首先确定一下答案:
不一定。子元素的height是父元素高度的百分比,但其他的例如margin-top都是父元素宽度的百分比。
下面敲代码验证一下
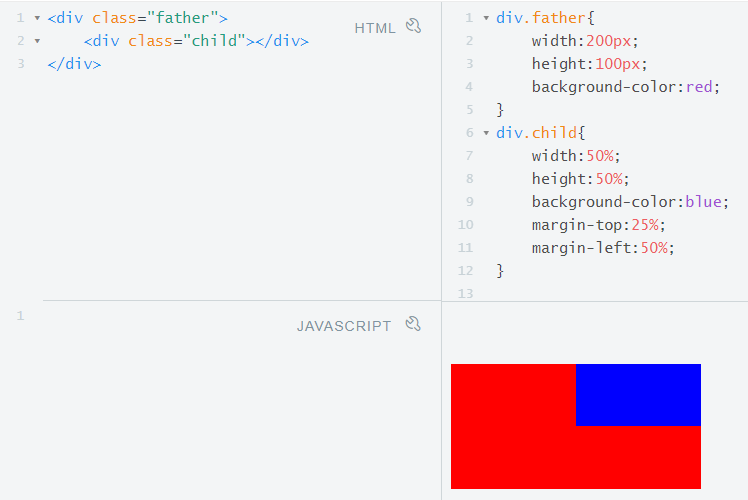
第一步:
<div class="father"><div class="child"></div></div>
div.father{width:200px;height:100px;background-color:red;}div.child{width:50%;height:50%;background-color:blue;margin-top:25%;margin-left:50%;}

会发现父元素掉下来一段距离,这是因为父元素使用了子元素的margin-top设置,这一块内容在之前写的BFC文章中有详细介绍。那就需要完善代码,让子元素具有自己的独立渲染区域。
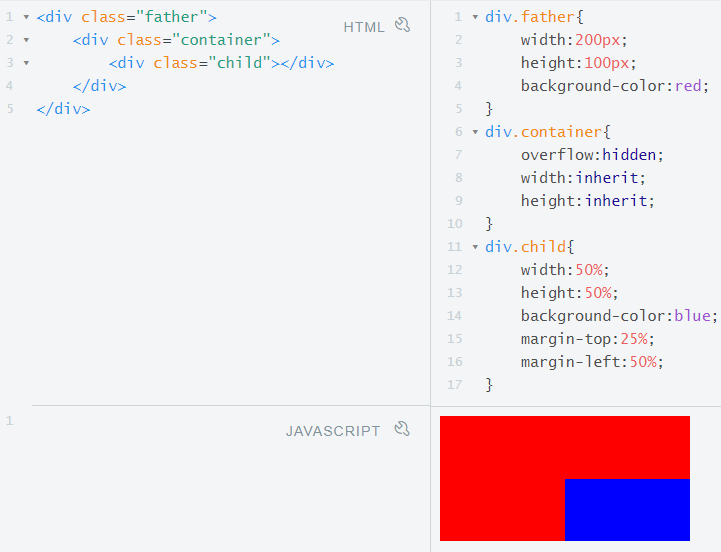
第二步:
<div class="father"><div class="container"><div class="child"></div></div></div>
div.father{width:200px;height:100px;background-color:red;}div.container{overflow:hidden;width:inherit;height:inherit;}div.child{width:50%;height:50%;background-color:blue;margin-top:25%;margin-left:50%;}

可以看到子元素设置margin-top:25%;margin-left:50%;就位于父元素的左下角了,这说明margin-top是按照父元素的width来计算的。

