组 ,不是对象- `this.$children[0]`获取第一个子组件<a name="DPwXt"></a>#### 作用域插槽:父组件替换插槽的标签,内容由子组件决定。编译的作用域:自身的数据在自身模板> `template`标签中生效- 插槽上添加 **属性绑定**:`data=’子组件中的数据’`- 父组件通过`template`标签,添加`slot-scope=’slot’``slot-scope`属性接收子组件中的数据`slot.data`- `template`标签中的html结构替换`slot`插槽中的默认`html`结构。<a name="6s3UN"></a>### computed 计算属性计算属性默认只有 getter,不过在需要时也可以提供一个 setter<a name="5FMqh"></a>#### 简写```javascriptcomputed: {// 计算属性的 getterreversedMessage: function () {// `this` 指向 vm 实例return this.message.split('').reverse().join('');}}
全写
computed: {get() {// GETTER 只要获取这个属性值就会触发GET函数执行return this.message.split('').reverse().join('');},set(value) {// SETTER 给属性设置值的时候会触发SET函数console.log('OK', value);}}
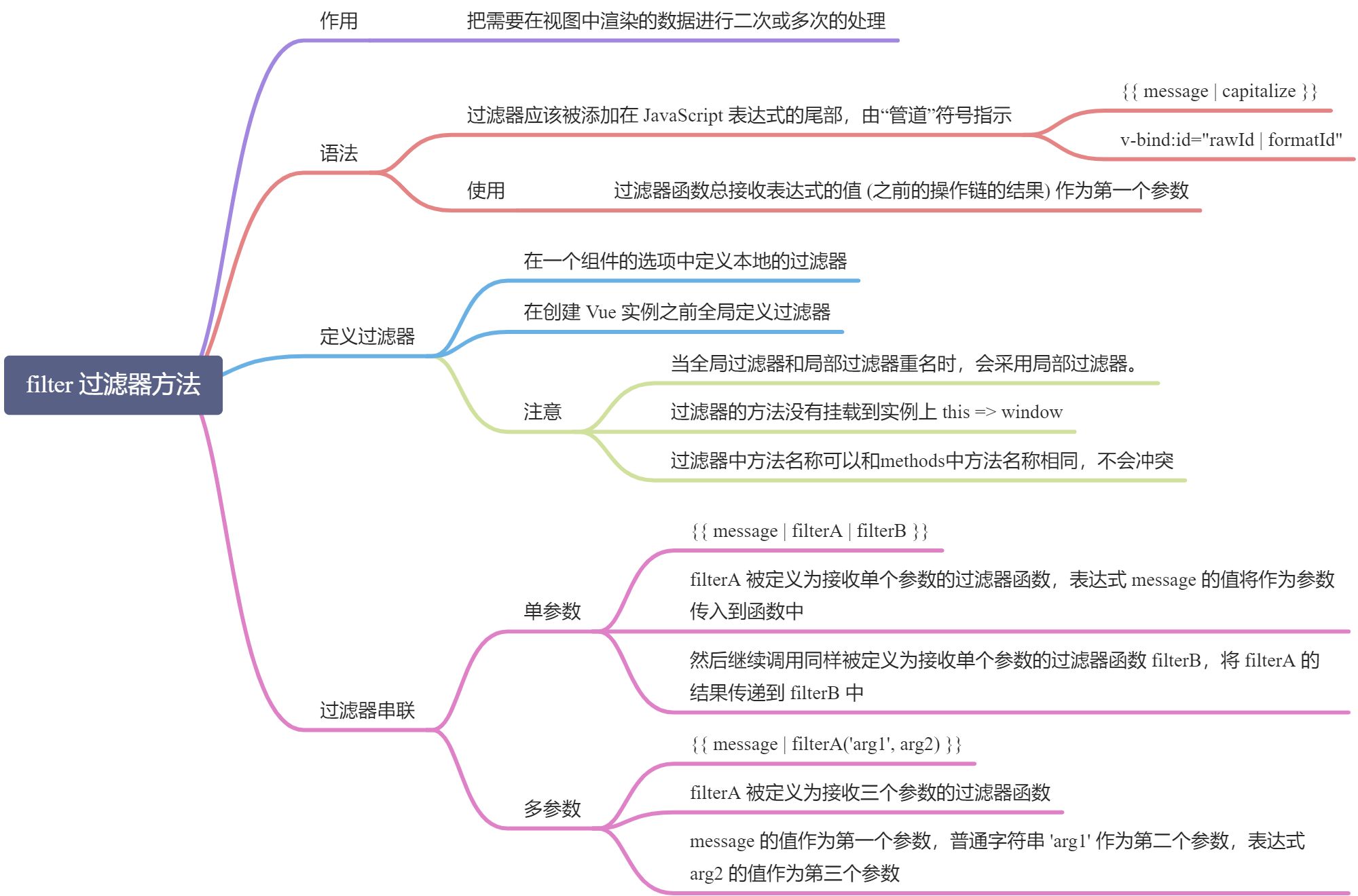
filter 过滤器
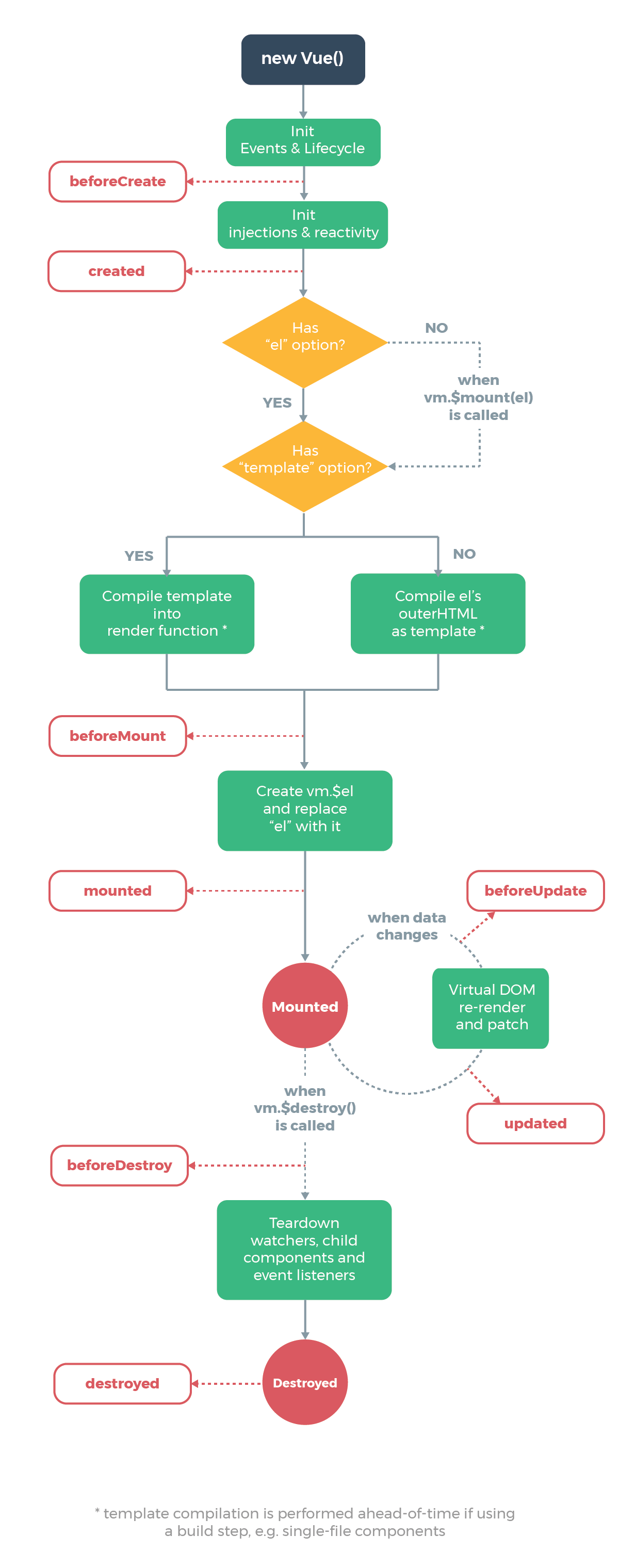
生命周期