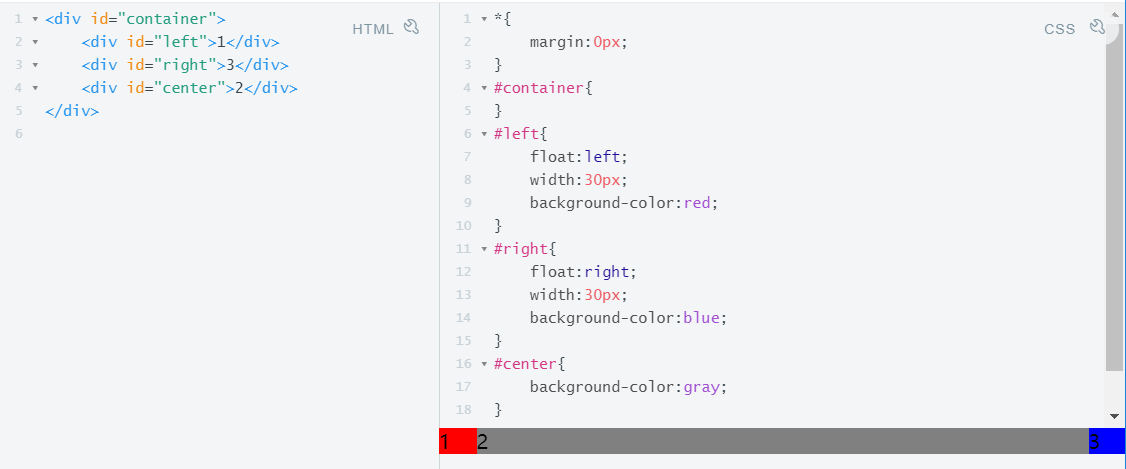
第一种方式:float布局
①html布局,中间元素放在最后;
②左元素设置float:left;以及宽度,右元素设置float:right;以及宽度;
③附:如果三个元素高度不同,设置中间元素overflow:hidden.
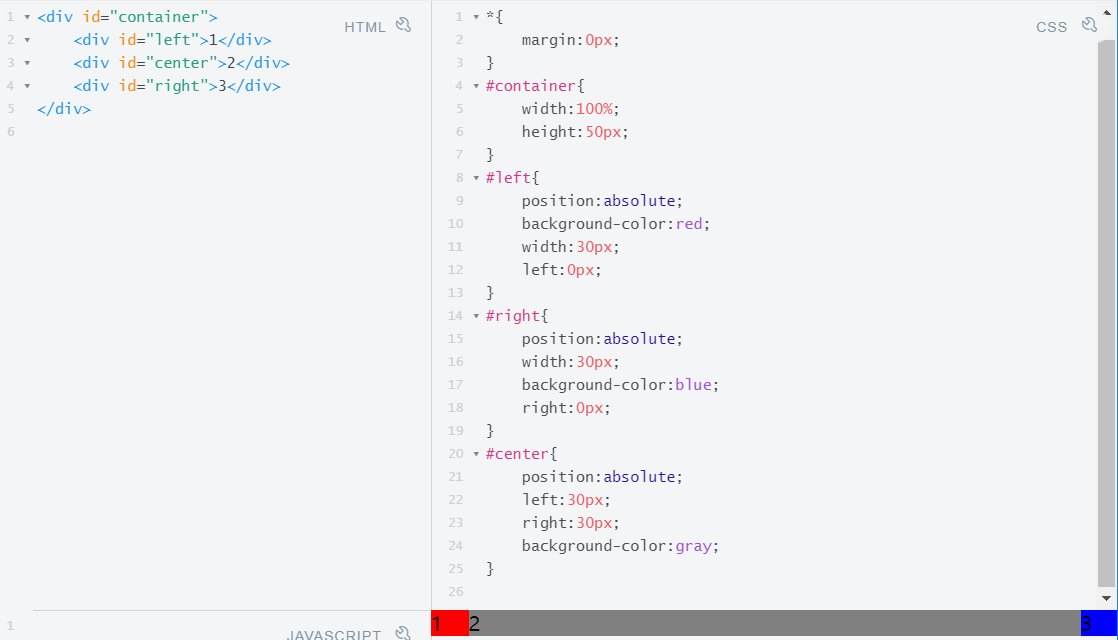
第二种方式:absolute布局
①三个元素都设置为absolute定位;
②左元素设置left:0px;以及宽度,右元素设置right:0px;以及宽度;
③中间元素设置left:30px;right:30px;
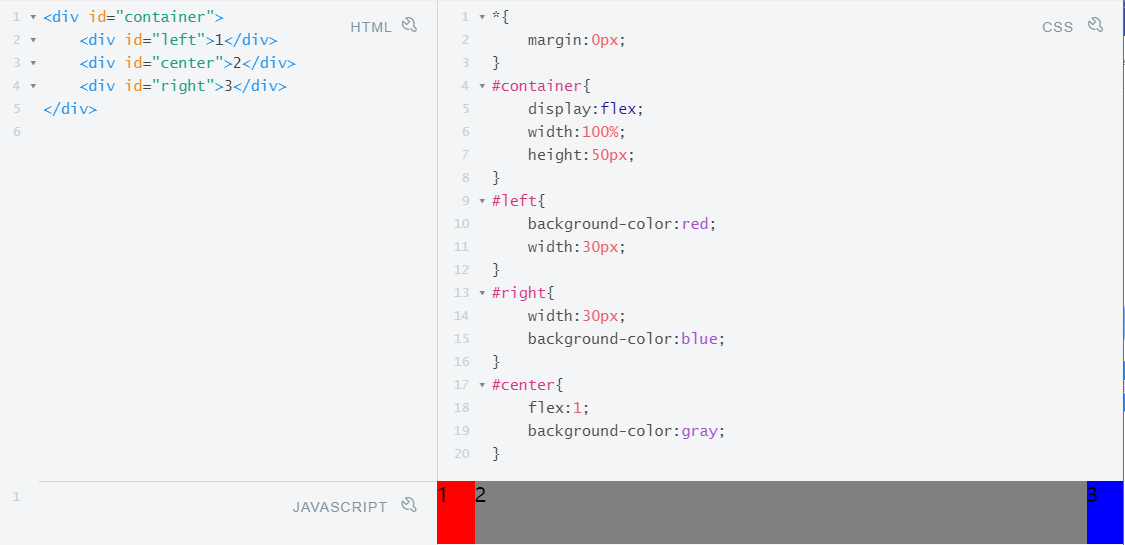
第三种方式:flex布局
① 容器container设置display:flex;
② 中间元素设置flex:1;
③ 左右固定元素设置width。
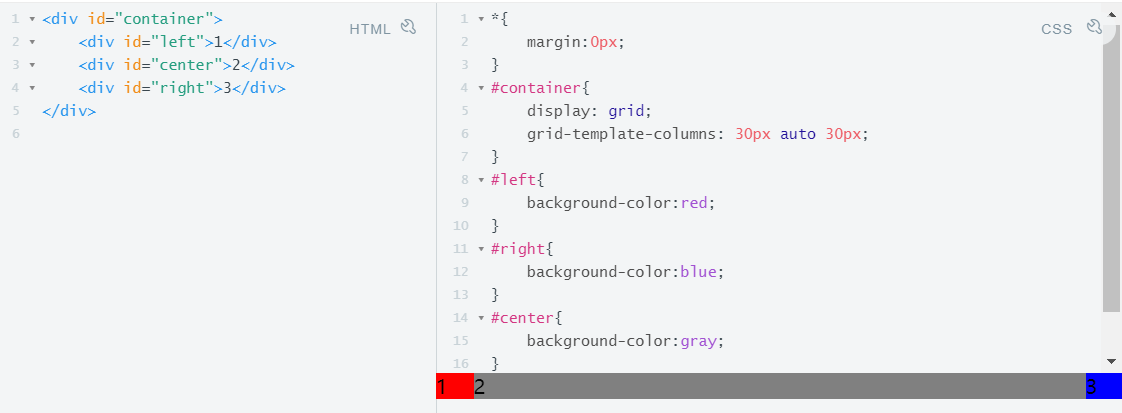
第四种方式:grid布局
容器container设置display:grid;grid-template-columns:30px auto 30px;
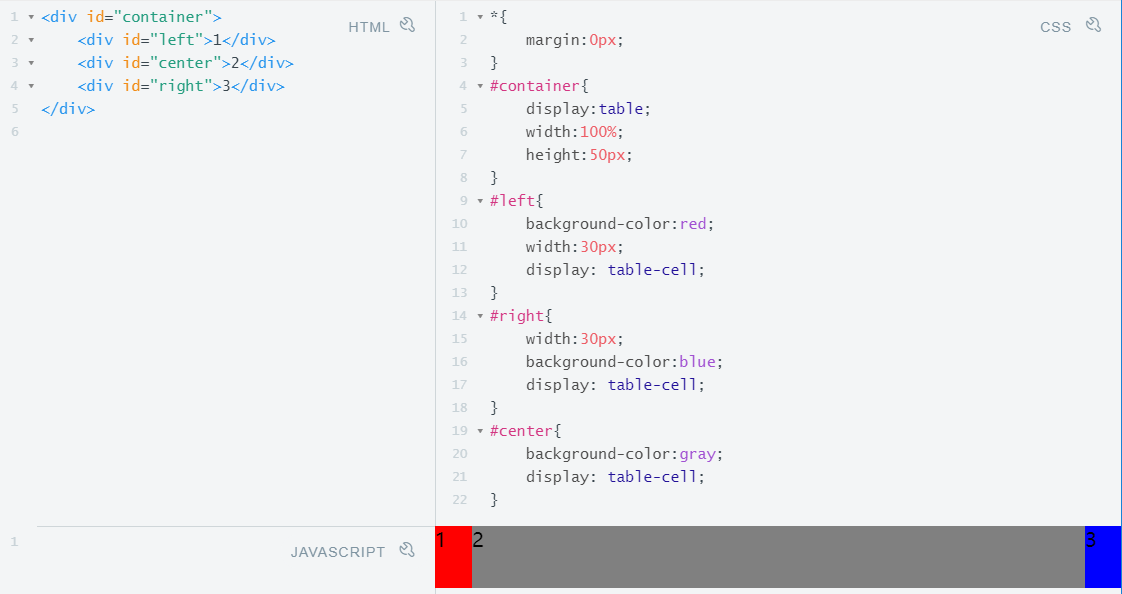
第五种方式:table布局
① 容器container设置display:table;
② 三个子元素设置display:tabel-cell;
③ 左右固定元素设置width。