1.如何打包
cd 项目文件夹下(如:事件分拨v2)npm run build(打包项目)

注意:必须先确保当前项目可正常运行(详细操作参考:https://www.yuque.com/geostar/micro-web/start)
2.打包文件
1.打包的项目文件
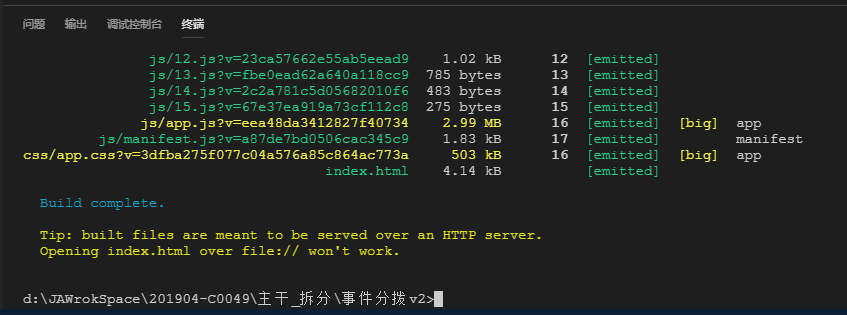
当项目打包完成
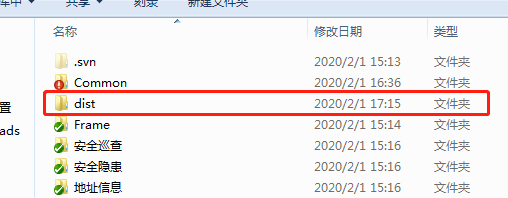
打包项目后生成的所有文件位置
存放在与项目代码平级的dist文件夹中,如下图:

dist下哪个文件夹(生成规则)
任何子工程打包后生成的文件目录均为dist,只是每个子工程打包后的文件夹不一样
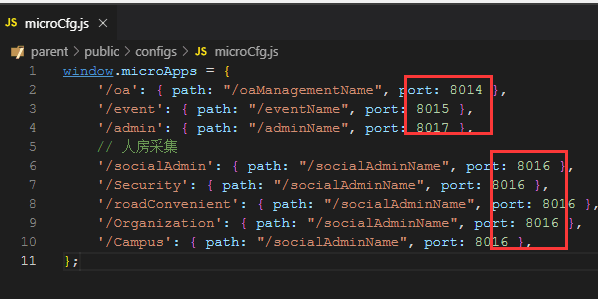
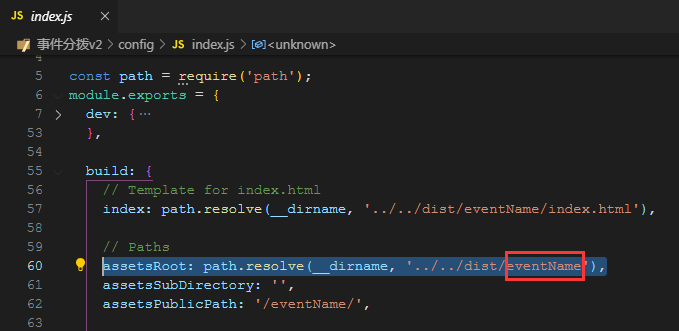
对应子工程打包生成的文件夹名称即配置文件(项目目录>config>index.js)
(下图中即为:eventName)
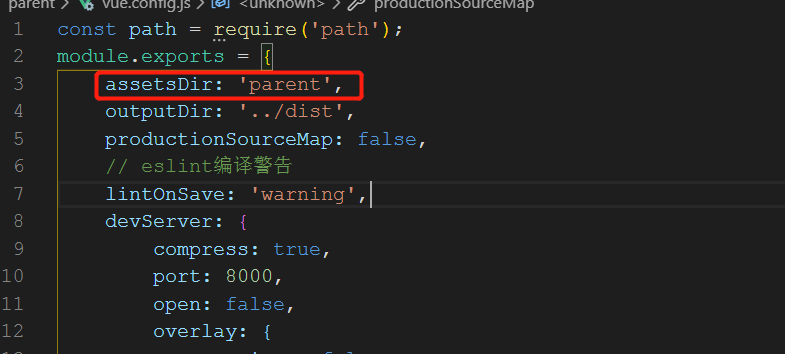
如果项目采用vuecli3生成的,工程打包配置文件在根目录vue.config.js中
如微前端父工程:
3.Nginx下发布
详细步骤参考:https://www.yuque.com/geostar/micro-web/publish
注:配置子工程的端口只在开发环境中用于父子工程匹配。生产环境会根据文件路径寻找,无需每一个子工程都开通独立端口